SSM-网站前台博客系统制作(1)---前台+Google的Kaptcha
前提:
1天半时间简单自己手写了一下前端布局和后台验证码的基本工作,简要说明一下遇到的问题和收获吧。
这次基本就是前台设计(首页)+Kaptcha图片验证码(之前弄了一个reCaptcha验证码 但是必须要翻墙,所以花半天时间搞了一下这个验证码.)
实现环境:
Bootstrap(下载链接:https://v3.bootcss.com/getting-started/)个人感觉上面的例子有些不兼容,特别是登录弹窗的弹出,弄了蛮久。
>bootstrap.min.css(3.3.7),
>bootstrap.min.js(3.3.7),
>jquery.min.js(v2.1.1)
>main.css(自己写的)
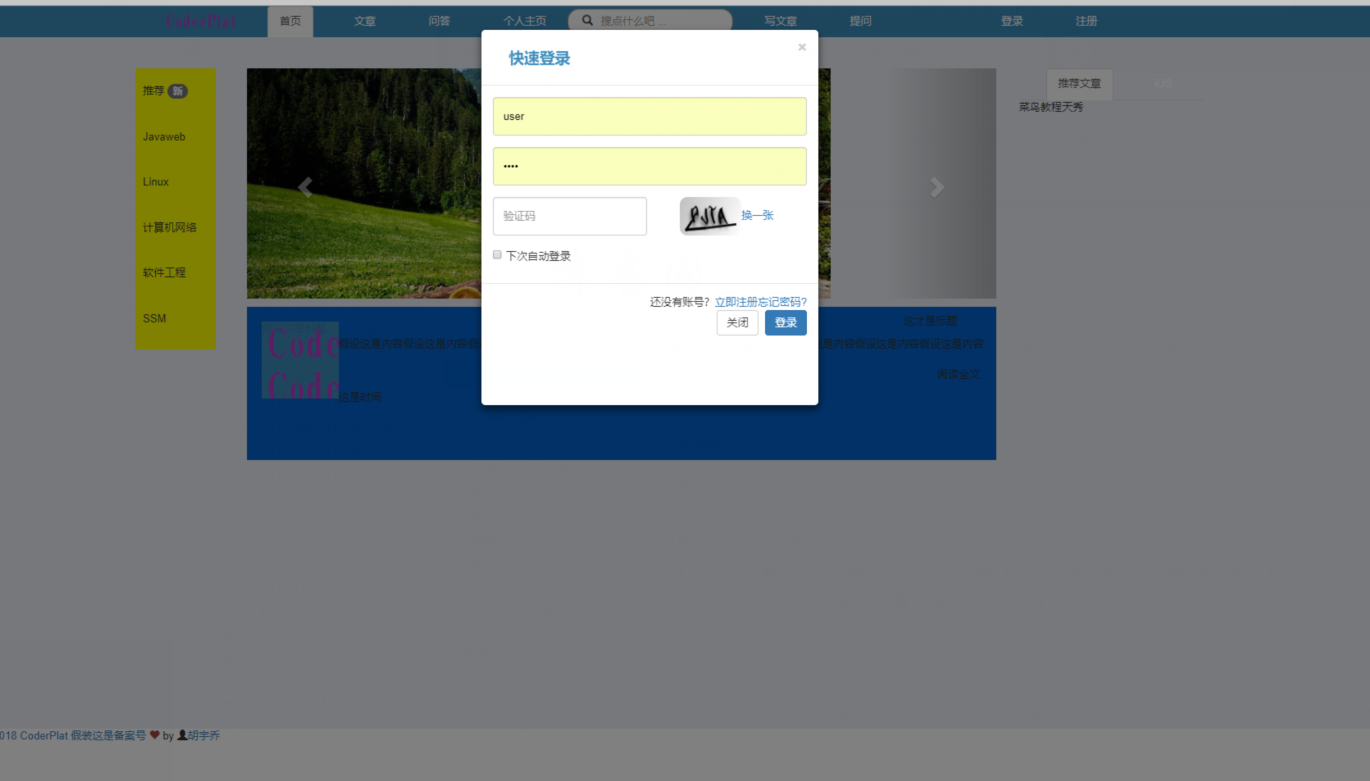
实现效果:

前端(最好自己先写,然后想加的东西也好加上去,不然Bootsrap不兼容很难受的):
Header部分:
按钮栏: 我用的Bootstrap自带的,然后基本布局就弄好了(Overflow:hidden 浏览器缩大缩小不能影响下面,不然排版就乱了,这是我在设计下面布局的时候遇到的问题) 登录的模态框: http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html?from=androidqq 个人感觉菜鸟教程对新手入门还是蛮好的 图片的轮播图:https://blog.csdn.net/qq_39905917/article/details/85091136 这里有怎么设计轮播时间,上面的菜鸟教程也有轮播样式,都还蛮可以的。 下面基本样式:注意最好用div包含你想布局的东西就好了,这点需要注意
后台:验证码(网上太多了,但是都没搞好,我查了好久啊,好多喜欢copy别人代码赚访问量的人啊.)
