下拉框 -------> 初始化数据
在Web应用程序中开发编写功能时,时常用到获取数据库中的数据并将值初始化在HTML中的标签上。
1、Form
- from django.forms import Form
- from django.forms import widgets
- from django.forms import fields
- from django.core.validators import RegexValidator
- class MyForm(Form):
- user = fields.CharField()
- city = fields.ChoiceField(
- choices=((1, '上海'), (2, '北京'),),
- widget=widgets.Select
- )
2、views
- from django.shortcuts import render, redirect
- from .forms import MyForm
- def index(request):
- if request.method == "GET":
- values = {'user': 'root', 'city': 2}
- obj = MyForm(values)
- return render(request, 'index.html', {'form': obj})
- elif request.method == "POST":
- return redirect('http://www.google.com')
- else:
- return redirect('http://www.google.com')
3、HTML
- <form method="POST" enctype="multipart/form-data">
- {% csrf_token %}
- <p>{{ form.user }} {{ form.user.errors }}</p>
- <p>{{ form.city }} {{ form.city.errors }}</p>
- <input type="submit"/>
- </form>
initial

在使用选择标签时,需要注意choices的选项可以从数据库中获取,但是由于是静态字段 ***获取的值无法实时更新***,那么需要自定义构造方法从而达到此目的。
- 方法一:(推荐)
- from django.forms import Form
- from django.forms import widgets
- from django.forms import fields
- from django.core.validators import RegexValidator
- class MyForm(Form):
- user = fields.ChoiceField(
- # choices=((1, '上海'), (2, '北京'),),
- initial=2,
- widget=widgets.Select
- )
- def __init__(self, *args, **kwargs):
# 拷贝所有的静态字段,赋值给self.fields- super(MyForm,self).__init__(*args, **kwargs)
- self.fields['user'].widget.choices = models.Classes.objects.all().value_list('id','caption')
- 方式二:
- 使用django提供的ModelChoiceField和ModelMultipleChoiceField字段来实现
- from django import forms
- from django.forms import fields
- from django.forms import widgets
- from django.forms import models as form_model
- from django.core.exceptions import ValidationError
- from django.core.validators import RegexValidator
- class FInfo(forms.Form):
- authors = form_model.ModelMultipleChoiceField(queryset=models.NNewType.objects.all())
- # authors = form_model.ModelChoiceField(queryset=models.NNewType.objects.all())
五、自定义配置
1、在settings中:

2、导入settings
- from django.conf import settings
3、使用
六、多对多修改两种方式(用Form)
- def editteacher(request,nid):
- obj = models.UserInfo.objects.filter(id=nid, ut_id=1).first()
- # print(obj.username)
- if not obj:
- return redirect("/teacherindex/")
- if request.method=="GET":
- print([obj.id for obj in obj.teacher_classes.all()]) #[2] 拿到select框的id是为了要做默认显示的
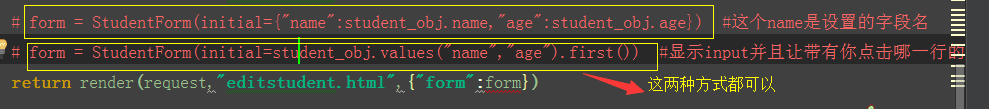
- form = TeacherForm(initial={"username":obj.username,"password":obj.password,"email":obj.email,"teacher_classes":[obj.id for obj in obj.teacher_classes.all()]}) #就让显示一个input框,并且带有原来哪一行的内容
- return render(request, "editteacher.html", {"form":form})
- else:
- form = TeacherForm(data=request.POST)
- if form.is_valid():#开始校验,注意这要加括号
- cls_list = form.cleaned_data.pop("teacher_classes")
- print(cls_list)
- models.UserInfo.objects.filter(id=nid).update(**form.cleaned_data)
- obj.teacher_classes.set(cls_list) #更新第三张表
- return redirect("/teacherindex/")
- else:
- return render(request, "editteacher.html", {"form":form})
七、多对多添加(用Form)
- def addteacher(request):
- if request.method=="GET":
- form = TeacherForm() #只是让显示一个input框
- return render(request, "addteacher.html", {"form":form})
- else:
- form = TeacherForm(data=request.POST)
- # print(form) #<QuerySet [<UserInfo: UserInfo object>, <UserInfo: UserInfo object>, <UserInfo: UserInfo object>]>
- if form.is_valid():# 开始验证
- # print('执行成功',form.cleaned_data) # 所有匹配成功,字典
- # # {'username': 'ghf', 'password': '435', 'email': 'fddfg@qq.com', 'teacher_classes': ['4']}
- cls_list = form.cleaned_data.pop("teacher_classes")
- print("============id",cls_list)
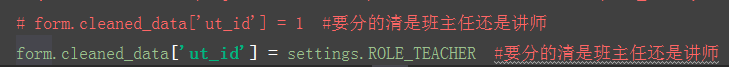
- form.cleaned_data['ut_id'] = 1
- #创建新老师的对象
- teacher_obj = models.UserInfo.objects.create(**form.cleaned_data)
- #创建新老师和班级的关系
- teacher_obj.teacher_classes.add(*cls_list) #以前添加的是对象,现在也可以吧id添加进去
- return redirect("/teacherindex/")
- else:
- # print("=====?",form.errors,type(form.errors))#返回失败的结果
- # print(form.errors["username"][0]) #拿到返回失败的结果,渲染到页面
- return render(request, "addteacher.html", {"form":form})
下拉框 -------> 初始化数据的更多相关文章
- Extjs 中combobox下拉框初始化赋值
近日在工作中遇到一个需求,要求页面初始化的时候给dataGrid表插入一条数据. 前端使用的是Extjs框架,dataGrid表有四列,其中三列是类型为textbox,普通文本框,另外一列类型是com ...
