css 制作翻页布局
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>翻页</title>
<style type="text/css">
.pagenation{
list-style: none;
margin:0;
padding:0; width:600px;
height:40px;
border:1px solid #000; font-size:0; /* 取消间隙 */
text-align:center; } .pagenation li{
display:inline-block;
height:26px;
/*background-color: gold;*/
font-size:12px;
margin-top:7px; /* 设置水平居中 */
margin-left:5px; /* 设置左右间隙 */
} .pagenation li a{
display:block;
height:26px;
line-height:26px;
padding:0 10px;
text-decoration:none;
font:normal 12px/26px "Microsoft YaHei";
color:#000;
background-color: gold;
} .pagenation li a:hover{
color:#fff;
background-color:red;
}
</style>
</head>
<body>
<!-- 规范的做法还是用ul、li --> <ul class="pagenation">
<li><a href="#">上一页</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><span>...</span></li>
<li><a href="#">17</a></li>
<li><a href="#">18</a></li>
<li><a href="#">19</a></li>
<li><a href="#">20</a></li>
<li><a href="#">下一页</a></li>
</ul>
</body>
</html>
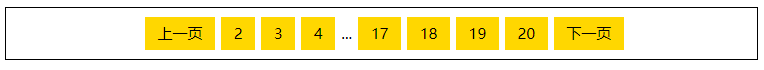
页面效果:
css 制作翻页布局的更多相关文章
- css实现翻页效果
如图,鼠标移动到图上,实现右上角翻页的效果,本例主要border边框的设置. 一.基本概念 <html> <head> <style> #demo{ width:0 ...
- 使用ScrollRect制作翻页
1.标准的层级结构 ScrollRect->ViewPort->Content,Viewport负责显示区域的大小一般和Mask一起配合使用,Content使用Layout来布局,如果想使 ...
- css 制作导航条布局
代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- [Qt] CFlip 翻页功能实现
由于需要给table制作翻页功能,所以写了一个翻页的类. 看上去总体效果感觉还是不错的,哈哈. //flip.h #ifndef CFLIP_H #define CFLIP_H #include &l ...
- flex布局构建大屏框架并支持翻页动画、滚动表格功能
本文将利用flex属性构建大屏可视化界面.界面主要分标题栏.工具栏.数据可视化窗口.其中,翻页动画以及滚动表格功能分别分布在数据可视化界面两侧. 鼠标点击标题,可看到左侧窗口翻转动画: 整体布局效 ...
- 简单3D翻页相册制作教程
3D效果看起来总是要比平面的图形看起来视觉效果要好的多,今天来教大家制作简单的3D翻页效果的视频. 视频预览链接:https://v.youku.com/v_show/id_XMzgxOTY5NzQz ...
- css翻页样式
/*=======================翻页样式===========================*/.pages { width: 660px; text-align: center; ...
- HTML5开发的翻页效果实例
简介2010年F-i.com和Google Chrome团队合力致力于主题为<20 Things I Learned about Browsers and the Web>(www.20t ...
- 颗粒翻页(css3效果展示)
用css3效果做了一个颗粒翻页效果,布局上,一张图片做底层,在这张图片上用js创建一层小的行和列各为r和c的小span,给这些span分别设置background-position:用来覆盖原来的一张 ...
随机推荐
- C++线程同步的四种方式(Windows)
为什么要进行线程同步? 在程序中使用多线程时,一般很少有多个线程能在其生命期内进行完全独立的操作.更多的情况是一些线程进行某些处理操作,而其他的线程必须对其处理结果进行了解.正常情况下对这种处理结果的 ...
- Go语言系列(三)- 基础函数和流程控制
一.strings和strconv的使用 1. strings.HasPrefix(s string, prefix string) bool:判断字符串s是否以prefix开头 . 2. strin ...
- [Android] 免费天气预报接口
[Android] 免费天气预报接口 这是 国家气象局提供的天气预报接口 [免费] 当然,网上有很多的收费API或者每天定次数的接口 使用 国家气象局 的步骤如下: 1.首先获取城市ID号 北京:10 ...
- [物理学与PDEs]第4章习题4 一维理想反应流体力学方程组的守恒律形式及其 R.H. 条件
写出在忽略粘性与热传导性, 即设 $\mu=\mu'=\kappa=0$ 的情况, 在 Euler 坐标系下具守恒律形式的一维反应流动力学方程组. 由此求出在解的强间断线上应满足的 R.H. 条件 ( ...
- centos添加开放端口
Centos 开放 80 端口 firewall-cmd --zone=public --add-port=80/tcp --permanent 重启防火墙 firewall-cmd --reload ...
- 20165230 Exp3 免杀原理与实践
目录 1.实验内容 2.基础问题回答 3.实验内容 任务一:正确使用免杀工具或技巧 使用msf编码器,msfvenom生成如jar之类的其他文件 使用veil-evasion 自己利用shellcod ...
- vivado中使用ROM IP核
1.在project中选择IP Catalog 在IP Catalog中选择---->Block Memory Generator------>RAMs&ROMs&BRAM ...
- java接口自动化基础知识(二)
二.HttpClient+testNG实现对接口的测试及校验 在上面第一篇中已经实现了基础配置和测试用例数据准备,本篇文章将以登录举例进行测试执行. 这是之前login接口的代码 @Test(grou ...
- js 中arguments,call,apply,bind的使用
//对于 arguments和this, 每个函数都有自己独有的arguments和this, 且不进行链式查找 //arguments是什么? //答:1:arguments是收到的实参副本 //2 ...
- Scapy
1.UDP scanning with Scapy Scapy is a tool that can be used to craft and inject custom packets into ...
