Vue.js中集成summernote
首先引用summernote样式及js:
<!--summernote css -->
<link href="${ctxPath}/static/css/summernote/summernote-0.8.8.css" rel="stylesheet"> <!--summernote-->
<script src="${ctxPath}/static/plugins/summernote/summernote.js"></script>
<script src="${ctxPath}/static/plugins/summernote/summernote-zh-CN.min.js"></script>
Add.html:
<input id="content" name="content" type="hidden" v-model="sysNotify.notifyContent">
<div class="col-sm-11">
<div class="ibox-content no-padding">
<div id="content_sn" class="summernote"></div>
</div>
</div>
Add.js:
$().ready(function() {
$('.summernote').summernote({
height : '220px',
lang : 'zh-CN',
callbacks : {
onImageUpload: function(files, editor, $editable) {
sendFile(files);
}
}
});
});
var vm = new Vue({
el:'#dpLTE',
data: {
sysNotify: {
id:
}
},
methods : {
/* html_encode: function (str) {
var s = ''
if (str.length === 0) return ''
s = str.replace(/&/g, '&')
s = s.replace(/</g, '<')
s = s.replace(/>/g, '>')
s = s.replace(/ /g, ' ')
s = s.replace(/'/g, ''')
s = s.replace(/"/g, '"')
s = s.replace(/\n/g, '<br>')
return s
},
html_decode: function (str) {
var s = ''
if (str.length === 0) return ''
s = str.replace(/&/g, '&')
s = s.replace(/</g, '<')
s = s.replace(/>/g, '>')
s = s.replace(/ /g, ' ')
s = s.replace(/'/g, '\'')
s = s.replace(/"/g, '"')
s = s.replace(/<br>/g, '\n')
return s }, */
acceptClick: function() {
if (!$('#form').Validform()) {
return false;
