双飞翼布局的改造 box-sizing和margin负值的应用
box-sizing + margin负值 升级双飞翼布局
一、box-sizing属性
.content-size, .border-size{
width: 200px;
height: 100px;
padding: 10px;
border: 5px solid red;
margin: 20px;
}
.content-size{
box-sizing: content-box;
}
.border-size{
box-sizing: border-box;
}
- context-size、border-size两个类的的width、height、padding、border、margin值都是一致。
- box-sizing: content-box时,div的宽度和高度为width和height的值
- box-sizing:border-box时,div的宽度和高度为 padding + border + width(内容高度)
二、border-box属性的应用
对双飞翼布局的改造,传统的双飞高度是自适应的。本次通过box-sizing属性的border-box值对双飞翼布局的高度进行定高,从而实现head与footer固定,而中间内容部分自动出现滚动条的能力。
代码如下:
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div, body{
margin: 0px;
}
.head{
height: 60px;
background: red;
}
.main {
height: 100%;
clear: both;
box-sizing: border-box;
padding: 60px 0px 100px 0px;
margin: -60px 0px -100px 0px;
}
.main-main{
clear: both;
}
.main-main:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.cont-main{
margin: 0px 300px 0px 200px;
overflow: hidden;
overflow-y: auto;
height: inherit;
}
.main .cont, .main .left, .main .right{
float: left;
height: 100%;
}
.main .cont{
width: 100%;
}
.main .left{
width: 200px;
margin-left: -100%;
}
.main .right{
width: 300px;
margin-left: -300px;
}
.footer{
height: 100px;
background: gray;
}
</style>
</head>
<body>
<div class="head">head</div>
<div class="main">
<div class="main-main">
<div class="cont">
<div class="cont-main">
cont<br/>
cont<br/>
cont<br/>
cont<br/>
cont<br/>
cont<br/>
cont<br/>
cont<br/>
cont<br/>
cont<br/>
cont<br/>
cont<br/>
cont<br/>
cont最后一条<br/>
</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
</div>
<div class="footer">footer</div>
</body>
</html>
