QT qss资源文件与代码分离
在最近的Qt相关项目开发中,有不同客户提出更改logo图片的需求,每次更换一张图片需要重新添加到.qrc资源文件,并重新编译源代码生产可执行文件,操作效率极低,频繁修改源代码也 容易引起其他不可靠问题,故想把部分做成动态加载的形式。在网络上查阅相关资料后解决了这一问题,总结一下以便以后参考查阅。
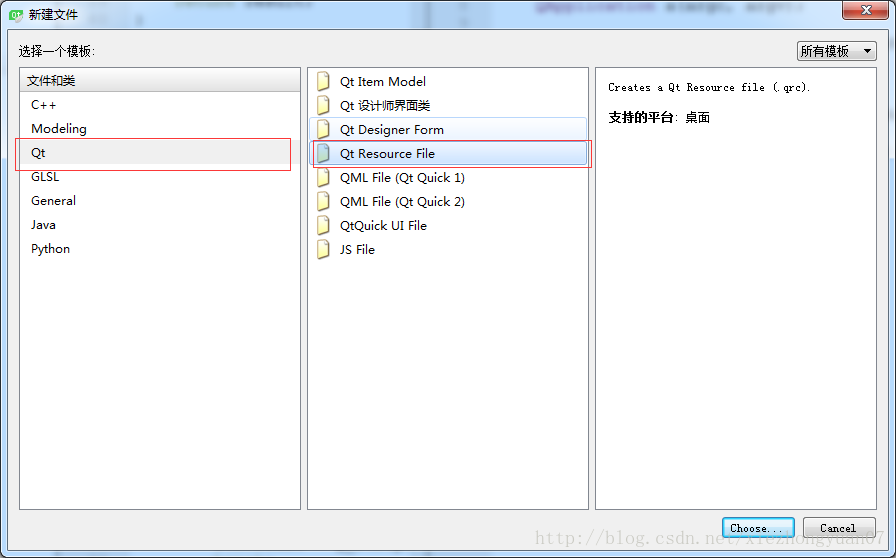
我们大家都知道,在qt框架中,资源文件后缀名是以.qrc结尾的。它可以将我们的图片文件、qml、与样式表文件等装进可执行程序中。我们将怎样做呢?一般情况下,我们在Qt Creator项目右键添加新文件,选择Qt Resource File。之后输入名字,项目中就有资源管理文件了。
.qrc文件里是以xml格式管理资源文件的,如下:
.qrc文件里是以xml格式管理资源文件的,如下:
<RCC>
<qresource prefix="/images">
<file alias="icon">images/logo.ico</file>
<file alias="title">images/title.png</file>
<file alias="closeBtn">images/gb1.png</file>
</qresource>
<qresource prefix="/qss">
<file alias="stylesheet">stylesheet.qss</file>
</qresource>
<qresource prefix="/SearchItem">
<file alias="SearchItemFile">SearchItem/SearchItemColor.dat</file>
</qresource>
</RCC>
这里面有三种文件:图片(图标)、.qss(样式表)、.dat文件格式。
使用的时候我们有两种方式:
:/images/title.png (eg: QPixmap image0("://image/navigation.png"); QPixmap image = image0.scaled(QSize(pt2px(64), pt2px(64)));QIcon icon = QIcon(image);)
qrc:///images/title.png </span>
此路径就是图片文件在qrc文件中的路径。
为了更好地保护我们的图片安全,我们应该尽可能的将项目的功能源码与资源文件分离开来,如果只是改变图标之类的改变,就不需要重新编译源代码了。具体我们该怎样做呢?
1.使用QT Creator 新建一个资源文件.qrc。这时候,这个资源文件并不是属于任何项目的。
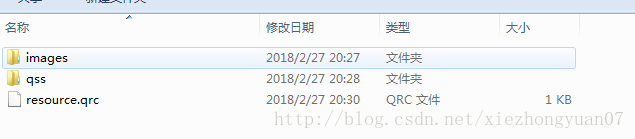
2.在.qrc存放的目录下新建images文件夹(用于存放项目所有的图片)与styleSheet文件夹(用于存放样式表文件.qss)。
(文件存放的路径可自定义)
3.用qt creator打开resource.qrc,然后将images文件夹与qss文件夹里的所有文件添加到qrc文件里。
4.使用rcc 命令将resource.qrc生成.rcc二进制文件。
rcc --binary resource.qrc -o skin.rcc(Windows) (Linux下执行命令为rcc -binary resource.qrc -o skin.rcc)
至此,我们的资源文件已经分离开并且已经做成了二进制文件。那么程序中怎样使用的呢?
