iOS开发基础-图片切换(1)

一、程序功能分析
1)点击左右箭头切换图片、序号、描述;
2)如果是首张图片,左边箭头失效;
3)如果是最后一张图片,右边箭头失效。
二、程序实现
定义确定图片位置、大小的常量:
//ViewController.m
CGFloat const POTOIMAGEWIDTH = 120.0; //图片宽度
CGFloat const POTOIMAGEHEIGHT = 180.0; //图片高度
CGFloat const POTOIMAGEX = ; //图片X轴坐标
CGFloat const POTOIMAGEY = ; //图片Y轴坐标
定义相关的属性:
//ViewController.m
@interface ViewController ()
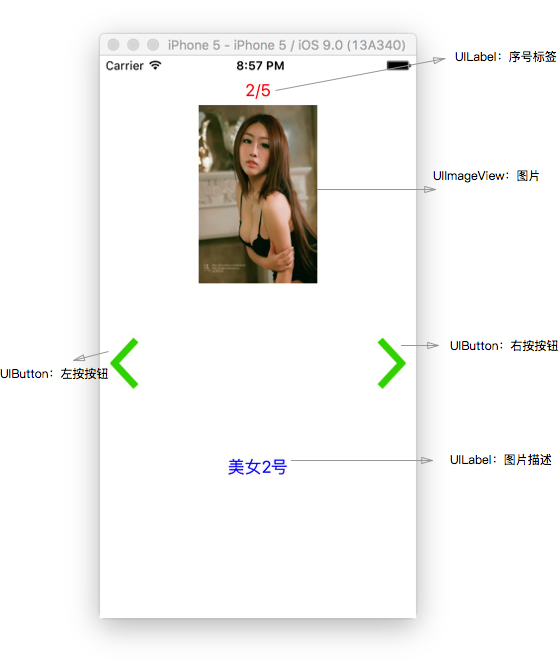
@property (nonatomic, strong) UILabel *firstLabel; //显示图片的序号
@property (nonatomic, strong) UILabel *lastLabel; //显示图片内容描述
@property (nonatomic, strong) UIImageView *imageIcon; //图片
@property (nonatomic, strong) UIButton *leftButton; //左翻按钮
@property (nonatomic, strong) UIButton *rightButton; //右翻按钮
@property (nonatomic, assign) int i; //标记所显示图片的序号,从0开始
@end
重写 viewDidLoad 方法,用代码创建控件:
//ViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
self.i = ; //创建显示图片序号的UILabel控件
UILabel *headLabel = [[UILabel alloc] initWithFrame:CGRectMake(, , , )];
[headLabel setTextAlignment:NSTextAlignmentCenter]; //居中显示
[headLabel setTextColor:[UIColor redColor]]; //设置字符颜色
[self.view addSubview:headLabel];
self.firstLabel = headLabel; //创建一个装载图片的控件
UIImageView *potoImage = [[UIImageView alloc] initWithFrame:CGRectMake(POTOIMAGEX, POTOIMAGEY, POTOIMAGEWIDTH, POTOIMAGEHEIGHT)];
UIImage *image = [UIImage imageNamed:@"beauty0"];
potoImage.image = image;
[self.view addSubview:potoImage];
self.imageIcon = potoImage; //创建图片下边用来描述图片信息的UILabel控件
UILabel *descLabel = [[UILabel alloc] initWithFrame:CGRectMake(, , , )];
[descLabel setTextAlignment:NSTextAlignmentCenter];
[descLabel setTextColor:[UIColor blueColor]];
[self.view addSubview:descLabel];
self.lastLabel = descLabel; //创建两个方向键按钮
UIButton *leftButton = [UIButton buttonWithType:UIButtonTypeCustom];
leftButton.frame = CGRectMake(, self.view.center.y, , );
[leftButton setBackgroundImage:[UIImage imageNamed:@"leftRow"] forState:UIControlStateNormal];
[self.view addSubview:leftButton];
self.leftButton = leftButton;
[leftButton addTarget:self action:@selector(leftClicked:) forControlEvents:UIControlEventTouchUpInside]; UIButton *rightButton = [UIButton buttonWithType:UIButtonTypeCustom];
rightButton.frame = CGRectMake(, self.view.center.y, , );
[rightButton setBackgroundImage:[UIImage imageNamed:@"rightRow"] forState:UIControlStateNormal];
[self.view addSubview:rightButton];
self.rightButton = rightButton;
[rightButton addTarget:self action:@selector(rightClicked:) forControlEvents:UIControlEventTouchUpInside]; [self change]; //初始化界面
}
下面实现 change 方法,每次调用该方法,将按照 self.i 的大小显示相应的图片及其他内容:
//视图内容更新与显示
- (void)change {
[self.firstLabel setText:[NSString stringWithFormat:@"%d/5", self.i+]];
switch (self.i) {
case :
self.lastLabel.text = @"美女1号";
self.imageIcon.image = [UIImage imageNamed:@"beauty0"];
break;
case :
self.lastLabel.text = @"美女2号";
self.imageIcon.image = [UIImage imageNamed:@"beauty1"];
break;
case :
self.lastLabel.text = @"美女3号";
self.imageIcon.image = [UIImage imageNamed:@"beauty2"];
break;
case :
self.lastLabel.text = @"美女4号";
self.imageIcon.image = [UIImage imageNamed:@"beauty3"];
break;
case :
self.lastLabel.text = @"美女5号";
self.imageIcon.image = [UIImage imageNamed:@"beauty4"];
break;
}
self.leftButton.enabled = (self.i != ); //显示第1张图片时,左翻按钮失效
self.rightButton.enabled = (self.i != ); //显示第5张图片时,右翻按钮失效
}
实现 self.leftButton 的响应事件 leftClicked:
- (void)leftClicked:(UIButton *)button {
self.i--;
[self change];
}
实现 self.rightButton 的响应事件 rightClicked:
- (void)rightClicked:(UIButton *)button {
self.i++;
[self change];
}
参考博客:iOS开发UI篇—简单的浏览器查看程序
示例代码:http://pan.baidu.com/s/1mgZwJRq
iOS开发基础-图片切换(1)的更多相关文章
- iOS开发基础-图片切换(4)之懒加载
延续:iOS开发基础-图片切换(3),对(3)里面的代码用懒加载进行改善. 一.懒加载基本内容 懒加载(延迟加载):即在需要的时候才加载,修改属性的 getter 方法. 注意:懒加载时一定要先判断该 ...
