React-代码规范
1.方法绑定this,统一写在consrtructor()里。
constructor(props){
...
this.handleInputChange=this.handleInputChange.bind(this);
}
render() {
return (
...
<input onChange={this.handleInputChange}/>
...
);
}
2.子组件获取父组件的值,用解构的形式。
handleDelete(){
const {handleDeleteItem,index}=this.props;
handleDeleteItem(index)
}
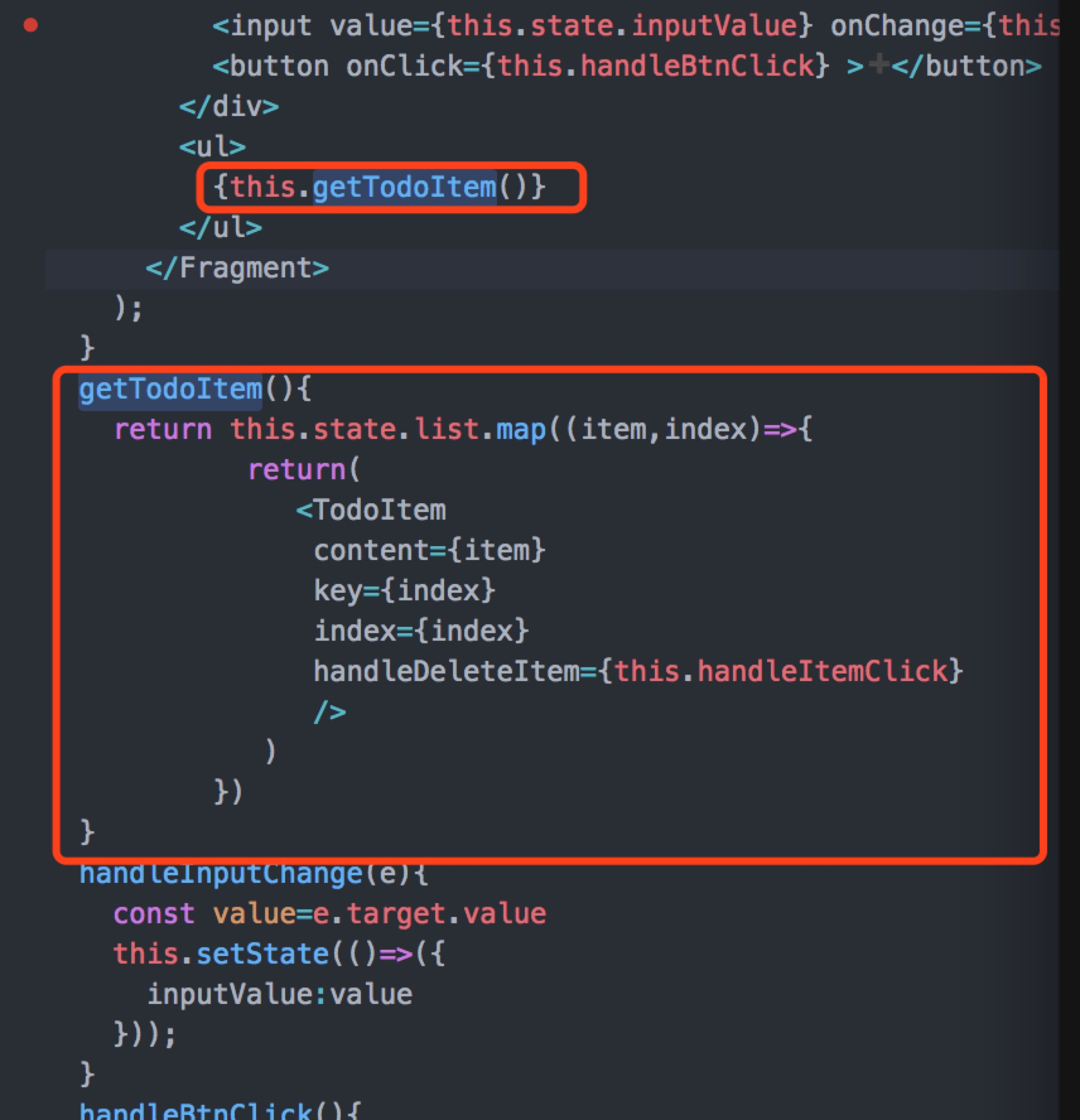
3.JSX里不要写过多的逻辑代码,应该拆分出来。

4.让setState返回一个函数而不是对象。
this.setState(()=>({
inputValue:value
}));
5.用prevState而不是this.state。
this.setState((prevState)=>{
const list=[...prevState.list];
list.splice(index,1);
return {list};
});
React-代码规范的更多相关文章
- 4.1 react 代码规范
关于 基础规范 组件结构 命名规范 jsx 书写规范 eslint-plugin-react 关于 在代码的设计上,每个团队可能都有一定的代码规范和模式,好的代码规范能够提高代码的可读性便于协作沟通, ...
