ionic2自定义radio样式
刚开始以为用的是字体图标,结果翻了代码一看竟然是通过纯css实现的,图标模式用的是ios,代码如下:
.radio-ios .radio-checked {
margin:;
border-radius: 50%;
width: 22px;
height: 22px;
background-color: color($colors, primary);
.radio-inner {
border-color: color($colors, clear);
left: 8px;
}
}
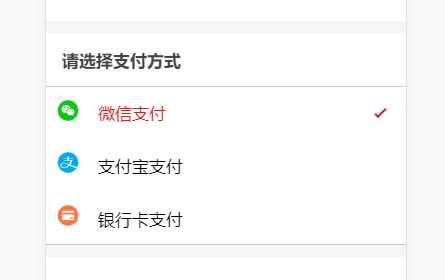
对比图:


ionic2自定义radio样式的更多相关文章
- 自定义checkbox, radio样式
17.2.25.nimil 今天开始做百度前端学院的任务,第一个是自定义checkbox, radio样式. checkbox和radio两个标签是不可以改变样式的,background-color. ...
- Css实现checkbox及radio样式自定义
前言 checkbox和radio样式自定义在网页中是很常见的, 比如在进行表单输入时性别的选择,用户注册时选择已阅读用户协议.随着用户对产品体验要求越来越高,我们都会对checkbox和radio重 ...
- 自定义单选框radio样式
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 微信小程序 修改(自定义) 单选/复选按钮样式 checkbox/radio样式自定义
参考文章: 微信小程序 修改(自定义) 单选/复选按钮样式 checkbox/radio样式自定义
- 自定义radio/checkbox样式
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 自定义checkbox, radio样式总结
任务目的 深入了解html label标签 了解CSS边框.背景.伪元素.伪类(注意和伪元素区分)等属性的设置 了解CSS中常见的雪碧图,并能自己制作使用雪碧图 任务描述 参考 样例(点击查看),实现 ...
- 自定义checkbox样式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Siteserver-stl:searchOutput(搜索结果)自定义显示样式
stl:searchOutput 自定义显示样式 自定义搜索提交表单需要在<stl:searchOutput>中嵌入显示搜索结果的标签,必须包含的标签 有<stl:pageConte ...
- jQuery自定义滚动条样式插件mCustomScrollbar
如果你构建一个很有特色和创意的网页,那么肯定希望定义网页中的滚动条样式,这方面的 jQuery 插件比较不错的,有两个:jScrollPane 和 mCustomScrollbar. 关于 jScro ...
随机推荐
- 膜拜rqy
今晚rqy大佬进行了一番演讲,说是演讲他自己都不大信... 不过今晚确实有收获. rqy大佬本身自带好学属性,我在初中部机房就只有打游戏,就此来说我无法与他比较.所以我们之间的差距显然早就巨大化.他自 ...
- Dijkstra算法——计算一个点到其他所有点的最短路径的算法
迪杰斯特拉算法百度百科定义:传送门 gh大佬博客:传送门 迪杰斯特拉算法用来计算一个点到其他所有点的最短路径,是一种时间复杂度相对比较优秀的算法 O(n2)(相对于Floyd算法来说) 是一种单源最短 ...
- Android查看联系人简单记录
简单实现打印联系人信息,可以作为插入联系人的基础和主要代码块,作为个人记录的小逻辑 package com.lgqrlchinese.contactstest; import android.Mani ...
- CSS概念,引入,选择器
概念 层叠样式表,定义如何显示HTML元素. 使用方式 行内样式 不推荐使用此方式 结构 和 样式的 杂糅会影响后期的维护 <p style="color: red"> ...
- makefile :=和+=
经常有人分不清= .:=和+=的区别 这里我总结下做下详细的分析: 首先你得清楚makefile的运行环境,因为我是linux系统,那么我得运行环境是shell 在Linux的shell里,shel ...
- centos中编译安装nginx+mysql +php(未完)
参考地址:http://www.cnblogs.com/htian/p/5728599.html 去官网找到PCRE,并下载http://www.pcre.org/wget ftp://ftp.csx ...
- Numpy系列(三)- 基本运算操作
Numpy 中数组上的算术运算符使用元素级别.最后的结果使用新的一个数组来返回. import numpy as np a = np.array( [20,30,40,50] ) b = np.ara ...
- Numpy 系列(十一)- genfromtxt函数
定义输入 genfromtxt的唯一强制参数是数据的源.它可以是字符串,字符串列表或生成器.如果提供了单个字符串,则假定它是本地或远程文件或具有read方法的打开的类文件对象的名称,例如文件或Stri ...
- H5_0001:localStorage本地存储
localStorage的优势 1.localStorage拓展了cookie的4K限制 2.localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数 ...
- Java8从对象列表中取出某个属性的列表
List<属性值类型> 属性List = 对象List.stream().map(对象::get方法()).collect(Collectors.toList()); 例如: List&l ...
