有了这 4 大特性,CDN 好用到飞起
随着 CDN 市场的快速发展和网络新技术的不断涌现,目前的 CDN 已不仅仅是当初简单的内容分发,同时也是新特性研发、新技术推广及实践的平台。这些新技术、新特性,或者能够保障 CDN 安全性,或是提升 CDN 性能、减少资源消耗方面……多种多样,十分给力!
下面我们从又拍云 CDN 提供的 4 大特性来介绍下 CDN 业务层的新玩法,搭配使用,让您的 CDN 好用到飞起来!
特性一: EdgeRules
前世今生
EdgeRules,也可叫作边缘规则。它是又拍云基于 Rewrite 开发的边缘网络智能可扩展应用程序。边缘规则可以帮助用户快速实现 URL 改写、边缘重定向、请求转发、请求限速、自定义错误页面、访问控制、删除或添加 HTTP 头部等业务行为,配置简单,快速部署。可极大降低业务实现成本,网站及 Web 应用开发者或者安全工程师可以快速创建边缘规则集来提升网站安全及分发性能。
起飞理由
- URL 美化,提升网站 SEO
- 减少信息交互传输时间,降低源站资源消耗
- 限制网站请求下载速度,节省更多访问带宽
- 防止恶意访问或 DDoS,提升网站安全性
又拍云 EdgeRules 支持“通用模式”和“编程模式”,不论是“小白党”或者“技术大神”都可以轻松上手(配置路径:服务管理 > 功能配置 > 边缘规则) 。强劲的边缘并行计算能力及丰富的控制函数,让您享受 CDN 速度的同时有操作源站般的快感。
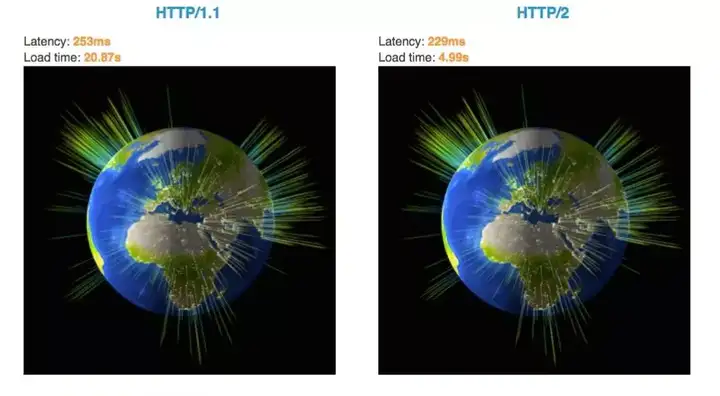
特性二:HTTP/2
前世今生
HTTP/2 是 HTTP 协议自 1999 年 HTTP 1.1 发布后的首个更新,主要基于 SPDY 协议。它由互联网工程任务组(IETF)的 Hypertext Transfer Protocol Bis(httpbis)工作小组进行开发。HTTP/2标准于 2015 年 5 月以 RFC 7540 正式发表。
起飞理由

- 二进制分帧:HTTP/2 采用二进制格式传输数据,而非 HTTP 1.x 的文本格式,二进制协议解析起来更高效。
- 头部压缩:HTTP/2 对消息头采用 HPACK 进行压缩传输,能够节省消息头占用的网络的流量。
- 多路复用:HTTP/2 中,同域名下所有通信都在单个连接上完成(多路复用技术),消除了因多个 TCP 连接而带来的延时和内存消耗,再配合以其特有的头部压缩功能,从而极大的提高传输性能。
- Server Push(服务端推送):服务端主动推送给客户端预设的资源,极大的改善页面访问效果。
又拍云 CDN 在 2017 年已全平台支持 HTTP/2 及其 Server Push 特性。又因 HTTP/2 是在 HTTPS 协议的基础上实现的,所以您只需在又拍云免费申请 HTTPS 证书并一键部署,即可享受 HTTP/2 服务,无需做任何特殊配置。感受速度,就是这么 easy !
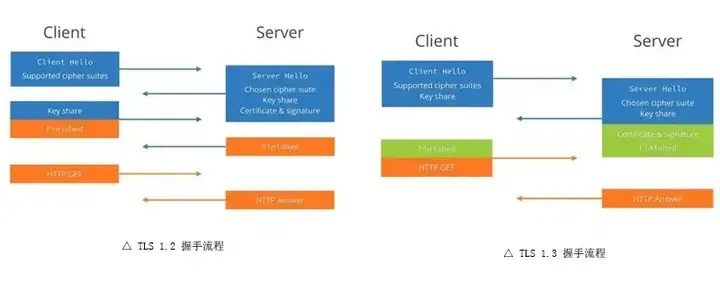
特性三:TLS 1.3
前世今生
TLS 1.3 加密协议是在 TLS 1.0 、TLS 1.1 、TLS 1.2 之前版本基础上进行的升级和改造,也是迄今为止改动最大的一次。TLS 1.3 是 TLS 协议中最新、最快和最安全的版本,相比旧版的 TLS 协议增加了多项新功能。通过简化 SSL 握手,提高了建连速度,减少了延迟。并通过移除有安全隐患的加密算法,提高了用户访问的性能、效率和安全性等等。
起飞理由
- 增强的安全性:在之前的版本中,TLS 1.2 为了更好的兼容旧版本的浏览器,一些站点始终在运行着不安全的加密算法,这让互联网黑客有可乘之机;TLS 1.3 在之前版本的基础上删除了那些不安全的加密算法。
- 更快的访问速度:TLS 1.2 需要两次往返( 2-RTT )才能完成握手,然后才能发送请求;使用 TLS 1.3 协议只需要一次往返( 1-RTT )就可以完成握手。

又拍云 CDN 控制台可以一键开启 TLS 1.3(配置路径:服务管理 > 功能配置 > HTTPS > TLS 1.3) ,开启后如果客户端并不支持 TLS 1.3 ,则会自动进行协议降级,仍会使用较低的 TLS 1.2 协议进行通信。尝鲜,就是这么简单!
特性四:智能压缩
前世今生
互联网用户的时间非常宝贵,他们的时间不应该被浪费在漫长的网页加载中。为了减少网络传输的数据量,提高网页的显示速度,HTTP 传输使用了很多压缩算法。目前比较流行的有 Gzip,Bortli、Deflate 等。Gzip 基于 DEFLATE 算法,它是 LZ77 和霍夫曼编码的组合,最早用于 UNIX 系统的文件压缩。HTTP 协议上的 Gzip 编码是一种用来进 Web 应用程序性能的技术,Google 在 2015 年 9 月推出的无损压缩算法 Brotli 。Brotli 通过变种的 LZ77 算法、Huffman 编码以及二阶文本建模等方式进行数据压缩,与其他压缩算法相比,它有着更高的压缩效率。
起飞理由
- 更快的网页加载速度:以空间换时间,访问速度更快
- 更省的流量费用:压缩空间的同时节省了流量费用,智能压缩同时支持 Gzip 和 Brotli 压缩算法,可同时开启,也可开启其中一种;其中 Brotli 的性能相比 Gzip 提高了 17-25%。
- 更佳的用户体验:对于常用的 Web 资源,能减少加载耗时,给用户更流畅的使用体验。
又拍云已经上线了“智能压缩”功能(配置路径:服务管理 > 功能配置 > 性能优化 > 智能压缩) ,同时支持 Gzip 和 Brotli 压缩算法,无缝切换并兼容,同时支持自定义压缩级别。重要事情再说一遍:支持 5 个级别的自定义压缩设置。想在网页加载中更节约流量吗?一键开启, 就是这么简单!
EdgeRules,HTTP/2,TLS 1.3,智能压缩,又拍云CDN网络的四大特性,只需简单操作就能开启,能让网站、App的用户体验更快的速度,更安全的传输。
推荐阅读:
有了这 4 大特性,CDN 好用到飞起的更多相关文章
- AngularJS-chapter1-2-四大特性
4大特性 MVC MVC实例 数据模型,控制器,视图 HelloAngular_MVC.html 图中的 ng-controller="HelloAngular" 定义了Hel ...
- ES6的十大特性和认知
---恢复内容开始--- ES6(ECMAScript2015)的出现,无疑给前端开发人员带来了新的惊喜,它包含了一些很棒的新特性,可以更加方便的实现很多复杂的操作,提高开发人员的效率.本文主要针对E ...
