【js】版本号对比处理方案
今天在处理一个bug问题,适配客户端版本:若版本号未达到,则不可运行该功能,若达到则可运行。
版本号规则如下:(一般统一为2个点,其他的是数字,版本号从高位到低位,首位越大则越大,首位相同则对比下一位...)
版本由低到高:
6.10.9
7.9.
7.10.
7.21.
来看下怎么实现。
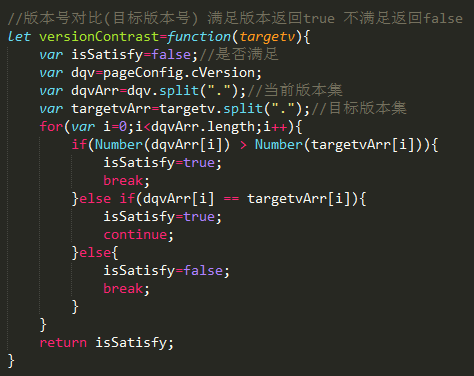
实现原理:
取出当前版本号,传递目标版本号。将他们分别分割成数组。每个元素进行对比。第一位大的就大,第一位相同就对比下一位...循环。
假设当前版本号为:


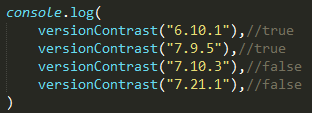
调用输出结果:
7.9.5 > 6.10.1
7.9.5 = 7.9.5 (相同也表示满足版本号)
7.9.5 < 7.10.3
7.9.5 < 7.21.1

【js】版本号对比处理方案的更多相关文章
- JS 模块化和打包方案收集
1.这里想讨论的是拆分规则,不是在问哪个工具怎么使用.2.这里没有在想找正确答案,因为感觉这个问题要结合具体业务场景. 随着项目开发越来越大,一开始代码全打包到一个文件的方式,让文件越来越大,接下来要 ...
- diff.js 列表对比算法 源码分析
diff.js列表对比算法 源码分析 npm上的代码可以查看 (https://www.npmjs.com/package/list-diff2) 源码如下: /** * * @param {Arra ...
- 有了这套flexible.js 移动端自适应方案,你就能在移动端的来去自如, (*^__^*)
flexible.js 移动端自适应方案 一,flexible.js 的使用方式: github地址:https://github.com/amfe/lib-flexible 官方文档地址:https ...
- 版本号对比方案及参考代码(Objective-C,Java,JavaScript)
常用版本号 如 2.0.1 与 2.0.2 相比 2.0.2是比2.0.1要新的 那么该如何对这个版本号进行对比 这里有一个比较简单的实现方案 2.0.1 这种格式可以拆分为多个部分 如这里的2是大 ...
- 已有 JS 模块化和打包方案收集
模块化方案 RequireJS AMD 方案, 常用的 define 语法, 异步加载模块, 目前很多支持: 官网 http://requirejs.org/ Github https://githu ...
- 国内外前端(js)开发框架对比
国内外前端开发框架对比 首先我们先对目前国内外主流前端开发框架做一个基本的了解,之后再对他们进行一个直观的对比. Bootstrap Bootstrap(http://www.bootcss.com) ...
- Angular和Vue.js 深度对比
Vue.js 是开源的 JavaScript 框架,能够帮助开发者构建出美观的 Web 界面.当和其它网络工具配合使用时,Vue.js 的优秀功能会得到大大加强.如今,已有许多开发人员开始使用 Vue ...
- Headless Chrome:服务端渲染JS站点的一个方案【上篇】【翻译】
原文链接:https://developers.google.com/web/tools/puppeteer/articles/ssr 注:由于英文水平有限,没有逐字翻译,可以选择直接阅读原文 tip ...
- Headless Chrome:服务端渲染JS站点的一个方案【中篇】【翻译】
接上篇 防止重新渲染 其实说不对客户端代码做任何修改是忽悠人的.在我们的Express 应用中,通过Puppteer加载页面,提供给客户端响应,但是这个过程是有一些问题的. js脚本在服务端的Head ...
随机推荐
- virtualenvwrapper虚拟环境
之前学习过python的虚拟环境virtualenv,而virtualenvwrapper这个软件包可以让我们管理虚拟环境变得更加简单,不用再跑到某个目录下通过virtualenv来创建虚拟环境,并且 ...
- node 学习(二)
写基础太麻烦了 我花了个基础知识的脑图
- 甘特图dhtmlx Gantt入门
(以下截图来自别人的博客,来源地址已经忘记了,若后期找到会补充上来!) API地址:https://docs.dhtmlx.com/gantt/desktop__guides.html,这是英文的网页 ...
- 织梦,dede:list和dede:artlist的区别
dede:list可以配合pagelist进行分页,而artlsit不能进行分页. 如果要翻页只能用list的
- Python 学习笔记4 变量-字符串
Python中的字符串,我们可以简单的认为是一组用单引号,双引号,三引号包含的一组字符,数字或者特殊字符.在Python3中,所有的字符串都是Unicode字符串. 变量定义 #单引号 string1 ...
- ldap/sldap
给新建的账户赋权限也是通过修改配置文件/etc/openldap/slapd.conf来实现,具体的增加的内容如下: 如上面示例中就定义了两个用户,一个是只读用户cn=bbs,dc=361way,dc ...
- 记一次mariadb升级故障
由于做mariadb集群,将版本从自带的5.5升级到10.0.3,升级成功后发现起不来 查journal log,只有一行warning can’t create test file /var/lib ...
- 队列->队列的表示和实现
文字描述 队列是和栈相反,队列是一种先进先出(first in first out,缩写FIFO)的线性表,它只允许在表的一端进行插入,而在另一端进行删除.和生活中的排队相似,最早进入队列的元素最早离 ...
- iOS上传图片和视频(base64和file)
前言:iOS开发中经常会使用到图片和视频上传及保存到相册,下面我讲介绍视频图片的两种上传服务器的方法.以阿里云的OSS服务器为例. 友情提示:上传图片方法在APP中使用很广泛,最好单独写一个图片上传的 ...
- (转载)Oracle procedure 基本语法
转自:http://www.cnblogs.com/wolfplan/p/4004624.html 关键字: oracle 存储过程 1.基本结构 CREATE OR REPLACE PROCEDUR ...