1.下载jar包:
懂springboot的人一打开链接就懂了,用SSM的下载jar包就好,一共2个
https://mvnrepository.com/artifact/com.github.penggle/kaptcha

注意:如果下载不了,就转到Github上面去下载
2.写bean(网上有人写到web.xml里面,我没试成功,就写成bean了)
注意:bean写在application.xml里面!!!!!
可能由于本人SSM基础差,了解不够,所以写到了springmvc.xml里面去了,报了以下错误:
No qualifying bean of type 'com.google.code.kaptcha.Producer' available: expected at least 1 bean
(网上说加@server什么的我也没弄好,后来才发现要写到application.xml里面去)代码如下所示
<!-- 验证码 -->
<bean id="defaultKaptcha" class="com.google.code.kaptcha.impl.DefaultKaptcha">
<property name="config">
<bean class="com.google.code.kaptcha.util.Config">
<constructor-arg>
<props>
<!-- 验证码宽度 -->
<prop key="kaptcha.image.width">110</prop>
<!-- 验证码高度 -->
<prop key="kaptcha.image.height">50</prop>
<!-- 生成验证码内容范围 -->
<prop key="kaptcha.textproducer.char.string">0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ</prop>
<!-- 验证码个数 -->
<prop key="kaptcha.textproducer.char.length">4</prop>
<!-- 是否有边框 -->
<prop key="kaptcha.border">no</prop>
<!-- 边框颜色 -->
<prop key="kaptcha.border.color">105,179,90</prop>
<!-- 边框厚度 -->
<prop key="kaptcha.border.thickness">1</prop>
<!-- 验证码字体颜色 -->
<prop key="kaptcha.textproducer.font.color">black</prop>
<!-- 验证码字体大小 -->
<prop key="kaptcha.textproducer.font.size">30</prop>
<!-- 验证码所属字体样式 -->
<prop key="kaptcha.textproducer.font.names">楷体</prop>
<!-- 干扰线颜色 -->
<prop key="kaptcha.noise.color">black</prop>
<!-- 验证码文本字符间距 -->
<prop key="kaptcha.textproducer.char.space">3</prop>
<!-- 图片样式 :阴影-->
<prop key="kaptcha.obscurificator.impl">com.google.code.kaptcha.impl.ShadowGimpy</prop>
</props>
</constructor-arg>
</bean>
</property>
</bean>
验证码的Bean
3.然后就是Controller层了,Bean中是写验证码的基本样式,然后Controller就是制作验证码了,返回位置是
http://localhost:8080/coderplat/XXX
其中XXX 是@RequestMapping所写的东西,详情见代码
package org.fkit.hrm.controller; import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.PrintWriter;
import javax.annotation.Resource;
import javax.imageio.ImageIO;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import com.google.code.kaptcha.Constants;
import com.google.code.kaptcha.Producer;
/**
* @author Empirefree 胡宇乔:
* @version 创建时间:2019年1月23日 下午1:49:56
*/
@Controller
public class CaptchaController {
private Producer kaptchaProducer=null; @Autowired
public void setCaptchaProducer(Producer kaptchaProducer) {
this.kaptchaProducer = kaptchaProducer;
