js列表添加内容清除内容,时钟
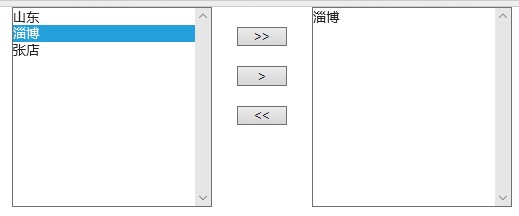
<div id="wai">
<div id="zuo">
<select multiple="multiple" id="znr" style="width:200px; height:200px;">
<option value="山东">山东</option>
<option value="淄博">淄博</option>
<option value="张店">张店</option>
</select>
</div>
<div id="zhong">
<div style="margin-left:25px; margin-top:20px;">
<input type="button" value=">>" style="width:50px;" onclick="Moveall()" />
</div>
<div style="margin-left:25px; margin-top:20px;">
<input type="button" value=">" style="width:50px;" onclick="Moveone()"/>
</div>
<div style="margin-left:25px; margin-top:20px;">
<input type="button" value="<<" style="width:50px;" onclick="X1()" />
</div>
</div>
<div id="you">
<select id="ynr" multiple="multiple" style="width:200px; height:200px;">
</select>
</div>
</div>
*{
margin:0px auto;
padding:0px;
}
#wai{
width:500px;
height:500px;
}
#zuo{
float:left;
width:200px;
height:500px;
}
#zhong{
float:left;
width:100px;
height:500px;
}
#you{
float:left;
width:200px;
height:500px;
}
function Moveone()
{
var left = document.getElementById("znr");//获取id的元素
var right = document.getElementById("ynr");
var lz = left.value;//获取value属性
var str;//定义变量
str ="<option value='"+lz+"'>"+lz+"</option>";//字符串拼接
var bs=0;//随便设置
for(var i=0;i<right.childNodes.length;i++)
{
if(right.childNodes.item(i).text == lz)
//right.childNodes.item(i).text=select下子元素里每个索引对应的文本
{
bs = 2;
//只要不等于0就行
}
}
if(bs==0)
{
right.innerHTML = right.innerHTML+str;//
}
}
function Moveall()
{
var left = document.getElementById("znr");
var right = document.getElementById("ynr");
right.innerHTML = left.innerHTML;
}
function X1()
{
var left = document.getElementById("znr");
var right = document.getElementById("ynr");
right.innerHTML="";
}

显示当前时间:年月日时分秒
window.setInterval("Time()",1);
function Time()
{
var date = new Date();
var n = date.getFullYear();
var y = date.getMonth()+1;
var r = date.getDate();
var x = date.getHours();
var f = date.getMinutes();
var m = date.getSeconds();
var h = date.getMilliseconds() //获取毫秒
var str = "当前时间:"+n+"年"+y+"月"+r+"日"+x+":"+f+":"+m+":"+h;
date=document.getElementById("date");
date.innerHTML = str
}

js列表添加内容清除内容,时钟的更多相关文章
- 三种方法为QLineEdit添加清除内容按钮
很多时候我们会发现输入的一长串内容不得不全部删除重新输入,这时比起一直按着退格键不放一个清除内容按钮更受欢迎. 今天我将介绍三种为QLineEdit添加清除内容按钮的方法,其中两种方法有较强的功能针对 ...
- espcms列表页ajax获取内容 - 并初始化swiper
<link rel="stylesheet" href="swiper.min.css" type="text/css" media= ...
- JS 阻止整个网页的内容被选中
pretty-girl { -webkit-user-select: none; } 可是!可是!不是每个浏览器都可以不忧桑!!!那就只能请脚本大王出山了. 阻止选中 有时候,我们需要禁止用户选中一些 ...
- CloudBase CMS + Next.js:轻松构建一个内容丰富的站点
项目背景 试想一下,如果你现在要为你自己或者你所在的组织创建一个强内容的站点,同时要求好的 SEO(搜素引擎优化),比如博客,你会怎么做呢? 由 vite 或者 create-react-app 等脚 ...
- 如何在ECSHOP前台后台中讲版权内容清除
如何在ECSHOP前台后台中讲版权内容清除 作者:河南电脑学校网 点击次数:1065 发布时间:2012-02-02 20:13:58 一.ECSHOP前台显示的页面的版权在下面几个地方修改:(本人不 ...
- Js使用word书签填充内容
Js使用word书签填充内容 1.在模板文件中需要填充的地方插入书签 填充内容为:(|光标所在处) 填写书签名,点击添加完成: 2.使用js打开模板,获取书签位置,填充数据: function pri ...
- 取消chrome浏览器下input和textarea的默认样式;html5默认input内容清除“×”按钮去除办法
取消chrome浏览器下input和textarea的默认样式: outline:none;/*清空chrome中input的外边框*/ html5默认input内容清除“×”按钮去除办法: inpu ...
- handlebars.js 用 <br>替换掉 内容的换行符
handlebars.js 用 <br>替换掉 内容的换行符 JS: Handlebars.registerHelper('breaklines', function(text) { te ...
- js打印Iframe中的内容,并且不需要预览。
js打印Iframe中的内容,并且不需要预览 js代码如下: <script type="text/javascript" language="Javascript ...
随机推荐
- ISP PIPLINE (三) BPC
what is the Bad Pixel? 坏点为死点,也就是基本不随照度变化呈现光电线性转换的关系.表现为暗态常亮,亮态常暗. 坏点分类:静态坏点:亮坏点,暗坏点. ...
- 图片编辑工具GIMP
今天修改图片: 给图片添加alpha通道,选中要删去的部分,就会变成透明,要保存为png格式 文库参考: http://wenku.baidu.com/link?url=HR1lKoBKS1xbhUJ ...
- Eureka源码解读
Eureka是我接触分布式软件和服务的第一个框架,所以其原理和实现我的好好研究一下,Eureka可以参看这篇博文:http://springcloud.cn/view/29 初学者会在教程中看到使用@ ...
- [LeetCode] Search in a Binary Search Tree 二叉搜索树中搜索
Given the root node of a binary search tree (BST) and a value. You need to find the node in the BST ...
- JS-词法作用域 作用域链
## 词法作用域 概念:所谓的词法作用域,就是代码在编写过程就体现出来的作用范围.代码一旦写好,不用执行, 作用范围就已经确定好了,这个就是所谓的词法作用域. ## 词法作用域的规则: 1,函数允许访 ...
- Python Learning - Two
1. Built-in Modules and Functions 1) Function def greeting(name): print("Hello,", name) g ...
- Maven多模块项目编译失败:程序包xxx不存在
项目结构如下: parent(父类工程) | - - - - - common(通用工具类子工程) | - - - - - projectA(springboot子工程,依赖common工程) pom ...
- js canvas游戏初级demo-躲避障碍物
在线演示地址 http://200ok.fun:3100/html/game_demo.html 继上次js canvas游戏初级demo-上下左右移动(https://www.cnblogs.com ...
- 去除桌面SVN问号
由于误操作,桌面文件全部带着问号. 找到一种比较方便的方法解决. 1.显示受保护文件.文件夹win7系统 - 随便打开一个文件夹 - 在菜单栏里点 工具 - 文件夹选项 - 查看 以下如图中选择 2 ...
- JAVA RPC (六) 之thrift反序列化RPC消息体
我们来看一下服务端的简单实现,直接上thrift代码,很直观的来看一看thrift的server到底干了些什么 public boolean process(TProtocol in, TProtoc ...