- java的3大特性
java的3大特性 1.继承: * 继承是从已有类得到继承信息创建新类的过程. * 提供继承信息的类被称为父类(超类.基类):得到继承信息的类被称为子类(派生类). * 继承让变化中的软件系统有定的延 ...
- 前端开发者不得不知的es6十大特性(转)
转载自AlloyTeam:http://www.alloyteam.com/2016/03/es6-front-end-developers-will-have-to-know-the-top-ten ...
- 前端开发者不得不知的ES6十大特性
前端开发者不得不知的ES6十大特性 转载 作者:AlloyTeam 链接:http://www.alloyteam.com/2016/03/es6-front-end-developers-will- ...
- 不得不知的ES6十大特性
ES6(ECMAScript2015)的出现,无疑给前端开发人员带来了新的惊喜,它包含了一些很棒的新特性,可以更加方便的实现很多复杂的操作,提高开发人员的效率. 本文主要针对ES6做一个简要介绍. 主 ...
- jdk8十大特性并代码demo(转)
一.十大特性 1.Lambda表达式 2.Stream函数式操作流元素集合 3.接口新增:默认方法与静态方法 4.方法引用,与Lambda表达式联合使用 5.引入重复注解 6.类型注解 7.最新的Da ...
- css 两大特性:继承性和层叠性
css 有两大特性: 继承性和层叠性, 继承性 面向对象语言都会存在继承的概念,在面向对象的语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css中没有方法,所以我们仅仅继承属 ...
- ES6十大特性
本文主要针对ES6做一个简要介绍. 主要译自: http://webapplog.com/ES6/comment-page-1/.也许你还不知道ES6是什么, 实际上, 它是一种新的javascri ...
随机推荐
- python3 代理设置
前言: 用过很多种代理使用方式,这里总结一下. 1.urllib+socks5的代理1 from sockshandler import SocksiPyHandler import socks fr ...
- 利用Google趋势来预测比特币价格
预测市场是件极其困难和不可能的事情,特别是预测市场的短期行为.长期预期相对而言简单很多,因为很多事情把时间拉长,都可以预测,比如我预测烧汽油的车最终都会消失,把时间拉长,都是没问题的.但是这种预测没法 ...
- Can not find the tag library descriptor for "http://java.sun.com/jsp/jst1/core
主要是缺少两个包: jstl.jar下载地址: http://repo2.maven.org/maven2/javax/servlet/jstl/ standard.jar下载地址: http://r ...
- SpringBoot与日志框架2(日志内斗)
一.SpringBoot如何引入slf4j+logback框架的呢? 在POM文件中 <dependency> <groupId>org.springframework.boo ...
- 按键精灵PC版<末日王者>
更新模式[强制] 更新版本[1.28] 更新链接[https://yunfei-1256035889.cos.ap-beijing.myqcloud.com/%E6%9C%AB%E6%97%A5%E4 ...
- 使用Python开发的POC多线程批量执行小框架
因为代码量非常少,所以就叫“小框架”吧. 接口非常简陋,但是好处是适配POC脚本的时候很灵活,兼容性高,不需要任何研究成本. 简单来说,你按照自己的想法和习惯开发一个POC验证程序,它只要做到三点,即 ...
- 元素定位-XPATH定位方法总结
1.Xpath定位方法探讨 xpath是比较常用的一种定位元素的方式,因为它很方便,缺点是,消耗系统性能.如果Xpath使用的比较好,几乎可以定位到任何页面元素,而且受页面变化影响较小. 1.1.什么 ...
- Java下载文件的几种方式
转发自博客园Sunny的文章 1.以流的方式下载 public HttpServletResponse download(String path, HttpServletResponse respon ...
- 数据分析 大数据之路 三 numpy
import numpy as np a = np.arange(9) b = a.reshape(3,3) print(b) print(b.max(axis=0)) # axis=0 示为 Y 轴 ...
- VS2017下使用Git遇到的问题
我在使用最新版的VS2017时,想获取服务器上最新代码,Fetch到了最新修改,但是在拉取代码的时候出现了问题 user@user-PC MINGW64 /d/demo/myrepos (dev-cs ...
