Django详细流程
一、设计表结构
我们以学生管理系统为例,讲解一下Django的基本操作。首先要设计一下表的结构,这里就不多解释
班级表结构:
表名:grades
字段:班级名称 gname
成立时间 gdate
女生总数 ggirlnum
男生总数 gboynum
是否删除 isDelete
学生表结构:
表名:students
字段:学生姓名 sname
学生性别 sgender
学生年龄 sage
学生简介 scontend
所属班级 sgrade
是否删除 isDelete
二、配置数据库
注意:Django默认使用SQLite数据库;在 settings.py 文件中,通过DATABASES进行数据库配置
配置过程:
1、安装PyMySQL
2、在__init__.py文件中写入两行代码
import pymysql
pymysql.install_as_MySQLdb()
3、在settings.py里通过DATABASES配置数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 数据库名,
'USER': 用户名,
'PASSWORD': 数据库密码,
'HOST': 'localhost' #数据库服务器IP,
'PORT': '' #端口
}
}
三、创建应用
注意:在一个项目中可以创建多个应用,每个应用负责一种业务处理
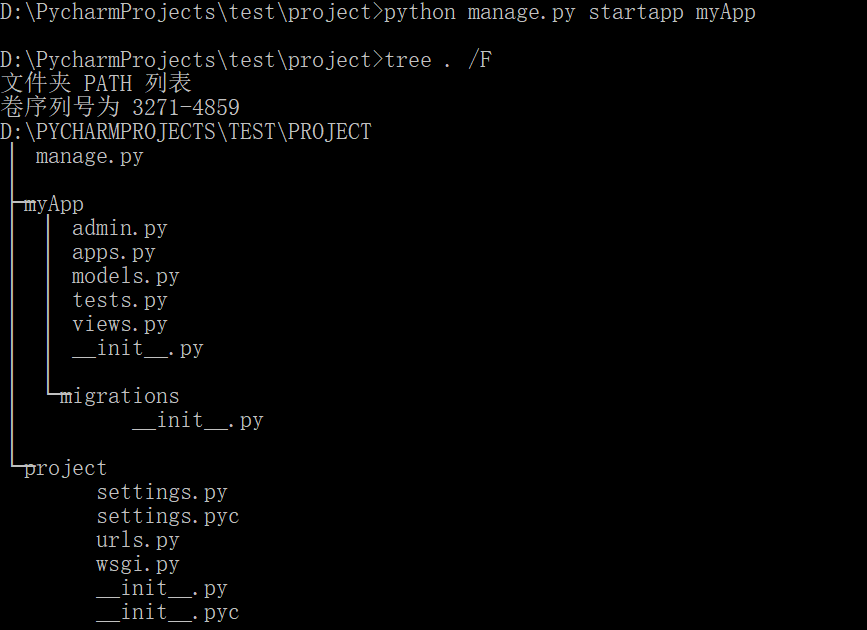
打开cmd终端进入项目目录下,输入命令:python manage.py startapp myApp(应用名称)
myApp目录说明:admin.py 站点配置
models.py 模型
views.py 视图

四、激活应用(将应用配置到项目中)
在settings.py中,将myApp应用加入到INSTALLED_APPS中
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myApp' #添加的应用
]
五、定义模型(有一个数据表就要有一个模型,模型负责存取数据)
1、在models.py文件中定义模型,需要引入from django.db import models
注意:模型类要继承models.Model,一个类对应一个表,属性对应表的字段
2、不需要定义主键,在生成时自动添加,并且值会自动增加
from django.db import models class Grades(models.Model):
gname = models.CharField(max_length=20)
gdate = models.DateTimeField()
ggirlnum = models.IntegerField()
gboynum = models.IntegerField()
isDelete = models.BooleanField(default=False) class Students(models.Model):
sname = models.CharField(max_length=20)
sgender = models.BooleanField(default=True)
sage = models.IntegerField()
scontend = models.CharField(max_length=20)
isDelete = models.BooleanField(default=False)
# 关联外键
sgrade = models.ForeignKey("Grades")
六、在数据库中生成数据表(用框架实现)
1、生产迁移文件
打开cmd终端进入项目目录下,输入命令:python manage.py makemigrations
在migrations目录中生成一个迁移文件,此时数据库中还没有生成数据表。
2、执行迁移
接着输入命令:python manage.py migrate,相当于执行sql语句创建数据表
七、数据的操作
主要针对模型进行数据的增删改查,参考博文Django对于模型的数据操作
八、启动服务器
格式:python manage.py runserver ip:port
注意:ip可以不写,不写的话代表本机ip
端口默认是8000
eg:python manage.py runserver
说明:这是个纯python写的轻量级web服务器,仅仅在开发测试中使用
九、Admin站点管理
参考另一篇博文,Django的Admin站点管理
十、视图的使用
在 django 中,视图对 web 请求进行回应;视图就是一个函数,在 view.py 中定义
1、定义视图
