webpack 4 简单介绍
webpack是什么?
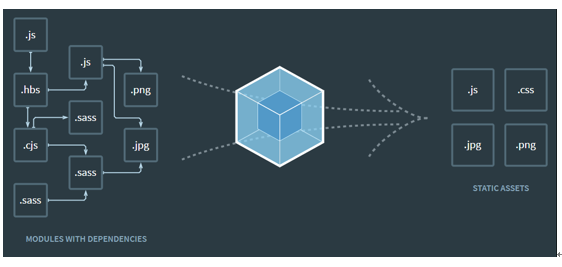
webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。
为什么要使用webpack呢?
随着web技术的发展,前端开发不再仅仅是静态网页的开发,前端代码的逻辑和交互越来越复杂。
回想一下最初我们如何开发一个页面,切图、写样式、用JQuery写一写JS效果,页面开发完就能直接在浏览器里查看。我们手动编译(比如用koala编译less),手动压缩(比如用compress压缩css),手动对比代码(比如用compare对比代码)。
而现在前端开发早已进入工程化和自动化,前端自动化构建工具可以帮我们完成这些重复且繁琐的工作。webpack就是前端构建工具的优秀代表。通过webpack我们可以方便快捷地处理包括JS、CSS、png、webfonts在内的资源文件。

webpack能做哪些事情呢?
- 代码编译:把ES6转成ES5,把less编译成css等
- 文件优化:压缩HTML、CSS、JavaScript代码,压缩合并图片等
- 模块合并:把多个文件合成一个文件,减少http请求
- 自动刷新:监听本地源代码的变化,自动重新构建,刷新浏览器
- 代码校验:在代码被提交到仓库前校验代码是否符合规范
- 自动发布:自动构建出线上发布代码并传输给发布系统
webpack如何实现这些功能呢?
webpack的核心概念:
- 入口(entry)
- 输出(output)
- loader
- 插件(plugins)
入口(entry):
指示webpack应该使用哪个模块,来做为构建其内部依赖图的开始。Webpack从入口开始递归解析出所有依赖的模块。

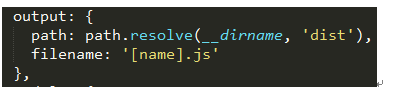
输出(output):
告诉webpack在哪里输出它所创建的bundles,以及如何命名这些文件,默认值是 ./dist。

备注:webpack配置是标准的Node.js CommonJS模块。path是Node.js 的核心模块,用于操作文件路径。
loader:
loader让webpack能够去处理那些非JavaScript文件(webpack自身只理解JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
在webpack的配置中loader有两个目标:
- test 属性:用于标识出应该被对应的loader进行转换的某个或某些文件。
- use 属性:表示进行转换时,应该使用哪个loader。

插件(plugins):
loader被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。
想要使用一个插件,你只需要require()它,然后把它添加到 plugins 数组中。

