Electron桌面应用打包流程
一. 准备工作
1.npm的安装需要下载node.js,安装完node.js之后npm自然会有。
参考链接:http://www.runoob.com/nodejs/nodejs-install-setup.html
2.Electron环境搭建
a、安装node.js。node官网地址:https://nodejs.org/en/
b、在windows 命令行下检查node是否安装成功。分别输入 node -v, npm -v 。如果出现 node 和 npm 的版本号,则转下一步。否则转第一步。
c、在命令行,下载淘宝镜像命令工具 cnpm。
npm install cnpm -g --registry=http://registry.npm.taobao.org
d、用 cnpm 命令安装 electron。
cnpm install electron -g
3. 首先,我们要安装electron-prebuilt,它是一个npm模块,因此我们可以使用Npm来进行安装,它是一个electron的预编译版本。
npm install -g electron-prebuilt
4. 接下来安装electron-packager ,它也是一个npm模块,是一个用于打包electron应用的工具
npm install -g electron-packager
二. 创建一个应用
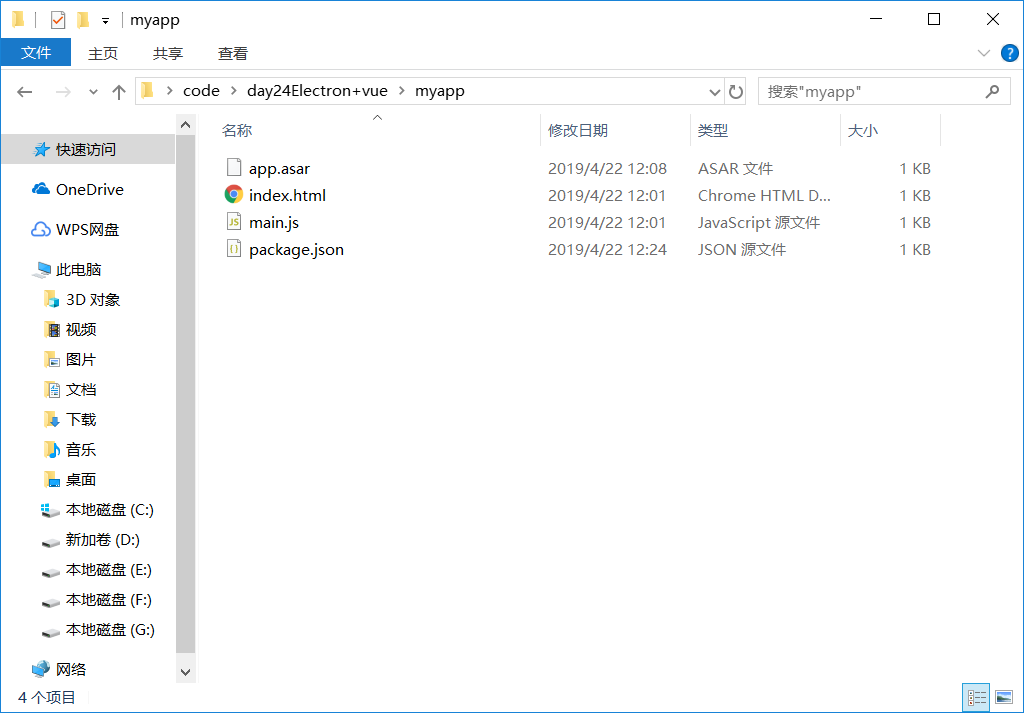
创建一个electron应用。我们现在仅仅需要3个文件。
index.html
main.js
package.json
index.html使我们想要显示的页面,main.js为此应用的入口,package.json为npm项目的配置文件。
1.新建一个名为myApp的文件夹
2.进入项目目录进行初始化
cd myApp
npm init
3.新建一个package.json,内容如下:
{
"name": "mica",
"version": "0.0.1",
"description": "a simple application",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ."
},
"author": "mica",
"license": "ISC"
}
4.新建一个index.html, 内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>hello electron</h1>
</body>
</html>
5. 新建一个main.js, 内容如下:(main.js的文件名对应package.json中main的值)
const {app, BrowserWindow} = require('electron');
let win;
let windowConfig = {
width:800,
height:600
};
function createWindow(){
win = new BrowserWindow(windowConfig);
win.loadURL(`file://${__dirname}/index.html`);
//开启调试工具
win.webContents.openDevTools();
win.on('close',() => {
//回收BrowserWindow对象
win = null;
});
win.on('resize',() => {
win.reload();
})
}
app.on('ready',createWindow);
app.on('window-all-closed',() => {
app.quit();
});
app.on('activate',() => {
if(win == null){
createWindow();
}
})
关于浏览器BrowserWindow模块更多的参数设置可以查看官方文档https://www.w3cschool.cn/electronmanual/electronmanual-browser-window.html
三. 运行
现在只要在myApp目录下执行npm start 就可以运行了
npm start
因为我们在main.js中写了win.webContents.openDevTools(); 开启了浏览器调试工具,所以我们打开的界面是这样的:

