jquery评分插件jquery.raty.js
1.参考链接
2.案例1
引入文件:
<!-- 评分插件 -->
<script type="text/javascript" src="YYFramework/Public/js/raty-master/lib/jquery.raty.js"></script>
使用的 是 图片 ,只需要 引入 这个就可以了.
然后要设置 图片的 地址.
<?php
// header ( "Content-type:text/html;charset=utf-8" ); ?>
<!DOCTYPE html>
<html>
<head>
<title>组长评价组员</title> <style type="text/css">
/***1: 初始样式设置*******/
html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img, div,span, table,th,tr,td,button { margin:0; padding:0; } ul, ol {
list-style: none;
} .hide {
display: none;
} /*******2: 清除浮动******/ /*IE6, IE7 生效*/
.floatfix{
*zoom:1;
} /*其他浏览器*/
.floatfix:after{
content:"";
display:table;
clear:both;
} /***3: 超出长度显示省略号. 还需要设置width**/ .ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
} /****4: 兼容的 不继承 的透明度*****/
.rgba {
background: rgb(0,0,0); /*The Fallback color,这里也可以使用一张图片来代替*/
background: rgba(0, 0, 0,0.5);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)"; /*Filter for IE8 */
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000); /*Filter for older IEs */
} /****************************内容***************************************/ /* 字体*/
/*body {
font-family:"Microsoft YaHei",Arial,Helvetica,sans-serif,"宋体";
}*/ /*body {
background-color: #fff;
}*/ .all { width: 100%;
margin: 0px auto;
/*border: 1px solid red;*/ } .defaultHr {
border-bottom: 2px solid #DBDBDB;
margin-top: 20px;
margin-bottom: 20px;
} .button {
width: 100px;
margin: 0px auto;
text-align: center;
/*border: 1px solid red;*/
height: 40px;
line-height: 40px;
margin-top: 30px;
border-radius: 3px; background-color: #337ab7; color: #FFF;
font-size: 20px;
font-weight: 700; cursor: pointer; margin-bottom: 30px; } </style> <?php include 'YYFramework/Public/header.php';?>
<script type="text/javascript"> //声明 base
var base = null;
//如果父级存在base
if ('undefined' != typeof(window.parent.base)) {
base = window.parent.base;
} else {
base = new BASEJS();
} //初始化
$(function() {
//如果父级存在base
if ('undefined' == typeof(window.parent.base)) {
//初始化 加载
base.init();
}
//加载列表
}); </script>
</head>
<body>
<div class="all "> <div class="table-responsive" style="width: 90%; margin: 0px auto;">
<table class="table table-bordered table-hover">
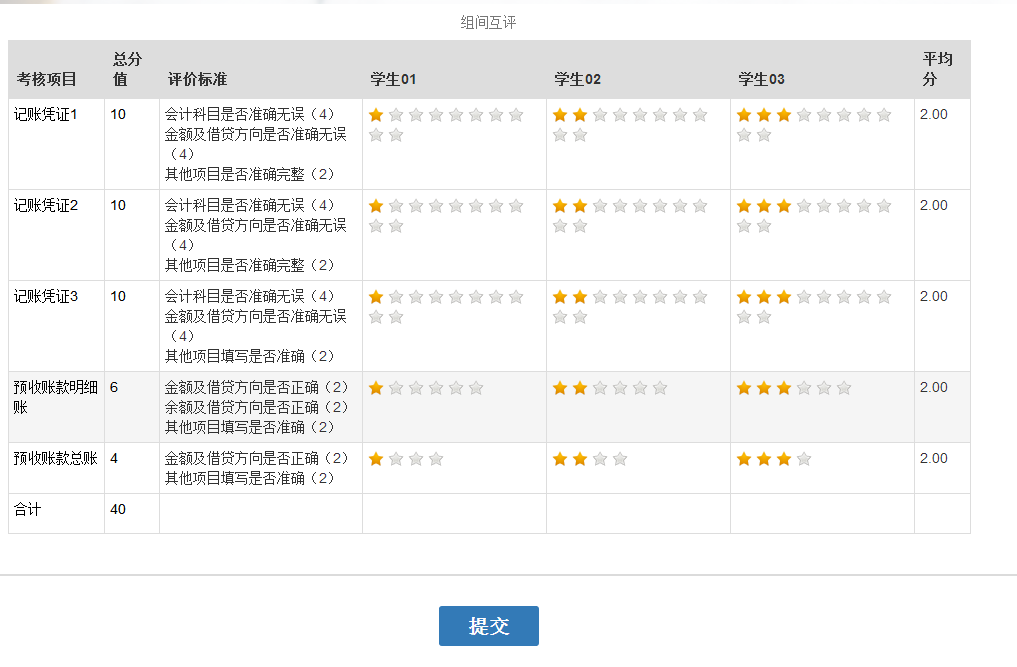
<caption style="text-align: center;">组间互评</caption>
<thead>
<tr>
<th>考核项目</th>
<th>总分值</th>
<th>评价标准</th>
<th class="student" data-cname="s1" data-sid="1">学生01</th>
<th class="student" data-cname="s2" data-sid="2">学生02</th>
<th class="student" data-cname="s3" data-sid="3">学生03</th>
<th>平均分</th>
</tr>
</thead>
<tbody>
<tr>
<td>记账凭证1</td>
<td>10</td>
<td>
<div>会计科目是否准确无误(4)</div>
<div>金额及借贷方向是否准确无误(4)</div>
<div>其他项目是否准确完整(2)</div>
</td>
<td>
<div class="s1 score score10"></div>
</td>
<td>
<div class="s2 score score10"></div>
</td>
<td>
<div class="s3 score score10"></div>
</td>
<td>
<div class="pj"></div>
</td>
</tr>
<tr>
<td>记账凭证2</td>
<td>10</td>
<td>
<div>会计科目是否准确无误(4)</div>
<div>金额及借贷方向是否准确无误(4)</div>
<div>其他项目是否准确完整(2)</div>
</td>
<td>
<div class="s1 score score10"></div>
</td>
<td>
<div class="s2 score score10"></div>
</td>
<td>
<div class="s3 score score10"></div>
</td>
<td>
<div class="pj"></div>
</td>
</tr>
<tr>
<td>记账凭证3</td>
<td>10</td>
<td>
<div>会计科目是否准确无误(4)</div>
<div>金额及借贷方向是否准确无误(4)</div>
<div>其他项目填写是否准确(2)</div>
