charles抓包出现乱码 SSL Proxying not enabled for this host:enable in Proxy Setting,SSL locations
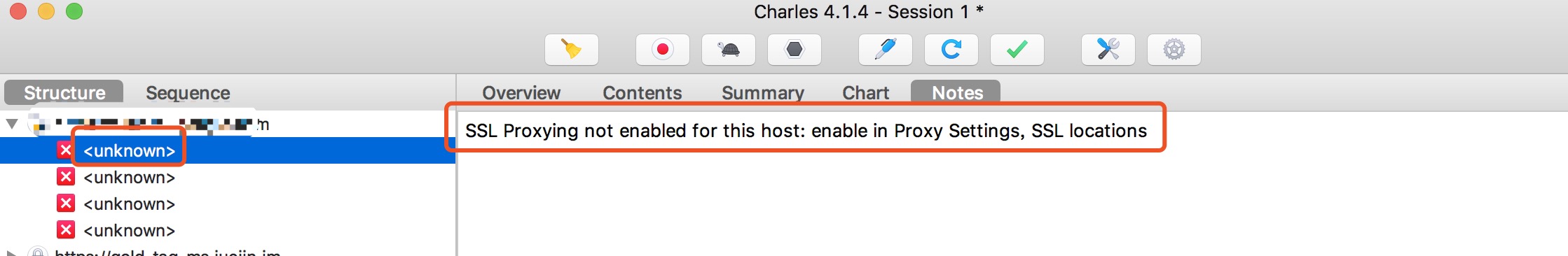
1.情景:抓包的域名下 全部是unknown,右侧出现了乱码

2.查看unknown的notes里面:SSL Proxying not enabled for this host:enable in Proxy Setting,SSL locations

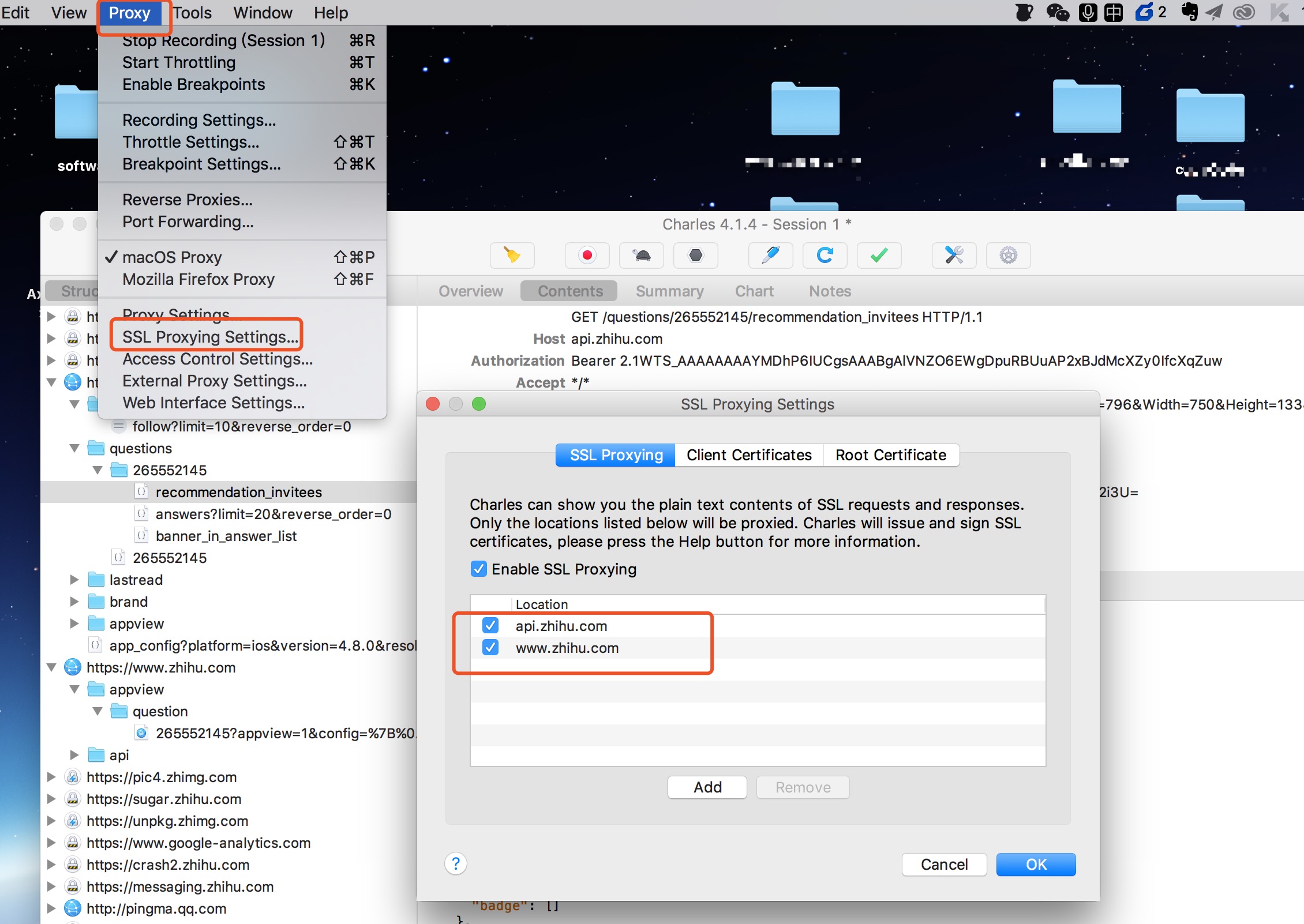
3.解决方法:proxy -> ssl proxy setting里 添加需要抓包的域名

