小程序+node+mysql做的小项目
git源码地址: https://github.com/songkangle/weixin_node
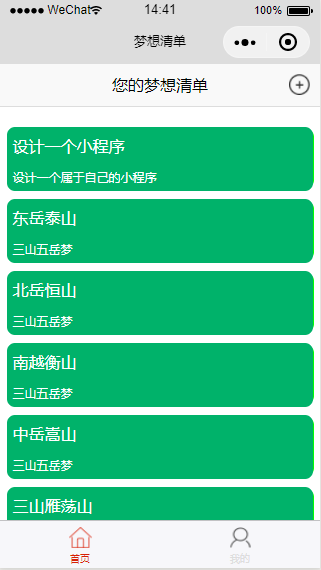
小程序页面





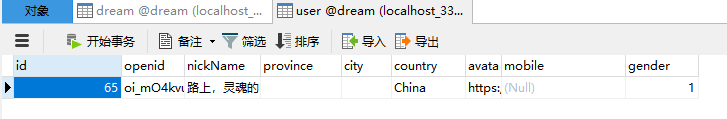
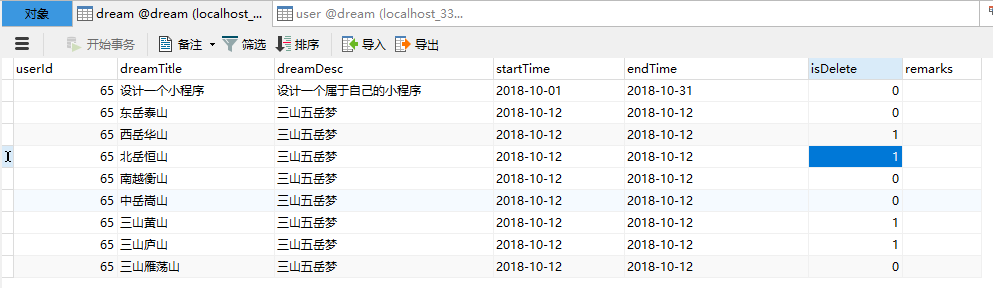
数据库
user表

dream表

node的express框架index.js
var express = require('express');
var http= require("http");
var request = require('request');
var router = express.Router();
var index = require('../model/index.js');
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : 'root', //你的密码(就是这个该死的密码坑死我了)
database : 'dream' //你的数据库
});
connection.connect();
// 用户授权 -- 登录
router.post('/login',function(req,res,next){
if(req.body.code){
var url = 'https://api.weixin.qq.com/sns/jscode2session?appid=你的APPID&secret=你的密钥&grant_type=authorization_code&js_code='+req.body.code;
request(url, function (error, response, body) {
if (!error && response.statusCode == 200) {
var bodyData = JSON.parse(body)
res.send({
code: '0',
messages: '处理成功',
data: bodyData
});
}
})
}
})
// 存入用户数据
router.post('/insertUserData', function(req, res, next) {
if(!req.body.openid || !req.body.nickName || !req.body.avatarUrl){
res.send({
code: '1001',
messages: '参数不完整',
data: null
});
return
}
var openid = req.body.openid;
var nickName = req.body.nickName;
var province = req.body.province;
var city = req.body.city;
var country = req.body.country;
var avatarUrl = req.body.avatarUrl;
var gender = req.body.gender;
connection.query("select * from user where openid ='"+req.body.openid+"';",function(err,result){
if(err){
res.render("查找失败"+err.message);
return
}else {
if(result){
res.send({
code: '0',
messages: '已授权',
data: null
});
}else{
const addUserSql = "insert into user(id,openid,nickName,province,city,country,avatarUrl,gender) values(?,?,?,?,?,?,?,?)";
var addUserData = [0,openid,nickName,province,city,country,avatarUrl,gender];
connection.query(addUserSql,addUserData,function(err,result){
if(err){
res.render("插入失败"+err.message);
}else {
res.send({
code: '0',
messages: '处理成功',
data: null
});
}
});
}
}
});
})
// 获取用户数据
router.get('/getUserData', function(req, res, next) {
if(!req.query.openid){
res.send({
code: '1001',
messages: '参数错误',
data: null
});
return
}else{
connection.query("select * from user where openid ='"+req.query.openid+"';",function(err,result){
if(err){
res.render("查找失败"+err.message);
return
}else{
if(result){
res.send({
code: '0',
messages: '处理成功',
data: result[0]
});
}
}
})
}
});
//
router.post('/addDream', function(req, res, next) {
var userId = req.body.userId;
var dreamTitle = req.body.dreamTitle;
