【转】WPF自定义控件与样式(10)-进度控件ProcessBar自定义样
一.前言
申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等。
本文主要内容:
- ProcessBar自定义标准样式;
- ProcessBar自定义环形进度样式;
二.ProcessBar标准样式
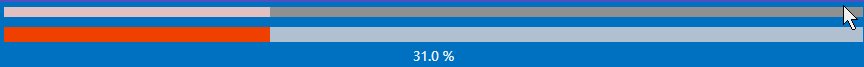
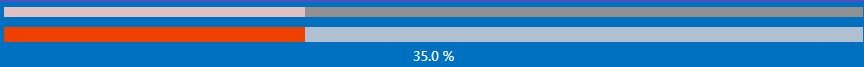
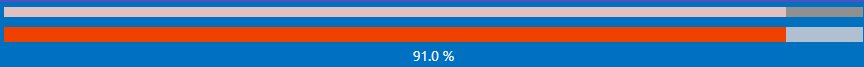
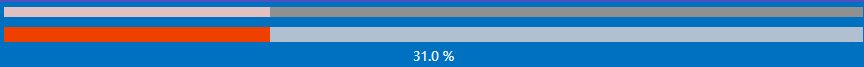
效果图:

ProcessBar的样式非常简单:
<!--ProgressBar Style-->
<Style TargetType="ProgressBar" x:Key="SimpleProgressBar">
<Setter Property="Background" Value="{StaticResource ControlBorderBrush}" />
<Setter Property="Maximum" Value="1" />
<Setter Property="Value" Value="0" />
<Setter Property="Height" Value="10" />
<Setter Property="IsTabStop" Value="False" />
<Setter Property="Foreground" Value="{StaticResource FocusBorderBrush}" />
<Setter Property="SnapsToDevicePixels" Value="True" />
<Setter Property="local:ControlAttachProperty.CornerRadius" Value="0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ProgressBar">
<Grid x:Name="Root" >
<Border x:Name="PART_Track" Background="{TemplateBinding Background}"
CornerRadius="{TemplateBinding local:ControlAttachProperty.CornerRadius}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
<Border x:Name="PART_Indicator" HorizontalAlignment="Left" Background="{TemplateBinding Foreground}"
CornerRadius="{TemplateBinding local:ControlAttachProperty.CornerRadius}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="Orientation" Value="Vertical">
<Setter Property="LayoutTransform" TargetName="Root" >
<Setter.Value>
<RotateTransform Angle="-90" />
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
使用示例:
<ProgressBar Margin="5" Value="{Binding Percent,Mode=OneWay}" Style="{StaticResource SimpleProgressBar}" x:Name="pro4"></ProgressBar>
<ProgressBar Margin="5" Value="{Binding Percent,Mode=OneWay}" Height="15" x:Name="pro5" Background="LightSteelBlue" Foreground="OrangeRed"
Style="{StaticResource SimpleProgressBar}"></ProgressBar>
三.ProcessBar环形进度样式
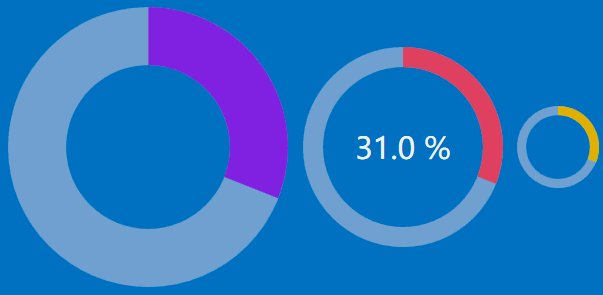
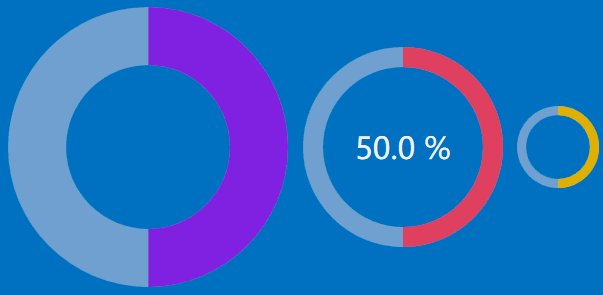
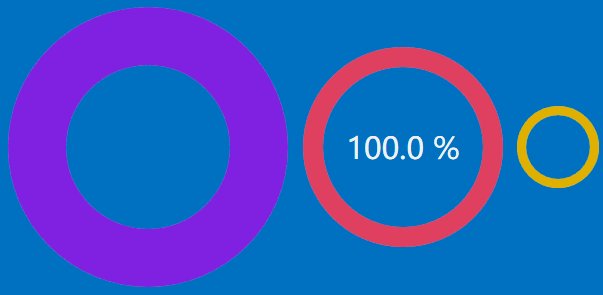
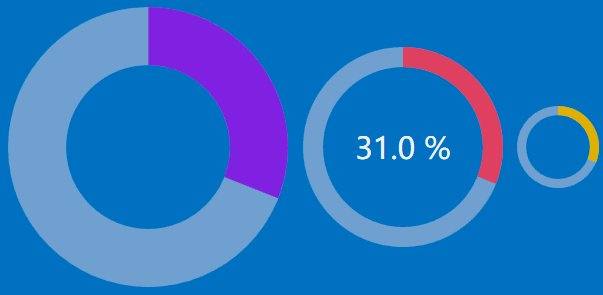
效果图:

样式定义也比较简单:
<!--注意:该样式的ProgressBar的最大值为1,,BorderThickness控制环的大小-->
<!--ed需要引用:xmlns:ed="http://schemas.microsoft.com/expression/2010/drawing"--> <Style x:Key="LoopProcessBar" TargetType="{x:Type ProgressBar}">
<Setter Property="Background" Value="#C1D1DE"/>
<Setter Property="Margin" Value="5"/>
<Setter Property="Width" Value="300"/>
<Setter Property="Height" Value="300"/>
<Setter Property="BorderBrush" Value="BlueViolet"/>
<Setter Property="BorderThickness" Value="60"/>
<Setter Property="Foreground" Value="{StaticResource TextForeground}"/>
<Setter Property="Maximum" Value="1"/>
<Setter Property="Minimum" Value="0"/>
<Setter Property="Value" Value="0"/>
<Setter Property="IsTabStop" Value="False"/>