如果想看所有抓包情况,可以这样设置:

charles抓包出现乱码 SSL Proxying not enabled for this host:enable in Proxy Setting,SSL locations的更多相关文章
- Charles抓包显示乱码解决方法
[问题现象] 在抓https协议请求时,Request和Response显示乱码了: [解决办法] 第一步:点击 [工具栏-->Proxy-->SSL Proxying Settings. ...
- 如何使用Charles抓包-- 入门篇
下载地址 注意:首先需要下载java的运行环境支持(一般用burp的人肯定也都有装java环境).装好java环境后,可以直接去百度搜索并下载charles的破解版,下载到破解版之后,里面一般会有注册 ...
- Charles抓包iPhone注意点以及SSL Proxying enabled for this host
0.介绍Charles 抓包 Charles是一款很强大的抓包工具,现在记录下来分享给大家.常用的有以下几款功能: 1.支持配置抓取定向地址的网络请求 打开charles,打开Proxy->Re ...
- charles(1)解决charles抓包乱码问题
前言 当使用Charles抓包时,发现数据都是乱码,这时需要安装证书 解决办法 1.点击charles窗口,点击左上角Help-> SSL Proxying -> Install Char ...
- charles抓包工具的中文乱码解决方法
charles是 MAC上最好用的抓包工具.charles 网上的参考文档已经很多,我就不再赘述啦.只是说说我在安装过程遇到的问题和解决方法,仅供参考. charles抓包的数据中的中文内容显示乱码, ...
- 【这特么是个坑。。。】iOS 10.3下解决Charles抓包ssl证书信任问题
针对近期iOS 10.3以上的系统charles抓https信任问题 前言 最近iPhone系统更新到ios 10.3后,在公司里用Charles抓包竟然出现了一些问题,https的请求都会失败,提示 ...
- Charles 抓包 Client SSL handshake failed - Remote host closed connection during handshake
Charles 抓包 https 报错: Client SSL handshake failed - Remote host closed connection during handshake # ...
- Charles抓包https
Charles抓包https 灰灰是只小贱狗 2018.05.08 10:46 字数 762 阅读 7800评论 3喜欢 3 抓取HTTPS请求包,对数据进行排查检验 1.安装Charles 2.电脑 ...
- Charles抓包工具操作指南
一.Charles说明 Charles是HTTP代理/ HTTP监视器/反向代理,使开发人员或测试人员可以查看其计算机与Internet之间的所有HTTP和SSL/ HTTPS通信. 这包括请求,响应 ...
随机推荐
- Java作业五(2017-10-15)
/*3-6.程序员;龚猛*/ 1 package zhenshu; import java.util.Scanner; public class text { public static void m ...
- 算法与数据结构(六) 迪杰斯特拉算法的最短路径(Swift版)
上篇博客我们详细的介绍了两种经典的最小生成树的算法,本篇博客我们就来详细的讲一下最短路径的经典算法----迪杰斯特拉算法.首先我们先聊一下什么是最短路径,这个还是比较好理解的.比如我要从北京到济南,而 ...
- JMeter 测试 ActiveMq
JMeter 测试 ActiveMq 的资料非常少, 我花了大量的时间才研究出来 关于ActiveMq 的文章请参考我另外的文章. 阅读目录 版本号: ActiveMq 版本号: 5.91 Jmet ...
- Javascript高级编程学习笔记(90)—— Canvas(7) 绘制图像
绘制图像 2D绘图上下文内置了对图像的支持 如果希望将一幅图绘制到画布上,可以使用 drawImage() 的方法 该方法有三种不同的参数数组合以对应不同的应用场景 将<img>绘制到画布 ...
- 原有vue项目接入typescript
原有vue项目接入typescript 为什么要接入typescript javascript由于自身的弱类型,使用起来非常灵活. 这也就为大型项目.多人协作开发埋下了很多隐患.如果是自己的私有业务倒 ...
- ThinkPHP 数据库操作(七) : 视图查询、子查询、原生查询
视图查询 视图查询可以实现不依赖数据库视图的多表查询,并不需要数据库支持视图,例如: Db::view('User','id,name') ->view('Profile','truename, ...
- RSA算法原理——(2)RSA简介及基础数论知识
上期为大家介绍了目前常见加密算法,相信阅读过的同学们对目前的加密算法也算是有了一个大概的了解.如果你对这些解密算法概念及特点还不是很清晰的话,昌昌非常推荐大家可以看看HTTPS的加密通信原理,因为HT ...
- C# 多线程学习笔记 - 2
本文主要针对 GKarch 相关文章留作笔记,仅在原文基础上记录了自己的理解与摘抄部分片段. 遵循原作者的 CC 3.0 协议. 如果想要了解更加详细的文章信息内容,请访问下列地址进行学习. 原文章地 ...
- 手把手用Monkey写一个压测脚本
版权声明: 本账号发布文章均来自公众号,承香墨影(cxmyDev),版权归承香墨影所有. 允许有条件转载,转载请附带底部二维码. 一.为什么需要一个测试脚本? 昨天讲解了Android Monkey命 ...
- 带着萌新看springboot源码05
上一节走了一遍从浏览器发出请求到得到向页面的流程,基本的功能是已经实现了.但是现在啊,我想自定义一个拦截器(拦截器可以做用户登录验证,如果登录了,就让你通过,如果没有登录,就重定向登录页面),这里就不 ...
