day053 url反向解析图解 模板渲染
一.语法
- 两种特殊符号(语法):
- {{ }}和 {% %}
- 变量相关的用{{}},逻辑相关的用{%%}。
二.变量
1. 可直接用 {{ 变量名 }}
(可调用字符串, 数字 ,列表,字典,对象等)
- 由 view.py 传到 .html
- 1.在 view.py 中
- def base(request):
- ls1 = ['第一页','第二页','第三页']
- # return render(request,'tags.html',{'ls1':ls1}) # 直传用到的变量. 可提高效率
- return render(request,'tags.html',locals()) #传所有的变量
- 2.在 .html 文件中
- <p>{{ ls1 }}</p> #所有传的内容都是以字符串的形式
2.深度查询据点符( . )
(数字索引查询, 字典查询,属性和方法查询)
- 在view.py 文件中
- def index(request):
- import datetime
- s = "hello"
- l = [111, 222, 333] # 列表
- dic = {"name": "yuan", "age": 18} # 字典
- date = datetime.date(1993, 5, 2) # 日期对象
- class Person(object):
- def __init__(self, name):
- self.name = name
- def dream(self):
- return 'dreamer'
- person_yuan = Person("chao") # 自定义类对象
- person_egon = Person("yantao")
- person_alex = Person("jinxin")
- person_list = [person_yuan, person_egon, person_alex]
- return render(request, "index.html", {"l": l, "dic": dic, "date": date, "person_list": person_list})
- # return render(request,'index.html',locals())
- #locals()获取函数内容所有的变量,然后通过render方法给了index.html文件进行模板渲染,
- 如果你图省事,你可以用它,但是很多多余的变量也被传进去了,效率低
- 在 .html 文件中
- <h4>{{s}}</h4>
- <h4>列表:{{ l.0 }}</h4>
- <h4>列表:{{ l.2 }}</h4>
- <h4>字典:{{ dic.name }}</h4>
- <h4>日期:{{ date.year }}</h4>
- <!--取列表的第1个对象的name属性的值-->
- <h4>类对象列表:{{ person_list.0.name }}</h4>
- <!--取列表的第1个对象的dream方法的返回值,如果没有返回值,拿到的是none-->
- <h4>类对象列表:{{ person_list.0.dream }}</h4>
- 注意:
- 调用对象里面的方法的时候,不需要写括号来执行,并且只能执行不需要传参数的方法,
- 如果你的这个方法需要传参数,那么模板语言不支持,不能帮你渲染
三.过滤器
1.语法
- {{ value|方法:参数 }}
2.常用方法
① lower :将文本全部变成小写
- {{ name|lower }}
②join :可以连接一个列表中的元素
- {{ list|join:'+' }}
③default: 如果一个变量是false或者为空,使用给定的默认值。
否则,使用变量的值。
- {{ value|default:"nothing"}}
④length: 返回值的长度,作用于字符串和列表
- {{ value|length }}
⑤filesizeformat : 将值 格式化为一个"人类可读的"文件尺寸
(如果 value 是 123456789,输出将会是 117.7 MB。)
- {{ value|filesizeformat }}
⑥slice:切片
- # value="hello world"
- {{value|slice:"2:-1"}}
⑦date 格式化
- #value=datetime.datetime.now()
- {{ value|date:"Y-m-d H:i:s"}}
⑧safe : 可识别 标签 等
- #value = "<a href='#'>点我</a>"
- {{ value|safe}}
⑨truncatechars:如果 字符串字符 多于指定的 字符 数量,那么会被截断。
截断的字符串将以可翻译的省略号序列(“...”)结尾。
- {{ value|truncatechars:9}} #注意:最后那三个省略号也是9个字符里面的,也就是这个9截断出来的是6个字符+3个省略号, 参数:截断的字符数
⑩truncatewords:在一定数量的字后截断字符串,是截多少个单词。
- 例如:‘hello girl hi baby yue ma’,
- {{ value|truncatewords:3}}
- #上面例子得到的结果是 'hello girl h1...'
