利用Github免费搭建个人主页(转)
搭建过程涉及:
- Github注册
- Github搭建博客
- 域名选购
- 绑定域名
- 更多
一。 Github注册
在地址栏输入地址:http://github.com/join
填写相关信息, 按步骤完成即可。
这样, 你就拥有了属于自己的Github账号了。 很简单吧~
GitHub · Build software better, together. So Cool!
二。 Github搭建博客
配置和使用Github
以下教程主要参考beiyuu的《使用Github Pages建独立博客》写成。
配置SSH keys
我们如何让本地git项目与远程的github建立联系呢?用SSH keys。
检查SSH keys的设置
首先我们需要检查你电脑上现有的ssh key:
$ cd ~/. ssh 检查本机的ssh密钥
- 1
如果提示:No such file or directory 说明你是第一次使用git。
生成新的SSH Key:
$ ssh-keygen -t rsa -C "邮件地址@youremail.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<回车就好>
- 1
- 2
- 3
注意1: 此处的邮箱地址,你可以输入自己的邮箱地址;注意2: 此处的「-C」的是大写的「C」
然后系统会要你输入密码:
Enter passphrase (empty for no passphrase):<输入加密串>
Enter same passphrase again:<再次输入加密串>
- 1
- 2
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。
注意:输入密码的时候没有*字样的,你直接输入就可以了。
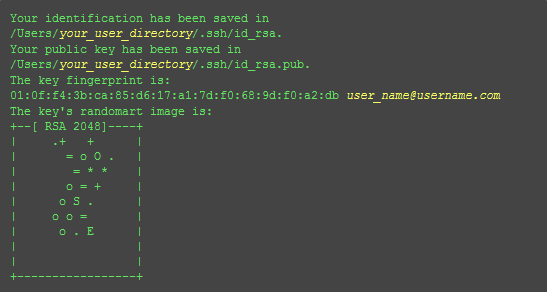
最后看到这样的界面,就成功设置ssh key了:

添加SSH Key到GitHub
在本机设置SSH Key之后,需要添加到GitHub上,以完成SSH链接的设置。
1、打开本地C:\Documents and Settings\Administrator.ssh\id_rsa.pub文件。此文件里面内容为刚才生成人密钥。如果看不到这个文件,你需要设置显示隐藏文件。准确的复制这个文件的内容,才能保证设置的成功。
2、登陆github系统。点击右上角的 Account Settings—->SSH Public keys —-> add another public keys
3、把你本地生成的密钥复制到里面(key文本框中), 点击 add key 就ok了

测试
可以输入下面的命令,看看设置是否成功,git@github.com的部分不要修改:
$ ssh -T git@github.com
- 1
如果是下面的反馈:
The authenticity of host 'github.com (207.97.227.239)' can't be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?
- 1
- 2
- 3
不要紧张,输入yes就好,然后会看到:
Hi cnfeat! You've successfully authenticated, but GitHub does not provide shell access.
- 1
设置用户信息
现在你已经可以通过SSH链接到GitHub了,还有一些个人信息需要完善的。
Git会根据用户的名字和邮箱来记录提交。GitHub也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字必须是你的真名,而不是GitHub的昵称。
$ git config --global user.name "cnfeat"//用户名
$ git config --global user.email "cnfeat@gmail.com"//填写自己的邮箱
- 1
- 2
SSH Key配置成功
