jQuery左侧图片右侧文字滑动切换代码
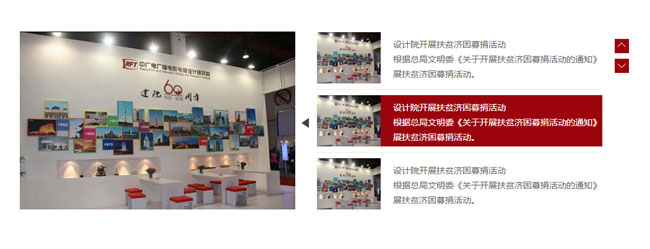
分享一款jQuery左侧图片右侧文字滑动切换代码。这是一款基于jQuery实现的列表图片控制图片滑动切换代码。效果图如下:

实现的代码。
html代码:
<div class="index-new w1200 mt30">
<div class="indexadd mt50 mb60">
<div id="banners" class="ui-banner">
<ul class="ui-banner-slides">
<li><a href=""><img src="data:images/simgd.jpg" alt="NEW! Get Heart Smart With Essential Omega III" title="NEW! Get Heart Smart With Essential Omega III" /></a></li>
<li><a href=""><img src="data:images/simgd.jpg" alt="NEW! Support Your Skin on a Cellular Level" title="NEW! Support Your Skin on a Cellular Level" /></a></li>
<li><a href=""><img src="data:images/simgd.jpg" alt="NEW! Indulge in Luxury With Royal Spa" title="NEW! Indulge in Luxury With Royal Spa" /></a></li>
<li><a href=""><img src="data:images/simgd.jpg" alt="NEW! Get paid to shop with Cashback" title="NEW! Get paid to shop with Cashback" /></a></li>
<li><a href=""><img src="data:images/simgd.jpg" alt="NEW! Radiation Protection at its Best" title="NEW! Radiation Protection at its Best" /></a></li>
<li><a href=""><img src="data:images/simgd.jpg" alt="Unleash the Power of Isotonix Today" title="Unleash the Power of Isotonix Today" /></a></li>
<li><a href=""><img src="data:images/simgd.jpg" alt="Motives is Changing the Face of UK Beauty" title="Motives is Changing the Face of UK Beauty" /></a></li>
<li><a href=""><img src="data:images/simgd.jpg" alt="Get a Taste of Spring" title="Get a Taste of Spring" /></a></li>
<li><a href=""><img src="data:images/simgd.jpg" alt="Try Isotonix OPC-3 Today for Better Health" title="Try Isotonix OPC-3 Today for Better Health" /></a></li>
<li><a href=""><img src="data:images/simgd.jpg" alt="Feel like a princess with Royal Spa" title="Feel like a princess with Royal Spa" /></a></li>
<li><a href=""><img src="data:images/simgd.jpg" alt="Stay energised with Isotonix for the Queen's Jubilee" title="Stay energised with Isotonix for the Queen's Jubilee" /></a></li>
<li><a href=""><img src="data:images/simgd.jpg" alt="WorldStores - Top Brands Delivered Next Day" title="WorldStores - Top Brands Delivered Next Day" /></a></li>
</ul><!--ui-banner-slides end-->
<ul class="ui-banner-slogans">
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="data:images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="data:images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="data:images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="data:images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="data:images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="data:images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="data:images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="data:images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="data:images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="data:images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="data:images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
<li class="ui-line">
<div class="ullinehover">
<div class="ui-bnnerimg floatLeft">
<img src="data:images/simg.jpg" alt="" width="103" />
</div>
<div class="ui-bnnerp floatRight">
<h3 style="margin-top: 8px;">设计院开展扶贫济困募捐活动</h3>
<p>
根据总局文明委《关于开展扶贫济困募捐活动的通知》精神,在总局机关和直属单位
开展扶贫济困募捐活动。
</p>
</div>
</div>
</li>
</ul><!--ui-banner-slogans end-->
</div>
</div>
</div>
via:http://www.w2bc.com/article/54056
jQuery左侧图片右侧文字滑动切换代码的更多相关文章
- bootstrap实现左侧图片右侧文字布局
效果图 代码 通过class="media-left"来控制相对位置 <!DOCTYPE html> <html> <head lang=" ...