四. 打包
现在整个过程进行到最后一步,我们需要打包我们自己的应用,那么如何打包,这就需要用到我们先前已经安装的electron-packager
打开命令行我们可以这样使用它:
electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --version=0.0.1
大概格式是这样的:
electron-packager <应用目录> <应用名称> <打包平台> --out <输出目录> <架构> <应用版本>
但是这样并不够,会提示:
Unable to determine Electron version. Please specify an Electron version
我们需要指明Electronversion。这个参数是当前安装Electron的版本,不知道的可以直接electron就能看到了,我这里是1.4.13,经过改进后如下:
// electron-packager [electron项目地址] [app应用名] [平台] [输出地址] [app版本] [electron版本号] [32位/64位] [应用图标地址]
// 64位打包案例
electron-packager ./ myapp --win --out ../output --arch=x64 --app-version=0.0.1 --electron-version=1.4.13
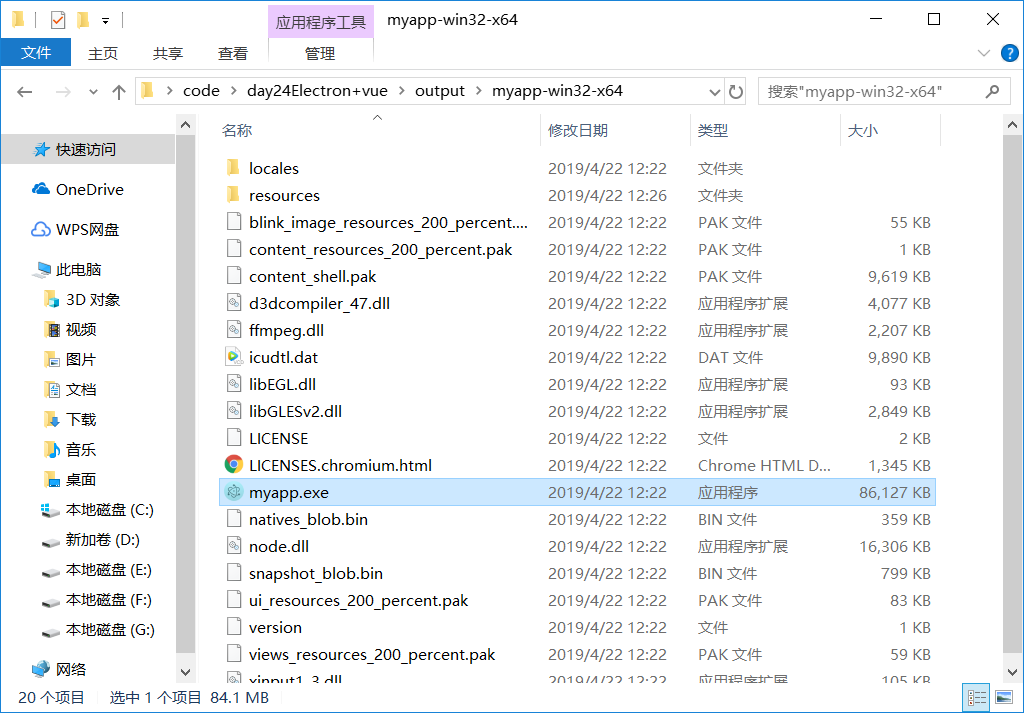
执行完毕后,看到父级目录下已经产生了我们希望看到的应用文件夹。里面的应用程序HelloWorld.exe就可以直接打开桌面应用了。

但是每次打包的执行命令太长太麻烦了,所以我们可以把命令写进package.json中,执行命令调用它就好了。
更改后的package.json如下:
{
"name": "zzh",
"version": "0.0.1",
"description": "a simple application",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron .",
"package": "electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --version=1.0.0 --electron-version=1.4.13"
},
"author": "zzh",
"license": "ISC"
}
这样我们每次打包只需要执行 npm run-script package就可以了。
npm run-script package
五. 更改图标
如果我们想要更改窗口左上角的图标和任务栏的图标,只需要在打包的命令上加个icon参数就好了
electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --version=1.0.0 --electron-version=1.4.13 --icon=./app/img/icon.ico
六. NSIS 打包 Electron 生成exe安装包
NSIS操作简单,而且打包出来的安装包,安装过程和卸载过程都更加正规。推荐使用
一. 准备
1.下载NSIS软件,安装
NSIS中文版下载地址:https://pan.baidu.com/s/1mitSQU0
2.安装asar (参考官方文档https://www.w3cschool.cn/electronmanual/cexo1qkn.html)
npm install -g asar
二. 打包
1.在我们electron最初的目录myApp下执行下面命令,生成asar包
asar pack ./index.html app.asar
得到app.asar包

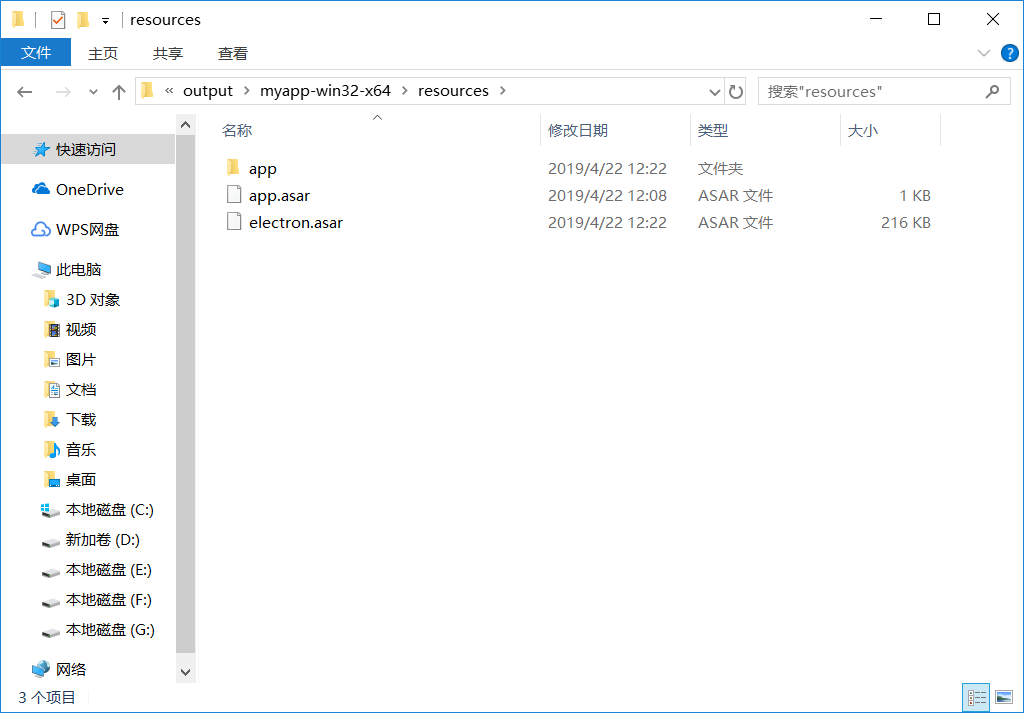
2.将app.asar放到文章开始图片得到目录下的resources文件夹下

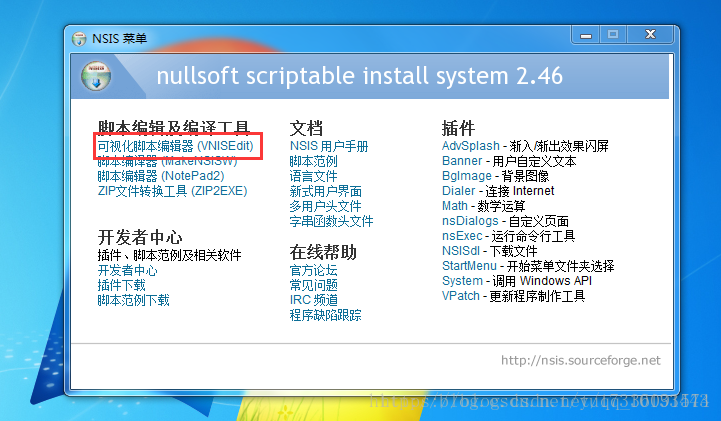
3.打开NSIS
1)选择可视化脚本编辑器

2)选择使用脚本向导创建新的脚本文件,确定
文件=》新建脚本:向导
3)下一步

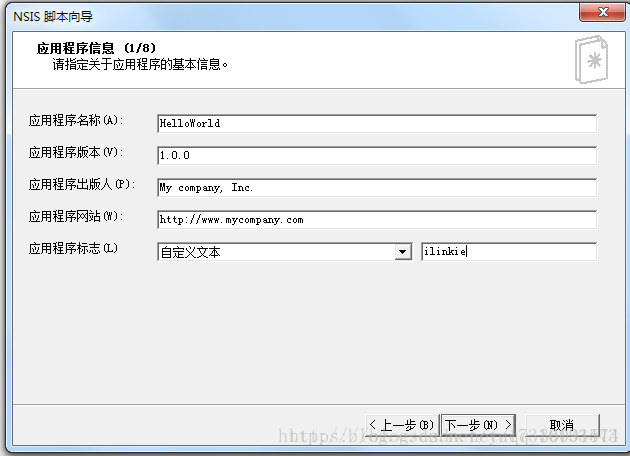
4)设置应用名称,版本号,网址,标志随便自定义一个就好,然后下一步

5)设置安装程序图标(图标必须是ico格式),名称,语言(SimpChinese),界面,然后下一步

6)默认,直接下一步就好

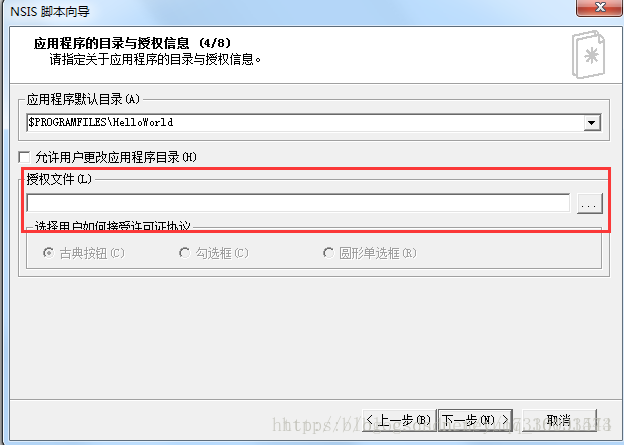
7)授权文件有就填,没有就填空白 然后下一步

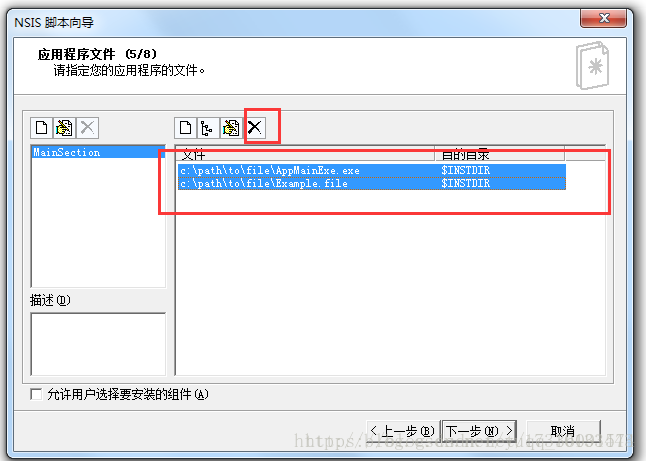
8)添加应用程序文件,默认两个文件选中,删除

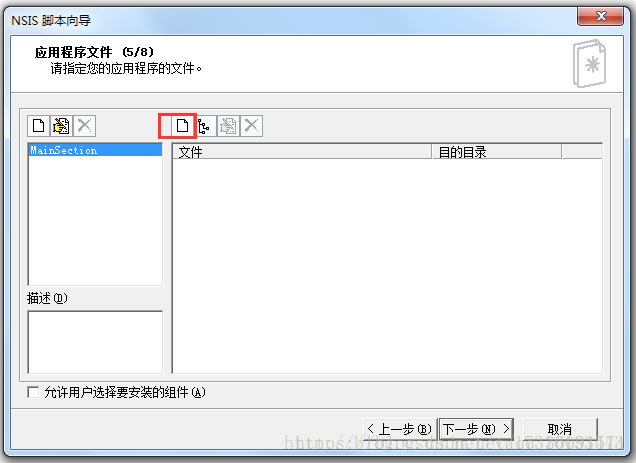
9)点击添加文件

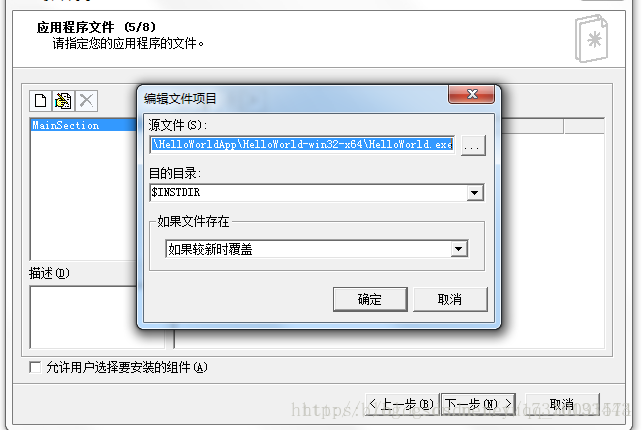
添加HelloWorld .exe文件,确定
.exe文件,确定

10)点击AddDirTree

选择HelloWorld-win32-x64文件夹,选中包含子目录,确定,然后下一步

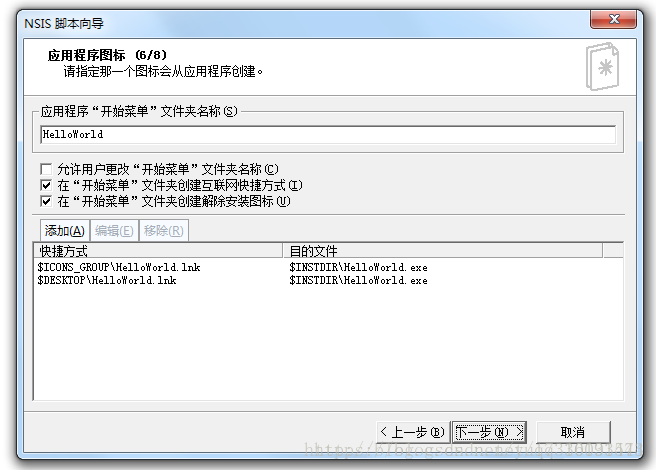
11)可修改开始菜单名称,然后下一步

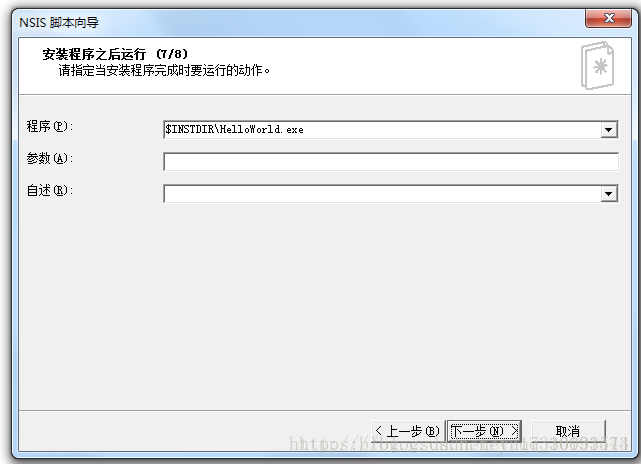
12)可设置安装成功后启动的程序,默认就是我们打包后的启动程序,下一步

13)设置一些卸载时界面的提示信息,然后下一步

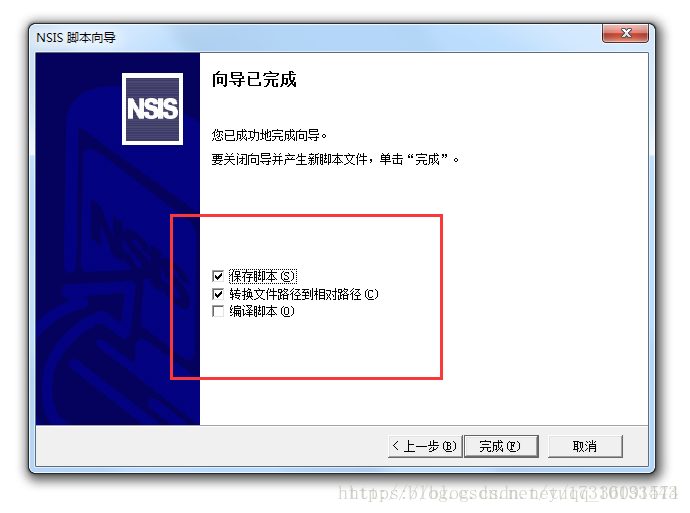
14)保存我们的脚本,完成,保存到桌面

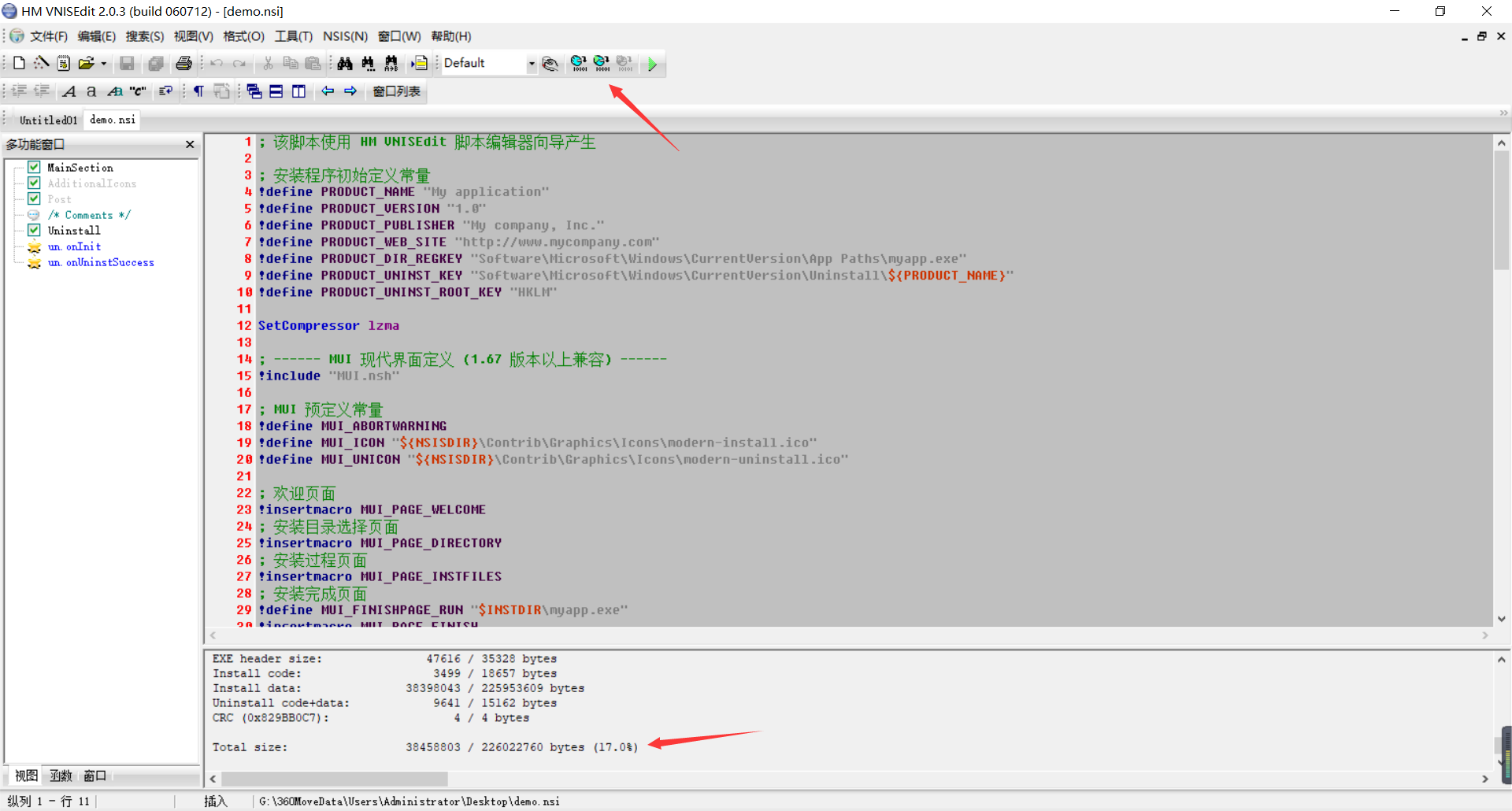
15)打开脚本文件,编译及运行

16)开始编译,请等待

17)编译完就可以安装啦


完成!!!
Electron桌面应用打包流程的更多相关文章
- Electron 桌面应用打包(npm run build)简述(windows + mac)
最近一段时间在用electron+vue做内部项目的一键构建发布系统的桌面应用,现就其中打包流程写个备注,以示记录. Windows环境打包:1.首先贴一下package.json. { " ...
- 将Electron桌面应用转化为Win10的UWP应用
如果有小伙伴不知道如何打包Electron桌面应用的,请戳我. 微软提供了一款快捷工具:electron-windows-store,用于将electron桌面应用打包成Windows10系统上.ap ...
- electron安装+运行+打包成桌面应用+打包成安装文件+开机自启动
1.初始化node项目,生成package.json文件 npm init 2.安装electron,并保存为开发依赖项 npm install electron -D 3.根目录下新建index.j ...