}
var content_sn = $("#content_sn").summernote('code');
$("#content").val(content_sn);
//vm.sysNotify.notifyContent=html_encode(content_sn); //采用js中直接转义方式,调用公用的转义函数encode
vm.sysNotify.notifyContent=content_sn; //采用过滤器的方式,在数据提交时进行转义
//alert(vm.sysNotify.notifyContent);
$.SaveForm({
url: '../../sys/notify/save?_' + $.now(),
param: vm.sysNotify,
success: function(data) {
$.currentIframe().vm.load();
}
});
}
}
})
Edit.js:
$().ready(function() {
$('.summernote').summernote({
height : '220px',
lang : 'zh-CN',
callbacks: {
onImageUpload: function(files, editor, $editable) {
sendFile(files);
}
}
});
});
var vm = new Vue({
el:'#dpLTE',
data: {
sysNotify: {
id:
}
},
methods : {
/* html_encode: function (str) {
var s = ''
if (str.length === 0) return ''
s = str.replace(/&/g, '&')
s = s.replace(/</g, '<')
s = s.replace(/>/g, '>')
s = s.replace(/ /g, ' ')
s = s.replace(/'/g, ''')
s = s.replace(/"/g, '"')
s = s.replace(/\n/g, '<br>')
return s
},
html_decode: function (str) {
var s = ''
if (str.length === 0) return ''
s = str.replace(/&/g, '&')
s = s.replace(/</g, '<')
s = s.replace(/>/g, '>')
s = s.replace(/ /g, ' ')
s = s.replace(/'/g, '\'')
s = s.replace(/"/g, '"')
s = s.replace(/<br>/g, '\n')
return s
}, */
setForm: function() {
$.SetForm({
url: '../../sys/notify/info?_' + $.now(),
param: vm.sysNotify.id,
success: function(data) {
vm.sysNotify = data;
///alert(vm.sysNotify.notifyContent);