- 基于jQuery左侧大图右侧小图切换代码
基于jQuery左侧大图右侧小图切换代码是一款带右侧缩略图选项卡的jQuery图片切换特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=" ...
- 使用jQuery实现点击左右滑动切换特效
使用jQuery实现点击左右滑动切换特效: HTML代码如下: <!--整体背景div--> <div class="warp"> <!--中间内容d ...
- 基于jquery hover图片遮罩层滑动
分享一款基于jquery hover图片遮罩层滑动.这是一款仿腾讯课堂的鼠标悬停经过图片遮罩透明层滑动效果.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div clas ...
- 基于jQuery果冻式按钮焦点图切换代码
基于jQuery果冻式按钮焦点图切换代码.这是一款基于jQuery+CSS3实现的图片切换代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=&quo ...
- jQuery鼠标滚动垂直全屏切换代码
体验效果:http://hovertree.com/texiao/jquery/68/ 源码下载:http://hovertree.com/h/bjaf/f643upc4.htm 代码如下: < ...
- [js开源组件开发]js轮播图片支持手机滑动切换
js轮播图片支持手机滑动切换 carousel-image 轮播图片,支持触摸滑动. 例子见DEMO http://www.lovewebgames.com/jsmodule/carousel-ima ...
- jQuery五屏轮播手风琴切换代码
jQuery五屏轮播手风琴切换代码 在线演示本地下载
- markdown 使用示例,包含常用的标题、图片、文字样式、代码块、链接等
ps:博客园markdown不能自动生成列表,更好的阅读体验可访问我的个人博客http://www.isspark.com/archives/Markdown%E7%A4%BA%E4%BE%8B # ...
随机推荐
- OSPF补全计划-2
想起来几个面试题: 1. OSPF在什么情况下会stuck in Exstart /Exchange状态? 我知道的一个答案是两个端口的mtu不一致.当然整个也不是绝对,因为可以用ip ospf mt ...
- id生成器,分布式ID自增算法(Snowflake 算法)
接口: /** * id生成器 */ public interface IdGenerator { String next(); } 实现类: /** * 分布式ID自增算法<br/> * ...
- Codeforces.1096E.The Top Scorer(组合)
题目链接 感觉这题很裸啊,除了看着恶心点也没什么了,怎么过的人那么少.. \(Description\) 给定\(n,r,s\),表示有\(n\)个人,设每个人的得分是非负整数\(a_i\),已知第一 ...
- HTML(一)
html基本结构 一个html的基本结构如下: <!DOCTYPE html> <html lang="en"> <head> <meta ...
- H5微信单页读书日活动
1. 页面方面 (1)单页面应用,使用jquery 绑定click事件来控制页面更换显示 (2)ajax请求获取图片数据,和海报名人名言数据 2.微信分享 (1)配置签名,后台导入微信第三方库配置签名 ...
- pngcrush caught libpng error原因及解决方法
报错信息: While reading /Users/zhangyanfeng/Desktop/程序/KeyBoardDemo/KeyBoardDemo/keyboard/KerboardResour ...
- jQueryUI使用指南
jQuery UI包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同.所有的 jQuery UI 小部件(Widget)使用相同的模式,所以,只要您学会使 ...
- 深入理解JVM(10)——Class文件结构
什么是“JVM”的无关性 Java具有平台无关性,也就是任何操作系统都能够运行Java代码,之所以能够实现这一点,是因为Java运行在虚拟机上,不同的操作系统都有各自的Java虚拟机,从而实现一次编译 ...
- SpringMVC知识点
一.SpringMVC 1.HelloWorld案例 ①步骤: 加jar包 在web.xml文件中配置DispatcherServlet 加入SpringMVC的配置文件 编写处理请求的处理器,并标识 ...
- HTML5 学习05—— 拖放(Drag 和 Drop)
拖放(Drag 和 drop)是 HTML5 标准的组成部分.即抓取对象以后拖到另一个位置. 例:将w3cschool图标拖动到矩形框中. <script> function allowD ...