⑪cut: 移除 参数指定的字符串
- {{ value|cut:' ' }}
四.标签
1. for 标签
①
- {% for person in person_list %}
- <p>{{ person.name }}</p> <!--凡是变量都要用两个大括号括起来-->
- {% endfor %}
②
- {% for obj in list reversed %} #反向完成循环。
③ 遍历字典
- {% for key,val in dic.items %}
- <p>{{ key }}:{{ val }}</p>
- {% endfor %}
④循环序号 (必须在循环内部使用)
- forloop.counter 当前循环的索引值(从1开始),forloop是循环器,通过点来使用功能
- forloop.counter0 当前循环的索引值(从0开始)
- forloop.revcounter 当前循环的倒序索引值(从1开始)
- forloop.revcounter0 当前循环的倒序索引值(从0开始)
- forloop.first 当前循环是不是第一次循环(布尔值)
- forloop.last 当前循环是不是最后一次循环(布尔值)
- forloop.parentloop.counter 本层循环的外层循环的对象,再通过上面的几个属性来显示外层循环的计数等

⑤ for.....empty
for 标签带有一个可选的{% empty %} 从句,
以便在给出的组是空的或者没有被找到时,可以有所操作。
- {% for person in person_list %}
- <p>{{ person.name }}</p>
- {% empty %}
- <p>sorry,no person here</p>
- {% endfor %}
2. if 标签
- if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断,注意条件两边都有空格。
- {% if num > 100 or num < 0 %}
- <p>无效</p> <!--不满足条件,不会生成这个标签-->
- {% elif num > 80 and num < 100 %}
- <p>优秀</p>
- {% else %} <!--也是在if标签结构里面的-->
- <p>凑活吧</p>
- {% endif %}
3.with 标签
- 使用一个简单地名字缓存一个复杂的变量,多用于给一个复杂的变量起别名, 当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
- {% with total=business.employees.count %} #等号 两边没有空格
- {{ total }} <!--只能在with语句体内用-->
- {% endwith %}
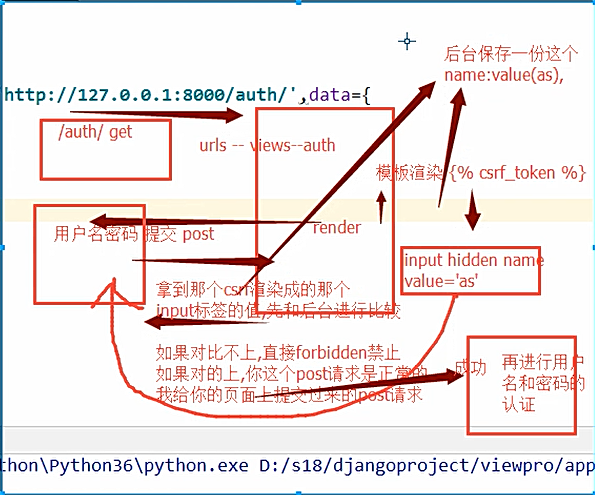
4. csrf_token 标签

- 这个标签用于跨站请求伪造保护,
- 在页面的form表单里面(注意是在form表单里面)任何位置写上
- {% csrf_token %},
- 这个东西模板渲染的时候替换成了
- <input type="hidden" name="csrfmiddlewaretoken" value="8J4z1wiUEXt0gJSN59dLMnktrXFW0hv7m4d40Mtl37D7vJZfrxLir9L3jSTDjtG8">,隐藏的,这个标签的值是个随机字符串,提交的时候,这个东西也被提交了


五.模板继承
- Django模版引擎中最强大也是最复杂的部分就是模版继承了。 模版继承可以让您创建一个基本的“骨架”模版, 它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
1.
母模板 ,html 内容
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <link rel="stylesheet" href="style.css" />
- <title>{% block title %}My amazing site{%/span> endblock %}</title> #可继承一
- </head>
- <body>
- <div id="sidebar">
- {% block sidebar %} # 可继承二
- <ul>
- <li><a href="/">Home</a></li>
- <li><a href="/blog/">Blog</a></li>
- </ul>
- {% endblock %}
- </div>
- <div id="content">
- {% block content %}{% endblock %} #可继承三
- </div>
- </body>
- </html>
子模板内容 ( 修改 可继承 的内容)
- {% extends "base.html" %} #继承的关键 引入父模板
- {% block title %}My amazing blog{% endblock %} #继承一
- {% block content %} 继承三
- {% for entry in blog_entries %}
- <h2>{{ entry.title }}</h2>
- <p>{{ entry.body }}</p>
- {% endfor %}
- {% endblock %}
- #没有写 继承二 ,直接用母模板中的内容
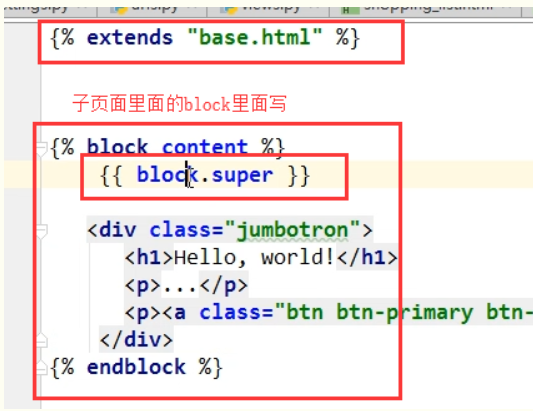
2. 既保留母模板的内容 ,又要子模板 的内

六. FBV 和CBV
1.FBV(function base views)
就是在视图里使用函数处理请求
(之前都是FBV模式)
2.CBV(class base views)
就是在视图里使用类处理请求
①基本形式
- # urls.py 文件中
- from django.conf.urls import url
- from app01 import views #引入我们在views.py里面创建的类
- urlpatterns = [
- url(r'^index/$', views.MyView.as_view()),
- ]
- #view.py 文件中
- from django.http import HttpResponse
- from django.views import View
- class MyView(View):
- def get(self, request): #如果请求方式为 GET 方式
- return HttpResponse('OK')
② CBV传参
- #url中的写法
- url(r'^cv/(\d{2})/', views.Myd.as_view(),name='cv'),
- url(r'^cv/(?P<n>\d{2})/', views.Myd.as_view(name='xxx'),name='cv'),
- #如果想给类的name属性赋值,前提你的Myd类里面必须有name属性(类属性,
- 定义init方法来接受属性行不通,但是可以自行研究一下,看看如何行通,意义不大),
- 并且之前类里面的name属性的值会被覆盖掉
- #view.py 中的写法
- class Myd(View):
- name = 'xxx'