</td>
<td>
<div class="s1 score score10"></div>
</td>
<td>
<div class="s2 score score10"></div>
</td>
<td>
<div class="s3 score score10"></div>
</td>
<td>
<div class="pj"></div>
</td>
</tr>
<tr>
<td>预收账款明细账</td>
<td>6</td>
<td>
<div>金额及借贷方向是否正确(2)</div>
<div>余额及借贷方向是否正确(2)</div>
<div>其他项目填写是否准确(2)</div>
</td>
<td>
<div class="s1 score score6"></div>
</td>
<td>
<div class="s2 score score6"></div>
</td>
<td>
<div class="s3 score score6"></div>
</td>
<td>
<div class="pj"></div>
</td>
</tr>
<tr>
<td>预收账款总账</td>
<td>4</td>
<td>
<div>金额及借贷方向是否正确(2)</div>
<div>其他项目填写是否准确(2)</div>
</td>
<td>
<div class="s1 score score4"></div>
</td>
<td>
<div class="s2 score score4"></div>
</td>
<td>
<div class="s3 score score4"></div>
</td>
<td>
<div class="pj"></div>
</td>
</tr>
<tr>
<td>合计</td>
<td>40</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr> </tbody>
</table>
</div>
<div class="defaultHr"></div> <div class="button" onclick="answer(this)">提交</div> </div> <script type="text/javascript"> //10 分:
$(".score10").raty({
number: 10,
path: 'YYFramework/Public/js/raty-master/lib/images',
targetType: 'number',
click: function(score, evt) {
var total = 0;
total += score;
$(this).parent("td").siblings("td").find(".score").each(function(index, el) {
if (typeof $(el).raty('score') != "undefined") {
total += $(el).raty('score');
}
}); var average = new Number( total / 3);
var pj = average.toFixed(2);
$(this).parent("td").siblings("td").find(".pj").html(pj); }
}); //6 分:
$(".score6").raty({
number: 6,
path: 'YYFramework/Public/js/raty-master/lib/images',
targetType: 'number',
click: function(score, evt) {
var total = 0;
total += score;
$(this).parent("td").siblings("td").find(".score").each(function(index, el) {
if (typeof $(el).raty('score') != "undefined") {
total += $(el).raty('score');
}
}); var average = new Number( total / 3);
var pj = average.toFixed(2);
$(this).parent("td").siblings("td").find(".pj").html(pj);
}
}); //4分:
$(".score4").raty({
number: 4,
path: 'YYFramework/Public/js/raty-master/lib/images',
click: function(score, evt) { var total = 0;
total += score;
$(this).parent("td").siblings("td").find(".score").each(function(index, el) {
if (typeof $(el).raty('score') != "undefined") {
total += $(el).raty('score');
}
}); var average = new Number( total / 3);
var pj = average.toFixed(2);
$(this).parent("td").siblings("td").find(".pj").html(pj); }
}); //提交结果:
function answer(node)
{ //1: 必须所有的 评价项被选中:
var flag = true;
$(".score").each(function(index, el) { if (typeof $(el).raty('score') == "undefined") {
flag = false;
return false;
}
}); if (flag == false) { base.msg("warning", "必须选择所有的评价项,才可以提交!");
return;
} //2: 收集数据:
var postData = []; $(".student").each(function(index, el) { var cname = $(el).attr("data-cname");
var studentId = $(el).attr("data-sid"); var score = 0; $("."+cname).each(function(index2, el2) { score += $(el2).raty('score'); }); var cell = {};
cell.studentId = studentId;
cell.score = score; postData.push(cell); }); console.log(postData);
} </script>
</body>
</html>
效果:

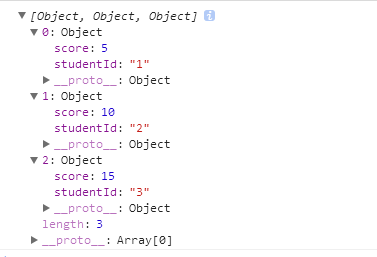
获取到 的 学生id , 以及学生对应的总分;

jquery评分插件jquery.raty.js的更多相关文章
- 一款好用的jquery评分插件
一.使用说明 1.jQuery评分插件的功能: 图标显示用户评分,更美观 可实时点击,切换评分 返回用户评分,记录用户评分 实现类似下图效果 2.优点: 美观,方便 3.缺点: 只能用于jquery开 ...
