Gulp小记
安装
总的来说,玩gulp的流程是这样的:
安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
1.安装node.js https://nodejs.org/en/download/

选择对应系统的版本,next、next...安装
2.打开cmd,输入以下指令,全局安装gulp
npm install gulp -g
3.项目安装gulp
npm install gulp --save-dev
安装一些gulp插件
npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache gulp-less del --save-dev
--save-dev 是你开发时候依赖的东西,--save 是你发布之后还依赖的东西。
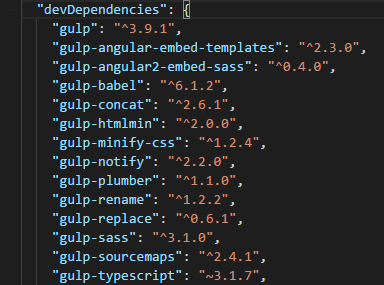
又或者在packjson.json加上gulp和一些gulp插件,然后跑npm install

常用插件:
sass的编译(gulp-ruby-sass)
自动添加css前缀(gulp-autoprefixer)
压缩css(gulp-minify-css)
js代码校验(gulp-jshint)
合并js文件(gulp-concat)
压缩js代码(gulp-uglify)
压缩图片(gulp-imagemin)
自动刷新页面(gulp-livereload)
图片缓存,只有图片替换了才压缩(gulp-cache)
更改提醒(gulp-notify)
清除文件(del)
4.配置gulpfile.js,用require来调用一些gulp插件
var gulp = require('gulp'),
sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer'),
minifycss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
imagemin = require('gulp-imagemin'),
rename = require('gulp-rename'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload'),
del = require('del');
gulp.task('default', function() {
// 将你的默认的任务代码放在这
});
gulp.task('xxxxx', function() {
// 自己命名一些task来跑
});
之后跑任务可以跑
gulp xxxxx
来跑自定义任务
跑gulp default或者gulp就可以跑默认任务
Gulp Tasks
正常来说一个task是这样写的:
let sass = require('gulp-dass');
gulp.task('name...', function() {
return gulp.src('url....') //取要处理的文件(一些通配符,例如'app/**/*.sass',表示app下全部的sass文件)
.pipe(xxx1.xx1()) //要执行的函数(例如sass(),表示匹配到的文件进行sass编译)
.pipe(xxx2.xx2())
.pipe(gulp.dest('处理后文件保存路径')) //经过上面一系列处理后的文件流送到gulp.dest目的地
})
异步执行task
gulp.task(name[, deps], fn)
gulp.task('mytask', ['array', 'of', 'task', 'names'], function() {
// 做一些事
});
这里先执行数组里面的task,再执行function里面的操作
队列执行
1.同时
gulp.task('name...', function() {
gulp.start(
'task1',
'task2',
'task3',
'task4',
'task5'
);
});
这里会同时执行所有的task,至于哪个task先执行完就不一定了
2.顺序
let runSequence = require('run-sequence');
gulp.task('name...', function() {
runSequence(
'task1',
'task2',
'task3',
'task4',
'task5'
);
});
引入run-sequence插件就可以实现按照队列顺序执行gulp tasks了(先执行完一个再执行下一个)
分文件放Task
当gulpfile.js里面写太多东西的时候,task就变得难于管理,我们就会用 require-dir 来对gulp文件进行管理,详细可以看我fork的GitHub仓库。
https://github.com/amiezhang/gulpStart
gulp的url通配符


Gulp小记的更多相关文章
- gulp小记(无刷新重载样式)
之前在使用sass的时候,使用了一个不错的工具koala,其实它的原理就是监视sass文件的变化,去编译css而gulp也能为我们做这样的事并且更多 使用gulp之前我们要做一些准备工作 1)安装no ...
- gulp入门小记
由于我所在的项目组一直在用gulp构建工具,而我只是在前人搭好的环境下每次运行gulp packJs来打包js,对里面的东西全然不知,刚好最近有些时间就想自己从学学将gulp怎么用于构建前端项目中,这 ...
- gulp简单使用小记
npm install --save-dev 写入package.json里 var gulp = require('gulp'); var less = require('gulp-less ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一)
相关连接导航 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二) 常用 Gulp 插件汇总 ...
- 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二)
前言 文章 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 中,已经完成对 gulp 的安装,由于是window环境,文中特意提到了可以通过安装 gitbash 来代替 ...
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
随机推荐
- 一些调格式的经验 & 插入图注和尾注
一些调格式的经验(以Word2010为例) 1. 从目录正文分别编页码 将光标放在要重新编写页码起始页的最开始位置 分节:页面布局->分隔符->分节符(连续) 插入页码后,选中页码起始页页 ...
- bate版说明书
本游戏是一款手机游戏,学生可以在无聊时打发时间,放松心情.现在只有十关,游戏运行还算可以. 特点: 对alpha版进行了修改,可以进行暂停,重开,返回目录. 画面也进行了优化,不象之前的那么粗超. 游 ...
- PolarCode
什么是polar code极化码 为了实现可靠的信号传输,编码学家在过去的半个多世纪提出多种纠错码技术如里所码(RS码).卷积码,Turbo码等,并在各种通信系统中取得了广泛的应用.但是以往所有实用的 ...
- first time to use github
first time to use github and feeling good. 学习软件工程,老师要求我们用这个软件管理自己的代码,网站是全英的,软件也简单易用,方便 https://githu ...
- Jquery获取和修改img的src值的方法
转自:http://www.jb51.net/article/46861.htm 获取(代码): $("#imgId")[0].src; 修改(代码): $("#imgI ...
- 正则表达式(java)
概念: 正则表达式,又称规则表达式.(英语:Regular Expression,在代码中常简写为regex.regexp或RE),计算机科学的一个概念. 正则表通常被用来检索.替换那些符合某个模式( ...
- MYSQL jdbc autoReconnect
http://blog.csdn.net/a9529lty/article/details/7104351 http://blog.163.com/huangfei_person/blog/stati ...
- GitLab添加ssh-key,操作无需每次输入账号密码
git config --global credential.helper store 然后操作pull/push 会让输入用户名密码,第一次输入进去.下次再操作pull/push时就不需要输入用户名 ...
- 批处理-For详解
大纲 一 前言 二 for语句的基本用法 三 for /f (delims.tokens.skip.eol.userbackq.变量延迟) 四 for /r (递归遍历) 五 for /d (遍历目录 ...
- 一个简单的修改 iis默认页面的方法..
1. IIS 默认打开的是欢迎页面 2. 然后找到了一个比较简单的修改默认界面的方法: 找到这个文件的默认路径 C:\inetpub\wwwroot 然后修改 iisstart.htm 文件 在hea ...