5.在项目的可执行目录下新建skin文件夹。将生成的skin.rcc放到skin文件夹里。
6.在qt程序启动的时候,加载一下资源文件
QResource::registerResource(qApp->applicationDirPath() + "/skin/skin.rcc");
QFile file(":/qss/stylesheet");
if(file.open(QFile::ReadOnly))
{
QString strStyleSheet = file.readAll();
file.close();
qApp->setStyleSheet(strStyleSheet);
}
好了,到这里我们就完成了所有工作,将资源文件与源码文件完全分离开来,如果只是更换资源文件,就不用重新编译主程序了,只需重新生成skin.rcc文件,然后替换一下就大功告成了!
以上方法亲测可行,感谢网友分享!文章原地址:https://blog.csdn.net/xiezhongyuan07/article/details/79396680
QT qss资源文件与代码分离的更多相关文章
- qt qrc 资源文件
qt qrc 资源文件 qt qrc 资源文件 qt qrc 资源文件
- Qt 添加资源文件
*本人乃小白,博文主要用于个人记录,不保证内容准确无误* 我们编写的gui可能需要一些额外的资源(比如贴图用的图片),可用资源文件统一管理.以下以图片为例. 用qt creator 打开工程,为工程新 ...
- qt 创建资源文件
我们编写的gui可能需要一些额外的资源(比如贴图用的图片),可用资源文件统一管理.以下以图片为例. 用qt creator 打开工程,为工程新建资源文件: 命名为“项目名.prc”,(此处为“cloc ...
- vs+qt使用资源文件
1.在Resources目录新建一个.qrc文件 2.在解决方案的Resource Files中添加这个文件 3.为这个qrc添加资源,建议把资源都放进Resources
- QT添加资源文件,并为工具栏添加图片
1.右键工程,添加新文件,QT,QT Resource File. 2.选择res,添加前缀,添加文件,(把图片放在文件夹里,把文件夹放在工程目录下)选择图片 3.在ui中,下方有个Action Ed ...
- qt添加资源文件方法
File->new file->file and classes->Qt->qt resources-> add name add->add prefix- ...
- [转] 解析Qt资源文件使用
解析Qt资源文件使用 转自:http://mobile.51cto.com/symbian-270121.htm 本文详细的介绍了Qt文件的使用,和大部分GUI框架设计工具一样,Qt也引入了资源文件系 ...
- 如何在Qt资源文件中包含和释放exe等各种类型文件?
操作系统:Windows 10 X64 企业版 Qt: 5.8.0 QtCreater: 4.2.1 刚刚开始学习Qt,不断遇到困难和挑战,前几天在各个QQ群里询问如何在Qt的资源文件中包含和释放ex ...
- Windows下 Qt 资源文件(.qrc)文件 的 编写与应用
最近遇到一些项目都包含了qrc文件,这个是Qt的资源文件,如果在pro文件中不包含的话,在编译的时候会提示找不到相应资源的错误. 下面说一下手动修改pro和编写qrc文件的方法. 我们直接在命令行下执 ...
随机推荐
- OOA/OOD/OOP
转载自https://www.cnblogs.com/zzyoucan/p/3576932.html Object-Oriented Analysis:面向对象分析方法 是在一个系统的开发过程中进行了 ...
- 《linux就该这么学》第十四节课:第13章,部署DNS域名解析服务(bind服务)
(借鉴请改动) 第十二章收尾 12.2.nfs网络文件系统 RHEL7默认安装了nfs,配置文件在 /etc/export 写入格式:共享目录 允许的客户端(参数) ro ...
- UGUI动态更换精灵图片
//动态更换精灵图片 m_headimage.overrideSprite = Resources.Load("texture/"+info.HeadPortrait,typeof ...
- 005-CSS让页脚始终在底部不论页面内容多少
让页脚始终在页面底部,不论页面内容是多或者少页脚始终在页面底部. 方案一: <!DOCTYPE html> <html> <head> <meta chars ...
- Go 初体验 - 闭包的几种情况
闭包: 闭包是可以包含自由(未绑定到特定对象)变量的代码块,这些变量不在这个代码块内或者任何全局上下文中定义,而是在定义代码块的环境中定义.要执行的代码块(由于自由变量包含在代码块中,所以这些自由变量 ...
- Android Glide 加载图片
0.借鉴文章地址:http://blog.csdn.net/zivensonice/article/details/51835802 和 http://www.cnblogs.com/zhaoyanj ...
- MOS管的低端驱动和高端驱动
低端功率开关驱动电路的工作原理 低端功率开关驱动的原理非常简单,就是负载一端直接和电源正端相连,另外一端直接和开关管相连,正常情况下,没有控制信号的时候,开关管不导通,负载中没有电流流过,即负载处于断 ...
- 第一个Python游戏窗口
不废话,撸起袖子就是干. import pygame import sys pygame.init(); caption=pygame.display.set_caption("Python ...
- NI_NUMERICHOST" is not exported by the Socket module "getaddrinfo" is not expo
[root@Server3 ~]# masterha_check_repl --conf=/etc/masterha/app1.cnf "NI_NUMERICHOST" is no ...
- SHA256withRSA证书签名,私钥签名/公钥验签
证书签名 package test; import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoundE ...