php(二)使用thinkphp搭建项目
1、创建项目根目录,配置虚拟主机
1.1、创建项目根目录phpDemo01,将thinkphp_3.2.3_full.zip压缩包中ThinkPHP文件夹复制到项目根目录phpDemo01中。

1.2、主机名localhost,端口80,站点目录设置为项目根目录phpDemo01
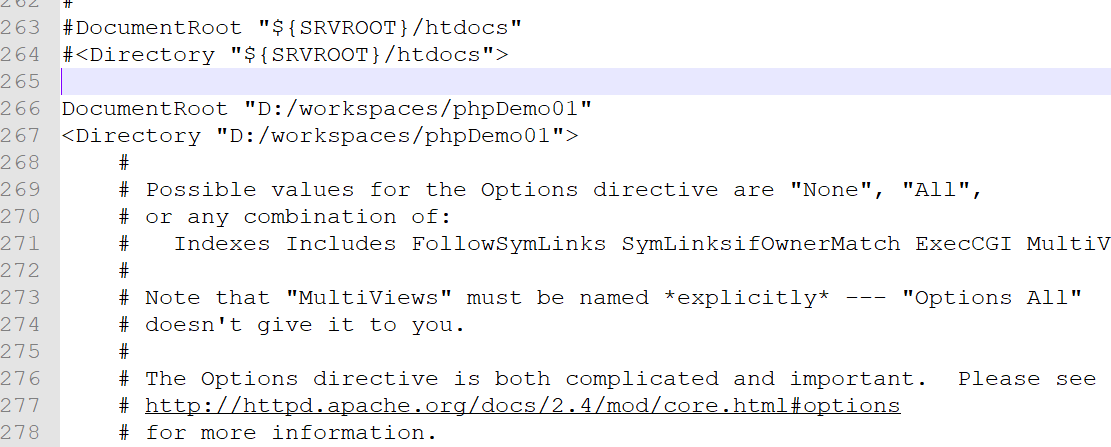
配置文件httpd.conf

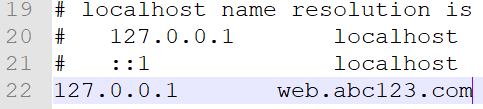
在hosts文件配置:


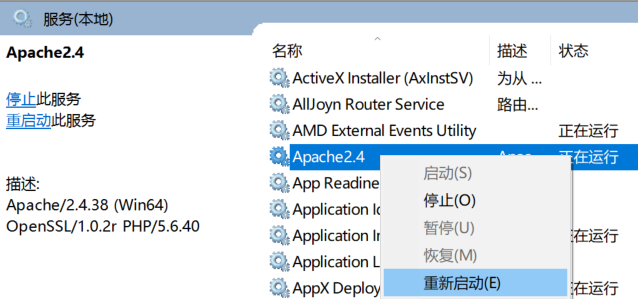
重启apache服务:win10系统,搜索"服务"