//$('#content_sn').summernote('code', html_decode(vm.sysNotify.notifyContent)); //采用js中直接转义方式,调用公用的转义函数decode
$('#content_sn').summernote('code', vm.sysNotify.notifyContent); //采用过滤器的方式,在数据提交时进行转义
}
});
},
acceptClick: function() {
if (!$('#form').Validform()) {
return false;
}
var content_sn = $("#content_sn").summernote('code');
$("#content").val(content_sn);
vm.sysNotify.notifyContent=vm.html_encode(content_sn);
$.ConfirmForm({
url: '../../sys/notify/update?_' + $.now(),
param: vm.sysNotify,
success: function(data) {
$.currentIframe().vm.load();
}
});
}
}
})
summernote图片上传回调函数sendFile:
//编辑器新增的ajax上传图片函数
function sendFile(files, editor, $editable) {
var size = files[].size;
if((size / / ) > ) {
alert("图片大小不能超过2M...");
return false;
}
console.log("size="+size);
var formData = new FormData();
formData.append("file", files[]);
$.ajax({
data : formData,
type : "POST",
url : "/sys/file/upload", // 图片上传出来的url,返回的是图片上传后的路径,http格式
cache : false,
contentType : false,
processData : false,
dataType : "json",
success: function(data) {//data是返回的hash,key之类的值,key是定义的文件名
$('.summernote').summernote('insertImage',data.fileName);
},
error:function(){
alert("上传失败");
}
});
}
后台upload方法:
@ResponseBody
@PostMapping("/upload")
R upload(@RequestParam("file") MultipartFile file, HttpServletRequest request) {
/*if ("test".equals(getUsername())) {
return R.error(1, "演示系统不允许修改,完整体验请部署程序");
}*/
String fileName = file.getOriginalFilename();
