对HTML5标签的认识(二)
---恢复内容开始---
这次随笔主要讲一下列表标签、链接标签、和表格标签、图像标签、音频标签、及视频标签的运用及作用。
一、<ul>和<ol>
首先先了解一下<ul>和<ol>的区别。
ul是无序列表,全称是unordered list:
●广州
●深圳
●上海
●北京
ol是有序列表 ,全称是ordered list,同样举个例子:
1、广州
2、深圳
3、上海
4、北京
效果如下:


先来说说<ul>,使用type可以改变<ul>的样式,但是在HTML5中不被赞成使用,要用样式来取代它。
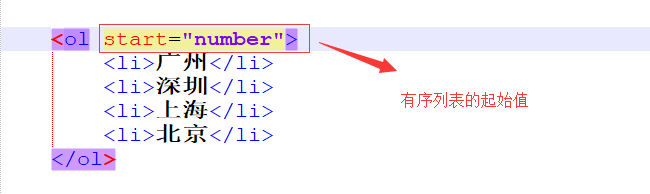
<ol>有三个属性可用分别是
第一个:

运行效果:

第二个:

第三个:
ol的type属性有:1—数字(默认)、a—小写字母、A—大写字母、i—小写希腊字母、I—大写希腊字母。
通过CSS也可以在将它们前的符号改为图片,这样列表显示就会更美观了。




二、<dl><dd><dt>标签
<dl>标签是定义列表(definition list)。
<dl>标签用于结合<dt>(定义列表中的项目)和<dd>(描述列表中的项目)

运行效果:

三、<a>标签
<a>标签的作用是定义一段超链接,是用于一张页面链接到另一个页面。当然也可以点击时覆盖到你当前的页面显示你点击的页面。
<a>标签的属性是href,指定的是链接目标。
先看一个简单的跳转:

点击超链接,就能进入小米官网了

在介绍一个属性 display 它其中一个作用就是可以使用它在当前网页打开超链接,不会对其打开第二个网页,不妨可以试试。

将图像作为超链接

点击图标也可以进入小米官网。

<img>标签
作用:在网页中嵌入一张图像。
<img>标签有两必要的属性:src和alt
src是写图片的路径,
alt可以编写一个图片的信息( 图像的代替文本,当图像反发生错误时出现文本)
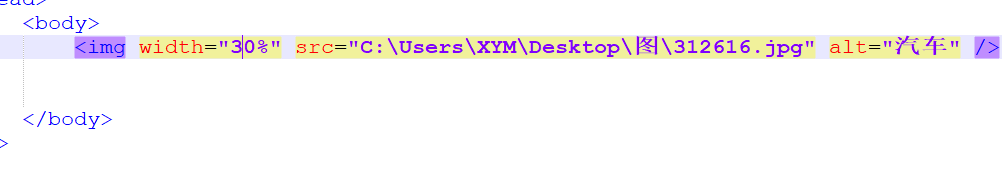
代码演示:

当我把图片路径src和文本alt都写进去时,会发现只显示了图片。并没有显示我写的(alt="汽车")这个属性。

现在继续看代码:当我故意把图片路径改成错的时候,会发现这时候图片不显示了,但我写的汽车出现了
这就证明了我上面说的问题,当我们浏览网页的时候经常会看到图片损坏旁边出现了文本,为什么要这样做呢?
因为如果在程序员编辑时候把图片路径弄没了,图不能直观的展现给用户,但文本就可以告知用户图片是什么一些信息。


