微信小程序城市定位(百度地图API)
概述
微信小程序提供一些API(地址)用于获取当前用户的地理位置等信息,但无论是wx.getLocation,还是wx.chooseLocation均没有单独的字段表示国家与城市信息,仅有经纬度信息。在实际项目需求中是不够的,我们可以将微信提供的经纬度信息利用第三方地图API转换为国家与城市信息。
微信小程序官方地理位置相关API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/location.html#wxchooselocationobject
百度地图API
1.首先我们需要在百度地图开放平台(http://lbsyun.baidu.com/index.php) 注册为开发者。
2.申请开发者密钥(AK):其中,APPID处填写小程序的APP ID
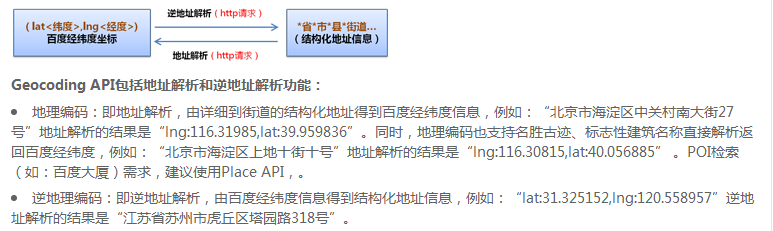
3.百度地图逆地址解析API可以接受经纬度坐标坐标,返回带有国家和城市的地址信息。
逆地址解析API:http://lbsyun.baidu.com/index.php?title=webapi/guide/webservice-geocoding
此处注意:百度地图API默认采用坐标为bd09ll(百度经纬度坐标),而微信内置地图获得的经纬度坐标为wgs84ll( GPS经纬度)。
开发
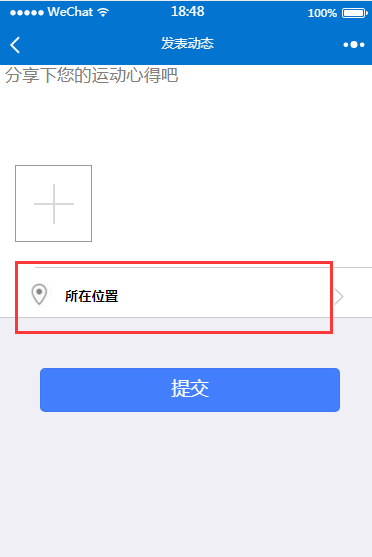
功能一:获取位置并显示地理信息。



1.利用微信选择位置API,获得经纬度信息
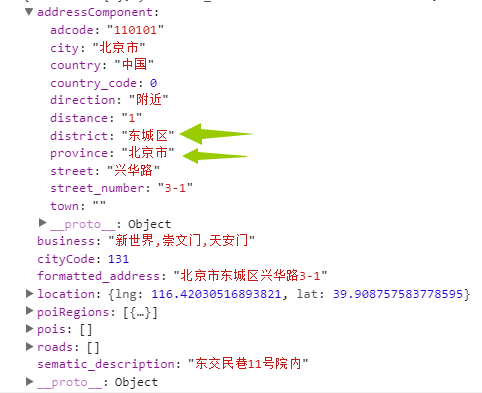
2.百度地图API,将微信获得的经纬度传给百度,获得城市等信息
'https://api.map.baidu.com/geocoder/v2/?ak=自己申请的百度密钥&location=' + lb.latitude + ',' + lb.longitude + '&output=json&coordtype=wgs84ll'

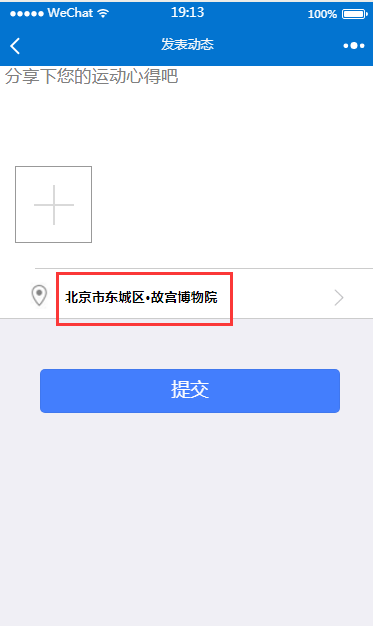
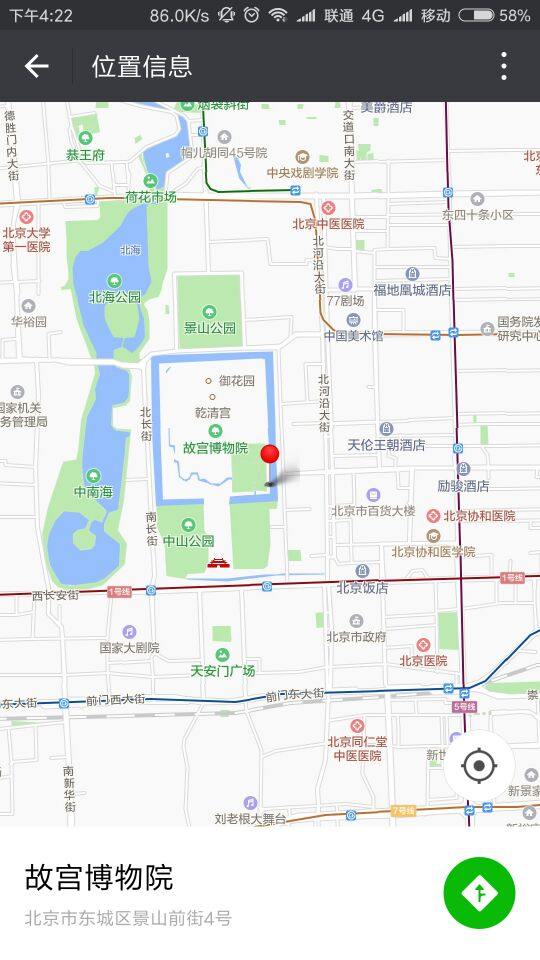
3.我们将微信得到的位置名称“故宫博物馆”与百度地图API得到的“北京市东城区”合并显示在页面上。
完整代码:
wx.chooseLocation({ // ①.利用微信选择位置API,获得经纬度信息
success: function (lb) {
console.log("地理位置")
console.log(lb)
that.data.addressData = lb
wx.request({ // ②百度地图API,将微信获得的经纬度传给百度,获得城市等信息
url: `https://api.map.baidu.com/geocoder/v2/?ak=GuMNe9FqXsvKoWY9VZaWNw9wlzUGjyTE&location${lb.latitude},${lb.longitude}&output=json&coordtype=wgs84ll`,
data: {},
