JavaScript(ES6)学习笔记-Set和Map与数组和对象的比较(二)
一、Map,Set,Array对比:
1、增
let map = new Map();
let set = new Set();
let array = []; map.set('t',1); //Map
set.add({t:1}); //Set
array.push({t:1});//数组
console.info('set-map-array',set,map,array);

2、查
let map_exist = map.has('t');
let set_exist = set.has({t:1});
let array_exist = array.find(item=>item.t)
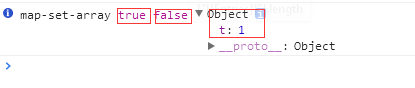
console.info('map-set-array',map_exist,set_exist,array_exist);
//true(返回布尔值) false 返回的是查找的值

3、改
map.set('t',2);
set.forEach(item=>item.t?item.t=2:'');//set 修改也是通过forEach
array.forEach(item=>item.t?item.t=2:'');
console.info('map-set-array-modify',map,set,array);

4、删除
map.delete('t');
set.forEach(item=>item.t?set.delete(item):'');//set删除也是通过forEach
let index = array.findIndex(item=>item.t);
array.splice(index,1);
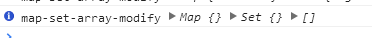
console.info('map-set-array-modify',map,set,array);

二、Map、Set、Object对比:
1、新增
let item = {t:1};
let map = new Map();
let set = new Set();
let obj = {};
map.set('t',1);
set.add(item);
obj['t'] = 1;
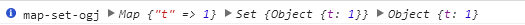
console.info('map-set-ogj',map,set,obj)

2、查找
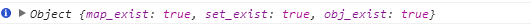
console.info({
map_exist:map.has('t'),
set_exist:set.has(item),
obj_exist:'t' in obj
})

3、修改
map.set('t',2);
item.t = 2; //直接修改item
obj['t'] = 2;
console.info('map-set-obj-modify',map,set,obj)

4、删除
map.delete('t');
set.delete(item);
delete(obj.t)
console.info('map-set-obj-empty',map,set,obj)

Map成本低,Set如果在使用过程中没有对数据做一份引用的话,就要通过forEach删除,优先使用Map,如果对数据结构要求存储的唯一性比较高使用Set,放弃使用数组和object。
JavaScript(ES6)学习笔记-Set和Map与数组和对象的比较(二)的更多相关文章
- es6学习笔记-set和map数据结构
ES6 提供了新的数据结构 Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Set 本身是一个构造函数,用来生成 Set 数据结构. const s = new Set(); [2, 3 ...
- ES6学习笔记之变量的解构赋值
变量的解构赋值 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构. 数组的解构赋值 以前,为变量赋值,只能直接指定值: 1 2 3 var a = 1; var b = 2; ...
- JS&ES6学习笔记(持续更新)
ES6学习笔记(2019.7.29) 目录 ES6学习笔记(2019.7.29) let和const let let 基本用法 let 不存在变量提升 暂时性死区 不允许重复声明 块级作用域 级作用域 ...
- es6学习笔记--解构赋值
昨天学习了es6语法中解构赋值,解构赋值在声明中和函数传参提高了灵活性和便捷性,值得掌握该语法. 概念: ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构. 数组的解构 ...
- JavaScript正则表达式学习笔记(二) - 打怪升级
本文接上篇,基础部分相对薄弱的同学请移步<JavaScript正则表达式学习笔记(一) - 理论基础>.上文介绍了8种JavaScript正则表达式的属性,本文还会追加介绍几种JavaSc ...
- es6学习笔记-class之一概念
前段时间复习了面向对象这一部分,其中提到在es6之前,Javasript是没有类的概念的,只从es6之后出现了类的概念和继承.于是乎,花时间学习一下class. 简介 JavaScript 语言中,生 ...
- ES6学习笔记<五> Module的操作——import、export、as
import export 这两个家伙对应的就是es6自己的 module功能. 我们之前写的Javascript一直都没有模块化的体系,无法将一个庞大的js工程拆分成一个个功能相对独立但相互依赖的小 ...
- ES6学习笔记<二>arrow functions 箭头函数、template string、destructuring
接着上一篇的说. arrow functions 箭头函数 => 更便捷的函数声明 document.getElementById("click_1").onclick = ...
- ES6学习笔记<一> let const class extends super
学习参考地址1 学习参考地址2 ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准.因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015:也 ...
随机推荐
- mysql授权grant
本文实例,运行于 MySQL 5.0 及以上版本. MySQL 赋予用户权限命令的简单格式可概括为: grant 权限 on 数据库对象 to 用户 一.grant 普通数据用户,查询.插入.更新.删 ...
- [ABP] ASP.NET Zero 5.6.0 之 破解日志
继上次ASP.NET Zero 5.5.2的破解https://www.cnblogs.com/VAllen/p/ABP-ASP-NET-Zero-5-5-2-Crack.html之后,现在发布了AS ...
- 使用 lsyncd 同步文件
https://unix.stackexchange.com/questions/307046/real-time-file-synchronization https://github.com/ax ...
- org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'catchFromPBomService': Cannot create inner bean '(inner bean)#302efb82' of type [com.thinkgem.jeesite.modules.fd
org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'catchFromPBo ...
- day09-python基础
一.Linux基础 - 计算机以及日后我们开发的程序防止的服务器的简单操作 二.Python开发 a.开发 1.开发语言 高级语言:Python Java.PHP C# Go ruby C++... ...
- python基础部分----基本数据类型
0.文章来源:http://www.cnblogs.com/jin-xin/articles/7562422.html 1.数字 2.bool 3.str字符串 3.1.字符串的索引与切片. 索引即下 ...
- 解析url成对象形式
请编写一个JavaScript函数parseQueryString,他的用途是把URL参数解析为一个对象 var url = "https://www.baidu.com/s?ie=utf- ...
- 关于LinQ中“from"前置的原因
原文地址:http://blog.csdn.net/yuzifen/article/details/6754003 概括来说是:为了IDE的智能感知(Intelisence)功能,(或说为了进行类型推 ...
- PHP内核深入研究 - 数组及其遍历顺序
事实上,广义上来讲,PHP就是C语言应用在Web上的一个模板,PHP中smarty模板用得比较多,就好比JSP是Java Servlet的模板一样(喔,对了,JSP中有个JSTL标签),复杂的模板语法 ...
- es6中promise实现ajax的例子
function getData(url){ var pro = new Promise(function(resolve,reject){ var xhr = null; try{ xhr = ne ...