}
@RequestMapping("/kmycode")
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception{
System.out.println("正在进行验证码业务~~~~~");
response.setDateHeader("Expires",0);
response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate");
response.addHeader("Cache-Control", "post-check=0, pre-check=0");
response.setHeader("Pragma", "no-cache");
response.setContentType("image/jpeg");
String capText = kaptchaProducer.createText();
request.getSession().setAttribute(Constants.KAPTCHA_SESSION_KEY, capText);
BufferedImage bi = kaptchaProducer.createImage(capText);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(bi, "jpg", out);
try {
out.flush();
} finally {
out.close();
}
return null;
} }
CaptchaController
4.最后就是前端获取了,刚刚说了,http://localhost:8080/coderplat/XXX 是你的验证码位置,所以在前端验证码那里获取就好了(其中涉及到js转接)
${pageContext.request.contextPath}是你的项目位置,相当于上面的coderplat,我在项目中重命名改成了${ctx}
<img class="verificat" src="${ctx }/kmycode" id="kchange" title="看不清,点击换一张" onclick="changeCaptcha()" style="width:80px;height: 50px; border-radius: 10px;" />
<a href ="javascript:changeCaptcha()">换一张</a>
src获取验证码,和上面说的一样,id,onclick包括href是来和js对接,js代码如下
<script type="text/javascript">
function changeCaptcha(){
var time=new Date().getTime();
$("#kchange").attr("src","${ctx}/kmycode");
}
</script>
就是实现每一次点击就访问一次js,然后重新访问一下链接,然后验证码改变就好了
总结:
前端主要就是注意bootstrap的版本,然后记得去菜鸟教程上面看看就好了(前端代码写的太low的,不好意思给出来)
写Google的Kaptcha的主要原因是网上意义不大的资源有点多,每次我都要查好久,所以整理一下,主要是下载jar包,bean写到application.xml中,然后Controller层就制作验证码,
然后就是前端获取验证码网页,href,src切换就重新在js上获取那个页面就好了。
SSM-网站前台博客系统制作(1)---前台+Google的Kaptcha的更多相关文章
- SSM-网站前台博客系统制作(2)---完善版Google的Kaptcha
前提: 在上一篇文章中,可以加入基本的验证码,但是很呆板,验证码也无法传输到Controller进行处理,然后现在改正了一下,可以刷新验证码,然后和登录名,密码一起提交过去, 弄了一下午和晚上,QAQ ...
- Java基于SSM的个人博客系统(源码 包含前后台)
@ 目录 系统简介 系统运行截图 核心代码 写在最后 系统简介 技术点:Java.JSP.SSM框架,实现了个人博客系统 用户角色分为:普通用户.管理员.系统管理员 功能:发博客.博客分类.博客删除. ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(5),博客详情页、留言、轮播图管理、右侧统计博文
一.博客系统进度回顾 上一遍博客介绍到,系统已经实现到了发布以及前台布局展示,接下来就是实现一些,详情页,留言.轮播图管理.右侧博文统计信息实现. 二.博客系统详情页实现 2.1先来看看详情页展示的效 ...
- 基于开源博客系统(mblog)搭建网站
基于开源博客系统(mblog)搭建网站 上一章讲了基于jpress部署的博客系统,这一章了解一下 mblog这个开源的基于springboot的博客系统,相比与jpress 的热度fork数量要少一些 ...
- 基于开源博客系统(jpress)搭建网站
基于开源博客系统(jpress)搭建网站 JPress 使用 Java8 开发,基于流行的JFinal和Jboot框架. 目前JPress已经内置的文章和页面其实是两个模块,可以移除和新增其他模块,因 ...
