ES 7 async/await Promise
如何添加SSL证书实现https请求
https://blog.csdn.net/lupengfei1009/article/details/76828190/
ES 7 async/await
async用来表示函数是异步的,定义的函数会返回一个promise对象,可以使用then方法添加回调函数。
await 可以理解为是 async wait 的简写。await 必须出现在 async 函数内部,不能单独使用。
总结起来,async/await的最基本用法就是:
1. 首先定义一个或多个普通函数,函数必须返回的是Promise对象(事实上你可以返回其他数据,但这就失去了a/a的威力)。Promise对象中可以写任意异步语句,必须有resolve()。
返回非Promise对象的情况:

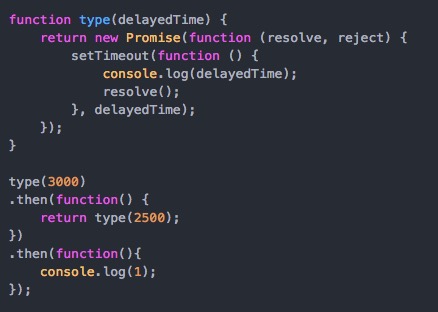
返回为Promise对象时:

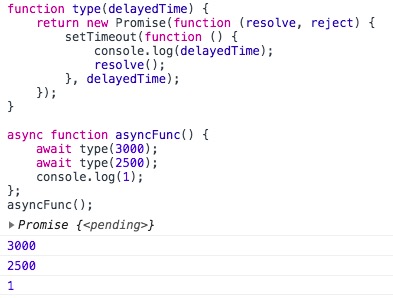
2. 然后定义一个async函数,函数语句就是执行那些个普通函数,注意,每个执行语句前面都加上await关键字(async函数的内部一定会有await关键字)。async表示函数里有异步操作,await表示紧跟在后面的表达式需要等待结果。(await后面也可以跟原始类型,但没意义。)
3. 执行这个async函数即可。async函数的返回值是Promise对象,你可以用Promise对象的.then()方法指定下一步的操作。
async function demo01() {
return 123;
}
demo01().then(val => {
console.log(val);// 123
});
若 async 定义的函数有返回值,return 123;相当于Promise.resolve(123),没有声明式的 return则相当于执行了Promise.resolve();
Generator函数的写法:
Generator函数写法

重点注意Generator函数的执行必须靠执行器(it.next())
Promises写法
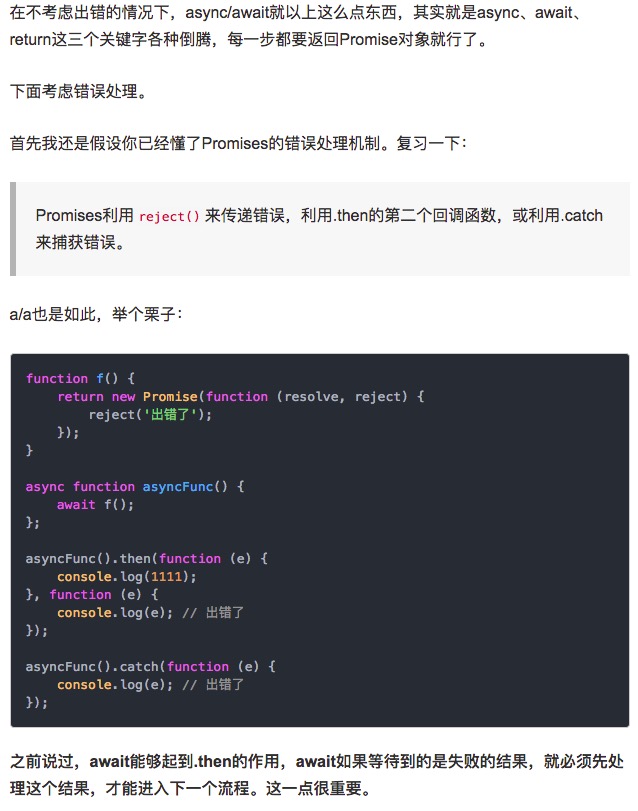
需要错误处理的情况:

注意:因为在a/a领域,已经有.then和.catch来负责错误分支,就根本没必要引入try {} catch(e) {}的写法,这种写法徒增代码复杂度
下面是捕捉错误比较全能的办法,出错了依然可以继续往下执行:

参考:作者:microkof
链接:https://www.jianshu.com/p/8d73e187b9e1




番外!!!:
业务是这样的,我有三个异步请求需要发送,相互没有关联,只是需要当请求都结束后将界面的 loading 清除掉即可。警惕写成阻塞方式的同步:
错误示范:
function sleep(second) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('request done! ' + Math.random());
}, second);
})
}
async function bugDemo() {
await sleep(1000);
await sleep(1000);
await sleep(1000);
console.log('clear the loading~');
}
bugDemo();
loading 确实是等待请求都结束完才清除的。但是你认真的观察下浏览器的 timeline 请求是一个结束后再发另一个的(若观察效果请发真实的 ajax 请求)
那么,正常的处理是怎样的呢?
正确示范:
async function correctDemo() {
let p1 = sleep(1000);
let p2 = sleep(1000);
let p3 = sleep(1000);
await Promise.all([p1, p2, p3]);
console.log('clear the loading~');
}
correctDemo();// clear the loading~
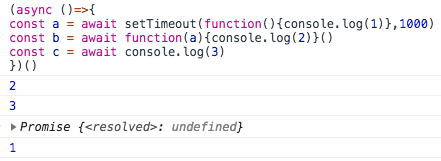
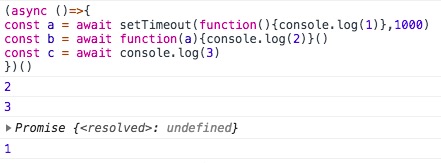
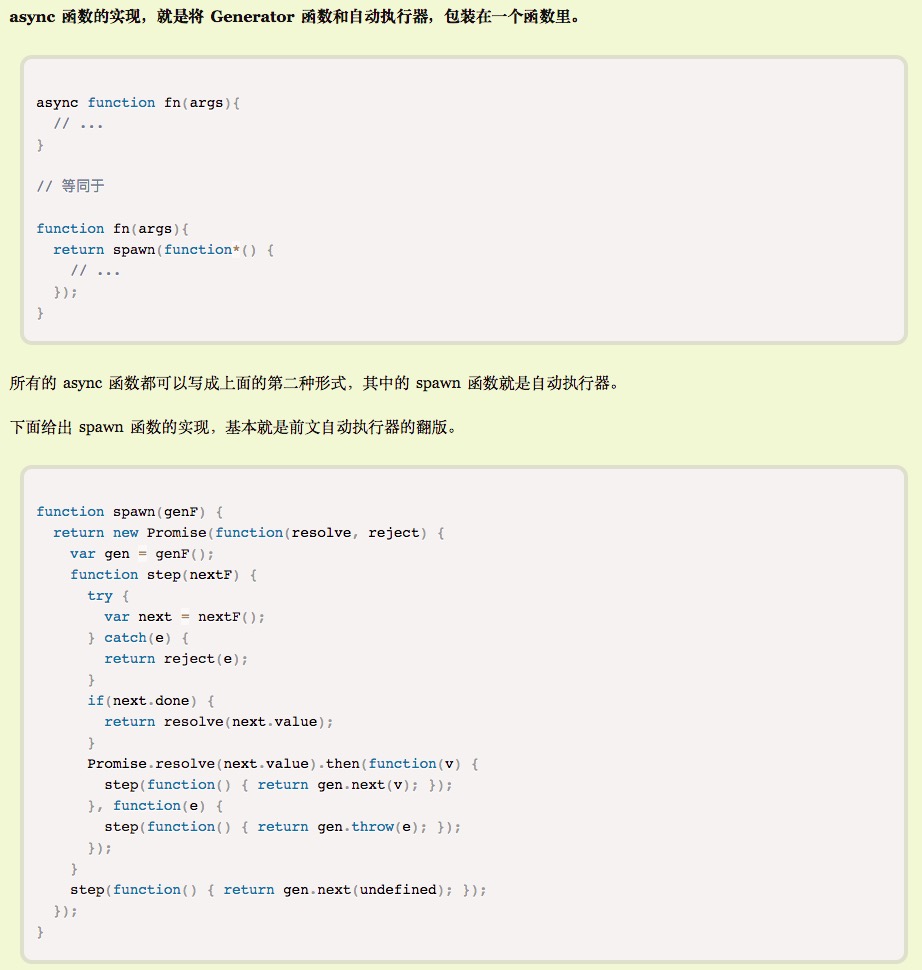
async 函数的实现原理,仅作记录:

注意:
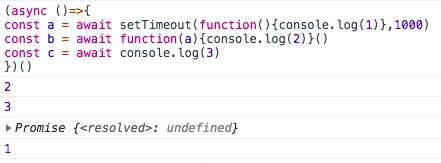
await必须在async函数的上下文中的,放在forEach里面套箭头函数里是不行的,会报错! 后续的学习加深理解例子:
var func = function() {
return new Promise((resolve, reject) => {
if(false){
resolve('返回值');
}else{
reject('错误');
}
})
}
async function asyncFunc(){
await func()
}
asyncFunc().then(function(e){
console.log(111);
console.log(e);
},function(e){
console.log(222);
console.log(e)
return new Promise((resolve, reject) => {
if(false){
resolve('222返回值');
}else{
reject('222错误');
}
})
}).then(function(e){
console.log(333);
console.log(e);
},function(e){
console.log(444);
console.log(e)
})
asyncFunc().catch(function(e){
console.log(e)
})
222
错误
错误
444
222错误
<!--------------------------------------------------------------->
前端文件上传原理
前端网页文件上传一般使用 <input type="file" />来实现。
在 HTML 文档中 <input type="file" />标签每出现一次,一个 FileUpload 对象就会被创建。
该标签包含一个文本输入字段,用来输入文件名,还有一个按钮,用来打开文件选择对话框以便图形化选择文件,该标签的 value属性保存了用户指定的文件的名称。
多选:标签可以通过添加 multiple 属性来支持多选;如果选择了多个文件, 这个值表示第一个被选择的文件路径. JavaScript 可以通过 Input 的 FileList 属性获取到其他的文件路径.
文件信息:可以通过 input.files 属性返回 — 返回值是一个 FileList 对象,这个对象是一个包含了许多 File 文件的列表,列表包含图片的name,type,size等属性。
限制文件类型:你可以使用 input 的 accept 属性,accept 属性接受一个逗号分隔的 MIME 类型字符串。如: accept="image/png, image/jpeg" or accept=".png, .jpg, .jpeg" — PNG/JPEG
选择文件会触发input的onchange事件;
上传:上传文件前 使用FileReader对象读取指定file的文件,并将文件转换为二进制字符串, 并将xhr对象, overrideMimeType 属性设置为text/plain; charset=x-user-defined-binary, 最终后台接收到二进制后再做具体处理。
例子:
ES 7 async/await Promise的更多相关文章
- async/await让你的代码更加优雅
一. 回调地狱:回调函数里面嵌套着回调函数嵌套着回调函数”,这就是被传说中的“回调地狱callbackHell () { const api = new Api() let user, friends ...
- ES2017 中的 Async 和 Await
ES2017 在 6 月最终敲定了,随之而来的是广泛的支持了我最喜欢的最喜欢的JavaScript功能: async(异步) 函数.如果你也曾为异步 Javascript 而头疼,那么这个就是为你设计 ...
- ES系列之Promise async 和 await
概述 promise是异步编程的一种解决方案,比传统的解决方案—回调函数和事件—更合理更强大. 所谓的promise就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作的结果). Pro ...
- ES next & Async Await
ES next & Async Await https://jestjs.io/docs/en/asynchronous#async-await ES7 new async () => ...
- Promise,Async,await简介