- iOS开发基础-图片切换(3)之属性列表
延续:iOS开发基础-图片切换(2),对(2)里面的代码用属性列表plist进行改善. 新建 Property List 命名为 Data 获得一个后缀为 .plist 的文件. 按如图修改刚创建的文 ...
- iOS开发基础-图片切换(2)之懒加载
延续:iOS开发基础-图片切换(1),对(1)里面的代码进行改善. 在 ViewController 类中添加新的数组属性: @property (nonatomic, strong) NSArra ...
- IOS开发基础知识碎片-导航
1:IOS开发基础知识--碎片1 a:NSString与NSInteger的互换 b:Objective-c中集合里面不能存放基础类型,比如int string float等,只能把它们转化成对象才可 ...
- iOS开发基础-九宫格坐标(5)
继续在iOS开发基础-九宫格坐标(4)的基础上进行优化. 一.改进思路 1)iOS开发基础-九宫格坐标(4)中 viewDidLoad 方法中的第21.22行对控件属性的设置能否拿到视图类 WJQAp ...
- iOS开发基础-九宫格坐标(4)
对iOS开发基础-九宫格坐标(3)的代码进行进一步优化. 新建一个 UIView 的子类,并命名为 WJQAppView ,将 appxib.xib 中的 UIView 对象与新建的视图类进行关联. ...
- iOS开发基础-九宫格坐标(3)之Xib
延续iOS开发基础-九宫格坐标(2)的内容,对其进行部分修改. 本部分采用 Xib 文件来创建用于显示图片的 UIView 对象. 一.简单介绍 Xib 和 storyboard 的比较: 1) X ...
- iOS开发基础-九宫格坐标(2)之模型
在iOS开发基础-九宫格(1)中,属性变量 apps 是从plist文件中加载数据的,在 viewDidLoad 方法中的第20行.26行中,直接通过字典的键名来获取相应的信息,使得 ViewCont ...
- iOS开发——总结篇&IOS开发基础知识
IOS开发基础知识 1:Objective-C语法之动态类型(isKindOfClass, isMemberOfClass,id) 对象在运行时获取其类型的能力称为内省.内省可以有多种方法实现. 判断 ...
随机推荐
- Docker 网络之进阶篇
笔者在<Docker 基础 : 网络配置>一文中简单介绍了容器网络的基本用法,当时网络的基本使用方式还处于 --link 阶段.时过境迁,随着 docker 的快速发展,其网络架构也在不断 ...
- SpringBoot整合系列-整合Swagger2
原创作品,可以转载,但是请标注出处地址:https://www.cnblogs.com/V1haoge/p/9959844.html SpringBoot整合Swagger2 步骤 第一步:添加必要的 ...
- MySQL 笔记整理(4) --深入浅出索引(上)
笔记记录自林晓斌(丁奇)老师的<MySQL实战45讲> 4) --深入浅出索引(上) 一句话简单来说,索引的出现其实就是为了提高数据查询的效率,就像书的目录一样. 索引的常见模型 哈希表: ...
- Eureka相关知识点
本文讲述的是 Eureka server, 服务提供者.消费者的一些概念和配置说明. Eureka Server 服务注册中心 Eureka的高可用设计 Eureka侧重点是AP,高可用;Eureka ...
- 【学习笔记】tensorflow基础
目录 认识Tensorflow Tensorflow特点 下载以及安装 Tensorflow初体验 Tensorflow进阶 图 op 会话 Feed操作 张量 变量 可视化学习Tensorboard ...
- 零基础学Python--------第4章 序列的应用
第4章 序列的应用 4.1序列 序列是一块用于存放多个值的连续内存空间,并且按上一定顺序排列,每一个值(称为元素)都分配一个数字,称为索引或位置.通过该索引可以取出相应的值.例如,我们可以把一家酒店看 ...
- 在Jenkins管道中添加Webhook
你有没有尝试过在Jenkins中添加GitHub webhook?在这篇博客中,我将演示在您的管道中添加webhook的最简单方法. 首先,什么是webhook?webhook的概念很简单.webho ...
- 面试题之(HTTP协议)【转】
转自:http://www.cnblogs.com/ranyonsue/p/5984001.html HTTP简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协 ...
- 微信小程序域名配置问题
最主要的:不能用ip地址,不能用localhost,域名要经过备案等 这些在 https://developers.weixin.qq.com/miniprogram/dev/framework/ab ...
- sublime实现背景透明化
预览 老司机们就不要吐槽背景图了 实现方法 首先下载插件,直接打包下载zip即可 地址:https://github.com/vhanla/SublimeTextTrans 下载完成后解压到packa ...
