DOM简单梳理
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
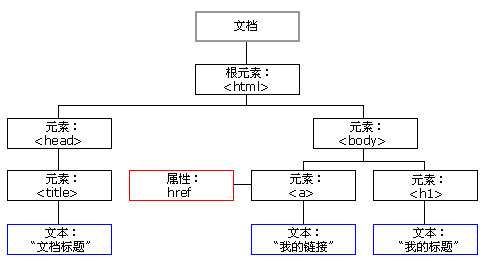
HTML DOM 模型被构造为对象的树

JavaScript 可以通过DOM创建动态的 HTML:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
一:查找
1.直接查找:
直接查找分为三种:
根据ID进行查找
- //document.getElementById('id名')//
- var idEle=document.getElementById('1');
根据类名进行查找:
- //注意,Elements,所以会得到一个数组,可以用索引取值//
- document.getElementsByClassName('类名');
根据标签名进行查找:
- //同类名,获得的是一个数组//
- document.getElementsByTagName ('标签名');
2.间接查找:
间接查找就是先通过直接查找,找到一个元素之后,通过该元素对和它有关系的元素进行查找
- //查找id为1的元素的父节点//
- document.getElementById('1').parentElement;
- 除了父节点标签元素parentElement ,还有下面的语法:
children 所有子标签
firstElementChild 第一个子标签元素 l
astElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
2.节点操作
创建节点
语法:
createElement(标签名)
示例:
- var divEle = document.createElement("div");
添加节点
语法:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
示例:
- var imgEle=document.createElement("img");
- imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg");
- var d1Ele = document.getElementById("d1");
- d1Ele.appendChild(imgEle);
删除节点:
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
替换节点:
语法:
somenode.replaceChild(newnode, 某个节点);
属性节点
获取文本节点的值:
- var divEle = document.getElementById("d1")
- divEle.innerText
- divEle.innerHTML
设置文本节点的值:
- var divEle = document.getElementById("d1")
- divEle.innerText="1"
- divEle.innerHTML="<p>2</p>"
attribute操作
- var divEle = document.getElementById("d1");
- divEle.setAttribute("age","18")
- divEle.getAttribute("age")
- divEle.removeAttribute("age")
- // 自带的属性还可以直接.属性名来获取和设置
- imgEle.src
- imgEle.src="..."
获取值操作
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
- var iEle = document.getElementById("i1");
- console.log(iEle.value);
- var sEle = document.getElementById("s1");
- console.log(sEle.value);
- var tEle = document.getElementById("t1");
- console.log(tEle.value);
class的操作
- className 获取所有样式类名(字符串)
- classList.remove(cls) 删除指定类
- classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
指定CSS操作
- obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
- obj.style.margin
- obj.style.width
- obj.style.left
- obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
- obj.style.marginTop
- obj.style.borderLeftWidth
- obj.style.zIndex
- obj.style.fontFamily
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件
- onclick 当用户点击某个对象时调用的事件句柄。
- ondblclick 当用户双击某个对象时调用的事件句柄。
- onfocus 元素获得焦点。 // 练习:输入框
- onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
- onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
- onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
- onkeypress 某个键盘按键被按下并松开。
- onkeyup 某个键盘按键被松开。
- onload 一张页面或一幅图像完成加载。
- onmousedown 鼠标按钮被按下。
- onmousemove 鼠标被移动。
- onmouseout 鼠标从某元素移开。
- onmouseover 鼠标移到某元素之上。
- onselect 在文本框中的文本被选中时发生。
- onsubmit 确认按钮被点击,使用的对象是form。
绑定方式:
方式一:
- <div id="d1" onclick="changeColor(this);">点我</div>
- <script>
- function changeColor(ths) {
- ths.style.backgroundColor="green";
- }
- </script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
方式二:
- <div id="d2">点我</div>
- <script>
- var divEle2 = document.getElementById("d2");
- divEle2.onclick=function () {
- this.innerText="呵呵";
- }
- </script>
DOM简单梳理的更多相关文章
- virtual dom 简单了解
管理应用程序状态和用户界面的同步一直是前端UI开发复杂性的主要来源.目前出现了不同的方式来处理这个问题.本文简单讨论其中一种方式virtual dom. 文章概要: virtual dom 基本概念, ...
- 机器学习&数据挖掘笔记(常见面试之机器学习算法思想简单梳理)
机器学习&数据挖掘笔记_16(常见面试之机器学习算法思想简单梳理) 作者:tornadomeet 出处:http://www.cnblogs.com/tornadomeet 前言: 找工作时( ...