配置webpack
一、安装webpack
全局安装 webpack 和 webpack-cli
|
npm i webpack webpack-cli -g |
新建项目文件夹,初始化 webpack
|
npm init -y #生成package.json文件,默认所有配置 |
|
|
npm i webpack webpack-cli -D #在devDependencies环境中安装 |
|
备注:webpack4.0中webpack和webpack-cli已经拆分,需要单独安装
二、配置webpack
根目录下新建webpack.config.js文件(也可是使用其他文件名,但需要额外配置)。
设置入口和输出
|
const path = require('path') const webpack = require('webpack') module.exports = { entry: './src/index.js', output: { path: path.resolve(__dirname, 'dist'), filename: '[name].js' } } |
三、常见文件的配置
Html在webpack中的配置
在开发环境中安装插件
|
npm i html-webpack-plugin |
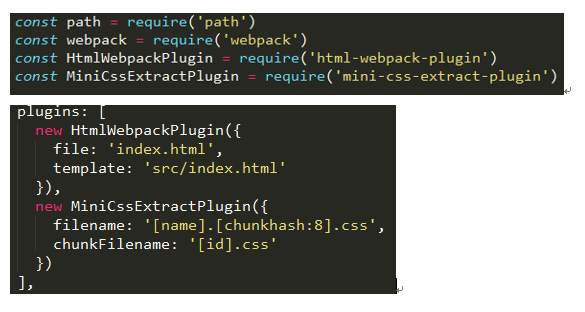
在webpack.config.js中引入插件
|
const HtmlWebpackPlugin = require('html-webpack-plugin') |
在module.exports中配置插件
|
plugins: [ new HtmlWebpackPlugin({ file: 'index.html', template: 'src/index.html' }) ] |
CSS在webpack中的配置
在开发环境中安装loader
|
npm i css-loader less less-loader style-loader |
在开发环境中安装插件
|
npm i mini-css-extract-plugin -D |
在webpack.config.js中引入插件
|
const MiniCssExtractPlugin = require('mini-css-extract-plugin') |
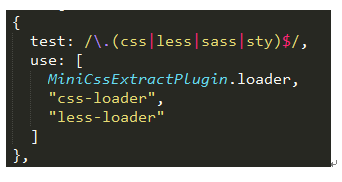
在module.exports中配置loader
|
module: { rules: [{ test: /\.(css|less|sass|sty)$/, use: [ MiniCssExtractPlugin.loader, "css-loader", "less-loader" ] }] } |
在module.exports中配置插件
|
plugins: [ new MiniCssExtractPlugin({ filename: '[name].[chunkhash:8].css', chunkFilename: '[id].css' }) ] |
JS在webpack中的配置
根目录下新建.babelrc文件,简单配置下
|
{ "presets": ["env"] } |
在开发环境中安装babel
|
npm i babel-core babel-loader babel-preset-env -D |
在webpack.config.js文件里配置babel
|
module: { rules: [{ test: /\.js$/, include: [ path.resolve(__dirname, 'src') ], use: 'babel-loader' }] } |
图片资源在webpack中的配置
在开发环境中安装loader
|
npm i file-loader -D |
在module.exports中配置loader
|
module: { rules: [{ test: /\.(png|jpg|gif)$/, use: [{ loader: 'file-loader' }] }] } |
别名@在webpack中的配置
在module.exports中配置
|
resolve: { extensions: [".js", ".json", ".jsx", ".less", ".css"], alias: { utils: path.resolve(__dirname, 'src/utils') } } |
npm run build
在package.json中定义脚本
|
"scripts": { "build": "webpack --mode production" } |
执行npm run build脚本会启动webpack打包文件
npm run start
在package.json中定义脚本
|
"scripts": { "start": "webpack-dev-server --mode development" } |
在module.exports中配置dev-server
|
devServer: { port: '8080', before(app) { app.get('/api/test.json', (req, res) => { res.json({ code: 200, message: 'Hello World' }) }) } } |
npm run start 在webpack里创建了一个node进程。
vue提供的webpack模板
vue-cli 是 Vue.js 的脚手架工具
安装
npm install -g vue-cli
用法
vue init <template-name> <project-name>
例如:vue init webpack my-project
vue官方示例:配置一个vue+webpack项目
第一步:全局安装vue-cli
npm install -g vue-cli
第二步:初始化一个基于webpack模块的新项目
vue init webpack my-project
第三步:安装依赖