fileName = FileUtil.renameToUUID(fileName);
SysFileEntity sysFile = new SysFileEntity(FileType.fileType(fileName), "/files/" + fileName, new Date());
try {
FileUtil.uploadFile(file.getBytes(), dpConfig.getUploadPath(), fileName);
} catch (Exception e) {
return R.error();
} if (sysFileService.save(sysFile) > ) {
return R.ok().put("fileName",sysFile.getUrl());
}
return R.error();
}
文件上传路径虚拟映射:
registry.addResourceHandler("/files/**").addResourceLocations("file:///"+dpConfig.getUploadPath());
文件路径过滤:
public FilterRegistrationBean xssFilterRegistration() {
XssFilter xssFilter = new XssFilter();
FilterRegistrationBean registration = new FilterRegistrationBean(xssFilter);
registration.setOrder(Integer.MAX_VALUE);
registration.addUrlPatterns("/upload");
return registration;
}
这样就不需要在前端encode和decode,xssFilter过滤器会自动做这些事情。
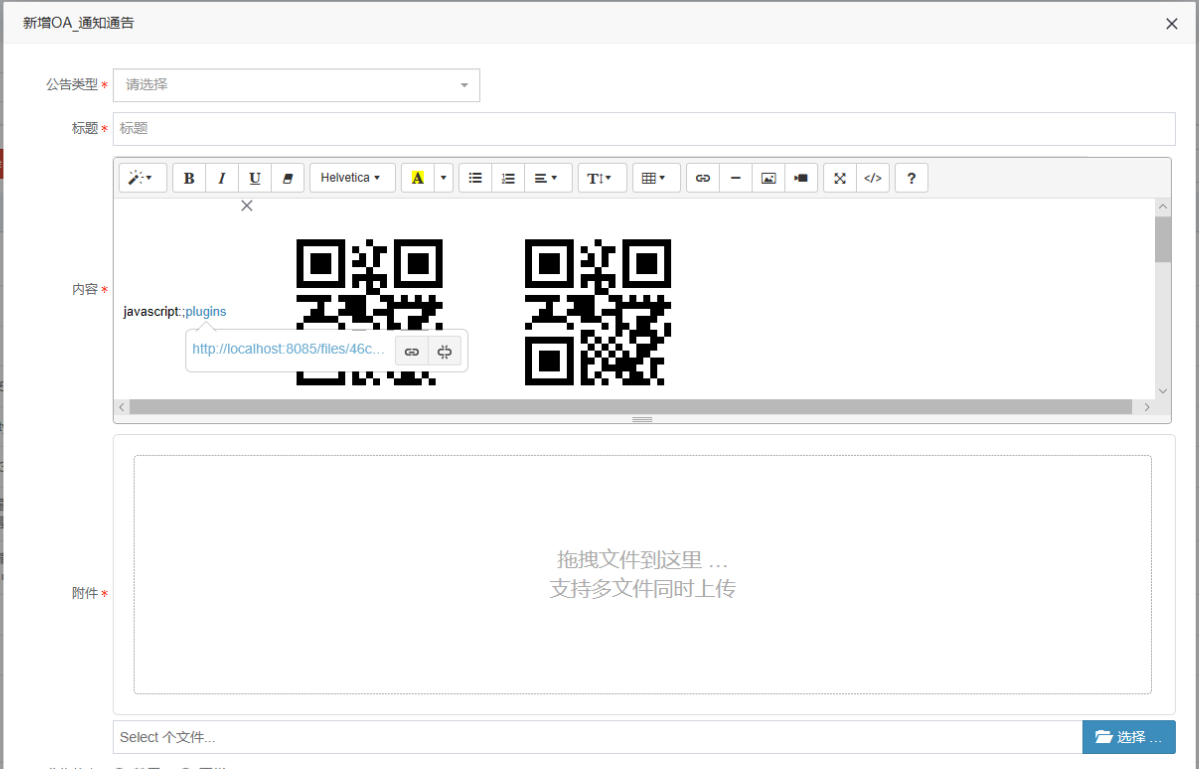
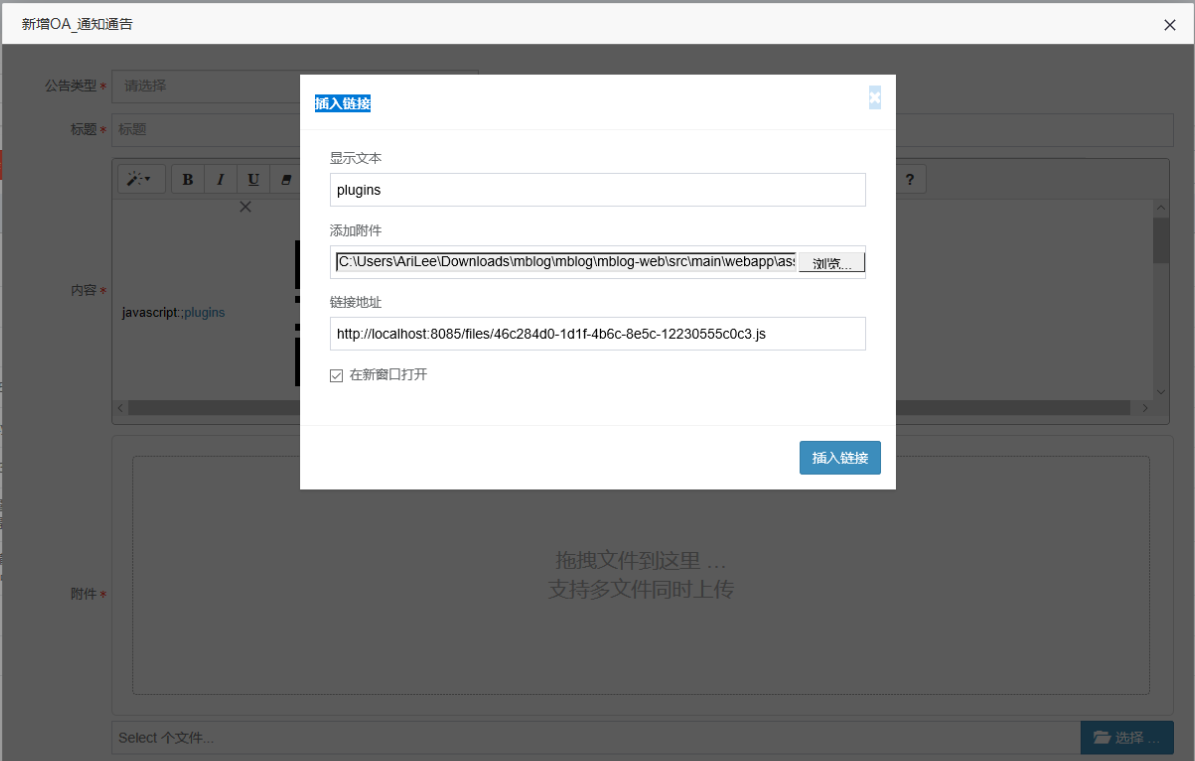
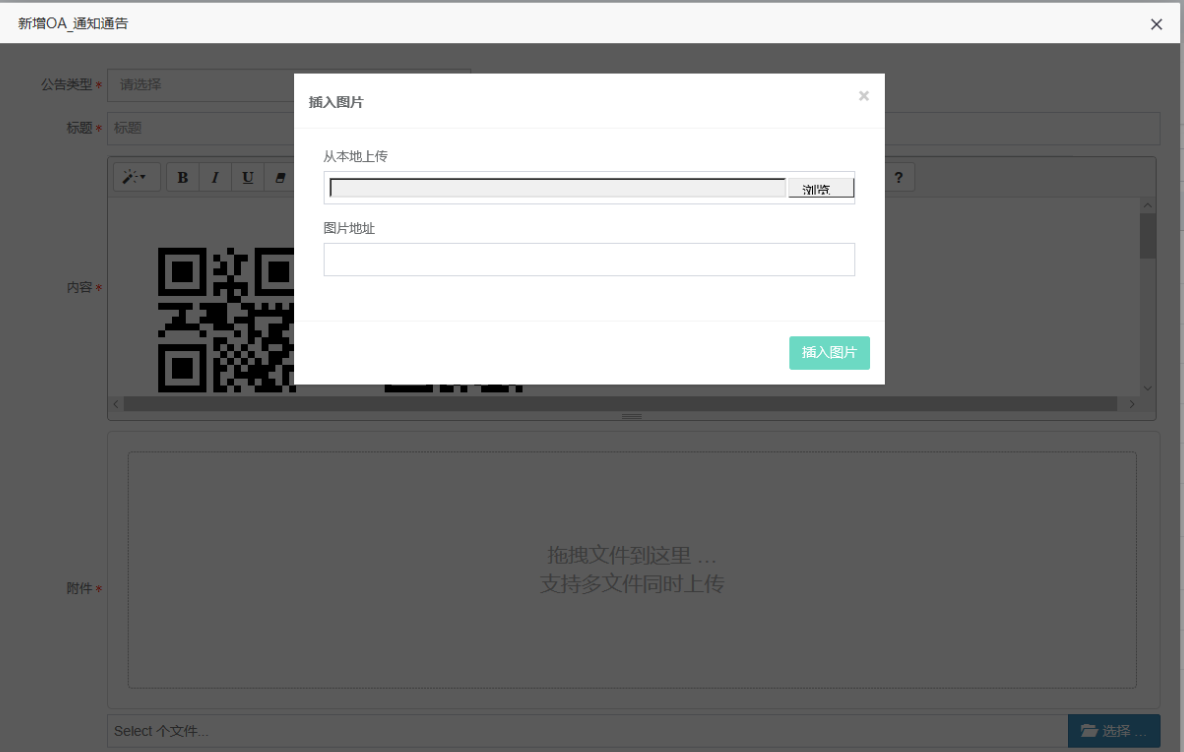
测试图例:



Vue.js中集成summernote的更多相关文章
- vue.js中,input和textarea上的v-model指令到底做了什么?
v-model是 vue.js 中用于在表单表单元素上创建双向数据绑定,它的本质只是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能: 对,它本质上只是一个语法糖,但到底是一 ...
- 实例分析Vue.js中 computed和methods不同机制
在vue.js中,有methods和computed两种方式来动态当作方法来用的 1.首先最明显的不同 就是调用的时候,methods要加上() 2.我们可以使用 methods 来替代 comput ...
- Vue.js中使用select选择下拉框
在Vue.js中使用select选择下拉框有两种方法: 第一种: Add.html: <select v-model="sysNotice.noticeType" id=&q ...