<Setter Property="IsHitTestVisible" Value="False"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ProgressBar}">
<Viewbox Stretch="Uniform" VerticalAlignment="Center" HorizontalAlignment="Center">
<Grid Margin="{TemplateBinding Margin}" SnapsToDevicePixels="True" Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" >
<!--背景环-->
<ed:Arc Margin="{TemplateBinding Margin}" Opacity="0.6" ArcThickness="{Binding Path=BorderThickness,RelativeSource={RelativeSource TemplatedParent},Mode=OneWay,Converter={x:Static local:XConverter.ThicknessToDoubleConverter}}"
StartAngle="0" Fill="{TemplateBinding Background}" EndAngle="360" Stretch="None" x:Name="arcOuter" />
<!--值-环-->
<ed:Arc Margin="{TemplateBinding Margin}" x:Name="arcValue" ArcThickness="{Binding Path=BorderThickness,RelativeSource={RelativeSource TemplatedParent},Mode=OneWay,Converter={x:Static local:XConverter.ThicknessToDoubleConverter}}"
StartAngle="0" Fill="{TemplateBinding BorderBrush}"
Stretch="None" Panel.ZIndex="2"
EndAngle="{TemplateBinding Value, Converter={x:Static local:XConverter.PercentToAngleConverter}}" >
</ed:Arc>
</Grid>
</Viewbox>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
上面样式中使用了两个转换器:
- ThicknessToDoubleConverter:使用ProcessBar本身的属性BorderThickness设置环形宽度,把BorderThickness转换为环Arc宽度所需要的值;
- PercentToAngleConverter:当前进度值转换为环Arc的角度值;
这个地方有个小技巧,把常用的转换器声明为静态变量,XAML中以"x:Static"方式静态使用,这样使用的时候就方便多了,不用xaml中单独定义了。当然这样做也有弊端,因为静态变量本身的特点所决定的,不可滥用。
/// <summary>
/// 百分比转换为角度值
/// </summary>
public class PercentToAngleConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
var percent = value.ToSafeString().ToDouble();
if (percent >= ) return 360.0D;
return percent * ;
} public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
} /// <summary>
/// 获取Thickness固定值double
/// </summary>
public class ThicknessToDoubleConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
var thickness = (Thickness)value;
return thickness.Left;
} public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return DependencyProperty.UnsetValue;
}
}
使用示例:
<ProgressBar Style="{StaticResource LoopProcessBar}" Value="{Binding Percent,Mode=OneWay}" x:Name="pro1" ></ProgressBar>
<Grid Width="200" Height="200">
<ProgressBar Style="{StaticResource LoopProcessBar}" Value="{Binding Percent,Mode=OneWay}" x:Name="pro2" Margin="0" Width="200" Height="200" BorderThickness="20" BorderBrush="#EF436F"/>
<TextBlock FontSize="30" Text="{Binding Value,Mode=OneWay,ElementName=pro2,StringFormat={}{0:p1}}" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
<ProgressBar Style="{StaticResource LoopProcessBar}" x:Name="pro3" Value="{Binding Percent,Mode=OneWay}" Width="100" Height="100" BorderThickness="10" BorderBrush="#EFBF0E"></ProgressBar>
原文地址:https://www.cnblogs.com/anding/p/4999660.html
【转】WPF自定义控件与样式(10)-进度控件ProcessBar自定义样的更多相关文章
- WPF自定义控件与样式(10)-进度控件ProcessBar自定义样
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Pro ...