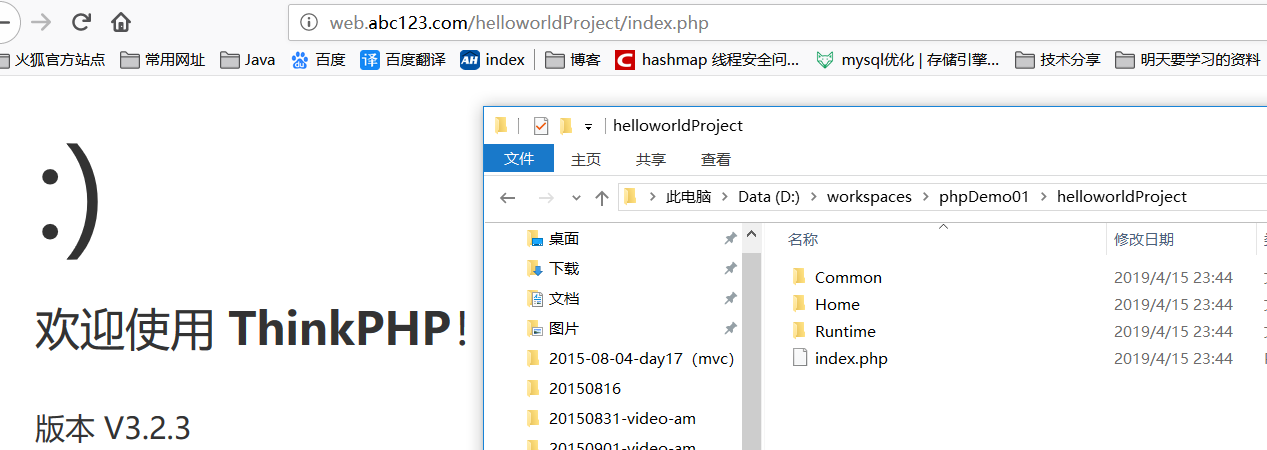
1.3、测试
浏览器输入http://web.abc123.com/,OK。将我上一篇博客 php(一)搭建php开发环境 的a.php文件复制到项目根目录phpDemo01中。浏览器输入http://web.abc123.com/a.php,测试OK。
2、创建基于thinkphp的项目
在项目根目录phpDemo01下面创建子项目helloworldProject,新建index.php
<?php
//入口文件
include("../ThinkPHP/ThinkPHP.php");
浏览器访问项目helloworldProject的index.php后会自动创建Common、Home、Runtime三个文件夹。

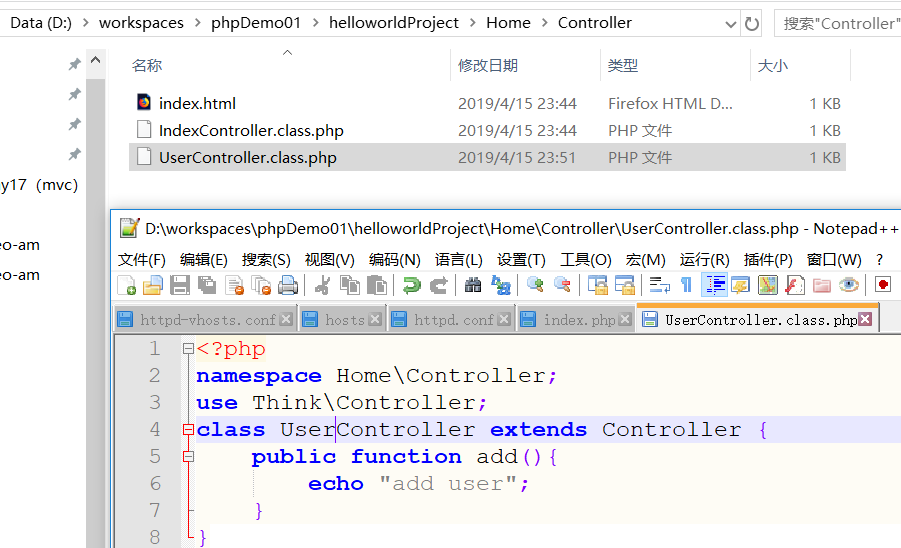
3、新建UserController.class.php

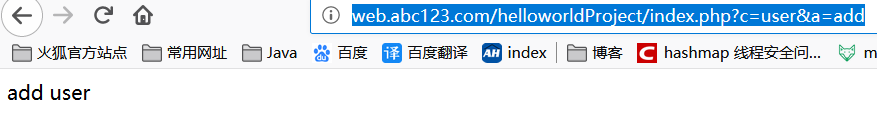
浏览器访问:
http://web.abc123.com/helloworldProject/index.php?m=Home&c=user&a=add
http://web.abc123.com/helloworldProject/index.php?c=user&a=add
http://web.abc123.com/helloworldProject/index.php/Home/user/add