header: {
'Content-Type': 'application/json'
},
success: function (res) {
console.log(res.data.result);
console.log(res.data.result.addressComponent.city + res.data.result.addressComponent.district);
that.setData({
// ③.我们将微信得到的位置名称“故宫博物馆”与百度地图API得到的“北京市东城区”合并显示在页面上。
addressAll: res.data.result.addressComponent.city + res.data.result.addressComponent.district + "·" + lb.name
})
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
cancel: function (lb) {
},
fail: function (lb) {
console.log(lb)
}
})
功能二:点击位置查看地图。


此功能较为简单。
1.在地址处定义好需要的数据:
<block wx:if="{{resultData[k].address != 'undefined'}}">
<text class="address" bindtap="bindLocation" data-address="{{resultData[k].address}}" data-name="{{resultData[k].name}}" data-longitude="{{resultData[k].longitude}}" data-latitude="{{resultData[k].latitude}}">{{resultData[k].addressAll}}</text>
</block>
2.借助微信小程序的查看位置的API wx.openLocation。这个API会自动打开地图。
微信小程序显示位置的API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/location.html#wxopenlocationobject
bindLocation: function (e) {// 点击地址,查看位置
wx.openLocation({
latitude: e.target.dataset.latitude,
longitude: e.target.dataset.longitude,
name: e.target.dataset.name,
address: e.target.dataset.address
})
},
最后:今天要分享的就是这些了,有问题欢迎留言。
微信小程序城市定位(百度地图API)的更多相关文章
- 微信小程序城市定位(借助百度地图API判断城市)
概述 微信小程序提供一些API(地址)用于获取当前用户的地理位置等信息,但无论是wx.getLocation,还是wx.chooseLocation均没有单独的字段表示国家与城市信息,仅有经纬度信息. ...
