【ASP.NET】website转webapplication
*以下操作都以VS2013为参考;
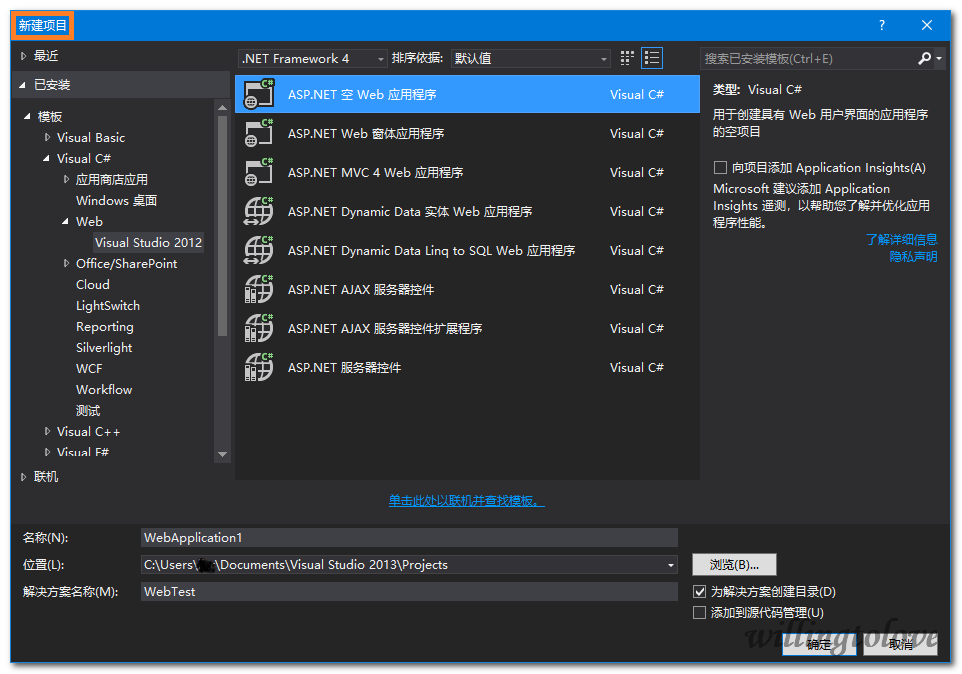
#新建两种web项目
1、添加webapplication项目;

2、添加website项目;

#比较两种web项目新建的webform页面的不同点:
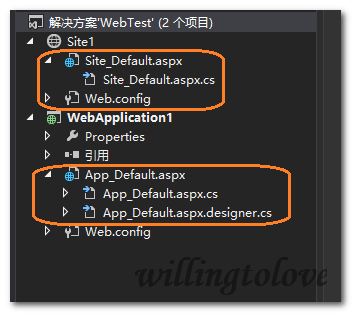
1、文件目录结构:

从图中可以看出webapplication项目中的webform页面多了*.aspx.designer.cs文件;
*.aspx.designer.cs文件:通常存放的是一些页面控件中的控件的配置信息,就是注册控件页面。这个东西是窗体设计器生成的代码文件,作用是对窗体上的控件执行初始化工作;
<body>
<form id="form1" runat="server">
<div>
<input id="testinput" runat="server" />
</div>
</form>
</body>
namespace WebApplication1 {
public partial class App_Default {
/// <summary>
/// form1 控件。
/// </summary>
/// <remarks>
/// 自动生成的字段。
/// 若要进行修改,请将字段声明从设计器文件移到代码隐藏文件。
/// </remarks>
protected global::System.Web.UI.HtmlControls.HtmlForm form1;
/// <summary>
/// testinput 控件。
/// </summary>
/// <remarks>
/// 自动生成的字段。
/// 若要进行修改,请将字段声明从设计器文件移到代码隐藏文件。
/// </remarks>
protected global::System.Web.UI.HtmlControls.HtmlInputText testinput;
}
}
2、aspx页面不同点
website的页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Site_Default.aspx.cs" Inherits="Site_Default" %>
webapplication的页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="App_Default.aspx.cs" Inherits="WebApplication1.App_Default" %>
不同点:site的为codefile,application为codebehind;
3、aspx.cs文件的不同点
website的页面:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; public partial class Site_Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{ }
}
webapplication的页面:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; namespace WebApplication1
{
public partial class App_Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
this.testinput.Visible = true;
}
}
}
不同点:webapp的页面都有命名空间,而website的页面没有;
#将website项目转换成webapp项目
方法一:
将website项目的webform页面拷贝到webapp项目中,
1)添加.aspx.designer.cs文件;
2)在.cs文件中加入命名空间;
3)修改aspx页面中的codefile为codebehind;
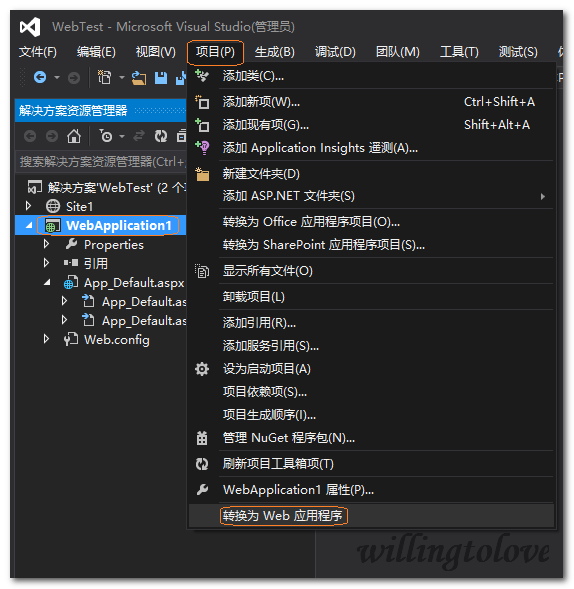
方法二:
选中webapp项目,选择菜单栏中的“项目”,选择“转换为web应用程序”;


