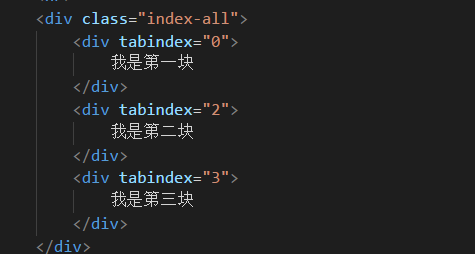
css实现单选效果,看看有趣的tabIndex
以前我实现单选变色几乎都是用js实现的,今天看到有个css属性可以直接实现单选变色,很开心啊~
话不多说看效果

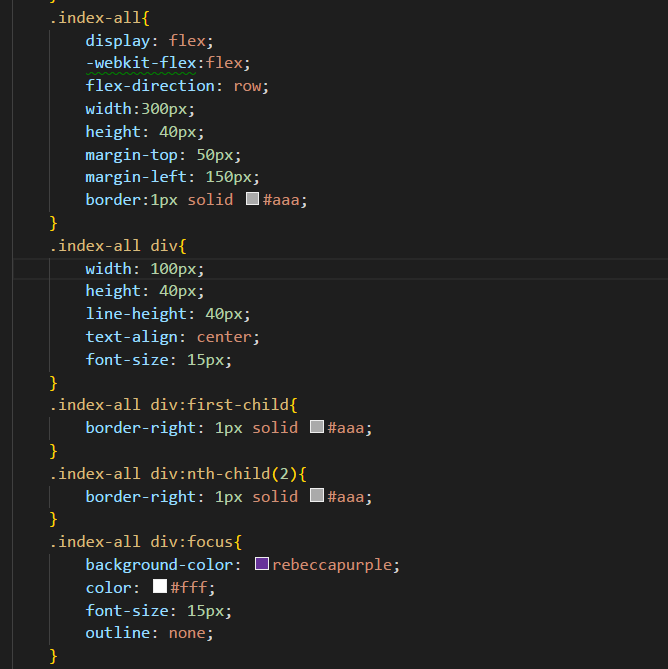
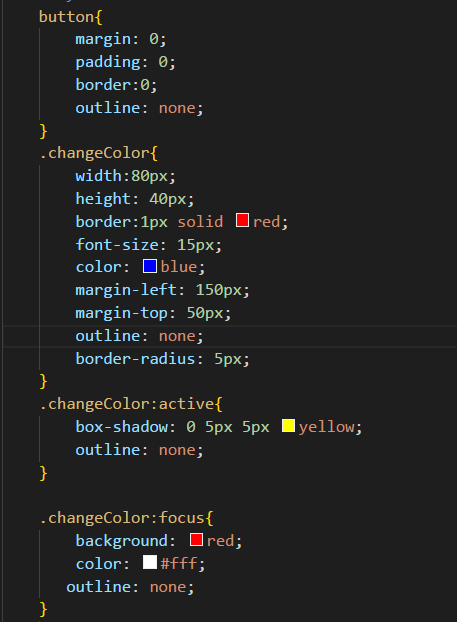
实现的代码如下


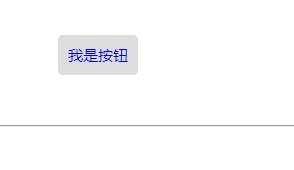
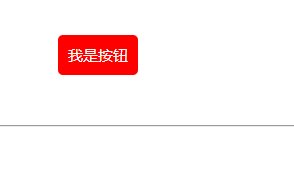
下面我们看看用focus实现别的有趣的效果
话不多说看效果