- 基于SAE+CodeIgniter3.0+管理端angularjs+前台amazeui的多用户博客系统V1.0--系统设计(一)
开发环境: 服务器系统:CentOS-6.x web服务器:Apache-2.2.x php版本:PHP-5.3.x 开发工具:sublime text 3 ,谷歌浏览器 数据库查询工具:phpmya ...
- Java程序员博客系统推荐!我调研了100来个 Java 开源博客系统,发现这 5 个最好用!
大家好!我是 Guide 哥,Java 后端开发.一个会一点前端,喜欢烹饪的自由少年. 最近想倒腾一下博客,看了很多现成的比较成熟的开源博客系统,自己也简单从下面几个维度总结对比了一下: star数量 ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(4)下,前后台布局实现、发布博客以及展示。
一.博客系统进度回顾 目前已经完成了,前台展示,以及后台发布的功能,最近都在做这个,其实我在国庆的时候就可以弄完的,但是每天自己弄,突然最后国庆2天,连电脑都不想碰,所以就一直拖着,上一篇写了前端实现 ...
- Docker+SpringBoot+Mybatis+thymeleaf的Java博客系统开源啦
个人博客 对于技术人员来说,拥有自己的个人博客应该是一件令人向往的事情,可以记录和分享自己的观点,想到这件事就觉得有意思,但是刚开始写博客的时候脑海中是没有搭建个人博客这一想法的,因为刚起步的时候连我 ...
随机推荐
- [Day22]IO(File、递归)
1.File 1.1 IO概述 (1)当需要把内存中的数据存储到持久化设备上的这个动作称为输出(写)Output操作 (2)当把持久设备上的数据读取到内存中的这个动作称为输入(读)Input操作 1. ...
- 召回率(Recall),精确率(Precision),平均正确率
https://blog.csdn.net/yanhx1204/article/details/81017134 摘要 在训练YOLO v2的过程中,系统会显示出一些评价训练效果的值,如Recall, ...
- 解决spring 用@Value注入配置时候出现中文乱码问题
只要是乱码,很明显需要指定编码格式,为utf-8 <!-- 注解使用properties --> <bean id="configProperties" clas ...
- 2PC/3PC/Paxos
在分布式系统中,一个事务可能涉及到集群中的多个节点.单个节点很容易知道自己执行的事务成功还是失败,但因为网络不可靠难以了解其它节点的执行状态(可能事务执行成功但网络访问超时). 若部分节点事务执行失败 ...
- __add__,关于运算符重载(用户权限)
1.首先定义三种用户类型:普通用户.管理员.超级管理员,不同用户类型的用户权限关系如下: 先看一段代码: class Scope(): # 定义一个基类,因为每个权限类都需要add()方法 allow ...
- 2018-2019-2 20175211 实验二《Java面向对象程序设计》实验报告
目录 代码托管 一.单元测试 (1)三种代码 二.TDD(Test Driven Development,测试驱动开发) 三.面对对象三要素 四.练习 五.问题及解决 六.PSP 代码托管 一.单元测 ...
- 接口自动化测试持续集成--Soapui接口测试
接口测试目前笔者掌握的工具有三种: 一.python+requests+jenkins,优点:代码实现接口测试,对测试代码书写比较自由等:缺点:需要测试者需要有一定的代码基础: 二.jmeter+an ...
- Spring Boot:快速入门
上一篇讲述什么是Spring Boot,这一篇讲解怎么使用IDE工具快速搭建起来独立项目. 一.构建方式 快速搭建项目有三种方式,官方也有答案给到我们: 二.构建前准备 想要使用IDE运行起来自己的S ...
- RoboMongo命令(版本:Robo 3T 1.1.1)
查询并排序db.getCollection('working_history').find({"identification" : "76170178"}).s ...
- git stash pop 冲突,git stash list 中的记录不会自动删除的解决方法
在使用git stash代码时,经常会碰到有冲突的情况,一旦出现冲突的话,系统会认为你的stash没有结束. 导致的结果是git stash list 中的列表依然存在,实际上代码已经pop出来了. ...