- vue.js 中双向绑定的实现---初级
1. 1 我们看到的变量,其实都不是独立的,它们都是windows对象上的属性 <!DOCTYPE html> <html lang="en"> <h ...
- 浅析Vue.js 中的条件渲染指令
1 应用于单个元素 Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件. html: <div id="app"> < ...
- vue.js中的slot
vue.js 中的 slot 一.slot 的作用 调用组件的时候,对于数据,我们会用props将数据从父组件传至子组件.但是,如果从父组件到子组件,单纯是页面局部渲染的改变,slot会更合适. 二. ...
- Vue.js中css的作用域
Vue.js中的css的作用域问题: 如果在vue组件下的style中定义样式,效果会作用于整个html页面,如果只想本组件的css样式只作用于本组件的话,在<style>标签里添加sco ...
- vue.js 中 data, prop, computed, method,watch 介绍
vue.js 中 data, prop, computed, method,watch 介绍 data, prop, computed, method 的区别 类型 加载顺序 加载时间 写法 作用 备 ...
- angular.js和vue.js中实现函数去抖(debounce)
问题描述 搜索输入框中,只当用户停止输入后,才进行后续的操作,比如发起Http请求等. 学过电子电路的同学应该知道按键防抖.原理是一样的:就是说当调用动作n毫秒后,才会执行该动作,若在这n毫秒内又调用 ...
随机推荐
- 帆软报表(finereport)安装/配置
1.首先是安装帆软报表软件 下载地址:http://www.finereport.com/product/download 激活码注册格账号就有了 2.启动软件,新建连接数据库 点 ...
- HDR拍照
HDR 拍照: (High Dynamic Range Imaging)高动态范围成像,是用来实现比普通数字图像技术更大曝光动态范围(即更大的明暗差别)的一组技术.高动态范围成像的目的就 ...
- redis/memcache监控管理工具——treeNMS
TreeNMS可以帮助您搭建起一套用于redis的监控管理系统,也支持Memcached,让您可以通过web的方式对数据库进行管理,有了它您就可以展示NOSQL数据库.编辑修改内容,另外还配备了sql ...
- 传输层的端口与TCP标志中的URG和PSH位
一.协议端口号的提出 运输层提供了进程间通信的能力(即端-端通信).但是不同的操作系统可能无法识别其他机器上的进程.为了用统一的方法对 TCP/IP体系的应用进程进行标志,使运行不同操作系统的计算机的 ...
- 饮冰三年-人工智能-Python-18Python面向对象
1 类与实例对方法和属性的修改 class Chinese: # 这是一个Chinese的类 #定义一个类属性,又称为静态数据或者静态变量,相当于C#中的static country="Ch ...
- c/c++/java如何访问数据库(优秀博文)
(下面是c++) https://www.cnblogs.com/47088845/p/5706496.html https://www.cnblogs.com/shiyingzhi/p/7896 ...
- 微信小程序--家庭记账本开发--06
重要部分学习——记账簿 本次项目开发的目的主要是记账本的开发,最初自己想法简单,把家里的纸质记账簿变成手机上的记账簿.最终自己程序可以实现的功能可以记录每天的账目信息,并形成叠加效果,并按1.2.3… ...
- DAPP 开发直通车-如何基于NEL 轻钱包来开发DAPP
之前做了 DAPP 开发直通车,通讲了一下开发一个DAPP的过程. 但是涉及多工种,多步骤.入手还是非常困难的. 经过不懈的努力,做了很多铺垫工作之后,我终于可以告诉你: 开发DAPP f ...
- django——面试题(已工作,暂停更新)
谈谈你对HTTP协议的认识. 什么是协议? 协议,是指通信的双方,在通信流程或内容格式上,共同遵守的标准. 什么是http协议? http协议,是互联网中最常见的网络通信标准. http协议的特点 ① ...
- centos安装svn并创建版本库配置用户分组权限
1.设置aliyun安装源// 本步骤非必须, 使用aliyun安装源后, 执行yum update速度明显提升 wget -O /etc/yum.repos.d/CentOS-Base.repo h ...
