pycahrm 安装Vue项目
首先在pycharm > preference > plugins > vue > 点绿色install
创建一个文件夹
然后cmd里cd到这个文件夹
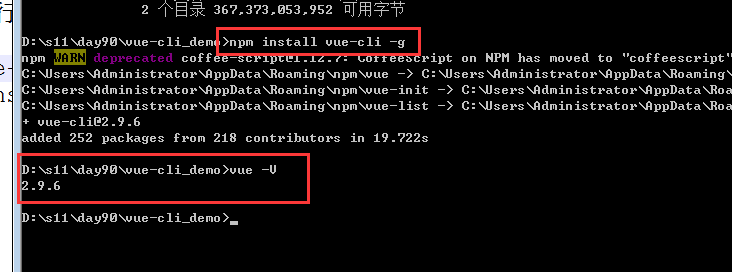
npm install vue-cli -g
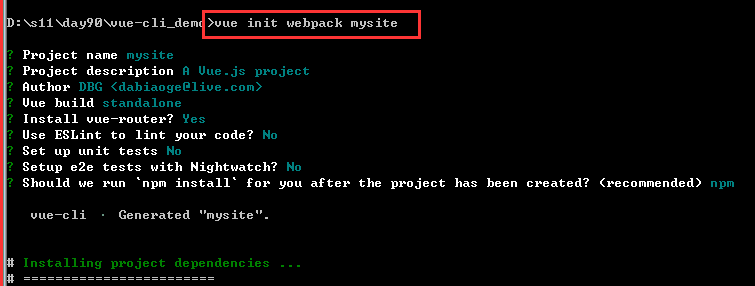
init webpack mysite
然后会选择


然后新建一个项目
在terminal里打 npm run dev
然后通过端口和你的后端项目连接
pycahrm 安装Vue项目的更多相关文章
- mac上安装vue项目
mac上如何安装vue项目 一, mac系统安装brew /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/H ...
- 使用NPM安装Vue项目
使用NPM安装Vue项目步骤如下: 一.先安装node.js,下载node.js安装包,node.js安装成功之后,左击电脑左下角>运行>输入cmd,如下图所示: 二.点击确定进入,分别在 ...
- npm install含义 及vue安装启动项目时报错解决及vue建项目时各文件间的依赖关系
全局安装vue-cli,使用命令npm install -g vue-cli. 下载模板代码,使用命令vue init webpack my-project,之后会有一些询问,按需填写即可. 最后会看 ...
- 浅谈 Axios 在 Vue 项目中的使用
介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性 它主要有如下特性: 浏览器端发起XMLHttpRequests请求 Node端发起http ...
- 快速搭建Vue项目
快速搭建Vue项目 第一次安装vue项目Vue推荐开发环境Node.js 6.2.0.npm 3.8.9.webpack 1.13.vue-cli 2.5.1.webstrom2016 安装环境: 安 ...
- Vue2+Webpack创建vue项目
相比较AngularJS和ReactJS,VueJS一直以轻量级,易上手称道.MVVM的开发模式也使前端从原先的DOM中解放出来,我们在不需要在维护视图和数据的统一上花大量时间,只需要关注于data的 ...
- 【vue.js】windows下安装vue.js
windows下搭建vue开发环境 Vue.js是一套构建用户界面的 “渐进式框架”.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常 ...
- vue项目搭建及创建、目录结构、项目启动、全局配置
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- day66_10_10,vue项目环境搭建
一.下载. 首先去官网查看网址. 下载vue环境之前需要先下载node,使用应用商城npm下载,可以将其下载源改成cnpm: """ node ~~ python:nod ...
随机推荐
- window下 多开redis
1.先复制整个redis 一份 2.在配置文件redis.windows.conf .redis.windows-server.conf中 改端口 3.cmd命令 redis-server redi ...
- Revit二次钢筋
- jenkins主要目录用途
主目录 除了Jenkins的WAR包所在目录,Jenkins还有一个更重要的目录——Jenkins的所有重要数据都存放在这个独立的目录中,称为Jenkins主目录,它的默认位置是在当前用户根目录的隐藏 ...
- 基于物品的协同过滤item-CF 之电影推荐 python
推荐算法有基于协同的Collaboration Filtering:包括 user Based和item Based:基于内容 : Content Based 协同过滤包括基于物品的协同过滤和基于用户 ...
- 实验一《Java开发环境的熟悉》_实验报告
实验一<Java开发环境的熟悉>_实验报告 一.实验内容与主要步骤 1.Linux系统命令行下java程序开发 实验要求 1 建立"自己学号exp1"的目录 2 在&q ...
- 高可用Redis(四):列表,集合与有序集合
1.列表类型 1.1 列表数据结构 左边为key,是字符串类型 右边为value,是一个有序的队列,与python的列表结构相同 可以在Redis中对列表的value进行如下操作 从左边添加元素 从右 ...
- SpringBoot 动态切换多数据源
1. 配置文件application-dev.properties 2. 动态切换数据源核心 A. 数据源注册器 B. 动态数据源适配器 C. 自定义注解 D. 动态数据源切面 E. 数据源路 ...
- Map,HashMap,LinkedHashMap,TreeMap比较和理解
/* * 获取功能: * V get(Object key):根据键获取值 * Set<K> keySet():获取集合中所有键的集合 * Collection<V> valu ...
- Python学习笔记十一
1. 协程 并发的解决方案: 多进程 多线程 什么叫并发:看起来同时进行 如何实现并发:切换+保存状态 进程线程都是由操作系统调度的 协程:单线程下实现的并发,应用程序级别的切换, ...
- Mysql-表的完整性约束
一.概述 为了约束用户对数据增,删,改,以确保数据正确,有效,合规. 有以下几种约束 not null 非空 指定某列不能为空 unique 唯一 指定某列或某几列的组合不能重复 primary ke ...
