Vue语法学习第一课——插值
学习关于Vue的插值语法
① 文本值 :
"Mustache"语法,即双大括号
- <span>Message:{{msg}}</span>
注:双大括号中的msg值改变,插入的内容也会随之改变,可通过v-once指令限制,但会影响该节点上其他的数据绑定
v-once 例:(只会第一次渲染,之后修改myname也不会改变v-once中的值)
- <div id="app0">
- <input type="text" v-model="myname"/>
- <p v-once>
- my name is : {{myname}}
- </p>
- </div>
- <script>
- var vm = new Vue({
- el:"#app0",
- data:{
- myname : "zxq"
- }
- });
- </script>
② 原生HTML :
① 中的双大括号语法会将数据解释为普通文本,当我们为了输出HTML时,应该使用v-html指令
- <p>Using Mustaches : {{rawHtml}}</p>
- <p>Using v-html directive : <span v-html = "rawHtml"></span></p>
注:v-html 会直接作为HTML,会忽略解析属性值中的数据绑定,即不能使用v-html符合局部模板
③ 特性 :
双大括号不能作用在HTML特性上,需要使用v-bind指令
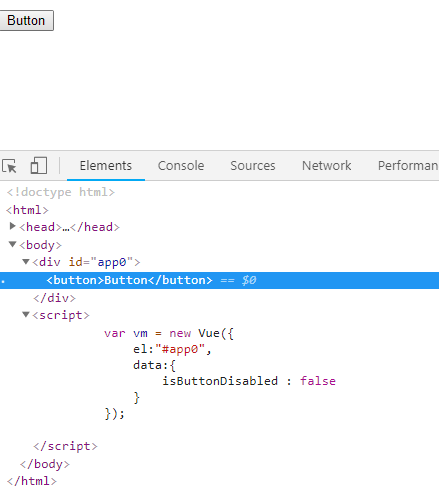
- <button v-bind:disabled="isButtonDisabled">Button</button>
注:布尔特性在html中存在即暗示为true,但在v-bind中,如果disabled为null/undefined/false,则该属性甚至不会包含在渲染出来的<button>元素中

④ JavaScript 表达式:
- {{ number + 1 }}
- {{ OK ? 'YES' : 'NO' }}
- {{ message.split('').reverse().join('') }}
- <div v-bind=" 'list-' + id "></div>
这些表达式会在所属的Vue实例的数据作用域下作为JavaScript被解析
注:每个绑定只能包含单个表达式,下面的例子不会生效
- {{ var a = 1 }} <!-- 这是语句,不是JavaScript表达式 -->
- {{ if( OK ) { return message } }} <!-- 控制流不会生效,请使用三元表达式 -->
只能访问全局变量的白名单,如Math、Date。不能在模板表达式中访问用户自定义的全局变量
——————————————————————————————————————————————————————————————
Vue.js官方文档 : https://cn.vuejs.org/v2/guide/
Vue语法学习第一课——插值的更多相关文章
- Vue语法学习第二课——指令
指令,是指在Vue中,带有-v前缀的特殊特性 指令特性的值预期是单个JavaScript表达式(v-for例外) <p v-if="seen">看得到</p> ...
- Magento学习第一课——目录结构介绍
Magento学习第一课--目录结构介绍 一.Magento为何强大 Magento是在Zend框架基础上建立起来的,这点保证了代码的安全性及稳定性.选择Zend的原因有很多,但是最基本的是因为zen ...
- Elasticsearch7.X 入门学习第一课笔记----基本概念
原文:Elasticsearch7.X 入门学习第一课笔记----基本概念 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https: ...
- MFC学习-第一课 MFC运行机制
最近由于兴趣爱好,学习了孙鑫的MFC教程的第一课.看完视频了,自己便用visual studio 2010尝试了MFC编程,其中遇到了一些问题. 1.vs2010不像vs6.0那样可以新建一个空的MF ...
- python学习第一课
第一课: 1.不要使用来路不明的软件 2.下载杀毒软件 3.不懂技术的人在技术人面前会显得愈发无知 4.python无所不能 需要掌握的知识: 1.python基本语法 2.文件处理 3.函数 4.模 ...
- python学习第一课要点记录
写在要点之前的一段话,留给将来的自己:第一次参加编程的培训班,很兴奋很激动,之前都是自己在网上找免费的视频来看,然后跟着写一些课程中的代码,都是照着模子写,没有自己过多的思考.感觉这样学不好,除了多写 ...
- Vue语法学习第四课(2)——class与style的绑定
之前学到的指令 v-bind 在用于绑定class和style时,表达式结果可以是字符串.数组.对象. 一.绑定HTMLClass ① 对象语法 <div class="static& ...
- Vue语法学习第五课——条件渲染
① v-if .v-else-if .v-else <div v-if="type === 'A'"> A </div> <div v-else-if ...
- Vue语法学习第四课(1)——组件简单示例
在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例. 设法将应用分割成了两个更小的单元.子单元通过 prop 接口与父单元进行了良好的解耦. <div id="ap ...
随机推荐
- Poj2018 Best Cow Fences
传送门 题目大意就是给定一个长度为 n 的正整数序列 A ,求一个平均数最大的,长度不小于 L 的子序列. 思路: 二分答案. Code: #include<iostream> #incl ...
- springboot与Mybatis结合
一:使用generator,关联上数据库生成相关文件, 如 mapping/UserMapper.xml,mapper/UserMapper.java,model/User.java; generat ...
- vue试题
1.v-for可是实现数据遍历显示,不仅可以遍历数组,也可以遍历对象,还可以从数值中取值. 2.vue的生命周期钩子 1)实例,组件通过new Vue()创建出来之后会初始化事件和生命周期,然后就会执 ...
- PowerDesigner大小写转换
在菜单栏找到:Tools-->Execute Commands --> Edit/Run Script 快捷键:Ctrl+Shift+X 输入下边的代码就可以了.(UCase大写 LCas ...
- java枚举通俗实例解析
1 枚举 1.1 枚举的作用 我们经常要定义一些常量值,例如日期(MONDAY,TUESDAY……)或者错误码等.可以将常量组织起来,统一进行管理.常量比较只是值 ...
- spring中集成hibernate
1.hibernate框架是什么? (1)hibernate对jdbc进行的封装 (2)开源的轻量级框架. 2.hibernate思想:ORM(对象关系映射) (1)让实体类和数据库中的表一一对应(表 ...
- 一张图了解Spring Cloud微服务架构
Spring Cloud作为当下主流的微服务框架,可以让我们更简单快捷地实现微服务架构.Spring Cloud并没有重复制造轮子,它只是将目前各家公司开发的比较成熟.经得起实际考验的服务框架组合起来 ...
- 主成分分析(PCA)原理及R语言实现 | dimension reduction降维
如果你的职业定位是数据分析师/计算生物学家,那么不懂PCA.t-SNE的原理就说不过去了吧.跑通软件没什么了不起的,网上那么多教程,copy一下就会.关键是要懂其数学原理,理解算法的假设,适合解决什么 ...
- redhat 7 配置源
http://blog.51cto.com/eagle2014/1434305 一.准备工作 Vmware Workstation 10.0虚拟机软件(http://www.vmware.com/pr ...
- 在.net core web项目中生成二维码
1.添加QRCoder包引用 2. public IActionResult MakeQrCode() { string url="https://www.baidu.com& ...