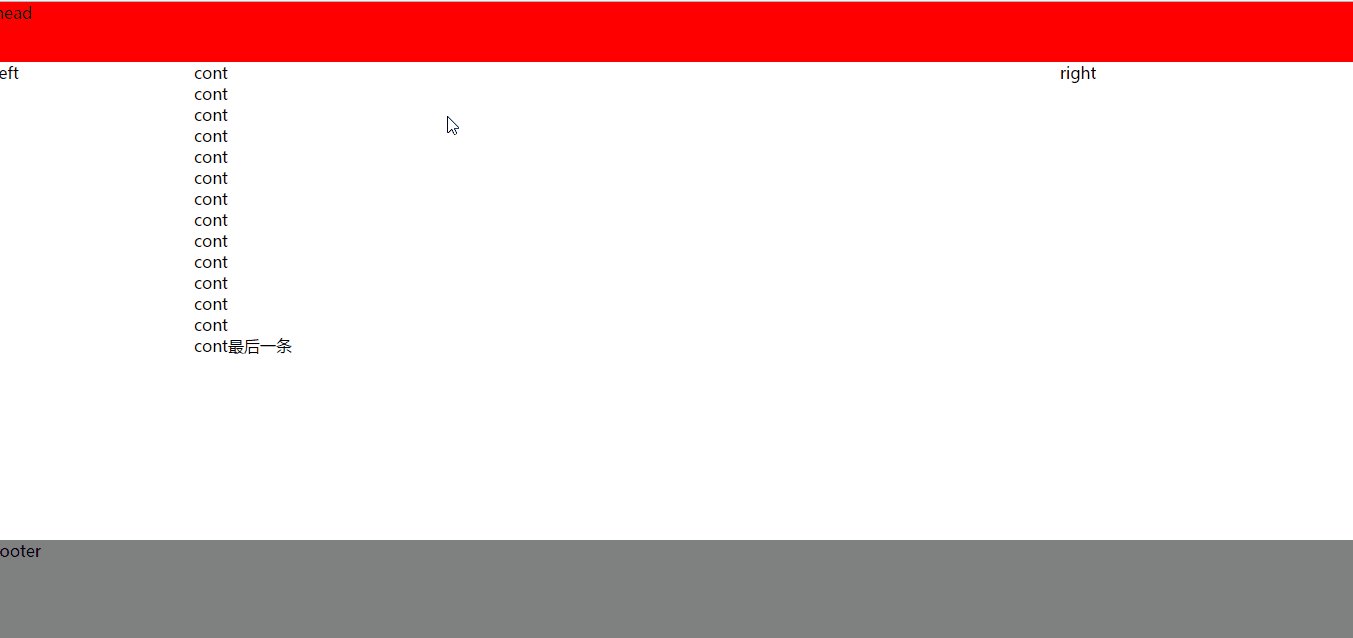
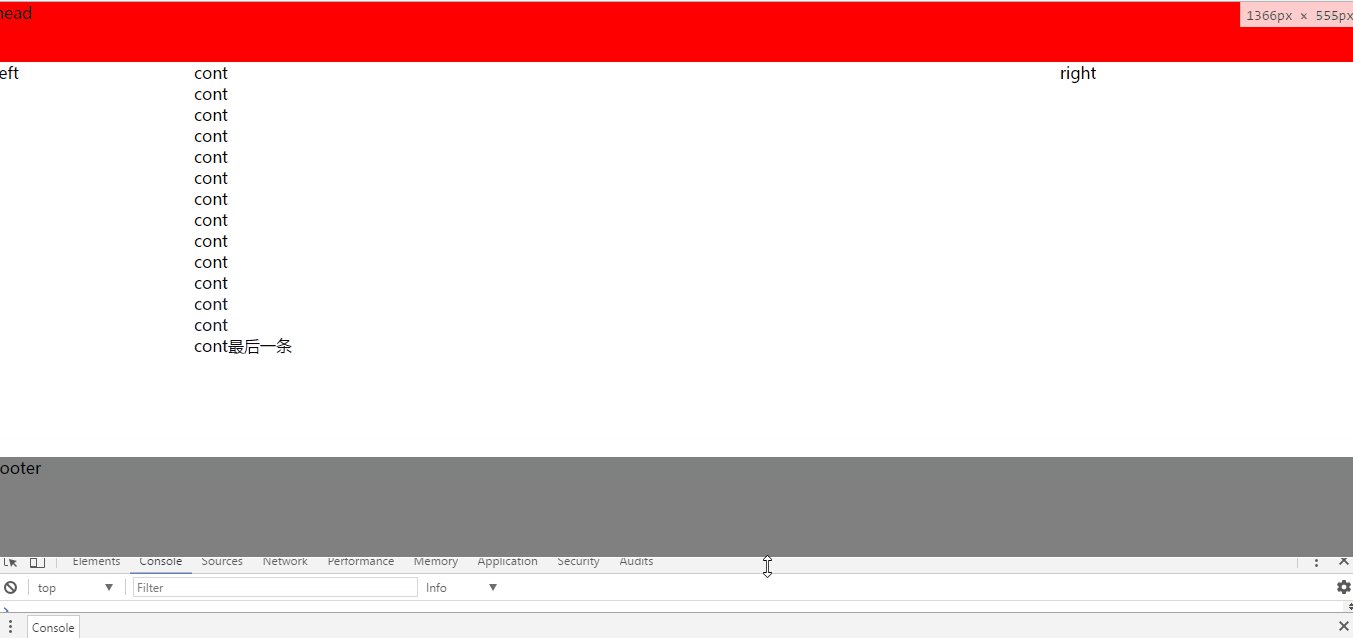
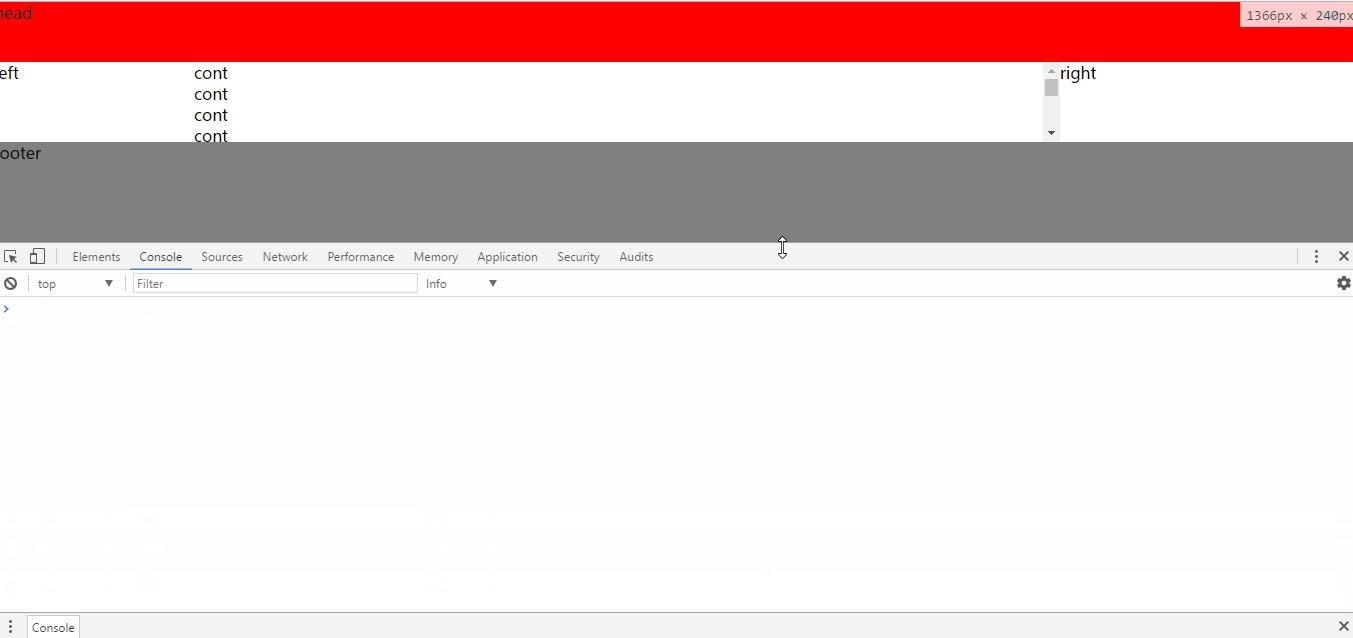
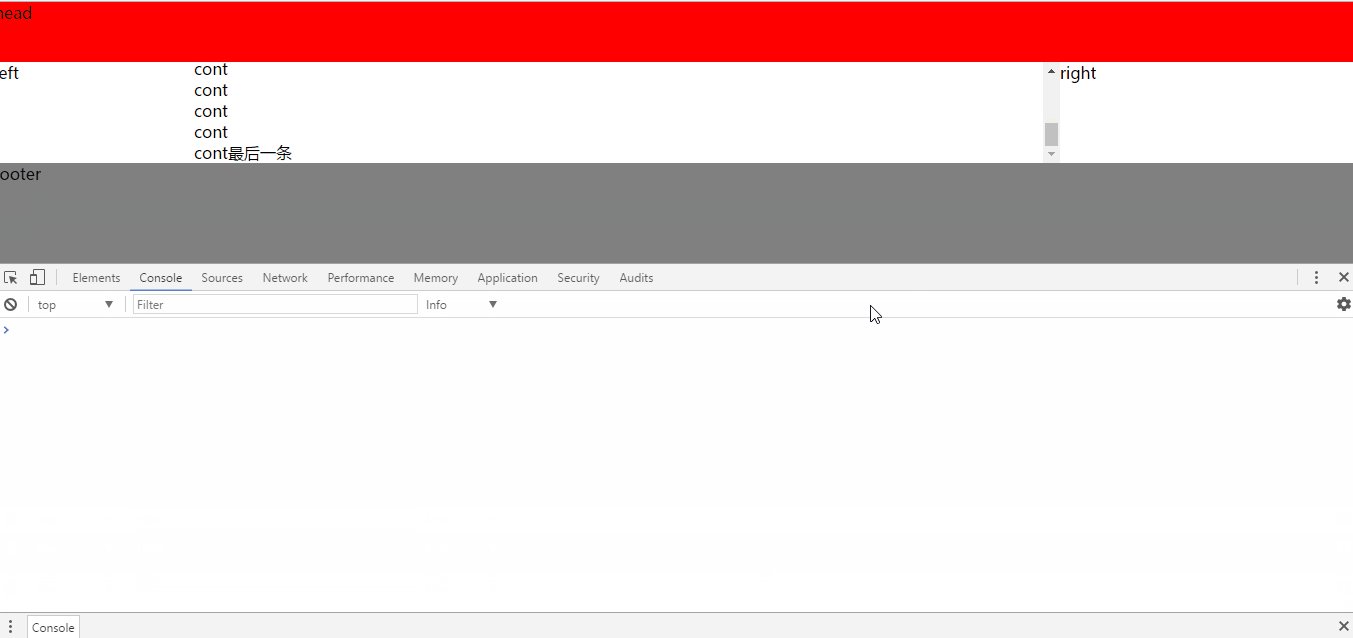
效果图:

重点代码解析
- 实现传统的双飞翼布局,此处不在赘述。
- 根据box-sizing属性的介绍,可以知道设置为border-box时,他的高度=padding + border的值,其中还需要利用margin的负值。
- padding缩小内容本身的高度
- margin负值拉近head、footer与内容的距离
.main {
height: 100%;
clear: both;
box-sizing: border-box;
padding: 60px 0px 100px 0px;
margin: -60px 0px -100px 0px;
}
- 内容部分滚动条的实现 由于我们的main(中间部分的最外层div,如.main)必须要设置height:100%,让其高度满屏。所以内容布局外层还需要增加一个div(如.main-main)。此时.main-main的高度就是我们想要的了。如下中间主体部分了css代码:
.cont-main{
margin: 0px 300px 0px 200px;
overflow: hidden;
overflow-y: auto;
height: inherit;
}
双飞翼布局的改造 box-sizing和margin负值的应用的更多相关文章
- 几个常见的布局的多种实现方式及margin负值总结
第一部分:几个常见的布局实现方式 一.左右两边固定, center中间自适应未知 html代码中 center 部分首先要放在box的最前部分.然后是left,right 圣杯布局: <div ...