cd my-project #进入新项目文件夹
npm install #安装依赖
第四部:启动项目
npm run dev
参考资料:
https://www.webpackjs.com/concepts/
https://www.webpackjs.com/guides/getting-started/
webpack 4 简单介绍的更多相关文章
- webpack入门篇--1.简单介绍
简单介绍: webpack是一个模块打包工具,给js准备的打包工具,可以把很多的模块打包成很少的文件 目标: 1.切分依赖数,分到不同代码块里,按需加载,懒加 载 2.任何静态资源都可以被视为一个模块 ...
- client高性能组件化框架React简单介绍、特点、环境搭建及经常使用语法
[本文源址:http://blog.csdn.net/q1056843325/article/details/54729657 转载请加入该地址] 明天就是除夕了 预祝大家新春快乐 [ ]~( ̄▽ ̄) ...
- 总结Vue第一天:简单介绍、基本常用知识、辅助函数
总结Vue第一天:简单介绍.基本常用知识.辅助函数 中文官网:https://cn.vuejs.org/v2/guide/syntax.html 遇到不熟悉的可以先看一下官网,然后再看一下一些别人写的 ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- [原创]关于mybatis中一级缓存和二级缓存的简单介绍
关于mybatis中一级缓存和二级缓存的简单介绍 mybatis的一级缓存: MyBatis会在表示会话的SqlSession对象中建立一个简单的缓存,将每次查询到的结果结果缓存起来,当下次查询的时候 ...
- 利用Python进行数据分析(7) pandas基础: Series和DataFrame的简单介绍
一.pandas 是什么 pandas 是基于 NumPy 的一个 Python 数据分析包,主要目的是为了数据分析.它提供了大量高级的数据结构和对数据处理的方法. pandas 有两个主要的数据结构 ...
- 利用Python进行数据分析(4) NumPy基础: ndarray简单介绍
一.NumPy 是什么 NumPy 是 Python 科学计算的基础包,它专为进行严格的数字处理而产生.在之前的随笔里已有更加详细的介绍,这里不再赘述. 利用 Python 进行数据分析(一)简单介绍 ...
- yii2的权限管理系统RBAC简单介绍
这里有几个概念 权限: 指用户是否可以执行哪些操作,如:编辑.发布.查看回帖 角色 比如:VIP用户组, 高级会员组,中级会员组,初级会员组 VIP用户组:发帖.回帖.删帖.浏览权限 高级会员组:发帖 ...
- angular1.x的简单介绍(二)
首先还是要强调一下DI,DI(Denpendency Injection)伸手获得,主要解决模块间的耦合关系.那么模块是又什么组成的呢?在我看来,模块的最小单位是类,多个类的组合就是模块.关于在根模块 ...
随机推荐
- ndk编译faac生成库
1.编译脚本如下: NDK=/opt/android-ndk-r9d TOOLCHAIN=$NDK/toolchains/arm-linux-androideabi-4.6/prebuilt/linu ...
- C++ pair方法/vector方法
一,pair方法 类模板:template <class T1, class T2> struct pair 参数:T1是第一个值的数据类型,T2是第二个值的数据类型. 功能:pair将一 ...
- Html5视频播放器-VideoJS+Audio标签实现视频,音频及字幕同步播放
一,VideoJS介绍 引用脚本,videojs很为你着想,直接cdn了,你都不需要下载这些代码放入自己的网站 <link href=”http://vjs.zencdn.net/c/video ...
- 基于LinkedList实现桶排序
需要考虑以下问题: 1.桶的大小,这里我们可以根据输入的元素的个数来确定桶的大小. 2.怎么样确定当前元素进入哪一个桶,这里我们使用到的是通过一个哈希函数来进行计算. int index = (ele ...
- LeetCode题解41.First Missing Positive
41. First Missing Positive Given an unsorted integer array, find the first missing positive integer. ...
- [Swift]LeetCode424. 替换后的最长重复字符 | Longest Repeating Character Replacement
Given a string that consists of only uppercase English letters, you can replace any letter in the st ...
- PHP文件域上传
PHP中使用文件域上传文件,需要几个步骤,首先先判断有无文件域,然后判断是否选择了文件,最后判断文件是否上传成功. 需要注意的是 表单中有文件域,必须将method设置为post, enctype设置 ...
- MyBatis增、删、改、查
1.config.xml文件的基本配置信息 2.选择数据源 3.mybatis约定 (1)parameterType和resultType 只能传一个参数,但是我们可以传一个数组或者集合,达到传多个参 ...
- SpringBoot 集成Mybatis 连接Mysql数据库
记录SpringBoot 集成Mybatis 连接数据库 防止后面忘记 1.添加Mybatis和Mysql依赖 <dependency> <groupId>org.mybati ...
- Linux 的文件权限和目录配置
1.Linux文件属性 用root用户登录linux后,执行 ls -al 命令查看文件.显示如下: 文件属性示意图如下: 第一列代表这个文件的类型和权限 第一个字符代表这个文件是:目录.文件或链接文 ...