- 微信小程序调用用百度地图天气功能
#小程序之调用百度地图天气功能 本篇博客主要介绍小程序在百度地图中获取天气信息,如有不全请指出.下面先上效果图 主要内容 百度地图API的个人密钥,也就是AK 请求百度地图API接口数据 获取到的信息 ...
- 微信小程序引入腾讯地图API方法
微信小程序大热,在小程序过程中,我们很多时候都会用到地图.不管是企业的地址,还是商家的配送都会用到地图: 我在刚写地图这一块时,在网上也参考了很多网友的方法,始终有Bug(类似于地图拖拽是画面抖动,无 ...
- (八)微信小程序---获取定位信息chooseLocation
微信小程序---获取定位信息 chooseLocation wxml <view bindtap="getlocalPath">{{localPath}}</v ...
- 微信小程序产品定位及功能介绍
产品定位及功能介绍 微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验. 小程序注册 注册小程序帐号 在微信公众平台官网首页(mp.weixin.qq ...
- 微信小程序 使用腾讯地图SDK详解及实现步骤
信小程序 使用腾讯地图SDK详解及实现步骤 微信小程序JavaScript SDK: 官方文档:http://lbs.qq.com/qqmap_wx_jssdk/index.html 步骤: 1 ...
- 微信小程序入门教程之四:API 使用
今天是这个系列教程的最后一篇. 上一篇教程介绍了,小程序页面如何使用 JavaScript 脚本.有了脚本以后,就可以调用微信提供的各种能力(即微信 API),从而做出千变万化的页面.本篇就介绍怎么使 ...
- 微信小程序之上传下载交互api
wx.request(OBJECT) OBJECT参数说明: 参数名 类型 必填 说明 url String 是 开发者服务器接口地址 data Object.String 否 请求的参数 heade ...
- 微信小程序开发——使用mock数据模拟api请求
前言: 微信小程序开发中,后端提供了接口设计文档,前端可以先mock数据模拟api请求进行开发调试,而且可以根据需要设计mock文件的格式和内容,这样在后端接口开发完成之前,前端可以最大限度的完成前端 ...
随机推荐
- [转贴] 软件测试职业发展的 A 面和 B 面
[转贴] 软件测试职业发展的 A 面和 B 面 1.所谓的软件测试技术到底包含什么? 梅子:我先来从传统意义上来谈一下测试技术,主要就是测试分析,测试设计,测试管理,测试执行,自动化测试技术,专项测试 ...
- jenkins使用笔记
jenkins动态在构建的时候给脚本传递参数 1.任务 >General > 参数化构建过程 >选项参数 2.把变量传递给shell脚本 3.构建的时候给参数赋值 4.shell脚 ...
- Java发送邮件功能
package com.hd.all.test.testjava; import java.util.Properties; import javax.mail.Address; import jav ...
- Cocos Creator 触摸点击事件
触摸事件// 使用枚举类型来注册枚举对象定义 对应的事件名 事件触发的时机cc.Node.EventType.TOUCH_START 'touchstart' 当手指触点落在目标节点区域内时cc.No ...
- Vue.js使用Leaflet地图
参考:https://blog.csdn.net/Joshua_HIT/article/details/72860171 vue2leaflet的demo:https://github.com/KoR ...
- html5,dom操作1
<body> <script>function hwd(){ var bb=document.getElementById('bt');// alert(bb.innerHTM ...
- flask重要点
django与flask的区别 django: 大而全的框架,包含了很多组件,例如:ORM.form.ModelForm.session... flask: 轻量级的可扩展强的框架.有丰富的第三方组件 ...
- 虚拟机下Linux安装jdk
1.利用共享文件夹复制本地硬盘下(H:/share)的压缩包到指定目录 cp jdk-8u161-linux-x64.tar.gz /soft/jdk 2.进入/soft/jdk目录下,解压jdk到当 ...
- iptables 扩展匹配 第三章
获取帮助: centos 6 :man iptables centos 7: man iptables-extensions 扩展匹配: 隐式扩展:当使用-p指定某一协议之后,协议自身所支持的扩展就叫 ...
- 2019年1月6日 没有nainai吃 习题1
1列举布尔值是False的所有值 0,False,'',[],{},(),None 2根据范围获取其中3和7整除的所有数的和,并返回调用者:符合条件的数字个数以及符合条件的数字的总和 def func ...
