PC网站转换成手机版
http://www.webkaka.com/blog/archives/how-to-modify-a-web-page-to-be-responsive.html
一天完成把PC网站改为自适应!原来这么简单!
作者:Kaka 时间:2015-8-27 11:26:9 浏览:5279 评论:8
网站自适应,很多人都认为是很高级需要很多时间去实现的东西,不愿意去把一个现成的网站改成自适应,宁愿单独另外做一个移动站。我之前觉得实现网站自适应,要设计很多套CSS,并且要结合jQuery,来实现自适应不同的设备。我还以为要重新设计文章的图片,或者要用到JavaScript来控制图片尺寸,因为图片过大就会超出手机屏幕,而这个工作量是非常可怕的。种种顾虑使我一直不敢着手开刀,造成至今网站还只是一个PC版,而也没有多做一个移动版。
经常在群里看到大家都说移动流量怎么多怎么多,有的还说移动流量大大超过了PC流量,说移动流量的广告点击率也比PC流量高,潜移默化的作用,我也慢慢受到了感染,于是决定把网站改成自适应!
我为什么是把网站改为自适应,而不是改为一个单独的移动站?因为我想一劳百逸,不想同时维护PC站和移动站,这将为日后更新文章节省大量的时间。
由于是第一次接触,没有实际经验,所以需要边找资料看案例边修改代码。
令我感到非常意外的是,我竟然仅需一天时间就完成了修改工作!
先看看我的修改成果吧
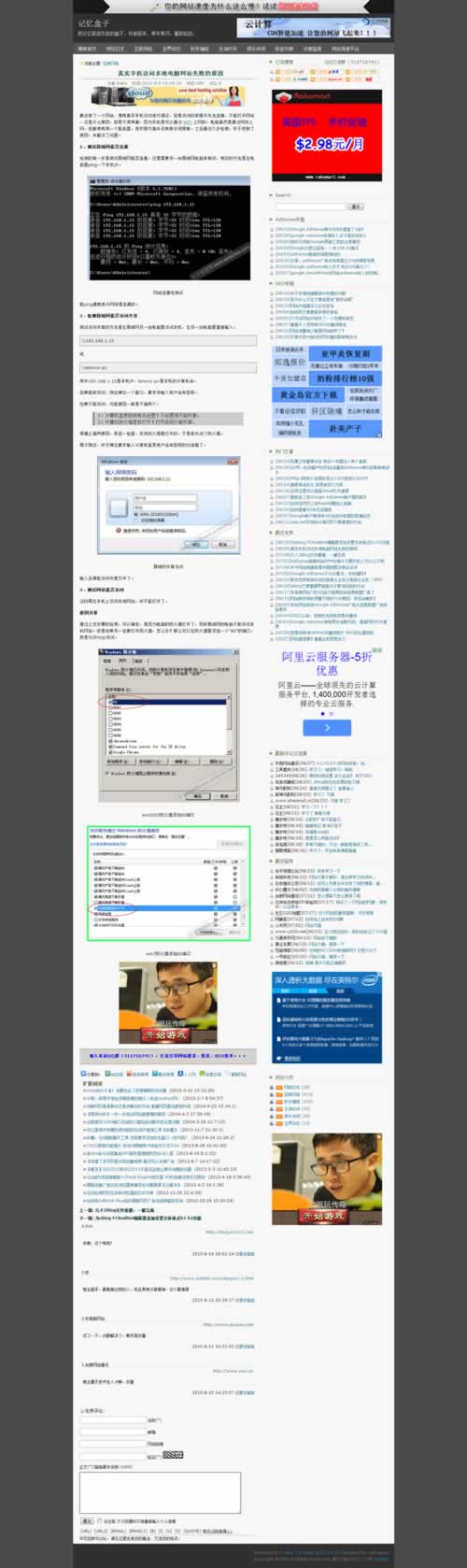
PC版网页

PC版网页
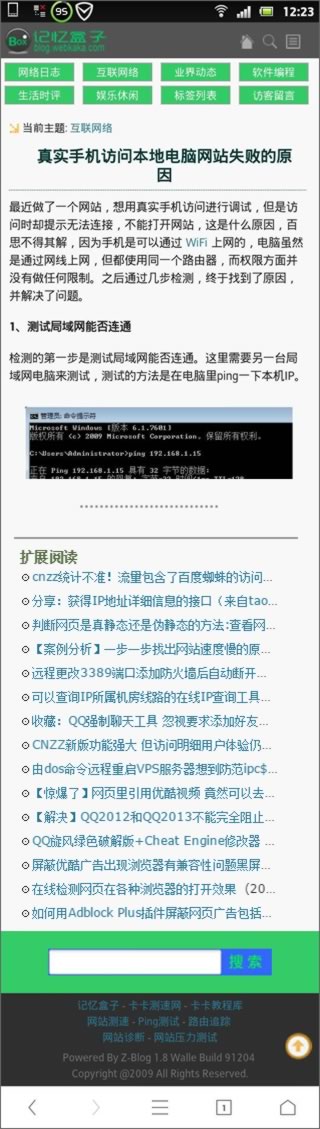
手机版网页

手机版网页
此手机版效果图显示的内容比较少,事实上,手机版网页中,在文章结尾也显示Google广告,文章结尾还有用户留言,用户照样可以在手机上评论,此外,“扩展阅读”后面还显示了PC版中的侧栏几个栏目的文章列表,最后,在页尾的搜索框着色层上方投放了百度移动的自适应广告。
网站改为自适应有多简单?
