《JavaScript DOM编程艺术》学习笔记(一)

这本书是我听说学习前端基础入门书籍,于是就开始看了,大概是从5月10号开始看的吧,一直看到现在,差不多要看完了,书是挺厚的。。。286页,不过比起JAVASCRIPT权威指南来说还是差多了,权威指南才看没多少,加油吧。
本来一直是把笔记抄在我的笔记本上的,但经常忘记带身边,想看时没法看,就决定记在博客上,也方便阅读~

小巧的笔记本,嘿嘿,就这样抄了差不多20页了,听说一个合格的程序猿都是会手写代码的,所以我也抄了点,就抄了不少代码。。博客里就少上点代码吧。
1、用一个method方法去定义新方法:
Function.prototype.method = function(name,func){
this.prototype[name] = func;
return this;
}
2、检查某项数据是否是null值,即检查它是否存在:
if(something) 与 if(something!=null) 完全等价。
3、把传递给函数的数据称为参数(argument)。
4、typeof可以告诉我们它的操作数是一个对象、数值、布尔值、字符串或是一个函数。
5、数组也可以创建成对象:
var lennon = Object();
lennon.name = "小李";
lennon.year = 1940;
lennon.living = false;
创建对象花括号法:
var lennon = {name:"小李", year:194, living:false};
6、如果需要访问childNodes数组的第一个元素,就可以写成firstChild:
node.firstChild 完全等价于 node.childNodes[0]。
7、
var txt = whichpic.getAttribute("title");
//当图片库页面上的某个图片连接被点击,链接的title属性值将保存到txt变量中
var description = document.getElementById("description");
//得到id为"description"的<p>元素,并保存至变量description
description.firstChild.nodeValue = txt;
//把description对象的第一个子节点的nodeValue属性值设为变量txt的值
8、为JavaScript代码预留出退路:在链接里把href属性设为URL地址。this可以用来代表任何一种当前元素,所以可以用 this 和 getAttribute() 方法来提取href属性的值:
<a href="http://www.cnblogs.com/undezhi" onclick="popUp(this.getAttribute('href');return false)">Example</a>
用DOM提供的this.href属性:
<a href="http://www.cnblogs.com/undezhi" onclick="popUp(this.href;return false;)">Example</a>
9、因为脚本加载时文档可能不完整,所以模型也不完整。没有完整的DOM,getElementsByTagName等方法就不能正常工作。
必须让代码在HTML文档全部加载到浏览器之后马上开始执行。HTML文档全部加载完毕时将发出一个时间,这个时间有它自己的时间处理函数。
文档将被加载到一个浏览器窗口里,document对象又是windows对象的一个属性。当windows对象出发onload事件时,document对象已存在。
把JS代码打包在prepareLink函数里,并把这个函数添加到windows对象的onload事件上去,这样DOM就可以正常工作:
windows.onload = prepareLinks;
function prepareLinks() {
var (links = document.getElementsByTagName("a"));
for(var i = 0; i < links.length; i++) {
if(links[i].getAttribute("class") == "popUp") {
links[i].onclick = function() {
popUp(this.getAttribute("href"));
return false;}
}
}
}
popUp函数:
function popUp(winURL) {
window.open(winURL,"popUp","wdith=320";)}
10、
gallery.getElementsByTagName("a");
//上面和下面等价
document.getElementById("imagegallery").getElementsByTagName("a");
11、若把placeholder图片从标记文档里删掉并在浏览器里刷新,就会发现无论点击清单里的哪一个链接都没有任何响应。
为验证此问题,应该在返回前验证showPic的返回值,以便决定是否阻止默认行为。如果showPic返回true,那么更新placeholder。