- WPF自定义控件与样式(9)-树控件TreeView与菜单Menu-ContextMenu
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 菜单M ...
- WPF自定义控件与样式(7)-列表控件DataGrid与ListView自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Dat ...
- 【转】WPF自定义控件与样式(9)-树控件TreeView与菜单Menu-ContextMenu
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要内容: 菜单Menu的自定义样式: 右键菜单ContextMenu的自定义样式 ...
- 【转】WPF自定义控件与样式(7)-列表控件DataGrid与ListView自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要内容: DataGrid自定义样式: ListView自定义样式: 二.Dat ...
- WPF自定义控件(五)の用户控件(完结)
用户控件,WPF中是继承自UserControl的控件,我们可以在里面融合我们的业务逻辑. 示例:(一个厌恶选择的用户控件) 后端: using iMicClassBase; using iMicCl ...
- WPF自定义控件(三)の扩展控件
扩展控件,顾名思义就是对已有的控件进行扩展,一般继承于已有的原生控件,不排除继承于自定义的控件,不过这样做意义不大,因为既然都自定义了,为什么不一步到位呢,有些不同的需求也可以通过此来完成,不过类似于 ...
- 基于WPF系统框架设计(10)-分页控件设计
背景 最近要求项目组成员开发一个通用的分页组件,要求是这个组件简单易用,通用性,兼容现有框架MVVM模式,可是最后给我提交的成果勉强能够用,却欠少灵活性和框架兼容性. 设计的基本思想 传入数据源,总页 ...
- WPF自定义控件与样式(11)-等待/忙/正在加载状态-控件实现
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要有三种实现方式 ...
随机推荐
- [PA2014]Bazarek
[PA2014]Bazarek 题目大意: 有\(n(n\le10^6)\)件商品,\(m(m\le10^6)\)次询问.每次询问若选出其中的\(k\)个,要求它们的总价为奇数,求最大可能的总价. 思 ...
- .net异常机制
异常机制简介 当CPU运行到一些非法的指令,例如除零错误,访问内存页失败等指令,CPU会生成一个硬件异常,不同的异常有固定的异常代码作为标识符,异常产生以后CPU暂时不能继续执行后续的指令—因为后续的 ...
- Java 多线程 并发和并行
并发和并行都可以表示执行多个任务,但是偏重点不同.并发偏重于多个任务交替执行,而多个任务之间有可能是串行的.并行是真正意义上的同时执行. 并发和并行示意图如下: 从严格意义上来说,并行的多个任务是真实 ...
- R图表入门
R图表入门 R语言最强的功能就是统计和作图了,在学习了基本语法之后,博主马上体验了一下R的图表功能 条形图 例1 H = c(7,12,28,3,41) M = c("Mar",& ...
- Codeforces Round #539 (Div. 2)
Codeforces Round #539 (Div. 2) A - Sasha and His Trip #include<bits/stdc++.h> #include<iost ...
- Alpha冲刺(1/10)——2019.4.24
所属课程 软件工程1916|W(福州大学) 作业要求 Alpha冲刺(1/10)--2019.4.24 团队名称 待就业六人组 1.团队信息 团队名称:待就业六人组 团队描述:同舟共济扬帆起,乘风破浪 ...
- Python中关于列表排序并保留id/enumerate()使用方法
新手才开始写博客,不周之处请原谅,有错误请指正. >>> a = [1,4,2,5,3]>>> b = sorted(enumerate(a),key = lamb ...
- GMA Round 1 数列求单项
传送门 数列求单项 在数列{$a_n$}中,$a_1=-\frac{1}{4}$,$\frac{1}{a_{n+1}}+\frac{1}{a_n}=\begin{cases}-3(n为偶数)\\3(n ...
- es6冲刺02
1.Symbol es6新增的数据类型 1)概念 提供一个独一无二的值 let a=Symbol() let b=Symbol() 或 let c=Symbol.for('c') let d=Symb ...
- JAVA自学笔记11
JAVA自学笔记11 1:Eclipse的安装 2:用Eclipse写一个HelloWorld案例,最终在控制台输出你的名字 A:创建项目 B:在src目录下创建包.cn.itcast C:在cn.i ...