- jQuery滚动条插件 – jquery.slimscroll.js
jquery.slimscroll.js插件是一个支持把内容放在一个盒子里面,固定一个高度,超出的则使用滚动.jquery.slimscroll.js不仅可以定义高度.宽度,还可以定义位置.滚动条大小 ...
- jQuery分页插件(jquery.page.js)的使用
效果描述: 不用分页即可显示的jQuery插件 jQuery分页插件——jQuery.page.js用法很简单,效果很棒 1.前端 首先html的head中引入相关css与js <lin ...
- Jquery 分页插件 Jquery Pagination
Jquery 分页插件 Jquery Pagination 分页插件来说,我觉得适用就行,尽量简单然后能够根据不同的应用场景能够换肤.展现形式等. 对于初学者想写分页插件的同学,也可以看下源码,代码也 ...
- jQuery 评分插件(转)
评分效果的小插件jQuery Raty.它提供的API相当丰富真的是让人爱不释手.详细文档及下载插件请移步这里. 基本使用 下面我们来实际操作,运用一下这个有爱的小插件. 需要做的事情非常简单,在页面 ...
- 一个非常棒的jQuery 评分插件--好东西要分享
现在做网页已经不仅限于实现功能了,更多的是要实现功能的同时追求更加美观的实现.比如页面上让用户评分的功能,你完全可以放5个RdioButton让用户选择分数,也可以用DropDownList来实现,但 ...
- 推荐10款 好用的 Jquery 评分插件
Raty jQuery Raty这是一个能够自动生成可定制的星级评分jQuery插件.可以自定义图标,创建各种评级组合,星星数量,每一颗星星的注释,可以在当一个星星被点击时的加回调函数. 地址: Ra ...
- jQuery遮罩插件 jquery.blockUI.js
Overview jQuery BlockUI 插件可以在不同锁定浏览器的同时,模拟同步模式下发起Ajax请求的行为.该插件激活时,会组织用户在页面进行的操作,直到插件被关闭.BlockUI通过向DO ...
- JQuery多媒体插件jQuery Media Plugin使用详解
malsup jquery media plugin 该插件可以播放多种类型的多媒体文件包括:Flash, Quicktime, Windows Media Player, Real Player, ...
随机推荐
- [Linux]安装pyenv
python多版本管理pyenv 网址:https://blog.csdn.net/yingfeng_yang/article/details/82527321 Ubuntu16.04安装pyenv1 ...
- js-对象的重要概念
抽象 抽象是通过特定的实例抽取共同特征以后形成概念的过程.它强调主要特征,忽略次要特征.一个对象是现实世界中一个实体的抽象. 对象三个特性 1.封装 把客观事物封装成抽象的类,隐藏属性和方法的实现细节 ...
- final model for bioinformatics
final model for bioinformatics 模拟真实的生物系统,从有机分子到细胞,到组织,到器官,到个体,到家系,到群体. 正确的设计结构,可拓展性,可塑性. 良好的可视化. 面向对 ...
- C++动态链接库封装
封装一个动态连接库的大致步骤 由于我们部门主要是利用MFC开发,所以我简单的做了一个关于MFC规则动态库的创建以及调用的文档,仅供参考. 新建MFC DLL项目(命名为NewDll) 2.分别为刚见得 ...
- bilinear pooling
一.双线性汇合的计算过程: 第一步,计算Gram 矩阵: 对于一组H×W×D的feature maps,$\boldsymbol{x}_{i} \in \mathbb{R}^{D}$是图像的深度描述, ...
- python 字符串替换、正则查找替换
import re if __name__ == "__main__": url = " \n deded<a href = "">这是第 ...
- C++基础学习_01
C++基础学习_01 基础知识:1.命名空间,2.IO流(输入输入),3.参数缺省,4.函数重载 1.命名空间 作用:对标识符的名称进行本地化,避免命名冲突 定义:namaspace space_na ...
- JS(JAVASCRIPT)
2018-08-17 * JAVASCRIPT(JavaScript简写js,文件的后缀名也是 demo.js)(*****) * javascript的简介 * js是基于对象和事件驱动的脚本语言, ...
- day26_python_1124
1.内容回顾 2.验证客户端的合法性 3.block + 进度条 4.数据的输入和输出(铺垫并发编程)(操作系统基础) 5.进程的概念+sys.argv 1.内容回顾 # udp协议 和 tcp协议 ...
- Html+css学习笔记一 创建一个网页
第一个网页 新建一个记事本,把名字改成first.html <html> <head> <title>MyFristHtml</title> </ ...