#参考:
https://stackoverflow.com/questions/19561982/visual-studio-2013-missing-convert-to-web-application
【ASP.NET】website转webapplication的更多相关文章
- WebSite和WebApplication的区别
1. WebApplication(Web应用程序)和WebSite(网站)的区别:WebSite是为了兼容从ASP转过来的开发人员的习惯而存在的,用起来简单,例如:不需要创建命名控件.C#代码修改以 ...
- web项目的两个创建形式website和webapplication(转)
前言 在利用VS2010创建web项目的时候,会有两个选择.可以选择直接创建website网站,还可以选择使用 webapplication应用程序.刚刚接触web开发,看到这两个就疑惑了,既然是都可 ...
- web项目的两个创建形式website和webapplication
前言 在利用VS2010创建web项目的时候,会有两个选择.可以选择直接创建website网站,还可以选择使用 webapplication应用程序.刚刚接触web开发,看到这两个就疑惑了,既然是都可 ...
- In an ASP.NET website with a codebehind at what point are the .cs files compiled?
In an ASP.NET website with a codebehind at what point are the .cs files compiled? This applies to We ...
- Fiddler捕捉ASP.NET WebSite调用WebService、WCF服务
Fiddler默认会注册一个代理,有时会发现WebSite调用的WebService或者WCF服务无法被捕捉到.其实是由于运行的站点关联的应用程序池使用的账号和我们当前登陆操作系统的用户不同,自然它们 ...
- asp.net website 单独编译某个页面,连带编译app_code
选中某一个页面,然后右键build page
- WebApplication与WebSite区别
1. WebApplication(Web应用程序)和WebSite(网站)的区别:WebSite是为了兼容从ASP转过来的开发人员的习惯而存在的,用起来简单,例如:不需要创建命名控件.C#代码修改以 ...
- ASP.NET: Setup a MVC5 website with MySQL, Entity Framework 6 Code-First and VS2013
The new features available in EF6 allow any developer to build a simple DB-powered website with very ...
- asp.net 面试基础题
WebSite和WebApplication的区别1)当改变后台代码时,WebApplication需重启浏览器或者重新生成解决方案,而WebSite则不用:2)WebSite没有Solution,没 ...
随机推荐
- go语言打造个人博客系统(二)
go语言打造个人博客系统(二) 在上篇文章go语言打造个人博客系统(一)中,我们了解了go语言的优点和go语言的数据库操作,本次我们会完成博客系统的后端开发. 博客系统后端接口开发 路由测试 ht ...
- Linux AIDE(文件完整性检测)
一.AIDE的概念 AIDE:Advanced Intrusion Detection Environment,是一款入侵检测工具,主要用途是检查文档的完整性.AIDE在本地构造了一个基准的数据库,一 ...
- 【记录】IntelliJ IDEA—IDEA2018-2019激活
摘要 最智能的java ide [有能力请支持正版] 1.将 0.0.0.0 account.jetbrains.com 和 0.0.0.0 www.jetbrains.com添加到 host ...
- Boosting Static Representation Robustness for Binary Clone Search against Code Obfuscation and Compiler Optimization(一)
接着上一篇,现在明确问题:在汇编克隆搜索文献中,有四种类型的克隆[15][16][17]:Type1.literally identical(字面相同):Type2.syntactically equ ...
- 6.1Python数据处理篇之pandas学习系列(一)认识pandas
目录 目录 (一)介绍与测试 2.作用: 3.导入的格式 4.小测试 (二)数据类型 1.两种重要的数据类型 2.pandas与numpy的比较 目录 (一)介绍与测试 号称处理数据与分析数据最好的第 ...
- Windows下的Nessus安装与启动
Windows下的Nessus安装与启动 一.安装 在https://www.tenable.com/downloads/nessus下载对应windows版本 双击安装,完成后,访问 https:/ ...
- LeetCode算法题-Search in a Binary Search Tree(Java实现)
这是悦乐书的第295次更新,第314篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第163题(顺位题号是700).给定一个二叉搜索树(BST)的和正整数val. 你需要在 ...
- 解决connect() failed (111: Connection refused) while connecting to upstream
使用nginx时, 有可能遇到connect() failed (111: Connection refused) while connecting to upstream的问题. 如果upstrea ...
- 理解mysql执行多表联合查询
阅读目录 一:inner join(内连接) 二:left join(左连接) 三:right join(右连接) 四:cross join(交叉连接) 五:union操作 六:node+mysql ...
- 服务端监控工具:Nmon使用方法
在性能测试过程中,对服务端的各项资源使用情况进行监控是很重要的一环.这篇博客,介绍下服务端监控工具:nmon的使用方法... 一.认识nmon 1.简介 nmon是一种在AIX与各种Linux操作系统 ...