本机已成功连接到github。
若有问题,请重新设置。常见错误请参考:
GitHub Help - Generating SSH Keys
GitHub Help - Error Permission denied (publickey)
使用GitHub Pages建立博客
与GitHub建立好链接之后,就可以方便的使用它提供的Pages服务,GitHub Pages分两种,一种是你的GitHub用户名建立的username.github.io这样的用户&组织页(站),另一种是依附项目的pages。
想建立个人博客是用的第一种,形如cnfeat.github.io这样的可访问的站,每个用户名下面只能建立一个。
github上建立仓库
登录后系统,在github首页,点击页面右下角「New Repository」

填写项目信息:
project name:cnfeat.github.io
description: Writing 1000 Words a Day Changed My Life
注:Github Pages的Repository名字是特定的,比如我Github账号是cnfeat,那么我Github Pages Repository名字就是cnfeat.github.io。

点击「Create Repository」 完成创建。
创建完以后, 等半个小时左右, 属于你的个人主页就配置好了。 你可以通过 xxx.github.io 进行访问。其中(xxx为你的Github用户名)
三。域名选购
这里我选择的是dnspod。当然, 这样的服务商很多, 比较出名的应该是万网和dnspod。 不过建议使用dnspod, 万网那个后台简直了…
进入https://domains.dnspod.cn 选择你想要的域名, 购买即可。 我这里的.xyz域名算是最便宜的一种吧。 如果你想学习如何搭建, 建议也买这种的。 9元/年
域名购买支持支付宝。
四。绑定域名
将独立域名与GitHub Pages的空间绑定
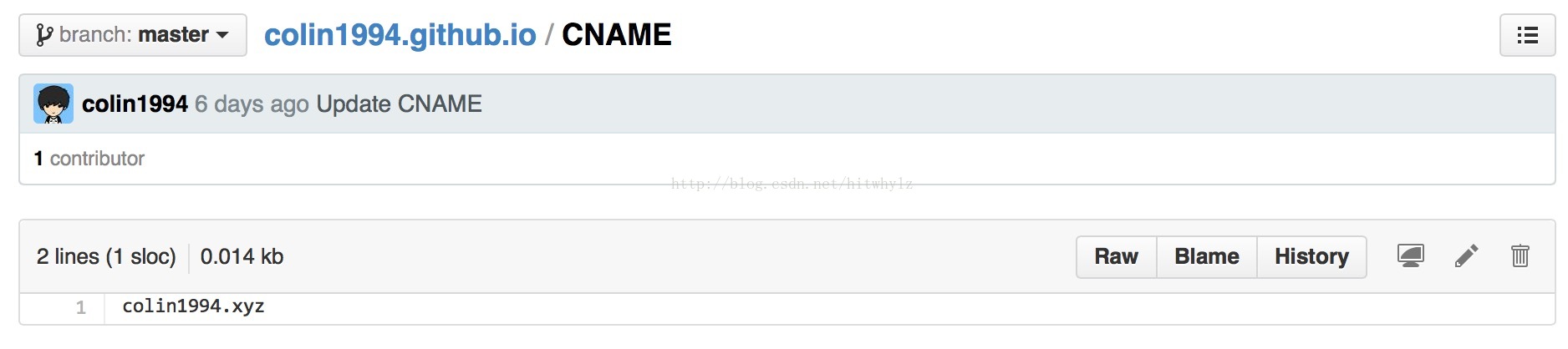
在Repository的根目录下面,新建一个名为CNAME的文本文件,里面写入你要绑定的域名,比如colin1994.xyz
如下:
然后到dnspod中, 选择我的域名—>添加一条记录
如下:
这里记录类型选择 A. 记录值设置为对应的服务器IP。 也就是你的Github主页的IP。 (获取办法: 打开终端, 输入 ping xxx.github.io) 即可获得。
另外, 如果想指定子域名, 比如 blog.colin1994.xyz 这样, 那么你可以设置如下:
主机类型 blog
记录类型 CNAME
记录值 xxx.github.io
然后到你Github中, 设置CNAME的内容为 blog.colin1994.xyz
如此, 即可。
接下去, 你访问 colin1994.xyz 即可自动指定到 colin1994.github.xyz 访问个人主页。
五。更多
可以在github中编辑你自己的个人主页, 想怎么玩, 看你自己。
另外附录一些不错的教程, 以供参考。
如何搭建一个独立博客——简明Github Pages与Hexo教程
一步步在GitHub上创建博客主页 全系列 by pchou(推荐)
文章转自:https://blog.csdn.net/qq_36002627/article/details/78331885
利用Github免费搭建个人主页(转)的更多相关文章
- 利用Github免费搭建个人主页(个人博客)
之前闲着, 利用Github搭了个免费的个人主页. 涉及: Github注册 Github搭建博客 域名选购 绑定域名 更多 一 Github注册 在地址栏输入地址:http://github.co ...
- 我是如何利用Github Pages搭建起我的博客,细数一路的坑
1.前言 其实早在这之前我就一直想过写博客,但由于种种原因一直没有去学习这方面的知识,最近半个月(从开始动手到搭建好)一直陆陆续续的在着手这方面的工作.从开始到搭建完成的过程中遇到了很多困难,因为在这 ...