- Python+selenium之获取文本值和下拉框选择数据
Python+selenium之获取文本值和下拉框选择数据 一.结合实例进行描述 1. 实例如下所示: #新增标签操作 def func_labels(self): self.driver.find_ ...
- easyui的combobox下拉框初始化默认值以及保持该值一直显示的方法
easyui的combobox下拉框默认初始值是空,下面是实现从远程加载数据之后初始化默认值,以及让该值一直排在下拉框的最顶部的方式. 目前的需求是需要在初始化的时候添加"全部数据库&quo ...
- bootstrap-multiselect.js多选下拉框初始化时默认选中初始值
bootstrap-multiselect.js多选下拉框默认值设置 一.案例数据格式 二.HTML代码 <select id="msgRoles" multiple=&q ...
- easy ui 下拉级联效果 ,下拉框绑定数据select控件
html代码: ①两个下拉框,一个是省,另一个市 <tr> <td>省:</td> <td> <select id="ProvinceI ...
- easy ui 下拉框绑定数据select控件
easy ui 中的下拉框控件叫做select,具体代码如下: html代码:①.这是一个公司等级的下拉框 <tr> <td>公司等级:</td> <td&g ...
- bootstrap selectpicker控件select下拉框动态数据无法回显的问题
有关于selectpicker下拉框数据回显的问题,当查看一个对象的属性的时候, 发现有关于selectpicker的下拉框并没有将返回的数据进行回显,显示的都是请选择, 经查证,当查看属性的时候,他 ...
- easyui datagrid combobox下拉框获取数据问题
最近在使用easyui的datagrid,在可编辑表格中添加一个下拉框,查了下API,可以设置type : 'combobox',来做下拉框,这下拉框是有了,可是这后台数据怎么传过来呢,通过查API可 ...
- select下拉框的数据回显
需求描述:select框,下拉后又很多的选项,选择一个,根绝后台代码做查询,完成之后,页面上的select框还是之前选的那个值 解决思路:select本质就是 value和text一一对应,根据你的s ...
随机推荐
- SQLServer之修改CHECK约束
使用SSMS数据库管理工具修改CHECK约束 1.打开数据库,选择数据表->右键点击->选择设计(或者展开约束,选择约束,右键点击,选择修改,后面步骤相同). 2.选择要修改的数据列-&g ...
- 我的第一个python web开发框架(34)——后台管理系统权限设计
框架底层和接口终于改造完成了,小白再次找到老菜. 小白:老大,上次你对后台权限系统简单的讲了一下,我一点头绪都没有,现在有空完整的说一说吗? 老菜:说到权限系统,要讲明白真不容易,权限系统并不是越复杂 ...
- [原创]GDB调试指南-断点设置
前言 上篇<GDB调试指南-启动调试>我们讲到了GDB启动调试的多种方式,分别应用于多种场景.今天我们来介绍一下断点设置的多种方式. 为何要设置断点 在介绍之前,我们首先需要了解,为什么需 ...
- DISK 100% BUSY,谁造成的?(ok)
iostat等命令看到的是系统级的统计,比如下例中我们看到/dev/sdb很忙,如果要追查是哪个进程导致的I/O繁忙,应该怎么办? # iostat -xd ... Device: rrqm/s wr ...
- Hystrix是个什么玩意儿
1. 什么是Hystrix Hystrix是Netflix的一个开源框架,地址如下:https://github.com/Netflix/Hystrix 中文名为“豪猪”,即平时很温顺,在感受到危险的 ...
- 不安分的 Go 语言开始入侵 Web 前端领域了!( WebAssembly )
参考:https://blog.csdn.net/csdnnews/article/details/84038848 从 Go 语言诞生以来,它就开始不断侵蚀 Java .C.C++ 语言的领地.今年 ...
- 强大的scrollReveal库,炫酷的页面缓入效果。
首先我问来看一下这个强大的插件能做出什么效果,下面是我找的一个网站: http://kepler.gl/#/, 接下来看看官网给出的效果:https://scrollrevealjs.org/. 是不 ...
- 理解mysql执行多表联合查询
阅读目录 一:inner join(内连接) 二:left join(左连接) 三:right join(右连接) 四:cross join(交叉连接) 五:union操作 六:node+mysql ...
- 【原创】分布式之大话CAP
引言 本文翻译自博客 http://ksat.me/a-plain-english-introduction-to-cap-theorem/ 博主觉得这个故事讲的生动活泼,因此翻译来给大家分享,顺便加 ...
- Kubernetes(基础 一):进程
容器其实是一种沙盒技术.顾名思义,沙盒就是能够像一个集装箱一样,把你的应用“装”起来的技术.这样,应用与应用之间,就因为有了边界而不至于相互干扰:而被装进集装箱的应用,也可以被方便地搬来搬去,这不就是 ...