- def get(self,request,n):
- print('get方法执行了')
- print('>>>',n)
- return render(request,'cvpost.html',{'name':self.name})
- def post(self,request,n):
- print('post方法被执行了')
- return HttpResponse('post')
③添加类属性
1) 第一种是常见的python的方法
- from django.http import HttpResponse
- from django.views import View
- class GreetingView(View):
- name = "yuan"
- def get(self, request):
- return HttpResponse(self.name)
- # You can override that in a subclass
- class MorningGreetingView(GreetingView):
- name= "alex"
2)第二种是 在url中设置的属性python
- urlpatterns = [
- url(r'^index/$', GreetingView.as_view(name="egon")), #类里面必须有name属性,并且会被传进来的这个属性值给覆盖掉
- ]
七. 给视图加装饰器
1.FBV使用装饰器
- def wrapper(func):
- def inner(*args, **kwargs):
- start_time = time.time()
- ret = func(*args, **kwargs)
- end_time = time.time()
- print("used:", end_time-start_time)
- return ret
- return inner
- # FBV版添加班级
- @wrapper
- def add_class(request):
- if request.method == "POST":
- class_name = request.POST.get("class_name")
- models.Classes.objects.create(name=class_name)
- return redirect("/class_list/")
- return render(request, "add_class.html")
2.CBV使用装饰器
①
- from django.views import View
- from django.utils.decorators import method_decorator #引入模块
- def wrapper(fn): #装饰器框架
- Def inner(*args,**kwargs):
- print(‘Before’)
- ret=fn(*args,**kwargs) # 函数前后可添加装饰
- Print(‘after’)
- Return ret
- Return inner
- # @method_decorator(wrapper,name=’get’) 指定请求方式添加装饰器
- class AddClass(View):
- @method_decorator(wrapper) # 直接在开头添加装饰器
- def get(self, request):
- return render(request, "add_class.html")
- def post(self, request):
- class_name = request.POST.get("class_name")
- models.Classes.objects.create(name=class_name)
- return redirect("/class_list/")
②
- from django.shortcuts import render,redirect,HttpResponse
- from django.urls import reverse
- from django.utils.decorators import method_decorator
- from django.views import View
- def wrapper(fn):
- def inner(request,*args,**kwargs):
- print('xxxxx')
- ret = fn(request)
- print('xsssss')
- return ret
- return inner
- # @method_decorator(wrapper,name='get')#CBV版装饰器方式一
- class BookList(View):
- @method_decorator(wrapper) #CBV版装饰器方式二
- def dispatch(self, request, *args, **kwargs):
- print('请求内容处理开始')
- res = super().dispatch(request, *args, **kwargs) #进行 get 或 post 分配
- print('处理结束')
- return res
- def get(self,request):
- print('get内容')
- # all_books = models.Book.objects.all()
- return render(request,'login.html')
- @method_decorator(wrapper) #CBV版装饰器方式三
- def post(self,request):
- print('post内容')
- return redirect(reverse('book_list'))
- # @wrapper
- def book_list(request):
- return HttpResponse('aaa')
八.组件 (常用于导航条)
- {% include 'navbar.html' %} 在需要的地方按 此语法输入
类似于模板的组件
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .c1{
- background-color: red;
- height: 40px;
- }
- </style>
- </head>
- <body>
- <div class="c1">
- <div>
- <a href="">xx</a>
- <a href="">dd</a>
- </div>
- </div>
- </body>
- </html>
需要组件的文件
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- {% include 'nav.html' %}
- <h1>xxxxxxxxxx</h1>
- </body>
- </html>
day053 url反向解析图解 模板渲染的更多相关文章
- 巨蟒python全栈开发django4:url反向解析图解&&模板渲染
第一部分: 1.(1)知识点回顾: django回顾: ()下载安装 输入网址,a,form表单get post,爬虫 (请求)==>django项目服务端的url(r"index/& ...