var dreamDesc = req.body.dreamDesc;
var startTime = req.body.startTime;
var endTime = req.body.endTime;
var isDelete = 0;
const addUserSql = "insert into dream(id,userId,dreamTitle,dreamDesc,startTime,endTime,isDelete) values(?,?,?,?,?,?,?)";
var addUserData = [0,userId,dreamTitle,dreamDesc,startTime,endTime,isDelete];
connection.query(addUserSql,addUserData,function(err,result){
if(err){
console.log(err)
res.render("插入失败"+err.message);
}else {
res.send({
code: '0',
messages: '添加成功',
data: null
});
}
});
});
router.get('/getDreamData', function(req, res, next) {
if(req.query.id){
connection.query("select * from dream where userId ='"+req.query.id+"' and isDelete=0;",function(err,result){
console.log(err)
if(err){
res.render("查找失败"+err.message);
return
}else{
if(result){
res.send({
code: '0',
messages: '处理成功',
data: result
});
}
}
})
}
});
router.post('/deleteDreamData', function(req, res, next) {
if(!req.body.id || !req.body.userId){
res.send({
code: '0',
messages: '参数不完整',
data: null
});
return
}else{
connection.query("delete from dream where userId ='"+req.body.userId+"'and id='"+req.body.id+"';",function(err,result){
if(err){
res.render("查找失败"+err.message);
return
}else{
console.log(result)
if(result){
res.send({
code: '0',
messages: '处理成功',
data: null
});
}
}
})
}
});
router.post('/completeDreamData', function(req, res, next) {
if(!req.body.id || !req.body.userId){
res.send({
code: '0',
messages: '参数不完整',
data: null
});
return
}else{
connection.query("update dream set isDelete=1 where userId ='"+req.body.userId+"'and id='"+req.body.id+"';",function(err,result){
console.log(err)
if(err){
res.render("查找失败"+err.message);
return
}else{
if(result){
res.send({
code: '0',
messages: '处理成功',
data: result
});
}
}
})
}
});
router.get('/getCompleteDreamData', function(req, res, next) {
if(req.query.id){
connection.query("select * from dream where userId ='"+req.query.id+"' and isDelete=1;",function(err,result){
console.log(err)
if(err){
res.render("查找失败"+err.message);
return
}else{
if(result){
res.send({
code: '0',
messages: '处理成功',
data: result
});
}
}
})
}
});
module.exports = router;
小程序+node+mysql做的小项目的更多相关文章
- 记录一次用宝塔部署微信小程序Node.js后端接口代码的详细过程
一直忙着写毕设,上一次写博客还是元旦,大半年过去了.... 后面会不断分享各种新项目的源码与技术.欢迎关注一起学习哈! 记录一次部署微信小程序Node.js后端接口代码的详细过程,使用宝塔来部署. 我 ...
- 基于spring-boot的社区社交微信小程序,适合做脚手架、二次开发
基于spring-boot的社区社交微信小程序,适合做脚手架.二次开发 代码地址如下:http://www.demodashi.com/demo/13867.html 1 概述 笔者做的一个后端基于s ...
- 微信小程序来了,小程序都能做些什么
2017年的微信大动作就是微信小程序了,到底小程序都能做些什么?这是很多人关注的热点,小程序开发对企业又有什么帮助呢?下面让厦门微信小程序开发公司来为你就分析下. 微信小程序与APP的关系 ...
