Zara带你快速入门WPF(4)---Command与功能区控件
前言:许多数据驱动的应用程序都包含菜单和工具栏或功能区控件,允许用户控制操作,在WPF中,也可以使用功能区控件,所以这里介绍菜单和功能区控件。
一.菜单控件
在WPF中,菜单很容易使用Menu和MenuItem元素创建,如下面代码,其中一个主菜单和一个次菜单,以及一个子菜单项列表。
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<DockPanel>
<Menu DockPanel.Dock="Top">
<MenuItem Header="文件">
<MenuItem Header="首页"></MenuItem>
<MenuItem Header="信息">
<MenuItem Header="首页"></MenuItem>
</MenuItem>
<Separator/>
<MenuItem Header="推出"/>
</MenuItem>
<MenuItem Header="文件">
<MenuItem Header="首页"></MenuItem>
<MenuItem Header="信息">
<MenuItem Header="首页"></MenuItem>
</MenuItem>
<Separator/>
<MenuItem Header="推出"/>
</MenuItem>
</Menu>
</DockPanel>
</Window>
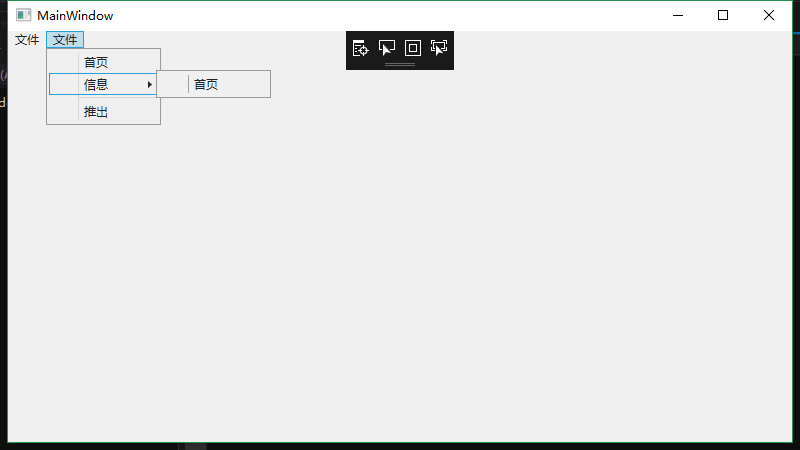
运行应用程序,看到的菜单如图:
二.功能区控件
菜单控件的替代品是功能区控件,自Microsoft Office 07是微软引入新开发的功能区控件,引入这个新功能之后不久,Office以前版本的许多用户都在抱怨在新的UI中找不到操作按钮了。新Office用户没有使用过以前的用户界面。却在新的UI中得到了很好的体验,很容易找到以前版本的用户难以找到的操作按钮。
WPF功能区控件在System.Windows.Controls.Ribbon命名空间中,需要引用这个命名控件,下面这个示例中我们将要展示一个功能区控件的使用。
为了直接可以把快速访问工具栏中的这些按钮放到窗口的边框中,我们需要修改后台继承类,这个基类是RibbonWindow 然后再修改下XAML的根节点。
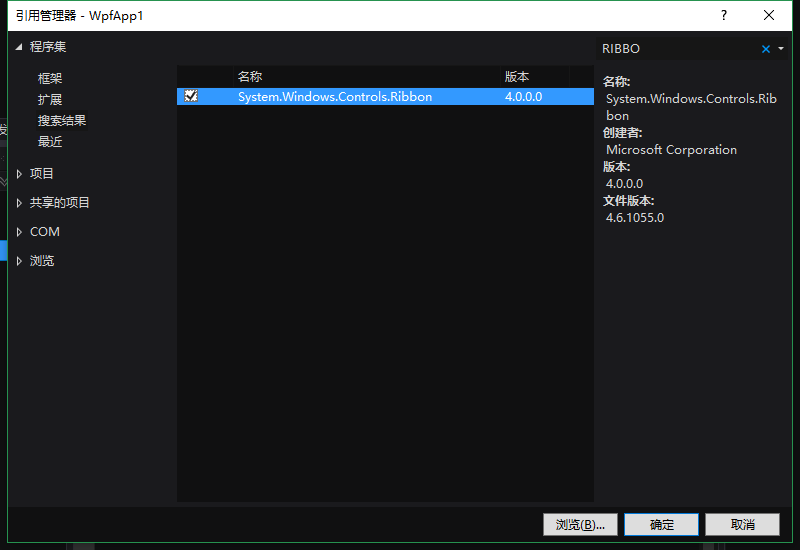
使用Ribbon需要让项目中引用它,如图所示:
<RibbonWindow x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<DockPanel>
<Ribbon DockPanel.Dock="Top">
<Ribbon.QuickAccessToolBar>
<RibbonQuickAccessToolBar>
<RibbonButton SmallImageSource="one.png"></RibbonButton>
<RibbonButton SmallImageSource="one.png"></RibbonButton>
</RibbonQuickAccessToolBar>
</Ribbon.QuickAccessToolBar>
<Ribbon.ApplicationMenu>
<RibbonApplicationMenu SmallImageSource="one.png">
<RibbonApplicationMenuItem Header="Hello"/>
<RibbonSeparator/>
<RibbonApplicationMenuItem Header="Exit" Command="Close"/>
</RibbonApplicationMenu>
</Ribbon.ApplicationMenu>
</Ribbon>
</DockPanel>
</RibbonWindow>
在应用程序菜单中,使用RibbonTab元素定义功能区控件的内容,RibbonTab元素中包含两个RibbonGroup元素,每个RibbonGroup中包含RibbonButton,在按钮中用Label显示文本,设置SmallImageSource活着LargeImageSource可以配上图片。
<RibbonTab Header="Home">
<RibbonGroup Header="Clipboard">
<RibbonButton Command="Paste" Label="yi" LargeImageSource="one.png"/>
<RibbonButton Command="Cut" Label="er" LargeImageSource="one.png"/>
<RibbonButton Command="Undo" Label="san" LargeImageSource="one.png"/>