- Microsoft Store 桌面应用发布流程(一)之打包应用
这篇博客主要是介绍桌面应用打包的流程,应用发布流程请看 Microsoft Store 桌面应用发布流程(二)之提交应用 1. 创建打包项目 打开现有的桌面应用项目.选择解决方案项目,右键选择 添加新 ...
- electron-vue:Vue.js 开发 Electron 桌面应用
相信很多同学都知道 Electron 可以帮助开发人员使用前端技术开发桌面客户端应用,今天介绍的 electron-vue 框架是一套基于 Vue.js 开发 Electron 桌面应用的脚手架,该项 ...
- [转] electron实战开发详细流程
[From] http://www.myk3.com/arc-8856.html 很久没有更新博客,人越来越懒了,唉 说好做的electron教程距离上次玩electron已经过去了好几个月了.. 这 ...
- Android Activity启动流程, app启动流程,APK打包流程, APK安装过程
1.Activity启动流程 (7.0版本之前) 从startActivity()开始,最终都会调用startActivityForResult() 在该方法里面会调用Instrumentation. ...
- Electron桌面项目-解决throw new Error('Electron failed to install correctly, please delete node_modules..
前言 Electron 是一个用 HTML,CSS 和 JavaScript 来构建跨平台桌面应用程序的一个开源库.由GitHub开发的. 其原理是 Electron 通过将 Chromium 和 N ...
