postman(九):postman接口测试脚本集成到jenkins
本篇的目的是实现使用jenkins远程执行postman接口测试脚本
准备工作:一台linux服务器(可以用虚拟机搭建一个),linux服务器上安装好node.js、newman,部署好jenkins
阶段一:远程执行接口测试脚本
1. 新建一个自由风格的软件项目
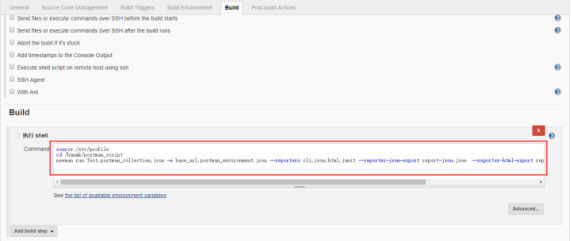
2. 在Build标签配置shell脚本(linux服务器选择执行shell;windows系统选择执行windows批处理命令)
(1) 在填写shell脚本前,需要把在postman中导出的json格式的脚本上传到服务器某个目录下,例如我上传到了服务器的 /hanmk/postman_script

(2) jenkins在远程执行服务器中的脚本时,也需要切换到测试脚本所在目录(或者直接以绝对路径指定脚本),然后调用newman命令来执行,如下

source /etc/profile
#!/bin/bash -ilex
cd /hanmk/postman_script
newman run Test.postman_collection.json -e base_url.postman_environment.json --reporters cli,json,html,junit --reporter-json-export report-json.json --reporter-html-export report-html.html --reporter-junit-export report-xml.xml
注意:需要加上前2行指令,不然在jenkins在远程执行时,会提示找不到newman命令导致构建失败,原因是jenkins执行过程中没有加载到环境变量
开始只加了第二条指令就能够执行成功了,后来重启后发现执行会失败,所以又在此基础上添加第一条指令
相关解析可以参考:
https://blog.csdn.net/zzusimon/article/details/57080337
https://www.cnblogs.com/silvi/p/7091321.html
https://blog.csdn.net/luliuliu1234/article/details/80932788
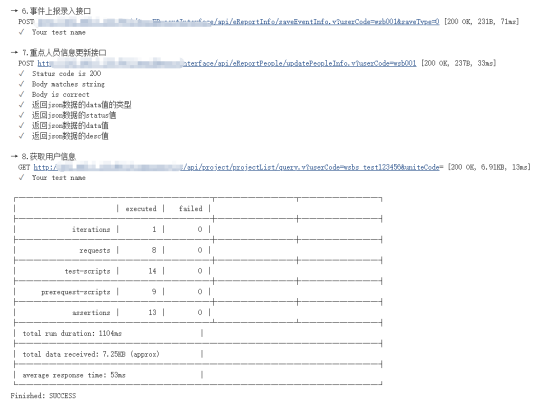
(3)配置完成后,构建一下,然后到这个构建任务的console out中查看构建日志,可以看出构建时成功的,打出了接口执行情况

阶段二:把newman生成的html格式的测试报告在jenkins中展示出来
需要先安装一个插件 Publish HTML reports
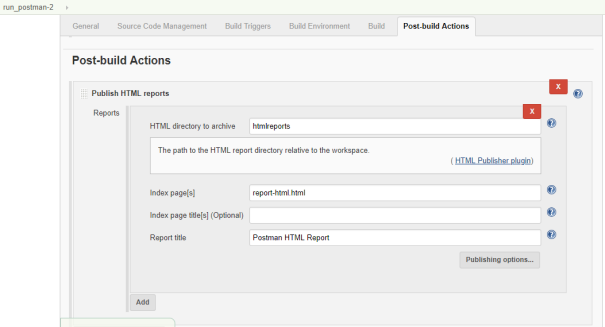
然后在构建后操作中添加该插件,并进行如下配置

HTML directory to archive 填写相对于工作空间的html报告所在的目录,需要填写真实存在的目录名称
Index page[s] 报告目录中提供链接的文件,需要填写一个已经存在的html文件
Report title 报告标题
(1) 要弄明白上述的HTML directory to archive和Index page[s] 该怎么填,需要先搞清楚jenkins的工作空间的概念。
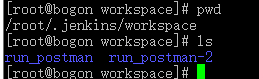
jenkins每创建一个任务,都会为这个任务产生一个工作空间,jenkins工作空间在服务器中的路径为 /root/.jenkins/workspace
例如这个任务名称为:run_postman-2,则它的工作空间为 /root/.jenkins/workspace/run_postman-2

所以需要先在工作空间中创建一个名为 htmlreports 的目录,再在 HTML directory to archive 处填写相对工作空间的目录名称才有意义

(2)接下来是 Index page[s],在这里填写的html文件名称也必须是已经存在于报告目录中的文件,可以自己在htmlreports中创建一个html文件,或者直接把newman生成的html格式的报告放到这个目录下
注:之所以需要自己创建报告目录和报告文件,是因为这个插件不会自己创建这些,如果工作空间没有这些目录和文件,到时候构建时会报错的
这里我是直接把newman生成的html报告指定输出到工作空间的htmlreports目录中了,改下shell脚本就行
newman run Test.postman_collection.json -e base_url.postman_environment.json --reporters cli,json,html,junit --reporter-json-export report-json.json --reporter-html-export /root/.jenkins/workspace/run_postman-2/htmlreports/report-html.html --reporter-junit-export report-xml.xml
保证Index page[s]处填写的文件名称和生成的报告名称一致
完成上述配置后,进行一次构建动作,构建成功后,会在右侧出现一个html报告按钮,点击查看即可