</RibbonGroup>
<RibbonGroup Header="Show">
<RibbonButton Label="yi" LargeImageSource="one.png"/>
<RibbonButton Command="Cut" Label="er" LargeImageSource="one.png"/>
<RibbonButton Command="Undo" Label="san" LargeImageSource="one.png"/>
</RibbonGroup>
</RibbonTab>
第二个RibbonTab元素仅用于演示可以在功能区使用不同的控件,里面可以放入很多控件!
<RibbonTab Header="Ribben Controla">
<RibbonGroup Header="Smaples">
<RibbonButton Label="Button"/>
<RibbonCheckBox Label="Checkbox"/>
<RibbonComboBox>
<Label>one</Label>
<Label>two</Label>
</RibbonComboBox>
<RibbonTextBox>Text Box</RibbonTextBox>
<RibbonSplitButton Label="Split Button">
<RibbonMenuItem Header="One"/>
<RibbonMenuItem Header="Two"/>
</RibbonSplitButton>
<RibbonComboBox Label="Combox2" IsEditable="False">
<RibbonGallery SelectedValuePath="Content" MaxColumnCount="1" SelectedValue="Green">
<RibbonGalleryCategory>
<RibbonGalleryItem Content="red" Foreground="Red"/>
<RibbonGalleryItem Content="Green" Foreground="Green"/>
</RibbonGalleryCategory>
</RibbonGallery>
</RibbonComboBox>
</RibbonGroup>
<RibbonGroup Header="Smaples">
<RibbonButton Label="Button"/>
<RibbonCheckBox Label="Checkbox"/>
<RibbonComboBox>
<Label>one</Label>
<Label>two</Label>
</RibbonComboBox>
<RibbonTextBox>Text Box</RibbonTextBox>
</RibbonGroup>
</RibbonTab>
效果图与其对应所示:

三.Commanding
Commanding是一个WPF概念,它在动作源和执行动作的目标之间创建松散耦合,这个概念基于Gang Of Four中的命令模式,在WPF中,事件是紧密耦合的,编译包含事件引用的XAML代码,要求代码隐藏已实现一个处理程序的方法,并且编译期间可用,而对于命令,这个耦合是松散的。
注意:命令模式是一种行为设计模式,它分离客户和命令的接收者,更加适合进行单元测试。
要执行的动作用于命令对象创建,命令实现Icommand接口,wpf使用的命令类是RoutedCommand及其派生类RoutedUiCommand,RoutedUiCommand类定义了一个Icommand接口未定义附加Text属性,这个属性可以在用户界面中用作文件信息,ICommand定义Execute()和CanExecute()方法,它们都在对象上执行。
命令源是调用命令的对象,命令源实现IcommandSource接口,这种命令源的例子有派生自ButtonBase的按钮类,HyperLink,KeyBinding,InputBinding,MouseBinging是派生自InputBinding的类,命令源有一个Command属性,其中就可以指定实现这个Icommand接口的命令对象。
下面我们举一个例子来说明下命令对象的实现方式,我们需要先讲解以下如何定义命令。
四.定义命令
.NET提供了返回预定义命令的类,ApplicatioNCommands类定义了静态属性New、open、Close、Print、Cut、Copy、Paste等这些属性返回可用于特殊目的的RoutedUiCommand对象。提供了命令的其他类有NavigationCommands和MediaComands,NavigationCommands提供了导航常见命令,如GoTopage、NextPage、PreviousPage、MediaCommand提供的命令。