from django.http import HttpResponse
# 一般视图的第一个参数是request(请求体),浏览器给服务器的东西称作请求体
def index(request):
return HttpResponse("hello world")
def detail(request,num,num2):
return HttpResponse("detail-%s-%s"%(num,num2))
2、配置 url
a、修改 project 目录下的 urls.py
# 引用 include
from django.conf.urls import url,include
from django.contrib import admin urlpatterns = [
url(r'^admin/', admin.site.urls),
# 匹配视图需要在应用下面创建 urls.py,再在应用下的 urls.py 中匹配
url(r'^', include('myApp.urls')),
]
b、配置在 myApp 应用目录下创建的 urls.py 文件
from django.conf.urls import url
# . 表示在当前目录下引入
from . import views
urlpatterns = [
url(r'^$', views.index),
# 匹配数字结尾的 127.0.0.1:8000/100/20
# ()在正则里表示组的概念,用于上面视图函数的传参
url(r'^(\d+)/(\d+)$', views.detail),
]
十一、模板的使用
模板是HTML页面,可以根据视图中传递过来的数据进行填充
注意:创建 templates 目录时,可以在目录下创建对应项目的模板目录(project/templates/myApp),也可以在项目目录下创建(my/templates);本文目录是(project/templates/myApp)
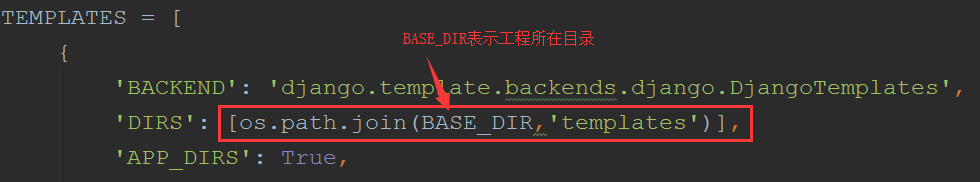
1、配置模板路径
创建好 templates 目录之后,修改 setting.py 文件下的 TEMPLATES

2、示例,查询班级信息 http://127.0.0.1:8000/grades
grades.html
<body>
<h1>班级信息列表</h1>
<ul>
<!--[python04,python05,pyhon06]-->
{%for grade in grades%}
<li>
<a href="{{grade.id}}">{{grade.gname}}</a>
</li>
{%endfor%}
</ul>
</body>
模板语法:{{ 输出值,可以是变量,也可以是对象的属性值}} {% 执行代码段 %}
myApp/view.py
from .models import Grades
def grades(request):
# 去模型里取数据
gradesList = Grades.objects.all()
# 将数据传递给模板,模板以字典的形式接收(注意 key 要和模板命名相同),模板再将渲染好的页面返回浏览器
return render(request, 'myApp/grades.html', {"grades":gradesList})
myApp/urls.py
from django.conf.urls import url
from . import views urlpatterns = [
url(r'^$', views.index),
url(r'^grades/$', views.grades),
]
(完结)
Django详细流程的更多相关文章
- django的流程和命令行工具
django实现流程django #安装: pip3 install django 添加环境变量 #1 创建project django-admin startproject mysite ---my ...
- Python 小试牛刀,Django详细解读,让你更快的掌握它!!!
一.MVC和MTV模式 MVC:将web应用分为模型(M),控制器(C),视图(V)三层:他们之间以一种插件似的,松耦合的方式连接在一起. 模型负责业务对象与数据库的对象(ORM),视图负责与用户的交 ...
- Netbox 开源 IPAM 管理工具搭建详细流程
原文链接:Netbox 开源 IPAM 管理工具搭建详细流程 参考资料:https://netbox.readthedocs.io/en/stable/ PostgreSQL数据库安装 1.yum 下 ...
