分享:五个非常有用的WP插件
一全老师(www.yiquanseo.com)认为非常有用的几款WP插件,用WordPress做站的可以看下,估计你很可能用得到!
第一款WooCommerce Page Builder:

这款插件是用来修改woocommerce提供的product页面的(主流WP theme的product页面都是借用woocommerce做的),woocommerce提供的产品页面很不错,但唯一的问题就是格式基本固定,各种主题的都大同小异,而且想改还特别困难。
大家都知道,搜索引擎喜欢原创的东西,但是现在大家都用woocommerce的默认页面,导致谷歌里布局、样式甚至代码雷同的产品页至少有几千万(每个网站本身就有非常多的产品页)。这样如果你能做一个别具一格的产品页,当然会更有优势。
这里一全老师提供给大家的WooCommerce Page Builder就是一款可以让你直接编辑产品页的插件,用这款插件,产品页想做成什么样就做成什么样,而且做完了之后,使用woocommerce依然完美调用,完全不用担心用页面做产品页之后调用出现的巨大问题。
当然,这款工具是付费的,需要29美金!
工具地址:
https://codecanyon.net/item/woocommerce-page-builder/15534462
第二款Custom Product Tabs for WooCommerce:

这实际上就相当于一个,所以我们布局描述的话,基本上就只能竖着写下来,这样很多内容就不好排版,很麻烦。
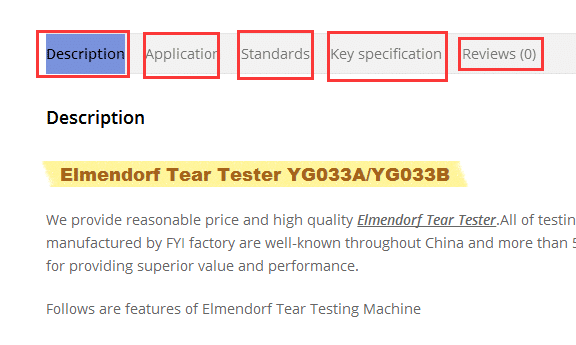
但是使用Custom Product Tabs for WooCommerce插件,你可以轻松实现多个tab:

每一部分内容都可以安排在不同的tab里,清晰明了(当然,上面部分tabs的格式是修改过css的)
第三款WooCommerce Permalink Manager:

依旧是针对woocommerce,woocommerce还有一个毛病就是URL很长,层次很深,正常改基本是改不了的,必须要借助插件才行,而WooCommerce Permalink Manager正是其中非常出色的一款,可以把woocommerce默认的产品分类和具体产品页URL层次改到最浅。URL层次越浅越有利于SEO,这个不用多说。
第四款:网站免费更换https超Easy终极神器——本文压轴插件Really Simple SSL:

这个是不需要任何废话的,只说一句就行:网站获取ssl证书之后,后续所有http转到https的操作都可以交给这个插件完成(包括全但不限于全站链接https,http向https重定向等等)!https是谷歌排名的影响因素之一,谷歌官方明确承认过。
最后一款HC Custom WP-Admin URL:

这款插件是用来修改wp后台登录地址的,wp比较容易遭到攻击,除了因为插件多,插件容易出现漏洞,还有一个重要原因就是wp的登录地址全是一样的,都是网站url加上wp-admin或者wp-login.php,所以如果你不做修改,全世界黑客都知道你网站后台的登录地址,然后跑用户名和密码不要太简单。
但是,使用HC Custom WP-Admin URL可以把网站后台登录地址完全改掉,30秒内完全改掉,非常非常简单。当然,如果你觉得这还不够,想隐藏wp的所有细节,可以用WP Hide & Security Enhancer但是设置比较复杂,这里不多说了。
最后,一全老师还要给自己做个小笔记(这个跟上面几个插件没有半毛钱关系)。今天搞重定向搞得头昏眼花,一全老师是想把A网站某些网页重定向到B网站的一些网页上。A网站服务器是Linux的用Apache,所以直接在.htacess改就可以了。
但是用了三种规则,最后才搞定的。这也证明现在管用的是第三种:
分别如下:
第一种:
Redirect 301 http://www.google.com/ https://www.yiquanseo.com/
第二种:
Redirect permanent http://www.google.com/ https://www.yiquanseo.com/
第三种:
RewriteCond %{REQUEST_URI} ^/ [NC]
RewriteRule ^(.*) https://www.yiquanseo.com [NC,R=301]
上面重定向只是我给我自己做笔记的,大家不用在意,这几款插件大家如果用得到可以都用下,另外如果有更好的,欢迎分享。
分享:五个非常有用的WP插件的更多相关文章
- 分享10款非常有用的 Ajax 插件
这篇文章与大家分享的是10款非常有用的 Ajax 插件,有用于图片的,用于分页的,还有用于导航的.这些作者的想法特别新颖,希望你能从中找到自己需要的插件. 1. AJAX-ZOOM 非常强大的一款插件 ...
- 分享20款移动开发中很有用的 jQuery 插件
今天,很显然每个网站都需要有一个移动优化的界面以提高移动用户的使用体验.在开发任何移动项目时,要尽可能保持每一种资源尺寸都尽可能的小,以给最终用户提供一个好的体验是非常重要的.在这篇文章中我们已经编制 ...
- 每周分享五个 PyCharm 使用技巧(一)
PyCharm 是大多数 Python 开发者的首选 IDE,每天我们都在上面敲着熟悉的代码,写出一个又一个奇妙的功能. 一个每天都在使用的工具,如果能掌握一些高效的使用技巧,肯定会给我们的开发效率带 ...
- 每周分享五个 PyCharm 使用技巧(二)
这是 「PyCharm 技巧分享」系列的第二篇分享.由于上一篇文章得到了大家的一些赞同,所以今天又来给大家推荐一些我平时自己有用的小技巧,大家择需所取即可. 先声明下,并不保证对所有的人都是有帮助的, ...
- 每周分享五个 PyCharm 使用技巧(六)
大家好,今天我又来给大家更新 PyCharm 的使用技巧. 从今年3月24号开始一直到今天,将近四个月的时间.包括本篇,一共更新了6篇文章,每篇 5 个小技巧,总计 30 个. 这30个使用技巧,全部 ...
- 每周分享五个 PyCharm 使用技巧(四)
文章首发于 微信公众号:Python编程时光 PyCharm 是大多数 Python 开发者的首选 IDE,每天我们都在上面敲着熟悉的代码,写出一个又一个奇妙的功能. 一个每天都在使用的工具,如果能掌 ...
- 分享五个404页面模板 超好看的404页面你的网站离不了 seo优化404
一个完整的网站离不开一个好的404页面,404页面不光是让你的网站美观,它对SEO的作用也很大,你想一下如果用户打开你的网站,输入一个不存在的风址,如果没有404直接就报错了,有了404就能打开一个美 ...
- 每周分享五个 PyCharm 使用技巧(三)
文章首发于 微信公众号:Python编程时光 PyCharm 是大多数 Python 开发者的首选 IDE,每天我们都在上面敲着熟悉的代码,写出一个又一个奇妙的功能. 一个每天都在使用的工具,如果能掌 ...
- 分享十二个有用的jQuery代码
分享7个有用的jQuery代码 这篇文章主要介绍了7个有用的jQuery技巧分享,本文给出了在新窗口打开链接.设置等高的列.jQuery预加载图像.禁用鼠标右键.设定计时器等实用代码片段,需要的朋友可 ...
随机推荐
- linux服务基础之DNS正反向解析、主从同步、子域授权及视图
关键词: 正向解析 反向解析 主从复制 自域授权 视图 一.DNS基本原理 1.1 什么是DNS?BIND又是什么? DNS:Domain Name Service,它是一个基于应用层的协议,是C/S ...
- ZOJ 2112 Dynamic Rankings(树状数组套主席树 可修改区间第k小)题解
题意:求区间第k小,节点可修改 思路:如果直接用静态第k小去做,显然我更改一个节点后,后面的树都要改,这个复杂度太高.那么我们想到树状数组思路,树状数组是求前缀和,那么我们可以用树状数组套主席树,求出 ...
- docker daemon 配置代理
创建插件目录 sudo mkdir -p /etc/systemd/system/docker.service.d 编写proxy配置文件 #vim /etc/systemd/system/docke ...
- 使用教育邮箱激活JetBrains全家桶
如果你还有在校时的邮箱,比如your_name@xxx.edu或者your_name@xxx.edu.cn的邮箱,那么你可以免费激活JetBrains全家桶. JetBrains Toolbox 专业 ...
- 如何搜索 git 提交记录
如何搜索 git 提交记录 git log -p --all -G '可通过正则搜索' --pretty=format:'%ci' # 可跨分支搜索 # -S '通过文本搜索' git branch ...
- 【HNOI 2018】毒瘤
Problem Description 从前有一名毒瘤. 毒瘤最近发现了量产毒瘤题的奥秘.考虑如下类型的数据结构题:给出一个数组,要求支持若干种奇奇怪怪的修改操作(例如给一个区间内的数同时加上 \(c ...
- linux下ifconfig命令看不到IP centos7——ens33
当前环境VMware15+centos7 在终端输入ifconfig后没有开到IP地址: 解决方法:root用户执行命令 cd /etc/sysconfig/network-scripts/ vi ...
- Hybrid App 开发模式
开发移动App主要有三种模式:Native. Hybrid 和 Web App. 需要注意的一点是在选择开发模式的时候,要根据你的项目类型(图片类?视频类?新闻类?等),产品业务和人员技术储备等做权衡 ...
- C# 加载DotNetBar组件
C#作为前端的开发软件,使用的人很多,但是原生的C#界面较为简陋,已经不能满足公司级的开发工作了,今天这篇博客的主要内容是讲一下怎么在C#端使用一个可以提升界面美感的第三方控件,DotNetBar 首 ...
- P3953 逛公园
传送门 花了一个下午才 A 的毒瘤题 思路: 这题需要建两个图,一个正向图,一个反向图. 先在正向图上跑一遍 dijkstar ,计算出每个点到 点1 的最短路径 . 然后在反向图上开始记忆化搜索: ...