php(二)使用thinkphp搭建项目的更多相关文章
- 从零开始搭建框架SSM+Redis+Mysql(二)之MAVEN项目搭建
从零开始搭建框架SSM+Redis+Mysql(二)之MAVEN项目搭建 废话不说,直接撸步骤!!! 1.创建主项目:ncc-parent 选择maven创建项目,注意在创建项目中,packing选择 ...
- 【从零开始搭建自己的.NET Core Api框架】(二)搭建项目的整体架构
系列目录 一. 创建项目并集成swagger 1.1 创建 1.2 完善 二. 搭建项目整体架构 三. 集成轻量级ORM框架——SqlSugar 3.1 搭建环境 3.2 实战篇:利用SqlSuga ...
- SpringCloud系列二:Restful 基础架构(搭建项目环境、创建 Dept 微服务、客户端调用微服务)
1.概念:Restful 基础架构 2.具体内容 对于 Rest 基础架构实现处理是 SpringCloud 核心所在,其基本操作形式在 SpringBoot 之中已经有了明确的讲解,那么本次为 了清 ...
- ASP.NET MVC搭建项目后台UI框架—5、Demo演示Controller和View的交互
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- Maven Myeclipse 搭建项目
一.maven概述 Maven是基于项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的软件项目管理工具! 简单说Maven 是一个项目管理和构建自动化工具 二.环境搭建 1. ...
- 利用ThinkPHP搭建网站后台架构
记录一下ThinkPHP搭建网站后台.调整好样式等操作步骤 下载好ThinkPHP(3.2.3),解压后将核心文件夹ThinkPHP以及index.php等文件复制到网站根目录如下图 对index.p ...
- 用Express、MySQL搭建项目(接口以及静态文件获取、文件上传等)
一.简介 本文将主要基于node.js使用express框架搭建一个后台环境,包括如何自定义项目目录.所用依赖以及中间件.路由以及模板引擎.接口数据获取以及文件上传等内容. 二.后台环境搭建 1.新建 ...
- SpringBoot入门教程(二)CentOS部署SpringBoot项目从0到1
在之前的博文<详解intellij idea搭建SpringBoot>介绍了idea搭建SpringBoot的详细过程, 并在<CentOS安装Tomcat>中介绍了Tomca ...
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli vue ...
随机推荐
- linux关机(重启)命令
Linux系统关机命令: #关机命令 1.halt 2.poweroff 3.shutdown -h now 立即关机(具有root权限用户使用)#重启命令 1.reboot 2.shutdown - ...
- [批处理]守护NodeJS进程
背景: 日常进行CI过程中,使用NodeJs方式:GIT更新->检测是否需要编译->调用IncrediBuilder编译->读取编译日志判断是否通过->调用7z打包 问题: 持 ...
- Apache Kylin学习资料
官方文档: http://kylin.apache.org/cn/docs/tutorial/web.html kylin对接hive实现实时查询:https://www.cnblogs.com/65 ...
- react 父子组件通信
import React from 'react'; import B from './B'; class A extends React.Component{ state = { msg:'我来自于 ...
- vue-loader的理解
1.vue-loader是webpack的加载器,允许以单文件组件(SFC)的格式创作Vue组件 2.允许对Vue组件的每个部分使用其他webpack加载器 3.允许.vue文件中的自定义块可以应用自 ...
- 2019/4/15 wen 正则表达式
- PHP CURL 账号密码 添加授权Authorization头Header
<?phpfunction http_request_xml($url,$data = null,$arr_header = null){ $curl = curl_init(); curl_s ...
- Flutter中SQLite数据库的使用
同时支持android和ios 支持事务和批量操作 支持插入/查询/更新/删除操作 在iOS和Android上的后台线程中执行数据库操作 1.添加依赖 dependencies: ... sqflit ...
- Dio添加Cookie
在使用Options添加headers时,Map没有定义内部类型: Dio dio = new Dio(); Map headers = new Map(); headers['Cookie'] = ...
- CSS 图像精灵
图像精灵(Image Sprites) 图像精灵是放入一张单独的图片中的一系列图像. 包含大量图像的网页需要更长时间来下载,同时会生成多个服务器请求. 使用图像精灵将减少服务器请求数量并节约带宽. 图 ...