- 巨蟒python全栈开发django4:url反向解析图解&&模板渲染2
注意:前端有aaa变量,后端没有aaa变量,存在p标签,但是显示不出来 有p标签,我们可以指定默认值,在没有其他内容的时候 过滤器有60多种,有点多,用到的时候再记和查 结果: 显示是acd 看长度 ...
- Django url配置 正则表达式详解 分组命名匹配 命名URL 别名 和URL反向解析 命名空间模式
Django基础二之URL路由系统 本节目录 一 URL配置 二 正则表达式详解 三 分组命名匹配 四 命名URL(别名)和URL反向解析 五 命名空间模式 一 URL配置 Django 1.11版本 ...
- Django之url反向解析
在urls.py文件中,在进行url映射时,为请求的url命个名,以便在模板页面或者views.py视图中可以进行反向解析,同时在修改了url映射的请求路径,名称不变的情况下,不再修改模板页面或者视图 ...
- Django url反向解析与路由分发名称空间
url反向解析 url.py from django.conf.urls import url from django.contrib import admin from app01 import v ...
- Django学习笔记之Django的url反向解析
0x00 URL反向解析和三种不同的反向解析方式 Django中提供了关于URL的映射的解决方案,可以做两个方向的使用: 1.普通解析过程:由客户端的浏览器发起一个url请求,Django根据URL解 ...
- django命名url与url反向解析
1.在urls.py路由中指定别名 2.在views.py视图文件中导入from django.shortcuts import render, redirect, reverse 3.也可从这里导入 ...
- python 之 Django框架(路由系统、include、命名URL和URL反向解析、命名空间模式)
12.36 Django的路由系统 基本格式: from django.conf.urls import url urlpatterns = [ url(正则表达式, views视图函数,参数,别名) ...
- Django路由系统-URL命名&URL反向解析
命名URL和URL反向解析 前言 起始样式,HTML中的href是写死的,不能更改,如下示例代码: # urls中 urlpatterns = [ url(r'^admin/', admin.site ...
随机推荐
- spring(aop面向切面编程)
aop很早有研究过,但是最近想回顾下,顺便记录下,aop的优点有很多,实用性也很广,就好比最早在公司没有使用aop的时候没个业务层都要写try catch来捕获异常,来处理异常,甚至于记录异常或者日志 ...
- 学习笔记60—SPSS
一.直方图上显示曲线图:打开SPSS ----> 导入数据 ----> 描述统计 ----> 分析 ----> 频率 ----> 图表 ----> 直方图(勾上在直 ...
- 实现android"转盘抽奖"小项目后感想
我这次做的小项目是android的转盘抽奖,因为这个小项目中有进程的调度,加锁等细节,而我们组的竞赛系统中也有这样的问题.通过这次的实践我发现了自己的好多问题也学到了很多. 个人问题: 1.自己的动手 ...
- XXX系统业务建模
1.识别业务参与者 参与者包括管理员.填报人员.审核人员和领导. 2.识别业务用例(用例图展现) 3.详述业务用例(填报需求这一用例,以活动图详细展现如下) 4.建立业务对象模型
- MongoDB一键安装
#!/bin/bash export lang=Cecho '#1.关闭本地的MongoDB'#service mongodb stopecho '#2.清空本地MongoDB的安装文件'rm -rf ...
- mybatis_generator合并xml mapper文件
一.问题 用的mybatis.generator 1.3.6版本,版本没啥大关系. 目前的xml输出有两个主要的问题: 1.xml追加而不是覆盖 这样就导致一个xml mapper文件每个node都重 ...
- spring boot多模块项目找不到类
项目结构 mapper依赖pojo, service依赖mapper和pojo portal依赖pojo和service. 全都是maven模块 <groupId>com.haitian& ...
- Linux3.10.0块IO子系统流程(7)-- 请求处理完成
和提交请求相反,完成请求的过程是从低层驱动开始的.请求处理完成分为两个部分:上半部和下半部.开始时,请求处理完成总是处在中断上下文,在这里的主要任务是将已完成的请求放到某个队列中,然后引发软终端让中断 ...
- 解决ios兼容性问题
其实也不算兼容性问题 在做一个手指切换动画时,在安卓显示正常但是在iOS上切换图片时整个页面会向上或向下窜,这样非常印象美观,这种现象是由于ios自带的下拉刷新功能能影响的: 解决方法: 添加阻止事件 ...
- kafka分区及副本在broker的分配
kafka分区及副本在broker的分配 部分内容參考自:http://blog.csdn.net/lizhitao/article/details/41778193 以下以一个Kafka集群中4个B ...