- [转]机器学习&数据挖掘笔记_16(常见面试之机器学习算法思想简单梳理)
机器学习&数据挖掘笔记_16(常见面试之机器学习算法思想简单梳理) 转自http://www.cnblogs.com/tornadomeet/p/3395593.html 前言: 找工作时(I ...
- C#正则表达式_简单梳理_Emoji表情字符处理
A-最近一直有接触到正则表达式,现对其做简单梳理: private const RegexOptions OPTIONS = RegexOptions.IgnoreCase | RegexOption ...
- RocketMQ 简单梳理 及 集群部署笔记【转】
一.RocketMQ 基础知识介绍Apache RocketMQ是阿里开源的一款高性能.高吞吐量.队列模型的消息中间件的分布式消息中间件. 上图是一个典型的消息中间件收发消息的模型,RocketMQ也 ...
- Memcached概念、作用、运行原理、特性、不足简单梳理(1)
大家可能对memcached这种产品早有了解,或者已经应用在自己的网站中了,但是也有一些朋友从来都没有听说过或者使用过.这都没什么关系,本文旨在从各个角度综合的介绍这种产品,尽量深入浅出,如果能对您现 ...
- DOM知识梳理
DOM 我们知道,JavaScript是由ECMAScript + DOM + BOM组成的.ECMAScript是JS中的一些语法,而BOM主要是浏览器对象(window)对象的一些相关知识的集合. ...
- 简单梳理JavaScript垃圾回收机制
JavaScript具有自动垃圾回收机制,即执行环境会负责管理代码执行过程中使用地内存. 这种垃圾回收机制的原理很简单:找出那些不再继续使用的变量,然后释放其占用的内存.为此,垃圾收集器会按照固定的时 ...
- 简单梳理下 Vue3 的新特性
在 Vue3 测试版刚刚发布的时候,我就学习了下 Composition API,但没想到正式版时隔一年多才出来,看了一下发现还是增加了不少新特性的,在这里我就将它们一一梳理一遍. 本文章只详细阐述 ...
随机推荐
- C语言复习4_while循环
1.while循环 循环三要素: 1).循环变量的初值 2).循环变量的判断 3).循环变量的更新 #include <stdio.h> #include <stdlib.h> ...
- LeetCode编程训练 - 折半查找(Binary Search)
Binary Search基础 应用于已排序的数据查找其中特定值,是折半查找最常的应用场景.相比线性查找(Linear Search),其时间复杂度减少到O(lgn).算法基本框架如下: //704. ...
- ABP入门系列(1)——通过模板创建MAP版本项目
ABP入门系列目录--学习Abp框架之实操演练 一.从官网创建模板项目 进入官网下载模板项目 依次按下图选择: 输入验证码开始下载 下载提示: 二.启动项目 使用VS2015打开项目,还原Nuget包 ...
- Echarts 几个常用图
最近公司业务上的 需求,要求做一些图表,我们技术框架上选择方便使用的Echarts. 下面是效果图: 下面是具体代码: <!DOCTYPE html> <html> <h ...
- MySql的编译安装
一 前期准备 1 cmake包,要求2.8以上版本 https://cmake.org/download/ 2 boost库包 boost Boost库是一个可移植.提供源代码的C++库,作为标准库的 ...
- HTTP协议概念与特点,HTTP的状态码,HTTPS是什么?
很多人在打开网页的时候,在浏览器地址栏里都会看到http ,在Java WEB里,HTTP也是个重点内容,今天我们就来详细了解和学习HTTP . HTTP是Hyper Text Transfer P ...
- [Swift]LeetCode11. 盛最多水的容器 | Container With Most Water
Given n non-negative integers a1, a2, ..., an , where each represents a point at coordinate (i, ai). ...
- [Swift]LeetCode75. 颜色分类 | Sort Colors
Given an array with n objects colored red, white or blue, sort them in-place so that objects of the ...
- [Swift]LeetCode752. 打开转盘锁 | Open the Lock
You have a lock in front of you with 4 circular wheels. Each wheel has 10 slots: '0', '1', '2', '3', ...
- FastDFS 学习笔记
一.理论基础 FastDFS比较适合以中小文件为载体的在线服务,比如跟NGINX(APACHE)配合搭建图片服务器. 分布式文件系统FastDFS FastDFS是纯C语言实现,只支持Linux. ...