- 利用github page搭建博客
为什么选择GitHub Pages? 很多人用 wordpress,你为什么要用 github pages 来搭建? 1.github pages有300M免费空间,资料自己管理,保存可靠: 2.学着 ...
- 利用github+hexo搭建的博客
用github+hexo新建了一个博客,欢迎来访,如果想要搭建类似框架的博客,可以联系我. 新博客地址:只为自由书写的博客
- hexo搭建个人主页托管于github
之前学习了 如何利用Github免费搭建个人主页,今天利用hexo来快速生成个人网页托管于github上. hexo系列教程:(一)hexo介绍 什么是hexo hexo是一个基于Node.js的静态 ...
- 【保姆级】利用Github搭建自己的个人博客,看完就会
大家好,我是辰哥~ 作为一名喜欢技术的爱好者,平时喜欢把自己学习技术的心得或者一些踩坑.易错的过程记录下来,首选的是技术平台(博客),今天辰哥来教大家如何利用Github来搭建一个自己的个人博客平台. ...
- github+hexo搭建博客
引言 之前用阿里云弹性web托管采用wordpress搭建的个人博客,经过我使用一段时间之后发现存在很多问题: 网站的响应速度非常慢,估计打开主页需要3-4s的时间,我经过搜索发现很多人都有这 ...
- Github + Hexo 搭建个人博客
参考博客: 我是如何利用Github Pages搭建起我的博客,细数一路的坑 使用Hexo+Github一步步搭建属于自己的博客(基础) Hexo 准备工作: 本机已安装好 git, npm 和 no ...
- 技术人如何利用 github+Jekyll ,搭建一个独立免费的技术博客
上次有人留言说,技术博客是程序员的标配,但据我所知绝大部分技术同学到现在仍然没有自己的技术博客.原因有很多,有的是懒的写,有的是怕写不好,还有的是一直想憋个大招,幻想做到完美再发出来,结果一直胎死腹中 ...
随机推荐
- SQLServer2012基于扩展事件的阻塞监控
一.前言 SQL阻塞Block是事务联机系统OLTP的产物.由于锁导致的资源等待,事务执行时间过长,直接影响业务:了解阻塞,发现阻塞,已作为DBA日常维护的重中之重. 通过dmv可以发现当前正在阻塞的 ...
- scrapy学习
安装依赖 基础运用 在item中定义一个类(scrapy.Item)来保存 类似于django yield返回两种东西,一种是在items中定义好的类 一种是新的请求 css选择器选取的标签 如果要保 ...
- python算法&二分查找法
import random def random_list(n): result = [] ids = list(range(1001,1001+n)) a1 = ["赵",&qu ...
- Py西游攻关之Socket网络编程
新闻 管理 Py西游攻关之Socket网络编程 知识预览 计算机网络 回到顶部 网络通信要素: A:IP地址 (1) 用来标识网络上一台独立的主机 (2) IP地址 = 网络地址 + 主机 ...
- 【转】一文掌握 Linux 性能分析之网络篇(续)
[转]一文掌握 Linux 性能分析之网络篇(续) 在上篇网络篇中,我们已经介绍了几个 Linux 网络方向的性能分析工具,本文再补充几个.总结下来,余下的工具包括但不限于以下几个: sar:统计信息 ...
- linux系统下完全卸载Jenkins
1.关闭tomcat:./shutdown.sh 2.删除/webapps/jenkins下所有文件:rm -rf jenkins 3.删除配置文件:rm -rf /root/.jenkins/
- PC设置局域网打印机
打印机采用局域网网络连接方式,下面以Windows系统为例说明如何添加此打印机. 将电脑接入局域网 在“控制面板”中打开“设备与打印机”,点击“添加打印机” 在弹出列表中,会自动出现打印机型号,选中它 ...
- GCD nyoj 1007 (欧拉函数+欧几里得)
GCD nyoj 1007 (欧拉函数+欧几里得) GCD 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 The greatest common divisor ...
- cookie记录横向滚动条位置
一.Css <style type="text/css"> #x{ width: 100%; white-space: nowrap; overflow-x: scro ...
- oracle查询某张表的外键,并用 truncate 命令有外键的表中的数据
注:本文来源于<oracle查询某张表的外键(最终解决办法)> 一:几个查询表外键的脚本 select b.table_name, b.column_name from user_cons ...