php的imagick模块扩展
imagick模块介绍
ImageMagick是一个用于查看、编辑位图文件以及进行图像格式转换的开放源代码软件套装。它可以读取、编辑超过100种图象格式,可用来替换GD库。
安装
在加载模块前要装好php 与nginx,参考https://www.cnblogs.com/huandada/p/10114722.html
编译安装ImageMagick
wget https://www.imagemagick.org/download/ImageMagick.tar.gz
tar -xvf ImageMagick.tar.gz
cd ImageMagick-7.0.8-20/
./configure -prefix=/usr/local/imagemagick
sudo make
sudo make install
php端imagick模块扩展
wget http://pecl.php.net/get/imagick-3.4.3.tgz
tar -xvf imagick-3.1.2.tgz
cd imagick-3.1.2
/usr/local/php/bin/phpize
./configure --with-php-config=/usr/local/php/bin/php-config --with-imagick=/usr/local/imagemagick
sudo make
make install后可以得到该模块扩展路径,之后这个路径会添加到php.ini
sudo make install

sudo vim /usr/local/php/etc/php.ini 添加以下行
extension=/usr/local/php/lib/php/extensions/no-debug-non-zts-20131226/imagick.so
重启php-fpm服务
sudo killall php-fpm
cd /usr/local/php/sbin/
./php-fpm
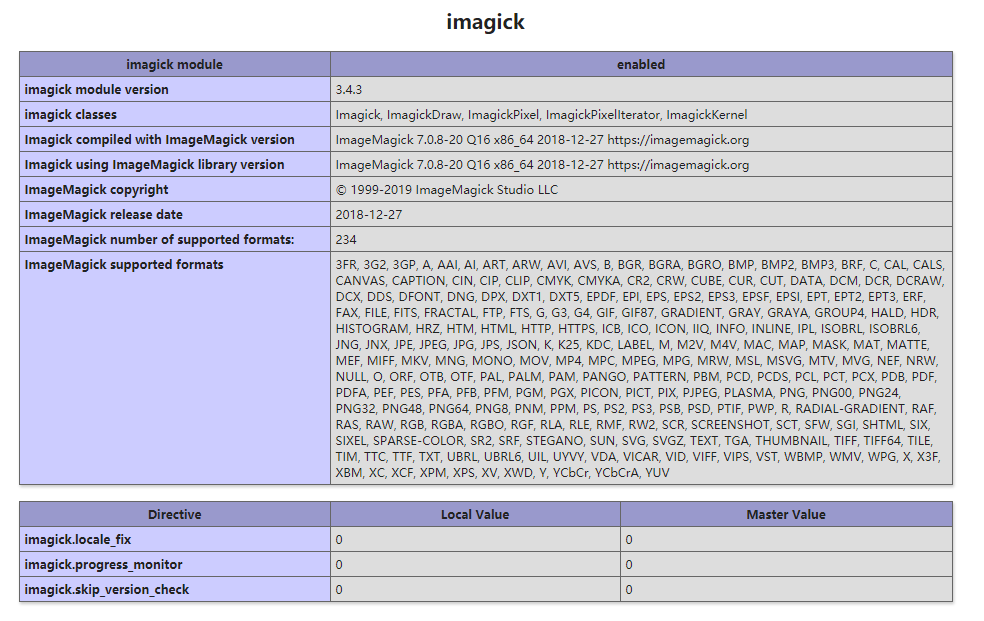
phpinfo()页面查看模块加载情况
cat /usr/local/nginx/html/info.php
<?php
phpinfo()
?>
访问页面 http://ip:80/info.php

配置完成
错点梳理
在最初 imagick-3.1.2.tgz 编译时,:./configure --with-php-config=/usr/local/php/bin/php-config --with-imagick=/usr/local/imagemagick
报错: configure: error: Cannot locate header file magick-wand.h
排错思路:版本问题,ImageMagick-7.0.8-20版本的目录结构发生了变化,而imagick-3.1.2.tgz的包中还是低版本的结构
查看imagick-3.1.2.tgz解压包54行
vim imagick-3.1.2/config.m4
AC_MSG_RESULT(found in $WAND_DIR/include/ImageMagick-6/wand/magick-wand.h)
查看安装的ImageMagick目录为
/usr/local/imagemagick/include/ImageMagick-7/......
