CSS3之calc()和box-sizing属性
box-sizing 属性
规定两个并排的带边框的框:
例子:

box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。

代码:
html页面
<div class="container">
<div class="content">content</div>
<div class="slider">slider</div>
</div>
CSS代码
.container{
border: 2px solid green;
height: 200px;
width: 100%;
line-height: 200px;
text-align: center;
}
.container > div{
float: left;
}
.content{
border: 2px solid blueviolet;
height: 200px;
width: 69%;
box-sizing: border-box;
float: left !important;
}
.slider{
border: 2px solid deepskyblue;
height: 200px;
width: 30%;
box-sizing: border-box;
float: right !important;
}
calc() 属性
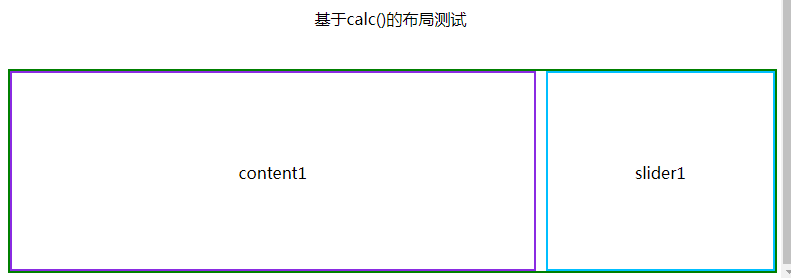
例子:

什么是calc()?
calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度
calc()有什么用?
calc()的运算规则
使用“+”、“-”、“*” 和 “/”四则运算:
可以使用百分比、px、em、rem等单位;
可以混合使用各种单位进行计算;
表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
注意:表达式中不能用"()"。如果有必须拆分。如(100% - 45px)/ 2必须写成 100% / 2 - 45px / 2。
语法
calc()语法
calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示:
.elm {
width: calc(expression);
}
其中"expression"是一个表达式,用来计算长度的表达式。
实际应用中要注意做浏览器兼容:
大家在实际使用时,同样需要添加浏览器的前缀
.elm {
/*Firefox*/
-moz-calc(expression);/*chrome safari*/
-webkit-calc(expression);/*Standard */
calc();
}
代码:
html页面
<div class="container">
<div class="content1">content1</div>
<div class="slider1"><slider1></slider1></div>
</div>
CSS页面
.container{
border: 2px solid green;
height: 200px;
width: 100%;
line-height: 200px;
text-align: center;
}
.container > div{
float: left;
}
.content1{
border: 2px solid blueviolet;
height: calc(100% - 4px);
width: calc(70% - 10px - 4px);
margin-right: 10px;
}
.slider1{
border: 2px solid deepskyblue;
height:calc(100% - 4px);
width: calc(30% - 4px);
}
总结:
从上面的代码及效果图中,我们可以看出他们之间一些细微的差别,这需要我们在使用过程中根据实际情况去选择使用哪个属性,当然总体上,我对calc()使用感觉好一些。
CSS3之calc()和box-sizing属性的更多相关文章
- css3的calc属性不生效问题
css3的 calc:计算属性.由于自己做的项目中这个属性不常用到,偶尔用一次还没效果. 后来研究了下是因为运算符两边没加空格. 错误示例:.content{width:calc(100%-50px) ...
- css3的 calc属性无效问题解决
css3的 calc:计算属性. 运算符两边需要加空格,才有效. 错误示例:.mystyle{width:calc(100%-25px)}这样是不生效的 运算符"+ - * /"左 ...
- CSS3的calc()使用
CSS3的calc()使用 calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度.比如说,你可以使用calc()给元素的border.margin.pad ...
- CSS的单位及css3的calc()及line-height百分比
锚点:css中百分比减去固定元素 单位介绍 说到css的单位,大家应该首先想到的是px,也就是像素,我们在网页布局中一般都是用px,但是近年来自适应网页布局越来越多,em和百分比也经常用到了.然后随着 ...
- CSS的单位 及 css3的calc() 及 line-height 百分比
CSS的单位及css3的calc()及line-height百分比 摘自:http://www.haorooms.com/post/css_unit_calc 单位介绍 说到css的单位,大家应该首先 ...
- CSS3盒模型display:box详解
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box ...
- CSS3盒模型display:box简述
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. box-f ...
- [转]CSS3盒模型display:box详解
时间:2014-02-25来源:网络作者:未知编辑:RGB display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布 ...
- css3的calc() css3的百分比减宽,减高,加,乘,除,适合用于后台的排版定位
css3的calc() css3的百分比减宽,减高,加,乘,除,适合用于后台的排版定位 浏览器支持IE9+.FF4.0+.Chrome19+.Safari6+ calc()语法非常简单,就像我们小时候 ...
- CSS3表达式calc( )
CSS3表达式calc( ) 第一次看到calc( )时,不太相信calc()是css中的部分.因为看其外表像个函数,但是CSS里为啥会有表达式我也不太清楚,偶然机会在网页里看到的,自己切片写自适应时 ...
随机推荐
- JDK安装路径下的JRE与独立安装的JRE区别
在JDK安装目录下的子文件下,已经默认安装了一个jre.且与独立安装的JRE6所包含的文件几乎完全一样. JDK里面内置的JRE和独立的JRE是有一点差别的: 在JDK安装文件中包含了一个完整的独立版 ...
- C#获取本周五日期字符串
using System; using System.Collections.Generic; using System.Globalization; using System.Linq; using ...
- linux CentOS
CentOS中由一般用户切换为root用户 1.打开终端,提示符为“$”,表明该用户为普通用户,此时,直接输su,回车,输入root密码,回车,就可以切换到root用户下,此时的提示符变为“#”. 注 ...
- 前端开发-日常开发沉淀之git提交文件忽略
.gitignore文件里添加需忽略的文件,或需要提交的文件 # Created by .ignore support plugin (hsz.mobi) ### VisualStudioCode t ...
- linux(centos7)设置tomcat开机启动
1.在/etc/rc.d/rc.local中加入: #java environment export JAVA_HOME=/usr/java/jdk1.8.0_161 export CLASSPATH ...
- 爬虫下载QQ音乐:获取所有歌手-每个歌手的专辑-每个专辑里的歌曲
# coding=utf-8 # !/usr/bin/env python ''' author: dangxusheng desc : 稍微有点难度,需要多次请求获取key date : 2018- ...
- Golang 之协程详解
转自:https://www.cnblogs.com/liang1101/p/7285955.html 一.Golang 线程和协程的区别 备注:需要区分进程.线程(内核级线程).协程(用户级线程)三 ...
- JAVA反射机制及理解
JAVA反射 往往当我们面对一项新的知识时,我们往往需要知道三个方面,它是什么,它能做什么,它比原有知识强在哪里,我们该怎么使用它.当你能够解决这些问题时,便意味着你已经对这项知识入门了. 首先: 反 ...
- C#的抽象类和接口,区别与相似
一.抽象类:抽象类是特殊的类,只是不能被实例化:除此以外,具有类的其他特性:重要的是抽象类可以包括抽象方法,这是普通类所不能的.抽象方法只能声明于抽象类中,且不包含任何实现,派生类必须覆盖它们 ...
- IDEA 破解_补丁永久_2018.3
主要是Eclipse我已经玩坏了三次了,切换jdk8到jdk10,再切换到jdk8,大量文件乱码,怎么改都没用,有的时候Eclipse久了不用,项目放在里面发霉了,坏掉了,MMP,换到I ...