- iOS-申请邓白氏编码的超详细流程介绍
导读 11.22号要申请苹果公司开发者账号,所以当天下午申请了邓白氏编码,昨天邓白氏编码下来了,这里就做一下记录,分享给大家. 概览 11.22提交的邓白氏编码申请,11.28(礼拜一)华夏邓白氏发来 ...
- USB枚举的详细流程
附一个很好的枚举过程的详细流程: ◆ 用户将一个USB设备插入USB端口,主机为端口供电,设备此时处于上电状态.◆ 主机检测设备.◆ 集线器使用中断通道将事件报告给主机.◆ 主机发送Get_Port_ ...
- USB枚举过程的详细流程
USB枚举过程的详细流程 用户将一个USB设备插入USB端口,主机为端口供电,设备此时处于上电状态.主机检测设备.1>Hub使用中断通道将事件报告给Host.2>Host发送Get_Por ...
- 微信小程序提交审核并发布详细流程
微信小程序提交审核并发布详细流程 审核在1小时到N天不等 官方7天,一般3天内 提交审核?如何发布?审核过程中注意事项? 服务器: 域名只支持 https (request.uploadFile.do ...
- ios 真机测试与发布详细流程,基于最新的开发者网站,ios7,xcode5(有截图的哦)[[[第一部分真机测试]]]
转载于:http://blog.csdn.net/lv_ruanruan/article/details/14446597 真机测试及发布详细流程,最新版 第一次一个人搞一个项目,我们老大规定,一个周 ...
- POJ 3461 Oulipo[附KMP算法详细流程讲解]
E - Oulipo Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u Submit ...
随机推荐
- java 下载word freemaker
网上有很多优质的博文了,这里这篇博客就是记录一下字自己,写demo的历程,坑和收获 在java程序中下载word 有6中方式,此处省略(嘻嘻),不过大家公认的是 freemaker 和 PageOff ...
- php_network_getaddresses: getaddrinfo failed 原因
一般在调用外部服务请求时候,有时由于配置问题无法访问,phph会报一个php_network_getaddresses: getaddrinfo failed: Name or servicenot ...
- JAVA ==号和equals()的区别
==号和equals()方法都是比较是否相等的方法,那它们有什么区别和联系呢? 首先,==号在比较基本数据类型时比较的是值,而用==号比较两个对象时比较的是两个对象的地址值: int x = 10; ...
- 记录下mainfest.json 原生标题的按钮监听
首先在mainfest.json中 plus下添加以下代码 "launchwebview": {"titleNView": {"backgroundc ...
- BEX5下增加sessionStorage监听器实现页面间数据刷新
场景: A页面修改了数据,希望B页面能进行及时的同步前端数据,但是假如当A页面修改保存后,去获得B页面的model对象,会增加开发的难度,同时A页面也不能重复利用:假如在B页面的激活事件里面写刷新代码 ...
- react学习目录
前面的话 React是如今热门的两大前端框架之一,它设计思路独特,性能卓越,逻辑简单,受到了大量开发者的喜爱.Vue的基本思路是基于HTML模板的扩展,而React的基本思路是基于JS语言的扩展.由于 ...
- 【XSY3139】预言家 数位DP NFA
题目描述 有一个定义在 \(\{0,1,2,3,4,5,6,7,8,9\}\) 上的合规表达式,包含三种基本的操作: 结合:\(E_1E_2\) 分配:\((E_1|E_2|\ldots|E_n),n ...
- jcp 打印机字体变淡变模糊bootstrap
问题: 如果应用了bootstrap.css, 当使用网页打印时,文字的颜色都会丢失,div中的背景色也会丢失.字体失真 解决: 找到bootstrap 的css文件,在星号后面加括号那些东西即可 @ ...
- 关于data()获取不到得原因
..原因很简单,版本高低问题 从jQuery 1.4.3起, HTML 5 data- 属性 将自动被引用到jQuery的数据对象中. 所以,还是尽量保持用attr来获取自定义属性
- 无需认证的mail,适用于ZABBIX等运维系统
cat main.cf | grep "^\s[^# \t].$" queue_directory = /var/spool/postfix command_directory = ...
