react-native-router-flux
这是一个路由,可以用来做Android底部的导航栏,学Android的都知道,如果用原生的代码来
做导航栏,会很复杂,关系到很多复杂的知识。
接下来我就简单的说明一下如何插入和使用吧:
1.你要先依赖它:npm install react-native-router-flux -save /或者 yarn add react-native-router-flux (安装过 yarn 的)
2.根据需求,先做几个界面,有个定为首页,有你的导航栏在下面
3.用一个let 的箭头函数来接收那几个界面
在app,js作为路由转换的界面 给个组件变量接收界面如
let aaa =()=>{return <你的界面>}
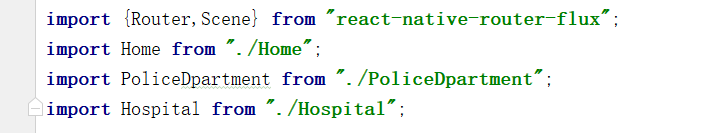
导入依赖该包的两个组件 import {Router,Scene} from 'react-native-router-flux';
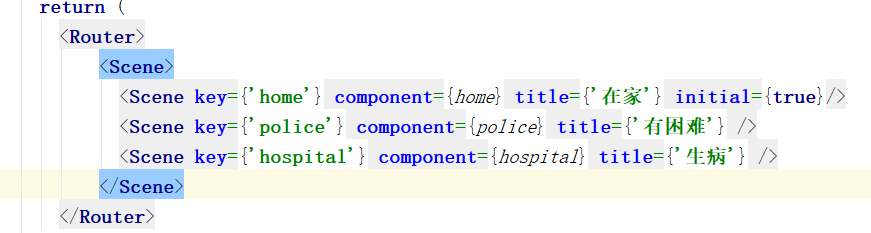
将原先得 return <View></View>修改为 返回一个Router 在<Router>的里面添加<Scene>组件
在再里面添加对应几个界面就几个<Scene> 给它个key(用单引号括起来) 用来识别跳转到哪个界面 而对应的界面要用属性component={在上面定义的组件变量名} 给它
一个默认呈现的界面 initial={true}
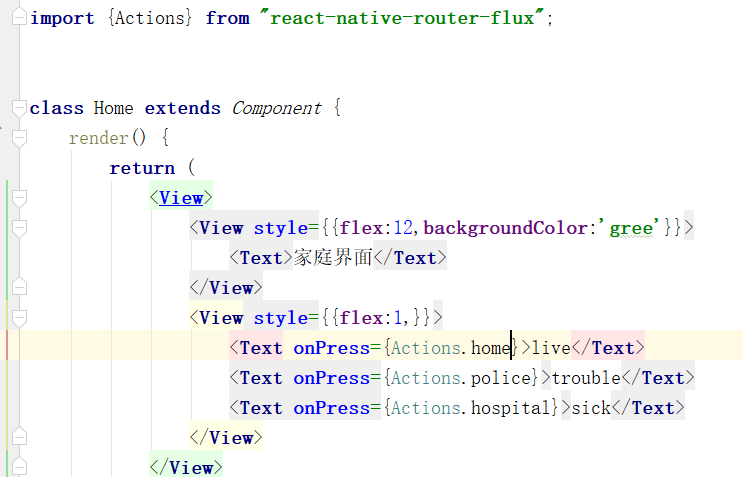
在首页的导航栏下的每个字段给个点击事件onPress
在这里之前要先依赖 一个Actions 的组件 import {Actions} from 'react-native-router-flux';
在事件里为{Actions.对应的key值}
就可以了 如上 给予响应图片:

====================================================


==================================================================================================

=================================================================================================

========================================================================================================