下面就说说如何把网页改为自适应吧,我为什么说很简单?因为你不需要任何高深的网页设计技术,你只需要懂一点html、一点css,而修改耗时对于一张普通网页来说,确实只需几个小时。
我把整个改动过程分为两个步骤。
第一步,非常简单,把如下代码直接复制到<head></head>里面。
<meta http-equiv="Cache-Control" content="no-transform" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes" />
前面两个meta,no-siteapp和no-transform,是告诉搜索引擎不要把网页转码。第三个meta,声明网页可以缩小放大。
第二步,在<head></head>里加上如下css代码。
<style type="text/css">
@media(max-width:960px)
{
}
</style>
这段css代码,意思是在屏幕宽度小于960px的时候执行的样式,当然你可以把960px改为其他更小的宽度,例如760px。
接下来,我们要做的就是把那些不需要在手机网页上显示的内容隐藏掉。如何隐藏?这就需要看懂网页的html代码了,需要分析每一个模块使用的div,例如头部的div、导航栏的div、正文的div、侧栏的div、页脚的div,然后,我们就使用css隐藏不用显示的div,代码很简单,就是display:none。
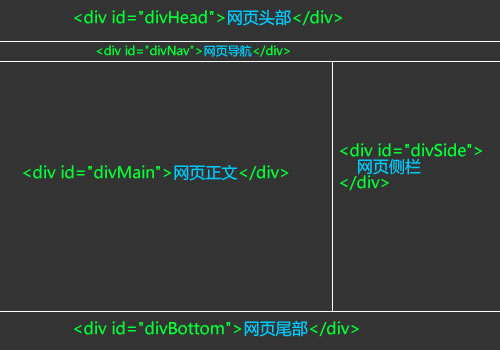
举例说明,比如网页结构如下图所示:

网页结构图
手机网页只需显示正文,我们把其他部分全部隐藏,代码如下:
<style type="text/css">
@media(max-width:960px)
{
/* 网页全屏显示 */
body {width:100%;}
/* 正文全屏显示 */
#divMain{width:100%}
/* 为了避免正文图片超出屏幕宽度 */
/* 正文图片宽度最多是屏幕宽度的90% */
#divMain img{max-width:90%}
/* 隐藏头部、导航、侧栏、页脚 */
#divHead{display:none}
#divNav{display:none}
#divSide{display:none}
#divBottom{display:none}
}
</style>
这样,当在手机浏览网页时,就只显示正文了。
网页自适应就是这样做的!
看了这个实例,是不是很简单?网页自适应就是这样做的!
不过要把手机网页自适应得有头有尾,你还需要补充编写一些代码,例如编写针对手机网页的头部、导航和页脚的div,编写后默认为隐藏,在手机里再显示。
如下图所示网页结构:

包含手机模块的网页结构
css就可以这样写
<style type="text/css">
/* 默认隐藏手机版头部、导航和页脚 */
#divHead_mobile{display:none}
#divNav_mobile{display:none}
#divBottom_mobile{display:none}
@media(max-width:960px)
{
/* 网页全屏显示 */
body {width:100%;}
/* 正文全屏显示 */
#divMain{width:100%}
/* 为了避免正文图片超出屏幕宽度 */
/* 正文图片宽度最多是屏幕宽度的90% */
#divMain img{max-width:90%}
/* 隐藏头部、导航、侧栏、页脚 */
#divHead{display:none}
#divNav{display:none}
#divSide{display:none}
#divBottom{display:none}
/* 显示手机版头部、导航和页脚 */
#divHead_mobile{display:block}
#divNav_mobile{display:block}
#divBottom_mobile{display:block}
}
</style>
至此,你就可以自适应设计出一个漂亮的手机版页面了。
看完这个实例,是不是觉得自适应设计其实是非常容易的呢?当然了,这只是一个最基本的自适应设计,着重是介绍思路,你可以在此思路的指引下,完成更加复杂的设计。你用电脑和手机浏览我的博客(http://www.webkaka.com/blog)看看,我的博客就是这样自适应的!