同时,构建成功后,工作空间的htmlreports目录会出现一个report-html.html文件(如果没有在这个job的工作空间创建htmlreports目录,那么点开这里的Workspace显示就是空的了,什么都没有)


相关知识点可以参考:https://blog.csdn.net/xu19950210rou/article/details/74729296
postman(九):postman接口测试脚本集成到jenkins的更多相关文章
- postman—集成到jenkins
前言 Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能. 将postman导出的脚本,持续集成到 ...
- Postman接口测试脚本编写规范
Postman接口测试脚本编写规范 1.前言 2.名词解释 3.接口测试脚本规范 3.1接口测试脚本编写的规范 3.2 Postman使用规范 4.单个接口测试 5.整个流程的开发过程 1.前言 本规 ...
- postman用法总结+newman持续集成
一.postman 1.GET 请求:点击Params,输入参数及value,可输入多个显示在URL链接上(GET请求的请求头与请求参数如在接口文档中无特别声明时可以不填) 2.POST请求:在bod ...
- SoapUI、Jmeter、Postman三种接口测试工具的比较分析
前段时间忙于接口测试,也看了几款接口测试工具,简单从几个角度做了个比较,拿出来与诸位分享一下吧.各位如果要转载,请一定注明来源,最好在评论中告知博主一声,感谢.本报告从多个方面对接口测试的三款常用工具 ...
- Postman 快速入门之脚本
1.学习中心,官方文档 https://learning.getpostman.com/docs/postman/scripts/test_scripts/ 2.基于Postman的API自动化测试 ...
- SpringBoot | 第十五章:基于Postman的RESTful接口测试
前言 从上一章节开始,接下来的几个章节会讲解一些开发过程中配套工具的使用.俗话说的好,工欲善其事,必先利其器.对于开发人员而言,有个好用的工具,也是一件事半功倍的事,而且开发起来也很爽,效率也会提升很 ...
- SoapUI、Jmeter、Postman三种接口测试工具的比较分析——灰蓝
前段时间忙于接口测试,也看了几款接口测试工具,简单从几个角度做了个比较,拿出来与诸位分享一下吧.各位如果要转载,请一定注明来源,最好在评论中告知博主一声,感谢.本报告从多个方面对接口测试的三款常用工具 ...
- Postman如何做接口测试,那些不得不知道的技巧
Postman如何做接口测试1:如何导入 swagger 接口文档 在使用 postman 做接口测试过程中,测试工程师会往界面中填入非常多的参数,包括 url 地址,请求方法,消息头和消息体等一系列 ...
- 通过Jenkins跑Jmeter接口测试脚本,我想当有接口跑失败时Jenkins发送邮件通知,这个如何弄呢
通过Jenkins跑Jmeter接口测试脚本,我想当有接口跑失败时Jenkins发送邮件通知,这个如何弄呢
随机推荐
- 接口自动化框架(java)--4.接口Token传递
这套框架的报告是自己封装的 一般token会在登录接口返回结果中呈现,从代码层面获取token的方式有很多种,我是使用jsonpath这个json路径语言去匹配token所在路径的key值 packa ...
- Java中的过滤器,拦截器,监听器---------简单易懂的介绍
过滤器: 过滤器其主要特点在于:取你需要的东西,忽视那些不需要的东西!在程序中,你希望选择中篇文章中的所有数字,你就可以针对性的挑选数字! 拦截器: 拦截器其主要特点在于:针对你不要的东西进行拦截,比 ...
- CDI services--interceptors(拦截器)
1.拦截器综述 拦截器的功能是定义在Java拦截器规范. 拦截器规范定义了三种拦截点: 业务方法拦截, 生命周期回调侦听, 超时拦截(EJB)方法. 在容器的生命周期中进行拦截 1 2 3 4 pub ...
- windows----------如何禁用PC端微信的开机启动
1.开始菜单--->运行--->输入msconfig 2.如下图,然后点击启动 3.打开任务管理器 4.右键wechat,然后禁用.
- CentOS 7 配置DHCP
DHCP(Dynamic Host Configuration Protocol,动态主机配置协议)是一个局域网的网络协议,使用UDP协议工作, 主要有两个用途:给内部网络或网络服务供应商自动分配IP ...
- ForkJoinPool
fork():开启一个新线程(或是重用线程池内的空闲线程),将任务交给该线程处理. join():等待该任务的处理线程处理完毕,获得返回值. ForkJoinPool 的每个工作线程都维护着一个工作队 ...
- python locust 性能测试:HttpSession
官网解释:用于在请求之间执行Web请求和保留(会话)cookie的类(以便能够登录和退出网站):记录每个请求,以便locust可以显示统计信息: from locust import TaskSet, ...
- Tensorflow object detection API ——环境搭建与测试
1.开发环境搭建 ①.安装Anaconda 建议选择 Anaconda3-5.0.1 版本,已经集成大多数库,并将其作为默认python版本(3.6.3),配置好环境变量(Anaconda安装则已经配 ...
- GridView设置焦点到Cell
/// <summary> /// 设置焦点到Cell /// </summary> /// <param name="view"></p ...
- Java的流
Java中的流主要是用来读写文件的.只要明确你是读文件还是写文件就可以确定使用哪种流了.读:read 写:writer 1.读文件:filereader这个类,顾名思义就知道是读文件了. 2.写文 ...