引入图片的三种三种方式
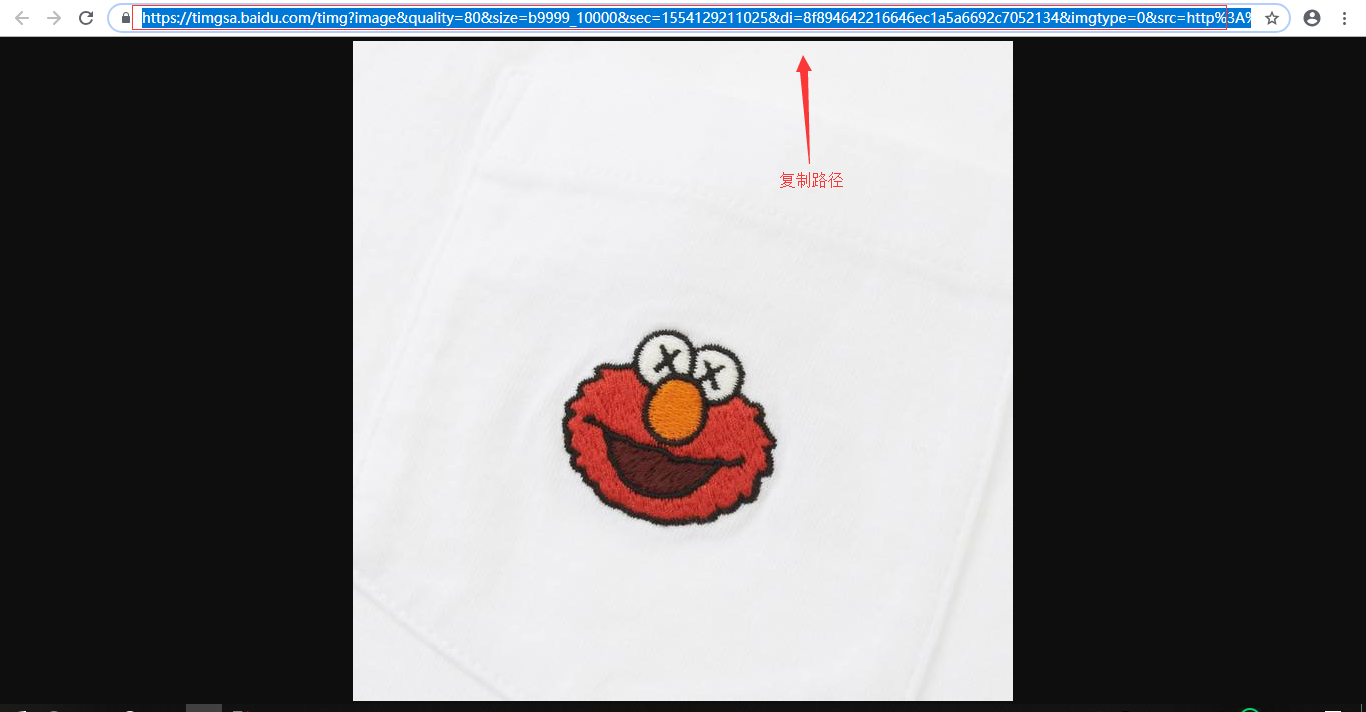
1、网上URL
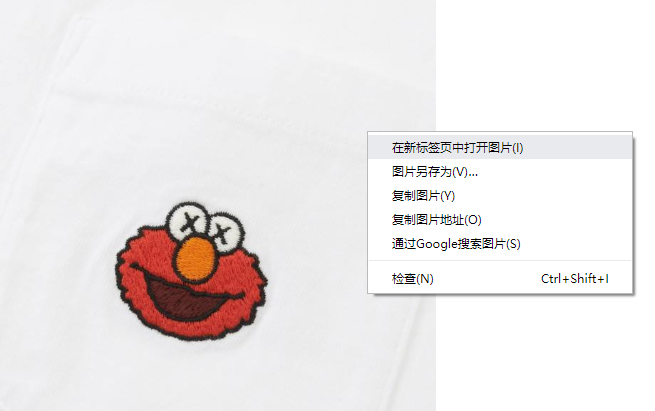
进入搜索引擎,搜索你喜欢的图片 右键在新标签页中打开图片



2、相对路径
相对路径比较方便
比如:你的html网页在D:/a/b/c/lossor.html
同时你要嵌入的图片也在D:/a/b/c/3233.png
因为都在同一个文件夹目录中使用只需要取3233.png就可以
例如:
C:\Users\XYM\Desktop\HTML5\Test.html
C:\Users\XYM\Desktop\HTML5\mi.png
都在同也路径文件夹中,所以取不同的地方就可以了。



3、绝对路径
绝对路径则与相对路径相反,html和图片路径都不在一起,所以如果你的html在电脑C盘,而图片在D盘那则要取图片的全部路径
列如:我的html写在了C盘,但图片放在了G盘下,所以操作就是取