Promise 对象 转载:http://wiki.jikexueyuan.com/project/es6/promise.html 基本用法 ES6 原生提供了 Promise 对象.所谓 Prom ...
- async await promise
async 异步函数,以后可能会用得很广. 1.箭头函数: 没有{ }时不写return 也有返回值 2.Promise : 异步神器,很多异步api都是基于Promise 3.new Promise ...
- 理解koa2 之 async + await + promise
koa是下一代的Node.js web框架. 我们首先使用koa来实现一个简单的hello world吧!假如目前的项目结构如下: ### 目录结构如下: koa-demo1 # 工程名 | |--- ...
- callback vs async.js vs promise vs async / await
需求: A.依次读取 A|B|C 三个文件,如果有失败,则立即终止. B.同时读取 A|B|C 三个文件,如果有失败,则立即终止. 一.callback 需求A: let read = functio ...
- 详解promise、async和await的执行顺序
1.题目和答案 一道题题目:下面这段promise.async和await代码,请问控制台打印的顺序? async function async1(){ console.log('async1 sta ...
随机推荐
- EM公式推导
纯手写,字很丑,人也很丑.. E步公式是怎么来的呢?推导步骤如下, EM算法核心思想是先给定初始θ,求样本X,和隐变量z的期望(实际上是个函数),可以画一个曲线,M步:然后不断滑动θ,找到使得期望最大 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 自定义分页
jQuery EasyUI 数据网格 - 自定义分页 数据网格(datagrid)内置一个很好特性的分页功能,自定义也相当简单.在本教程中,我们将创建一个数据网格(datagrid),并在分页工具栏上 ...
- mac上运行window程序。
wine https://wiki.winehq.org/Wine_User%27s_Guide#Quick_start #使用brew brew install Caskroom/cask/xqua ...
- Confluence 6 针对合并完全失败的内容重新运行合并
如果在系统合并的时候有任何内容的合并失败的话,一个 Confluence 的管理员可以再次重新启动内容合并(请参考前面页面的内容).只有内容还是使用 wiki 格式的才会被合并,因此重新合并所需要的时 ...
- windows下载mysql5.7压缩包配置安装mysql
windows安装mysql5.7有两种方式 1.下载.msi安装文件直接根据界面提示进行安装 2.下载.biz或.zip压缩包 注:本次在win10系统下使用压缩包进行安装mysql5.7 mysq ...
- 九度1456胜利大逃亡【BFS】
时间限制:1 秒 内存限制:128 兆 特殊判题:否 提交:4432 解决:1616 题目描述: Ignatius被魔王抓走了,有一天魔王出差去了,这可是Ignatius逃亡的好机会.魔王住在一个城堡 ...
- [转]关于Megatops BinCalc RPN计算器的说明
最近收到几个好心人发来的邮件,指出我的BinCalc存在低级BUG,即1+1算出来不等于2--鉴于存在这种误解的人之多,俺不得不爬出来澄清一下--我的Megatops BinCalc当中的计算器是RP ...
- Android proguard混淆签名打包出现"android proguard failed to export application"解决方案
刚刚接触安卓,不是很熟悉.发现之前可以正常打包的项目出现添加混淆再进行打包签名的APK之后提示"android proguard failed to export application&q ...
- 生成器的认识及其思考:VAE, GAN, Flow-based Invertible Model
生成器对应于认知器的逆过程. 这一切的起源都是当初一个极具启发性的思想:Sleep-wake algorithm——人睡眠时整理记忆做梦,是一个生成的过程,即通过最终的识别结果企图恢复接收到的刺激,当 ...
- spiflash
1.SPI Flash (即SPI Nor Flash)是Nor Flash的一种:2.NOR Flash根据数据传输的位数可以分为并行(Parallel)NOR Flash和串行(SPI)NOR F ...