- CSS布局 -- 圣杯布局 & 双飞翼布局
按照我的理解,其实圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应. 但在这里实现起来还是有一些区别的 [圣杯布局] 在这里,实现了左(200px) 右(220px) 宽度固定,中 ...
- css中的圣杯布局和双飞翼布局
圣杯布局 布局要求: 三列布局,中间自适应,两边定宽 中间栏要在浏览器优先渲染 允许任意列的高度最高 用最简单的CSS.最少的HACK语句 解释说明: 1.min-width:700px是为了当页面缩 ...
- css多种方式实现双飞翼布局
圣杯布局.双飞翼布局效果图 从效果图来看圣杯布局.双飞翼布局效果是一样一样的.圣杯布局.双飞翼布局就是左右两侧宽度固定,中间内容宽度自适应,即100% 圣杯布局 <style> *{ ma ...
- CSS经典布局——圣杯布局与双飞翼布局
一.圣杯布局和双飞翼布局的目的 实现三栏布局,中间一栏最先加载和渲染 两侧内容固定,中间内容随着宽度自适应 一般用于PC网 二.圣杯布局的实现 技术要点: 设置最小宽度min-width 使用floa ...
- CSS经典布局-圣杯布局、双飞翼布局
圣杯布局的来历是2006年发在a list part上的这篇文章:In Search of the Holy Grail · An A List Apart Article圣杯是西方表达“渴求之物&q ...
- CSS3之圣杯布局和双飞翼布局
圣杯布局: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- CSS中的圣杯布局与双飞翼布局
一,圣杯布局 1,什么是圣杯布局? 所谓圣杯布局就是用于实现一个两侧宽度固定,中间宽度自适应的三栏布局 2,构建圣杯布局的步骤: 2.1,添加一个容器,在这个容器中添加放三个盒子(左.中.右): 2. ...
- 3种常见的CSS页面布局--双飞翼布局、粘连布局、左右两列布局
一.左右两列布局 1.代码如下,可先粘贴复制,自行运行 <!DOCTYPE html><html> <head> <meta charset="UT ...
随机推荐
- 如何从Eclipse导入github上的项目源码--转载
[转载出处声明:hil2000的专栏] 1.首先在github.com上申请一个账号,比如笔者的账号为puma0072.Eclipse需要安装egit插件,在Eclipse中选择help->Ma ...
- Kali安装Docker
---恢复内容开始--- 第一周 计划安装好docker 准备 审计thinkphp 框架 先把docker 安装的笔记补上 本来是在unbuntu 安装了一遍 并run 了几个镜像和基本操作 ...
- macof python攻击脚本
#!/usr/bin/python import sys from scapy.all import * import time iface="eth0" if len(sys.a ...
- docker-compose模板文件参数说明
working_dir:一般这个参数用在应用程序Services下,我们指定应用程序所在的目录为当前目录,类似linux中的cd working_dir.其余的参数,例如command等就是基于此参数 ...
- Java是值传递还是引用传递?
Java的值传递和引用传递在面试中一般都会都被涉及到,今天我们就来聊聊这个问题.这个问题一般是相对函数而言的,也就是Java中所说的方法参数,那么我们先来回顾一下在程序设计语言中有关参数传递给方法的两 ...
- http 缓存学习.
mark 一下 HTTP 缓存机制一二三 http://web.jobbole.com/92773/ 彻底弄懂HTTP缓存机制及原理 https://www.cnblogs.com/chenqf/p/ ...
- 查找更改的PeopleCode
当我们做工程包迁移时,经过会遗漏部分更改过的定义.我们可以用下面的SQL来查找变更项 变量 &OPRID =代码变更者 变量 &PROJECT 项目工程名 SELECT * FROM ...
- Go smtp发送邮件,带附件
package main import ( "net/smtp" "bytes" "time" "io/ioutil" ...
- DAO模式
什么是DAO模式: DAO(Data Access Object Pattern)用于将低层的数据操作API与上层的业务逻辑层分离,其主要涉及以下几个部分: 1.Data Access Object ...
- SQL Server数据库可能遇到的报错
1.操作附加操作时报错: 可能的解决方法: 退出数据库,换Windows身份验证登录,就可以了 2.插入语句报错: 1) 2)