links[i].onclick = function() {
return !showPic(this);
}
现在,如果showPic返回true,我们返回false,浏览器就不会打开链接。
如果showPic返回false,那么任务图片没有更新,于是返回true以允许默认行为发生。
12、在showPic函数里仍存在一些需要处理的假设。
比如,假设每个链接都有一个title属性:
var txt = whichpic.getAttribute("title");
作为一种简单的视觉反馈,在title属性不存在时把变量txt的值设为空字符串:
if(whichpic.getAttribute("title") {
var txt = whichpic.getAttribute("title");
} else {
var txt = "";
}
同样操作的另一种办法:
var txt = which.getAttribute("title")?which.getAttribute("title"):"";
检查placeholder元素是否存在,但须假设那是一张图片。为了验证,用nodeName属性来测试:
if(placeholder.nodeName!="IMG") return false;
13、让onkeypress事件与onclick事件出发同样行为,可以简单地把有关指令复制一份:
links[i].onclick = function() {
return showPic(this)? false: true;
}
links[i].onkeypress function() {
return showPic(this)? false: true;
}
更简单的方法确保onkeypress模仿onclick事件的行为:
links[i].onkeypress = links[i].onclick;
14、HTML-DOM提供了一个forms对象。这个对象可以把下面语句:
document.getElementsByTagName("form");
简化为
document.forms;
举例:
placeholder.src = source;
15、
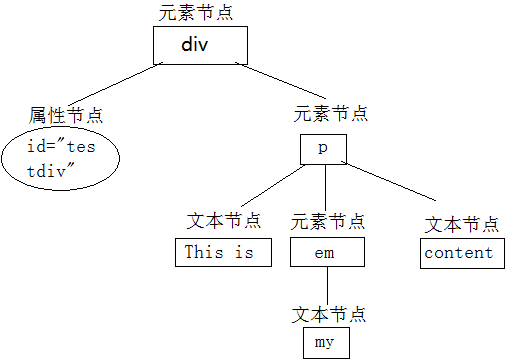
<div id="testdiv">
<p>This is<em>my</em>content</p>
</div>
结构图: (请原谅这张这么丑的图-_-,本来我是想拍张照放上来的)
(请原谅这张这么丑的图-_-,本来我是想拍张照放上来的)
想把一段文本插入元素。用DOM语言说就是添加一个p元素节点,并把此节点作为div元素的一个子节点。
分两步:(1)创建一个新的元素;(2)把这个新元素插入节点树。
新创建出的p元素已存在,但它还不是任何一棵DOM节点树的组成部分,称之为文档碎片(document fragment),还无法显示在浏览器的窗口画面里。
但这个p元素已经有一个nodeType和一个nodeName值。下面验证:
function() {
var para = document.createElement("p")
var info = "nodeName";
info += para.nodeName;
info += " nodeType:";
info+= para.nodeType;
alert(info);
}
16、把新创建的节点插入某个文档的节点树的最简单的办法是让它成为这个文档某个现有节点的一个子节点。
用appendChild方法把变量para插入变量testdiv:
testdiv.appendChild(para);
写这么多花了70多分钟吧。打算分三个部分写,第一部分先写到这,又累又热。发现笔记本上还写了点错别字,少了标点符号,还得仔细辨别一下。
《JavaScript DOM编程艺术》学习笔记(一)的更多相关文章
- 《Hadoop》大数据技术开发实战学习笔记(二)
搭建Hadoop 2.x分布式集群 1.Hadoop集群角色分配 2.上传Hadoop并解压 在centos01中,将安装文件上传到/opt/softwares/目录,然后解压安装文件到/opt/mo ...
- 《Hadoop大数据技术开发实战》学习笔记(一)
基于CentOS7系统 新建用户 1.使用"su-"命令切换到root用户,然后执行命令: adduser zonkidd 2.执行以下命令,设置用户zonkidd的密码: pas ...
- 超人学院Hadoop大数据技术资源分享
超人学院Hadoop大数据技术资源分享 http://bbs.superwu.cn/forum.php?mod=viewthread&tid=807&fromuid=645 很多其它精 ...
- java大数据最全课程学习笔记(1)--Hadoop简介和安装及伪分布式
Hadoop简介和安装及伪分布式 大数据概念 大数据概论 大数据(Big Data): 指无法在一定时间范围内用常规软件工具进行捕捉,管理和处理的数据集合,是需要新处理模式才能具有更强的决策力,洞察发 ...