定义执行应用程序域并不难,为此创建了一个BooksCommands类,它通过ShowBook与ShowBookList属性返回了一个RoutedUiCommand,也可以给命令指定一个手势,如KeyGesture或MouseGesture,这里指定一个KeyGesture.用ALT修饰B键,所以按ALT+B组合键可以调用这个命令,我们看以下这个方法的具体实现:
using System.Windows.Input; namespace WpfApp1
{
public class BooksCommands
{
private static RoutedUICommand s_showbook;
public static ICommand ShowBook =>
s_showbook ?? (s_showbook = new RoutedUICommand("Show Book", nameof(ShowBook), typeof(BooksCommands)));
private static RoutedUICommand s_showBooksList;
public static ICommand ShowBooksList
{
get
{
if (s_showBooksList==null)
{
s_showBooksList = new RoutedUICommand("Show Book", nameof(ShowBook), typeof(BooksCommands));
s_showBooksList.InputGestures.Add(new KeyGesture(Key.B, ModifierKeys.Alt));
}
return s_showBooksList;
}
}
}
}
五.定义命令源
每个实现IcommandSource接口的类都可以是命令源,如Button和MenuItem,在前面创建的功能区控件中,把Command属性赋予几个RibbonButton元素中,如下列代码所示:
<Ribbon DockPanel.Dock="Top">
<Ribbon.QuickAccessToolBar>
<RibbonQuickAccessToolBar>
<RibbonButton SmallImageSource="one.png" Command="local:BooksCommands.ShowBook"/>
<RibbonButton SmallImageSource="one.png" Command="local:BooksCommands.ShowBooksList"/>
</RibbonQuickAccessToolBar>
</Ribbon.QuickAccessToolBar>
</Ribbon>
一些常见的预命令,例如ApplicationCommands.Cut、Copy、Paste 也赋予RibbonButton元素的Command属性,对于域命令的命令直接在Command上写上这些就好。
六.命令绑定
必须添加命令绑定才能把它们连接到处理程序方法上,这里在Window元素中定义命令绑定,这样这些就可以操作所有的窗口元素,执行ApplicactionCommands.Close命令时,会调用OnClose,执行BooksCommands.ShowBook命令时,会调用OnShowBooks();
<Window.CommandBindings>
<CommandBinding Command="Close" Executed="CommandBinding_Executed"/>
</Window.CommandBindings>
private void CommandBinding_Executed(object sender, System.Windows.Input.ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
....未完待续我们明天说一下数据绑定 尽情期待
Zara带你快速入门WPF(4)---Command与功能区控件的更多相关文章
- Zara带你快速入门WPF(3)---触发器篇
一.前言 使用触发器,可以动态的改变控件的外观,因为一些事件或属性改变了,把鼠标移动到按钮上,按钮就会改变其外观.通常这些必须写在C#代码中,使用WPF也可以使用XAMl实现,而这只会影响UI. 属性 ...
- Zara带你快速入门WPF(2)---布局篇
一.章节目标 这几章节我们会创建一个完整的Window程序,包括使用DataGrid空间,数据绑定是把.NET类中的数据提供给用户界面的一个重要概念,还允许修改数据,包括.NET4.5新增的INoti ...
- Zara带你快速入门WPF(1)---开篇
一.引言 我们时常可以看到园友们在讨论WPF与WinForm!它们两个的激情对决,看到大家热情洋溢的评论,搞技术的我也是深受感动. 二.走势 但抱歉的是,我无法预测未来WPF会怎么样.乔布斯说过这么一 ...