实现的代码如下


css实现单选效果,看看有趣的tabIndex的更多相关文章
- 推荐20款基于 jQuery & CSS 的文本效果插件
jQuery 和 CSS 可以说是设计和开发行业的一次革命.这一切如此简单,快捷的一站式服务.jQuery 允许你在你的网页中添加一些真正令人惊叹的东西而不用付出很大的努力,要感谢那些优秀的 jQue ...
- 一种巧妙的使用 CSS 制作波浪效果的思路
在之前,我介绍过几种使用纯 CSS 实现波浪效果的方式,关于它们有两篇相关的文章: 纯 CSS 实现波浪效果! 巧用 CSS 实现酷炫的充电动画 本文将会再介绍另外一种使用 CSS 实现的波浪效果,思 ...
- css三级菜单效果
一个简单实用的css三级菜单效果 <!doctype html> <html> <head> <meta charset="utf-8"& ...
- 利用target的特性,可以实现纯css的tab效果切换
基础知识: :target起作用的是href连接到的位置 如 <a href="#tab1">tab1</a> <div id="tab1& ...
- ios UIButton设置单选效果,以及同时设置图片和标题
一,设置单选效果 - (void)selectedBtnPress:(UIButton*)sender { //首先把原来按钮的选中效果消除 for (int i=0;i<num;i++) {/ ...
- CSS 边框 阴影 效果
CSS 边框 阴影 效果 以下将css实现阴影效果,以便须要朋友们,直接上代码 #shadow1{ width: 200px; height: 100px; color: white; backgro ...
- Css实现透明效果,兼容IE8
Css实现透明效果,兼容IE8 >>>>>>>>>>>>>>>>>>>>> ...
- HTML与CSS简单页面效果实例
本篇博客实现一个HTML与CSS简单页面效果实例 index.html <!DOCTYPE html> <html> <head> <meta charset ...
- checkbox 实现单选效果(html)
note:在html <input> 标签类中的checkbox实现单选效果. 在最近的开发项目中,客户要求使用小方格子实现“单选”功能,显然圆点的radio被out了,只能选择chckb ...
随机推荐
- OSGI的WEB开发环境搭建
第一步,搭建OSGI环境: 打开eclipse,点击run->run configration..,配置如下,点击run. 运行结果如下图所示:说明OSGI环境搭建完毕. 第二步:搭建基于OSG ...
- 20135316Linux内核学习笔记第六周
20135316王剑桥<Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC 1000029000 一.进程控制块PCB--task_ ...
- <四则运算>第二次冲刺
这一次冲刺的主要内容是完善我们的界面,是我们的APP界面更规划更标准一点, 然后还要添加一些新算法. 距离客户的需求已经一半了. 代码正在完善中,稍后上传...
- 【Alpha阶段】展示博客发布!
1.团队成员简介 Email:qianlxc@126.com Free time:8:00 7:00 a.m ~ 11:00 12:00p.m Introduction: 我是一个热情的人.开朗的人. ...
- nodejs框架对比
最近想实操nodejs,在选择框架的时候,查阅后大致整理为如下表格内容. 此处列举下才开始使用eggjs框架: 1.其基于koa开发: 2.若为企业级项目,用其脚手架egg-inint搭建会快很多,后 ...
- IE下JS保存图片
function ieSave() { var img = document.images[0]; ...
- vue-devtools 的安装和使用
vue-devtools的安装与使用 一.在github上下载压缩包,github下载地址:https://github.com/vuejs/vue-devtools 二.解压到本地的某盘 三.用你的 ...
- [转帖] IIS经典模式和集成模式的区别
在 IIS 7.0 中,应用程序池有两种运行模式:集成模式和经典模式. https://blog.csdn.net/hongwei_23/article/details/44300923 这里面添加一 ...
- Fidder 网络抓包调试工具
可参考文章:[HTTP]Fiddler(二) - 使用Fiddler做抓包分析 fiddler2抓包工具使用图文教程
- angular生命周期
概述 angular的组件及指令都有相应的声明周期: 创建, 更新, 销毁, 我们可以通过实现相应的生命周期钩子接口来进入相应的该声明周期的关键时刻 组件生命周期顺序 ngOnChanges: 当组件 ...