- 微信小程序 (node) warning: possible EventEmitter memory leak detected
小程序 (node) warning: possible EventEmitter memory leak detected. %d listeners added. Use emitter.setM ...
- 微信小程序 springboot nginx 做图片存储 上传 浏览
微信小程序前端-springboot后端-nginx图片存储 前言 本人小白一名,这是第一次学习微信小程序,特此做个记录. 首先准备nginx做图片存储 选择一个地址存放图片 #我的地址 [root@ ...
- 微信小程序之微信登陆 —— 微信小程序教程系列(20)
简介: 微信登陆,在新建一个微信小程序Hello World项目的时候,就可以看到项目中出现了我们的微信头像,其实这个Hello World项目,就有一个简化版的微信登陆.只不过是,还没有写入到咱们自 ...
- 微信小程序开发——前端如何区分小程序运行环境
前言: 之前用vue做h5项目,对于接口请求,都是根据前端访问域名来判断运行环境,然后自动适配对应的服务器地址的.这样的好处就是在开发.测试及发布上线全程都不需要手动去改接口请求地址,只要提前配置好就 ...
- 微信小程序——【百景游戏小攻略】
微信小程序--[百景游戏小攻略] 本次课程小项目中的图片以及文章还未获得授权!请勿商用!未经授权,请勿转载! 博客班级 https://edu.cnblogs.com/campus/zjcsxy/SE ...
- 微信小程序全选,微信小程序checkbox,微信小程序购物车
微信小程序,这里实现微信小程序checkbox,有需要此功能的朋友可以参考下. 摘要: 加减商品数量,汇总价格,全选与全不选 设计思路: 一.从网络上传入以下Json数据格式的数组 1.标题titl ...
随机推荐
- JSP、HTML页面概述
1. 展示 <%-- 此页面为jsp页面 --%> <!-- <%-- 注释 --%> JSP注释,注释内容不会被发送至浏览器甚至不会被编译 --> <%-- ...
- pwn入门题x2
pwn1 这题由于事先知道源码 从main里调用get_flag函数 然后比较magic与password变量的值,不相等跳出,相等应该就能print出flag 先用objdump看一下main和ge ...
- Exp4 恶意代码分析
一.原理与实践说明 1. 实践目标 1.1 监控你自己系统的运行状态,看有没有可疑的程序在运行. 1.2 分析一个恶意软件,就分析Exp2或Exp3中生成后门软件:分析工具尽量使用原生指令或sysin ...
- socket(TCP)通讯之Python实现
1.Service address = ('localhost', 9102) # AF_INET = ipv4; SOCK_STREAM:TCP s = socket.socket(socket.A ...
- Springboot自定义异常处理
1.自定义异常类 import lombok.Data; @Data public class UserException extends RuntimeException { private Lon ...
- Qt快速入门第三版下载
找了半天才找到一个靠谱的: http://www.ddooo.com/softdown/111665.htm
- 大受喜欢安卓触控一体机连接云端数据化管理提供例程DEMO
1.首先,安卓系统坚持了它的开放性,为消费者和开发者同时留出了空间.这是安卓能够快速成长的关键因素.在安卓之前,没有任何一个智能操作系统的开源程度能够像安卓一样.免费开源的安卓系统节约了版权费用. 2 ...
- Standford NLP study
Homepage https://stanfordnlp.github.io/CoreNLP/index.html Source Code: https://github.com/stanfordnl ...
- mysql并发控制之快照读和当前读
上一篇简单的介绍了下MVCC(多版本并发控制)的原理,MVCC会对事物内操作的数据做多版本控制,从而实现并发环境下事物对数据写操作的阻塞不影响读操作的性能.而这个多版本控制的实现是由undo log来 ...
- spring基于XML的声明式事务控制
<?xml version="1.0" encoding="utf-8" ?><beans xmlns="http://www.sp ...
