给opencart产品页添加额外信息
有时我们在开发opencart时需要给产品页添加一些额外的信息,第一种聪明的方法可以修改并调用已有字段,详细可以参考opencart3产品页调用upc/数量等信息;如果您的开发能力不错的话可以用第二种方法:构造新的函数并调用;第三种方法是借助插件来实现:Custom text on product pages这个插件,支持多语言,无需修改核心文件,样式可以在css文件自己定义。下面就随ytkah一起来操作第三种方法
1.下载插件,https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=27633
2.安装,extensions - installer - upload上传就能直接安装
3.刷新,extensions - modification - fresh
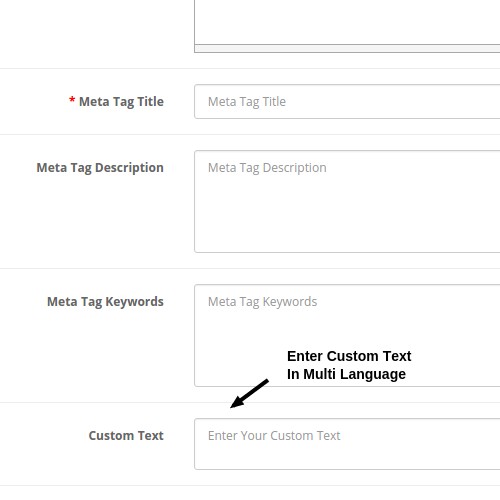
到后台产品编辑页看看是不是增加了一个custom text选填项,如下图

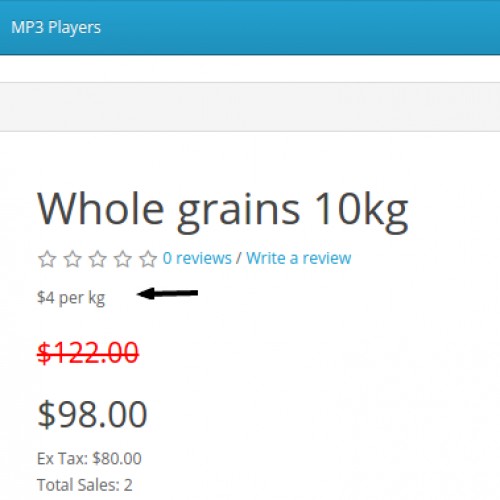
前端产品页展示效果如下

当然你也可以在需要的地方用下面的代码进行调用,twig模板中引入
{% if customtext %}
{{ customtext }}
{% endif %}
给opencart产品页添加额外信息的更多相关文章
- opencart3修改产品页模板没有效果的原因排查
这几天在opencart 3模板时发生了一个很奇怪的事情,ytkah明明已经将product.twig模板修改了,但是前端产品页就是没有变化,后台刷新缓存了也不起左右.后面想着把模板重命名成produ ...
- zencart分类页产品页去掉url中的id号
最近公司新上的网站被seo指出要修改url,去掉url中产品id.由于我们用的是zencart框架,装了 Ultimate SEO URLs 插件,所以在网上应该有这方面的资料,本文主要参考资料: 原 ...
- opencart3产品页调用upc/数量等信息
opencart3产品页默认只调用标题.价格.型号等几个数据,如果想要调用更多的参数要如何操作呢?跟着ytkah一起来看看吧.首先打开/catalog/model/catalog/product.ph ...
- 如何给magento的产品页面添加返回按钮
如何给magento的产品页面添加返回按钮,最模板提供教程 第一步: 打开 E:\xampp\htdocs\magento\skin\frontend\default\bluescale\css\st ...
- magento产品成功添加到购物车后跳转到不同页面 添加 add to cart 按钮
1 添加产品到购物车成功后是跳转到购物车页面或不跳转.这个在后台可以设置 system -> configuration -> After Adding a Product Redirec ...
- Magento给新产品页面添加分页
本文介绍如何让magento创建一个带分页功能的新到产品页面,方便我们在首页或者其它CMS Page调用和展示新到产品. 在Magento我们经常有的做法是建立一个可以调用新产品的block,然后通过 ...
- 夺命雷公狗ThinkPHP项目之----企业网站23之网站前台二级分类的跳转(URL跳转到列表页或产品页)
我们现在开始做实现我们的二级菜单如何跳转到指定的列表页或者产品也呢?? 我们分享下数据库情况: 我们的数据库里提前给我们预留了一个cate_type的字段,那么我们可以让这个字段进行判断,从而遍历出指 ...
- 带着项目学PHP第九讲 - 如何给ecshop的wap版本首页和商品页添加商品图片
ecshop的wap版本自身不带图片, 所以看起来光秃秃的,非常不讨人喜欢, 网络上关于wap的模板就不像pc版那么多,容易找到, 而且能找到的都是要花钱买的, 虽然这个小小的改动不能替代找个合适的模 ...
- Spring Boot druid监控页添加登录访问权限(用户名+密码)
需求 druid作为数据源的一名后起之秀,凭借其出色的性能,渐渐被大家使用.当然还有他的监控页面也有这非常大的作用.但是监控页面往往包含了很多隐私的数据信息,所以需要将其保密,所以可以为监控页面添加一 ...
随机推荐
- vue ssr github 项目及其 文章
https://github.com/Liao123/vue-js-webpack-ssr 这个项目可以完美运行 npm run start 是运行
- npm安装less和less-loadernpm或者stylus和stylus-loader
vue-cli 构建的项目默认是不支持 less 的,需要自己添加. 首选,安装 less 和 less-loader ,在项目目录下运行如下命令 npm install less less-load ...
- 网络流24题——分配问题 luogu 4014
题目链接:这里 本题是一个典型的费用流问题,可以作为费用流建图模板使用 首先看到,每个人只能做一件工作,每件工作只能做一次,一个人做某件工作有一定的收益 那么我们建立一个超级源点st和超级终点ed,然 ...
- 4337: BJOI2015 树的同构
题解: 树的同构的判定 有根树从根开始进行树hash 先把儿子的f进行排序 $f[i]=\sum_{j=1}^{k} { f[j]*prime[j]} +num[i]$(我没有仔细想这样是不是树是唯一 ...
- C#代码执行耗时计算,此处是监测的mvc控制器方法
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u011511086/article/details/78710980using System;usi ...
- WPF:解决数据绑定时不更新数据的问题
当用户在窗体控件中修改数据时,如果此时用户点击其它窗体会出现数据没有更新的情况. 这是由于数据绑定默认是通过失去焦点来提交数据的.可通过属性变更方法来更新数据: <TextBox.Text> ...
- mysql的event(事件)用法详解
SELECT * FROM mysql.event;SET GLOBAL event_scheduler = 1; -- 开启定时器 0:off 1:on SHOW VARIABLES LIKE 'e ...
- ZAB协议与Paxos算法
ZooKeeper并没有直接采用Paxos算法,而是采用一种被称为ZAB(ZooKeeper Atomic Broadcast)的一致性协议 ZooKeeper是一个典型的分布式数据一致性的解决方案, ...
- Tornado-Secure cookie and Session
这一节涉及的内容有: 1.客户端和服务端操作cookie的方法 2.secure cookie的机制 3.基本/自定义session 文件结构 三个启动文件由下往上对应的分别是三种服务端:使用secu ...
- (59)Wangdao.com第十天_JavaScript 对象在 栈和堆
对象的属性值 如果要使用特殊的属性名,需 对象["属性名"] = 属性值 // 存 对象["属性名"] // 取 obj["1 ...