- [Android Pro] Android 打包流程
Android 打包流程: 官网地址:http://developer.android.com/tools/building/index.html 具体的打包步骤如下: 1:生成R.java类文件:E ...
随机推荐
- [Go] golang的select多路选择功能
基于select的多路复用:1.解决如果一个channel中没有事件发过来,程序会立即阻塞,无法接收到第二个channel中的事件2.一般每一个case都代表一个通信操作,多个case会选一个能执行的 ...
- struct的匿名用法详解
Go只提供类型而不用写字段名的方式,也就是匿名字段,也称为嵌入字段. 当匿名字段是一个struct的时候,那么这个struct所拥有的全部字段都被隐式地引入了当前定义的这个struct. 举个例子,看 ...
- Java 学习笔记 两大集合框架Map和Collection
两大框架图解 Collection接口 由第一张图,我们可以知道,Collection接口的子接口有三种,分别是List接口,Set接口和Queue接口 List接口 允许有重复的元素,元素按照添加的 ...
- OO_BLOG1_简单表达式求导问题总结
作业1-1 包含简单幂函数的多项式导函数的求解 I. 基于度量的程序结构分析 1)程序结构与基本度量统计图 2)分析 本人的第一次作业的程序实现逻辑十分简单,但是OOP的色彩并不强烈,程序耦合度过 ...