- hadoop大数据技术架构详解
大数据的时代已经来了,信息的爆炸式增长使得越来越多的行业面临这大量数据需要存储和分析的挑战.Hadoop作为一个开源的分布式并行处理平台,以其高拓展.高效率.高可靠等优点越来越受到欢迎.这同时也带动了 ...
- 除Hadoop大数据技术外,还需了解的九大技术
除Hadoop外的9个大数据技术: 1.Apache Flink 2.Apache Samza 3.Google Cloud Data Flow 4.StreamSets 5.Tensor Flow ...
- 大数据技术之_09_Flume学习_Flume概述+Flume快速入门+Flume企业开发案例+Flume监控之Ganglia+Flume高级之自定义MySQLSource+Flume企业真实面试题(重点)
第1章 Flume概述1.1 Flume定义1.2 Flume组成架构1.2.1 Agent1.2.2 Source1.2.3 Channel1.2.4 Sink1.2.5 Event1.3 Flum ...
- 大数据技术之_19_Spark学习_01_Spark 基础解析 + Spark 概述 + Spark 集群安装 + 执行 Spark 程序
第1章 Spark 概述1.1 什么是 Spark1.2 Spark 特点1.3 Spark 的用户和用途第2章 Spark 集群安装2.1 集群角色2.2 机器准备2.3 下载 Spark 安装包2 ...
- 大数据技术之_16_Scala学习_01_Scala 语言概述
第一章 Scala 语言概述1.1 why is Scala 语言?1.2 Scala 语言诞生小故事1.3 Scala 和 Java 以及 jvm 的关系分析图1.4 Scala 语言的特点1.5 ...
- 大数据技术之_16_Scala学习_04_函数式编程-基础+面向对象编程-基础
第五章 函数式编程-基础5.1 函数式编程内容说明5.1.1 函数式编程内容5.1.2 函数式编程授课顺序5.2 函数式编程介绍5.2.1 几个概念的说明5.2.2 方法.函数.函数式编程和面向对象编 ...
随机推荐
- 010_TCP queue的研究
先来回顾下三次握手里面涉及到的问题:1. 当 client 通过 connect 向 server 发出 SYN 包时,client 会维护一个 socket 等待队列,而 server 会维护一个 ...
- 【interview】卡特兰数
涉及卡特兰数的题目列举,也是组合数学中一些例子: 详解链接 https://zh.wikipedia.org/wiki/%E5%8D%A1%E5%A1%94%E5%85%B0%E6%95%B0 1. ...
- Python爬虫基础之正则表达式
一.Python正则表达式的基本使用 Python 3 使用re模块可以实现大部分的正则表达式情况. 1.re.compile(pattern, flags=0) re.compile构建匹配规则并返 ...
- PHP 两数组循环组合
- MySQL ERROR 1045 (28000)
mysql ERROR 1045 (28000): Access denied for user 'ODBC'@'localhost' (using password: YES) 到配置文件my.in ...
- 前端开发【第1篇:HTML】
HTML初识 1.什么是HTML HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都 ...
- MYSQL 单表一对多查询,将多条记录合并成一条记录
一.描述: 在MySQL 5.6环境下,应工作需求:将一个表中多条某个相同字段的其他字段合并(不太会表达,有点绕,直接上图) 想要达到的效果: 实现SQL语句: SELECT a.books, GRO ...
- WebStorm远程调试Node.js
1.服务启动IP及端口,如果是云服务,IP选用服务器内网IP.同时需要防火墙需要添加端口. #添加端口 $ firewall-cmd --zone=public --add-port=9229/tcp ...
- [原创]免固件开发USB2.0 FPGA方案 速度40Mbyte/s+
USB 2.0接口,实测速度40Mbyte/s: 一个接口实现两种功能(USB2.0+FPGA配置): 免固件开发: 完整的FPGA代码,即拿即用: FPGA逻辑工程师开发USB接口福音: 平台可移植 ...
- IOS 修改图片的地理位置信息
直接上代码: // // ViewController.m // changeLocation // // Created by 陈飞 on 16/10/31. // Copyright © 2016 ...