总结:第一种和第三种引入图片的方式都比较的麻烦,如果你在编写网页的时候,你可以把你需要用的图片建立一个文件夹和html放在一起,这样要引入图片是就方便了许多。
对HTML5标签的认识(二)的更多相关文章
- html5标签video(播放器)学习笔记(二)-基本操作
html5标签video(播放器)学习笔记(二)-基本操作 subying 发布时间: 2014/12/01 23:59 阅读: 13008 收藏: 21 点赞: 3 评论: 0 摘要 本文介绍了ht ...
- 关于HTML5标签不兼容(IE6~8)
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. 比较常用的HTML5的新标签元素有: <hea ...
- 对HTML5标签的认识(三)
这篇随笔继续来认识HTML标签.这次随笔主要是对<table>标签的认识和最近我学习到的一些标签来和大家分享. 一.<table>标签 <table>标签的作用主要 ...
- HTML5 Shiv完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
这篇文章主要介绍了HTML5 Shiv完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法,需要的朋友可以参考下 HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面 ...
- 兼容低于IE9不支持html5标签的元素的方法
方法一: <!--[if lt IE9]> <script> (function() { if (! /*@cc_on!@*/ 0) retur ...
- [转]完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. HTML5的新标签元素有: <header&g ...
- HTML5标签不兼容ie怎么办?
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. 比较常用的HTML5的新标签元素有: <hea ...
- html5-3 html5标签(热点地图如何实现)(边学边做)
html5-3 html5标签(热点地图如何实现)(边学边做) 一.总结 一句话总结:热点地图用绝对定位实现. 1.自定义列表怎么弄? dl 自定义列表dt 自定义标题dd 自定义列表内容 2. ...
- HTML5 Shiv--解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局.大多数浏览器基本兼容html5,但目前来说ie6/ie7/ie8还不兼容html5标签,所以需要javascript处理 ...
随机推荐
- IPython绘图和可视化---matplotlib
1. 启动 IPython 2. >> fig = plt.figure() >> ax1 = fig.add_subplot(346) # 将画布分割成3行 ...
- gc笔记(转)
GC,即就是Java垃圾回收机制.目前主流的JVM(HotSpot)采用的是分代收集算法.与C++不同的是,Java采用的是类似于树形结构的可达性分析法来判断对象是否还存在引用.即:从gcroot开始 ...
- 实现CSS隐藏滚动条并可以滚动内容
隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其实现在CSS也可以实现这个功能,我已经在很多地方使用了,下面一起看看这三种方法. 方法1: ...
- 超有料丨小白如何成功逆袭为年薪30万的Web安全工程师
今天的文章是一篇超实用的学习指南,尤其是对于即将毕业的学生,新入职场的菜鸟,对Web安全感兴趣的小白,真的非常nice,希望大家能够好好阅读,真的可以让你少走很多弯路,至少年薪30万so easy! ...
- python爬虫学习视频资料免费送,用起来非常666
当我们浏览网页的时候,经常会看到像下面这些好看的图片,你是否想把这些图片保存下载下来. 我们最常规的做法就是通过鼠标右键,选择另存为.但有些图片点击鼠标右键的时候并没有另存为选项,或者你可以通过截图工 ...
- [Swift]LeetCode215. 数组中的第K个最大元素 | Kth Largest Element in an Array
Find the kth largest element in an unsorted array. Note that it is the kth largest element in the so ...
- Integer简介
// 当创建范围为[-128,127]时 Integer a = ; Integer b = ; Integer c = ); System.out.println("a == b :&qu ...
- Linux 中改变主机名的 4 种方法
今天,我们将向你展示使用不同的方法来修改主机名.你可以从中选取最适合你的方法. 使用 systemd 的系统自带一个名为 hostnamectl 的好用工具,它可以使我们能够轻易地管理系统的主机名. ...
- Google、B站……那些神奇的404页面,你看过多少?
据说在第三次科技革命之前,互联网的形态就是一个大型的中央数据库,这个数据库就设置在 404 房间里面.那时候所有的请求都是由人工手动完成的,如果在数据库中没有找到请求者所需要的文件,或者由于请求者写错 ...
- python中的None
python中的None python中的None就相较于Java中的Null.python中就没有所谓的NULL.网络上很多的时候说的"python的Null"这个说法本身就是不 ...