解决方法使用高版本的magick包:imagick-3.4.3.tgz
注:本文的是在 nginx的Memcached模块加载 的基础上进行操作,如有疑问还可参考此篇,模块不同,安装方法是一样的
https://www.cnblogs.com/huandada/p/10184241.html
php的imagick模块扩展的更多相关文章
- php使用imagick模块实现图片缩放、裁剪、压缩示例
PHP 使用Imagick模块 缩放,裁剪,压缩图片 包括gif图片 缩放 裁剪 复制代码代码如下: /** * 图片裁剪 * 裁剪规则: * 1. 高度为空或为零 按宽度缩放 高度自适 ...
- nginx/php的redis模块扩展
redis模块介绍 redis2-nginx-module 可以实现 Nginx 以非阻塞方式直接防问远方的 Redis 服务,可以启用强大的 Redis 连接池功能,进而实现更多的连接与更快速的访问 ...
- php的Memcached模块扩展
Memcached模块介绍 Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提供动态. ...
- 【黑金原创教程】【FPGA那些事儿-驱动篇I 】实验十一:PS/2模块⑤ — 扩展鼠标
实验十一:PS/2模块⑤ — 扩展鼠标 当普通鼠标即三键鼠标再也无法满足需求的时候,扩展鼠标即滚轮鼠标就诞生了,然而实验十一的实验目的就是实现滚轮鼠标的驱动.不过,进入整体之前,先让我们来了解一下鼠标 ...
- AppCan JSSDK模块扩展
1. 从源码开始: 我们先看源码的8188行到9525行: window.appcan && appcan.define('window',function($,export ...
- Python学习笔记(迭代、模块扩展、GUI 、编码处理等)
PythonIDLE中的编码处理 http://www.tuicool.com/articles/NbyEBr 原文标题:Python中实际上已经得到了正确的Unicode或某种编码的字符,但是看起来 ...
- lnmp下用phpize动态安装PHP模块/扩展(不需要重装PHP)
安装前 安装前建议先执行 /usr/local/php/bin/php -m (此命令显示目前已经安装好的PHP模块)看一下,要安装的模块是否已安装.然后下载当前PHP版本的源码并解压. 本文以ima ...
- PHP不重新编译,单独添加模块扩展的方法
php自身提供了很多扩展,比如curl,gmp, mbstring等.我们在编译安装php时未必安装了所有扩展.那么在安装完php后,如果想单独安装某个php自身的扩展怎么办呢? 我们以curl扩展模 ...
- odoo开发笔记 -- 新建模块扩展原模块增加菜单示例
场景描述: 1. 扩展了新模块 2.想要
随机推荐
- 第十二节:MVC中的一些特殊优化
一. 删除WebForm视图引擎 在MVC框架中检索视图的顺序为:当前控制器下对应的文件夹的aspx文件→share文件夹aspx文件→当前控制器下对应文件夹的cshtml文件→share文件夹的cs ...
- ArcMap修改粘滞移动容差防止要素在选择时无意拖动移动
粘滞移动容差将设置一个最小像素数,鼠标指针必须在屏幕上移动了此最小距离时,所选要素才会实际发生移动. 设置粘滞移动容差的结果是延迟移动所选要素,直到指针至少移动了这段距离.此方法可用于在使用“编辑”工 ...
- mac office2016
- 《Java编程思想第四版完整中文高清版.pdf》-笔记
D.2.1 安插自己的测试代码 插入下述“显式”计时代码,对程序进行评测: long start = System.currentTimeMillis(); // 要计时的运算代码放在这儿 long ...
- 【归纳】正则表达式及Python中的正则库
正则表达式 正则表达式30分钟入门教程 runoob正则式教程 正则表达式练习题集(附答案) 元字符\b代表单词的分界处,在英文中指空格,标点符号或换行 例子:\bhi\b可以用来匹配hi这个单词,且 ...
- 易度文档管理系统--http://www.everydo.com/
易度文档管理系统--http://www.everydo.com/ 公司工程技术部门需要,暂收藏.
- PGCD2 - Primes in GCD Table (Hard)
这题肝了三四天,其他啥也没做... 传送门 然后...双倍经验 简单版 不知道为什么会脑抽去帮 LZ_101 大佬验题... 题目和被 A 穿的 PGCD 一样,数据范围变成大概 2e11 ... 于 ...
- Task.Run与Task.Factory.StartNew的区别
Task是可能有延迟的工作单元,目的是生成一个结果值,或产生想要的效果.任务和线程的区别是:任务代表需要执行的作业,而线程代表做这个作业的工作者. 在.Net 4中,Task.Factory.Star ...
- Intsall The Nessus in you kali linux
1.first you shold download the nessus on the web station the nessus download site url: https://www. ...
- element ui table单选框点击全选问题
<template slot-scope="scope"> <el-radio-group v-model="scope.row.HandleState ...