当然还可以传值 这里就先到这里了 后面呢会慢慢的完善
它还是还有许多非常好用的属性:
RouterSceneModalTabBargetInitialStateReducerDefaultRendererSwitchActionsActionConstNavBar
在这里再加上一个可以回到手机界面的一个事件,因为router 它没有默认退出事件
所以我们要导入一个 BackHandler 这样的控件 ,事件给它返回一个结束App进程的触发 BackHandler.exitApp();
再cdm里面使用,就是这个事件一直存在,代码如下:
BackHandler.addEventListener('hardwareBackPress',this.onBackAndroid);
记得给它一个bnd
react-native-router-flux的更多相关文章
- iOS程序员的React Native开发工具集
本文整理了React Native iOS开发过程中有用的工具.服务.测试.库以及网站等. 工具 你可以选择不同的开发环境:DECO.EXPO或者你可以使用Nuclide+Atom,目前我使用EXPO ...
- iOS、swift、React Native学习常用的社区、论坛
<!----iOS> <!----Swift>*IOS开发常用社区:http://code4app.com/ *IOS开发常用社区:http://www.cocoachina. ...
- React Native 开发豆瓣评分(三)集成 Redux
什么是 redux redux 是一个用于管理 js 应用状态(state)的容器.比如组件 A 发生了变化,组件 B 要同时做出响应.常见的应用场景就是用户的登录退出操作:未登录状态,个人中心显示登 ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- react native 入门实践
上周末开始接触react native,版本为0.37,边学边看写了个demo,语法使用es6/7和jsx.准备分享一下这个过程.之前没有native开发和react的使用经验,不对之处烦请指出.希望 ...
- React Native填坑之旅--重新认识RN
如同黑夜里的一道光一样,就这么知道了F8. F8是每年一次Facebook每年一次的开发者大会.每次大会都会release相应的APP,iOS.Android都有.之前都是用Native开发的,但是2 ...
- React Native填坑之旅--Navigation篇
React Native的导航有两种,一种是iOS和Android通用的叫做Navigator,一种是支持iOS的叫做NavigatorIOS.我们这里只讨论通用的Navigator.会了Naviga ...
- React Native开发技术周报2
(1).资讯 1.React Native 0.22_rc版本发布 添加了热自动重载功能 (2).技术文章 1.用 React Native 设计的第一个 iOS 应用 我们想为用户设计一款移动端的应 ...
- React Native实践之携程Moles框架
编者:本文来自携程框架研发部高级经理魏晓军在第二期[携程技术微分享]上的分享,以下为整理后的文字实录.视频回放可点击这里.关注携程技术中心微信公号ctriptech,可获知更多微分享课程信息. 因为支 ...
- 初始React Native
1.何是React Native: React-Native是:Facebook 在2015年初React.js技术研讨大会上公布的一个开源项目.支持用开源的JavaScript库React.js来开 ...
随机推荐
- 集束搜索beam search和贪心搜索greedy search
贪心搜索(greedy search) 贪心搜索最为简单,直接选择每个输出的最大概率,直到出现终结符或最大句子长度. 集束搜索(beam search) 集束搜索可以认为是维特比算法的贪心形式,在维特 ...
- ORA-00338
dg环境从库报错:ORA-00338: log 5 of thread 1 is more recent than control fileORA-00312: online log 5 thread ...
- bzoj 3704 昊昊的机油之GRST - 贪心
题目传送门 传送门 题目大意 给定一个数组$a$和数组$b$,每次操作可以选择$a$的一个子区间将其中的数在模4意义下加1,问把$a$变成$b$的最少操作次数. 首先求$b - a$,再差分,令这个数 ...
- 在mmdetection中跑通MaskRCNN
1.将数据集转化成COCO格式数据集 Kaggle->COCO: https://github.com/pascal1129/airbus_rle_to_coco/blob/master/1_s ...
- Git设置文件或目录忽略跟踪的三种方式
1. 共享的忽略设置方式 本地仓库根目录,创建.gitignore文件,并编辑正则匹配需要忽略的文件或目录. .gitignore文件需要上传到仓库,同时会影响到他人,共享忽略设置 注意: .giti ...
- 优雅的使用Linux
优雅的使用Linux 系统安装 启动盘制作 通过rufus烧制官网镜像,注意根据自己系统的引导模式选择相应模式,不确定的,可以在windows中通过Win + R 快捷键调出"运行" ...
- 【HNOI 2018】毒瘤
Problem Description 从前有一名毒瘤. 毒瘤最近发现了量产毒瘤题的奥秘.考虑如下类型的数据结构题:给出一个数组,要求支持若干种奇奇怪怪的修改操作(例如给一个区间内的数同时加上 \(c ...
- Multiple markers at this line - Missing semicolon时的解决方法
Myeclipse的web项目中的js文件报Multiple markers at this line - Missing semicolon时的解决方法 MyEclipse的web项目中的js文件报 ...
- CocoaPods 中删除不需要的第三方
1...打开Podfile 找到不需要的类库,直接删除 2...打开终端cd到当前项目的根目录下重新执行pod install --verbose --no-repo-update命令(更新一下) ...
- Unity日常记录-本地保存未来时间实现倒计时
本地保存未来时间实现倒计时 TimeTool工具类:获取当前时间.未来时间.两时间差 using System; using UnityEngine; public class TimeTool { ...
