微信小程序异步请求问题
微信小程序为了提高用户体验,提供的api大部分都是异步操作,除了数据缓存操作里面有一些同步操作。是提高了用户体验,但是在开发的时候,
就有点坑了,例如我要写一个公共方法,发起网络请求,去后台去一些数据,成功之后,再做一些操作,但是由于wx.request是异步请求,就会
导致,网络请求还没结束,就会执行后面的代码,从而引起异常,怎么解决这种异步导致的问题呢,当然是promise了。看例子:
公共common.js里封装了一个得到用户实体的方法:
- //发起请求,得到用户实体
- function GetUserEntity() {
- wx.request({
- url: http_config.getUserDetail,
- data: {
- Sha1OpenId: wx.getStorageSync('LoginSessionKey')
- },
- success: (res) => {
- let result = res.data.data;
- console.log(result)
- return result;
- },
- fail: () => {
- return "系统异常,请重试!"
- }
- })
- }
- module.exports.GetUserEntity = GetUserEntity
然后在另一个js中调用这个方法,得到用户实体成功之后,在进行一系列操作:
- const com = require(`${root_path}/utils/common.js`)
- //在方法中进行一下操作
- let userEntity = com.GetUserEntity();
- console.log(userEntity.Sex)
- console.log("得到实体之后进行的操作")
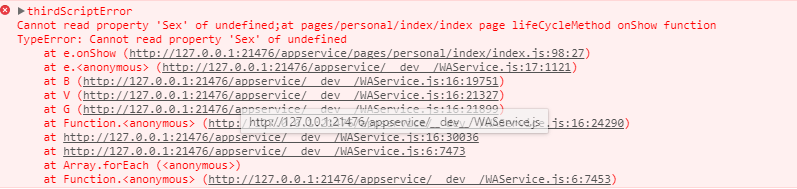
执行之后会发现,程序报错

明明实体用有Sex这个属性,为什么报错,这就是异步请求造成的问题,请求还没返回值,下面的代码已经执行了。
解决办法:利用promise
网络请求改成:
- function GetUserEntity() {
- return new Promise(function (resolve, reject) {
- wx.request({
- url: http_config.getUserDetail,
- data: {
- Sha1OpenId: wx.getStorageSync('LoginSessionKey')
- },
- success: (res) => {
- let result = res.data.data;
- resolve(result) ;
- },
- fail:()=>{
- reject("系统异常,请重试!")
- }
- })
- })
- }
请求方法改成:
- comm.GetUserEntity().then((res) => { console.log(res) }).catch((res) => { console.log(res) })
简单记忆:resolve 返回,之后代码走then,reject返回,那么代码就会走catch。
我们可以把执行GetUserEntity方法之后要执行的代码放在then中,如果GetUserEntity中发起的请求出错那么程序就会通过reject返回信息,
那么我们可以再catch中做相应的处理。
参考:https://www.cnblogs.com/zhihuama/articles/9143954.html
https://blog.csdn.net/qq_32786873/article/details/72179601
微信小程序异步请求问题的更多相关文章
- 微信小程序 异步请求拿数据+使用外部js库
信小程序(与js)通过requirejs引用外部js文件 var modelSearch = require('../../utils/modelSearch.js') 这是一个构建数据请求筛选条件的 ...
- mpvue学习笔记-之微信小程序数据请求封装
简介 美团出品的mpvue已经开源出来很久了,一直说要进行一次实践,这不最近一次个人小程序开发就用上了它. 看了微信官方的数据请求模块--request,对比了下get和post请求的代码,发现如果在 ...
- 把微信小程序异步API转为Promise,简化异步编程
把微信小程序异步API转化为Promise.用Promise处理异步操作有多方便,谁用谁知道. 微信官方没有给出Promise API来处理异步操作,而官方API异步的又非常多,这使得多异步编程会层层 ...
- 微信小程序数据请求方法wx.request小测试
微信小程序数据请求方法 wx.request wxml文件: <view> <textarea value="{{textdata}}"/> </vi ...
- 微信小程序 网络请求之re.request 和那些坑
微信小程序有四种网络请求类型,下面只详细介绍普通HTTPS请求(wx.request) 普通HTTPS请求(wx.request) 上传文件(wx.uploadFile) 下载文件(wx.downlo ...
- 微信小程序 -- 数据请求
微信小程序 -- 数据请求 微信小程序请求数据,并不是一个可以在url打开有数据就可以拿到数据那么简单 浏览器地址输入 可以获取参数的url 微信小程序中 代码展示 wxml <view> ...
- 微信小程序POST请求参数传递不到后台, 前台获取不到后端返回的数据, 以及 post 请求返回 404 但后台能收到数据
1 微信小程序POST请求参数传递不到后台 需要在微信请求 wx.request 改变默认 header 配置为如下 wx.request({ url: 'test.php', //仅为示例,并非真实 ...
- 让微信小程序每次请求的时候不改变session_id的方法
让微信小程序每次请求的时候不改变session_id的方法 每次微信小程序请求的时候都会改变session id, 还好他的请求方法内可以设置header头 所以只需要在启动程序后第一次请求服务器获得 ...
- 微信小程序异步处理
直接看问题: 然后看打印的结果: 根据上面两图可以看出,代码上先执行的网络请求,再执行打印的变量,但是从下面打印的结果来看,先出结果的是执行打印变量的函数(aafn函数),再打印出网络请求succes ...
随机推荐
- 一致性Hash算法在数据库分表中的实践
最近有一个项目,其中某个功能单表数据在可预估的未来达到了亿级,初步估算在90亿左右.与同事详细讨论后,决定采用一致性Hash算法来完成数据库的自动扩容和数据迁移.整个程序细节由我同事完成,我只是将其理 ...
- 东软实习<3>
今天学习过程和小节 主要对多线程,单例模式以及jdbc进行了一些深入着重的学习, 还有就是学习了如何使用java操作HDFS 主要是对于一些继承调用的使用等 1.封装JDBC,自定义范型 2.反射,自 ...
- linux系统中的时间
1.编程显示系统时间: #include <stdio.h> #include <time.h> /* gcc -o fix fixedFormatTime.c ./fix * ...
- webpack 解决 semantic ui 中 google fonts 引用的问题
semantic ui css 的第一行引用了 google web font api,由于不可告人而又众所周知的原因,这条链接在国内无法访问: @import url('https://fonts. ...
- 【转载】看StackOverflow如何用25台服务器撑起5.6亿的月PV
问答社区网络 StackExchange 由 100 多个网站构成,其中包括了 Alexa 排名第 54 的 StackOverflow.StackExchang 有 400 万用户,每月 5.6 亿 ...
- 关于H5页面的测试总结与分析
一.时下最流行的H5到底是什么 ?有什么优势和劣势? (1)H5 即HTML5,其实就是:移动端Web页面. (2)优势: H5可以跨平台使用,开发成本相对较低 H5可随时上线就更新版本,适合快速迭代 ...
- 字符串匹配(一)----Rabin-Karp算法
题目:假如要判断字符串A"ABA"是不是字符串B"ABABABA"的子串. 解法一:暴力破解法, 直接枚举所有的长度为3的子串,然后依次与A比较,这样就能得出匹 ...
- CSS3 阴影模拟灯照效果
效果如下: 代码如下: <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset= ...
- Eclipse显示行号
Windows->preference->General->Editors->Text Editors->Show line numbers
- [Swift]LeetCode636. 函数的独占时间 | Exclusive Time of Functions
Given the running logs of n functions that are executed in a nonpreemptive single threaded CPU, find ...