- 【转】C#单元测试,带你快速入门
[转]C#单元测试,带你快速入门 注:本文示例环境 VS2017 XUnit 2.2.0 单元测试框架 xunit.runner.visualstudio 2.2.0 测试运行工具 Moq 4.7.1 ...
- WPF中ContextMenu(右键菜单)使用Command在部分控件上默认为灰色的处理方法
原文:WPF中ContextMenu(右键菜单)使用Command在部分控件上默认为灰色的处理方法 问题描述 今天发现如果我想在一个TextBlock弄一个右键菜单,并且使用Command绑定,结果发 ...
- WindowsXamlHost:在 WPF 中使用 UWP 的控件(Windows Community Toolkit)
Windows Community Toolkit 再次更新到 5.0.以前可以在 WPF 中使用有限的 UWP 控件,而现在有了 WindowsXamlHost,则可以使用更多 UWP 原生控件了. ...
- WPF自定义LED风格数字显示控件
原文:WPF自定义LED风格数字显示控件 版权声明:本文为博主原创文章,转载请注明作者和出处 https://blog.csdn.net/ZZZWWWPPP11199988899/article/de ...
- WPF Timeline简易时间轴控件的实现
原文:WPF Timeline简易时间轴控件的实现 效果图: 由于整个控件是实现之后才写的教程,因此这里记录的代码是最终实现后的,前后会引用到其他的一些依赖属性或者代码,需要阅读整篇文章. 1.确定T ...
- 【C#】wpf自定义calendar日期选择控件的样式
原文:[C#]wpf自定义calendar日期选择控件的样式 首先上图看下样式 原理 总览 ItemsControl内容的生成 实现 界面的实现 后台ViewModel的实现 首先上图,看下样式 原理 ...
随机推荐
- Codeforces 959F Mahmoud and Ehab and yet another xor task 线性基 (看题解)
Mahmoud and Ehab and yet another xor task 存在的元素的方案数都是一样的, 啊, 我好菜啊. 离线之后用线性基取check存不存在,然后计算答案. #inclu ...
- python 字典、列表、字符串 之间的转换
1.列表与字符串转换 1)列表转字符串: 将列表中的内容拼接成一个字符串 将列表中的值转成字符串 2)字符串转列表: 用eval转换 将字符串每个字符转成列表中的值 将字符串按分割成列表 2.列表与字 ...
- Linux学习之shell
通配符 *:表示从它所在位置开始到某个符合条件的结束符之间的任何字符 ?:表示它所在位置上的任何可能的单个字符 []:表示[]中所包含字符的任何一个 特殊键 ctrl+c #停止当前程序执行 ctr ...
- Bicoloring 二分图+染色
https://vjudge.net/contest/281085?tdsourcetag=s_pcqq_aiomsg#problem/B #include<stdio.h> #inclu ...
- hcna(华为)_Telnet篇
Telnet提供了一个交互式操作界面,允许终端远程登录到任何可以充当 Telnet服务器的设备.Telnet用户可以像通过Console口本地登录一样对 设备进行操作.远端Telnet服务器和终端之间 ...
- 20162329张旭升 2018-2019-2《网络对抗技术》第1周 Kali的安装
目录 Kali的安装 设置与主机的文件交互 Kali的安装 1.创建虚拟机 2.选择安装语言 3.设置网络 4.设置分区 5.安装完成 设置与主机的文件交互 首先在vmware workstation ...
- C# 神奇的Web services 请求超时问题 排查分析
服务器上有两个接口,一个是Web Services(asmx文件)接口,一个是MVC API (普通的GET请求接口) 神奇的事情是这样的,只要我使用WebRequest请求两次,再使用Web Ser ...
- php 按月创建日志
public function log($log_string){ //$_SERVER['DOCUMENT_ROOT'].DIRECTORY_SEPARATOR."files". ...
- 一个陌生女人的来信 Brief einer Unbekannten
[Österreich] Stefan Zweig Mein Kind ist gestorben, unser Kind - jetzt habe ich niemanden mehr in der ...
- Create and test an approval workflow with Microsoft Flow
https://docs.microsoft.com/zh-cn/flow/getting-started https://docs.microsoft.com/en-us/flow/modern-a ...