- React Native开发的一种代码规范:Eslint + FlowType
[这篇随笔记录的很简单,没有涉及具体的Eslint规则解释以及FlowType的类型说明和使用等,只是链接了所需的若干文档] js开发很舒服,但是代码一多起来就参差不齐,难以阅读了.所以加上一些代码规 ...
- 在Git上如何强推代码规范
引言 最近参加了“前端规范制定topic”小组,小组成员一起制定了html.css.js.es6.vue和react等规范,但规范制定好了怎么进行推广去强制执行呢,已知我们的项目都是用git做管理的, ...
- JavaScript必备:Google发布的JS代码规范(转)
[翻译]关于Google发布的JS代码规范,你需要了解什么? 翻译 | WhiteYin 译文 | https://github.com/WhiteYin/translation/issues/10 ...
- 中小型前端团队代码规范工程化最佳实践 - ESLint
前言 There are a thousand Hamlets in a thousand people's eyes. 一千个程序员,就有一千种代码风格.在前端开发中,有几个至今还在争论的代码风格差 ...
- eslint+prettier+husky+lint-staged 统一前端代码规范
eslint+prettier+husky+lint-staged 统一前端代码规范 遵循编码规范和使用语法检测,可以很好的提高代码的可读性,可维护性,并有效的减少一些编码错误. 1.终极目标 团队中 ...
- iOS代码规范(OC和Swift)
下面说下iOS的代码规范问题,如果大家觉得还不错,可以直接用到项目中,有不同意见 可以在下面讨论下. 相信很多人工作中最烦的就是代码不规范,命名不规范,曾经见过一个VC里有3个按钮被命名为button ...
- 谈谈PHP代码规范
[转] http://www.syyong.com/php/Talk-about-PHP-code-specification.html 我向往这样一个php世界,里面没有代码规范之争.你我都一样,都 ...
- 2016 正确 sublime安装PHPcs PHPcodesniffer代码规范提示插件,修正网上部分不详细描述
对你有助请点赞,请顶,不好请踩------送人玫瑰,手留余香!-------------------14:37 2016/3/212016 正确 sublime安装PHPcs PHPcodesniff ...
- C#与Java对比学习:类型判断、类与接口继承、代码规范与编码习惯、常量定义
类型判断符号: C#:object a; if(a is int) { } 用 is 符号判断 Java:object a; if(a instanceof Integer) { } 用 inst ...
随机推荐
- Python SQLalchemy的学习与使用
SQLAlchemy是python中最著名的ORM(Object Relationship Mapping)框架了. 前言:什么是ORM? ORM操作是所有完整软件中后端处理最重要的一部分,主要完成了 ...
- 开源分布式数据库SequoiaDB在去哪儿网的实践
编者注: 中国的数据库行业也迎来了一波新的热点事件.分布式数据库这块新消息不断,也让大家开始关注中国的分布式数据库.首先是短短一周内,Pingcap和SequoiaDB巨杉数据库陆续宣布了C轮的数千万 ...
- wpf 无缝滚动
很早以前有项目就需要文字无缝滚动的效果但无奈当时技术不到位 人也比较懒惰(大概程序猿都是这个样子吧) 此方法并非只文字无缝其实任何内容都可以 <ScrollViewer Name="s ...
- python学习笔记(五)、抽象
不知不觉已经快毕业一年了,想想2018年过的可真舒适!!!社会就像一锅水,不同地方温度不同,2018年的我就身处温水中,没有一丝想要进取之心. 1 抽象 抽象在程序中可谓是神来之笔,辣么什么是抽象呢? ...
- Java学习笔记之——TreeMap
TreeMap: 特点:存储时,按照键排序 底层使用一个红黑树,特殊的而二叉树 排序跟comparable,comparator有关系 如果需要在添加时进行排序,使用hashMap即可 构造方法: T ...
- jQuery.parseJSON()函数详解
jQuery.parseJSON()函数用于将格式完好的JSON字符串转为与之对应的JavaScript对象. 所谓”格式完好”,就是要求指定的字符串必须符合严格的JSON格式,例如:属性名称必须加双 ...
- 细说addEventListener与事件捕获
细说addEventListener与事件捕获.事件冒泡(一)addEventListener的基本用法 在复杂的项目开发中,javascript和html的解耦变得至关重要,我们被推荐使用事件动态绑 ...
- WEB前端开发常见问题汇总
1.web扫码登录怎么实现,思路? 步骤 WEB平台 手机 第1步 生成二维码 第2步 (ajax监控后台) 扫码 第3步 (ajax监控后台) 确定(后台异步通知WEB平台) 第4步 AJAX发现状 ...
- Java实现登录验证码
登录验证码 Servlet /* 从请求中获取数据,获取验证码的session的值转为String类型, 销毁,防止返回后验证码不刷新,重新验证成功 判断验证码是否相同(忽略大 ...
- 推荐一款好用的office转换PDF工具
北京博信施科技有限公司是一家专业从事数据格式转换.数据处理领域研发软件产品和解决方案实施的技术型公司.在当今信息时代,PDF文档格式是在Internet上进行电子文档发行和数字化信息传播的理想文档格式 ...