PC网站转换成手机版的更多相关文章
- 只需2分钟!PC端的报表即可转换成手机报表
转: 只需2分钟!PC端的报表即可转换成手机报表 手机制作报表,这个大家不知有没有尝试过,虽然我们平时都用电脑做,但是电脑要是不在身边了,手机就可以用来应应急.但其实小编并没有在手机上制作报表的实践经 ...
- https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题
一:什么是https SSL(Security Socket Layer)全称是加密套接字协议层,它位于HTTP协议层和TCP协议层之间,用于建立用户与服务器之间的加密通信,确保所传递信息的安 ...
- 【转】https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题
正需要这个,写的很好,就转过来了 转自: http://www.cnblogs.com/naniannayue/ 一:什么是https SSL(Security Socket Layer)全称 ...
- http网站转换成https网站
https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题 一:什么是https SSL(Security Socket ...
- (转) 将VB.NET网站转换成C#的全过程
在学习URL重写过程中碰到个是VB写的源码,看起来总是不爽的就GOOLE了下 感觉这个文章写的不错 原文地址 http://www.cnblogs.com/cngunner/archive/2006/ ...
- 7个步骤让PC网站自动适配手机网页
传统的网站如何完成向移动设备的快速转型? 通过移动适配技术可以实现,切图网是国内首家基于web技术服务的公司,而移动适配主要通过底层的web技术开发手段来完成,下面切图网将从技术角度来告诉你通过7个步 ...
- Java加密代码 转换成Net版
java版本自己封装base64 package com.qhong; import java.io.UnsupportedEncodingException; import org.apache.c ...
- Nginx学习总结(2)——Nginx手机版和PC电脑版网站配置
考虑到网站的在多种设备下的兼容性,有很多网站会有手机版和电脑版两个版本.访问同一个网站URL,当服务端识别出用户使用电脑访问,就打开电脑版的页面,用户如果使用手机访问,则会得到手机版的页面. 1.判断 ...
- 手机访问PC网站自动跳转到手机版
随着智能手机的流行,4G时代来临,手机用户越来越多,在生活中甚至手机比电脑用的还多,当前开发的网站大都是PC和WAP版并存,但是很少有用户愿意去记住一个网站的两个端的不同域名,所以需要我们做一些设置, ...
随机推荐
- java(11)带参数的方法
一.java中的包(package) 1.1 包,对应到磁盘中的文件夹 1.2 新建一个class,默认保存在缺省包中 1.3 声明包的关键字:package package语句,置顶位置 1.4 导 ...
- 利用LI标签仿照a中Link进行页面跳转?
点击LI时仿照A标签进行页面跳转html: <ul> <li link="/school/schooldetail/success_detail?case_id=<! ...
- Linux环境安装jdk12-rpm
此博客只是本人的个人学习记录,若有什么误导观看者,请不要怪我... 1.环境准备: Linux环境:Centos7 jdk版本:JavaSE12 下载地址:https://www.oracl ...
- Ueditor增加文字竖排显示和从右向左输入(支持蒙古文和维吾尔文)
平时我们在ueditor中都是输入的中文,排版都是从左向右输入.但是当输入一些少数民民族言时,ueditor却不能正常显示. 例如蒙古文字,传统蒙文是竖排书写.如下图:传统蒙古文排文方式,<蒙古 ...
- pythonのdjango select_related 和 prefetch_related()
在数据库有外键的时候,使用select_related() 和 prefetch_related() 可以很好的减少数据库请求次数,从而提高性能. (1)select_related()当执行它的查询 ...
- 使用freemarker模板引擎生成word文档的开发步骤
1.准备模板文档,如果word文档中有表格,只保留表头和第一行数据:2.定义变量,将word文档中的变量用${var_name}替换:3.生成xml文件,将替换变量符后的word文档另存为xml文件: ...
- WPF 10天修炼 第六天- 系统属性和常用控件
WPF系统属性和常用控件 渐变的背景色 WPF中的前景色和背景色不同于传统Winform的设置,这些属性都是Brush类型的值.在XAML中,当为这些属性设置指定的颜色后将被转换为SolidColor ...
- 发送邮件工具类MailHelper
using System; using System.Net; using System.Net.Mail; using System.Text; using System.Threading; na ...
- P2757 [国家集训队]等差子序列
P2757 [国家集训队]等差子序列 题目传送门 推荐一篇好题解 此题要求我们在一个序列中找出一个等差子序列. 显然,我们只需要考虑子序列长度len=3的情况,因为在长度为4的子序列中必定有一个长度为 ...
- W3CSchool闯关笔记(中级脚本算法)
坚持下去,编程是一门艺术,与君共勉!!! function sumAll(arr) { var result = 0; var sn = Math.min(arr[0] , arr[1]); var ...