- vue init初始化项目后 npm run dev报错 10% building modules 1/1 modules 0 activeevents.js:182 throw er; // Unhandled 'error' event
报错信息: 10% building modules 1/1 modules 0 activeevents.js:182 throw er; // Unhandled 'error' ev ...
- 后端开发者的Vue学习之路(五)
目录 上节内容回顾 使用第三方组件库 如何发起请求 请求错误处理 请求带参 以get的方式带参: 以post的方式带参: 封装处理 请求的配置 axios实例 实现调用自定义函数来发起请求 抽取axi ...
- SpringBoot实现全文搜索
• 全文搜索 • solr安装 • solr中文分词 • solr数据库导入 • solr数据查询 • solrj接口调用 1:
- 如何关闭tornado.web的Application
研究热更新Python程序时,需要将已有的HTTP服务器重启. 我的HTTP服务器是用tornado.web.Application生成的,这样很简单: import tornado.web weba ...
- 网上都没有提到的教程:python捕获异常后,怎么输出错误文件和行号
1.假设输出不存在的变量 a try: print(a) except NameError as e: print('发生错误的文件:', e.__traceback__.tb_frame.f_glo ...
- anaconda常用操作汇总
(1)设置国内(清华)镜像 # 添加Anaconda的TUNA镜像conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/an ...
