vue-router query 传对象需要JSON.stringify()转化
|
1
2
3
|
this.$router.push({path: '/wx/detail', query: {res: data}})// data中的数据结构如下一个对象里边有数组有对象等等。。。{title: |
|
1
2
3
4
5
6
7
8
|
// 列表页点击跳转let data = JSON.stringify(result) // result传递的query参数。我们转为stringthis.$router.push({path: '/wx/detail', query: {res: data}})// 详情页获取 let data = JSON.parse(this.$route.query.res) this.result = Object.assign({}, data) |
|
1
|
'xxx', imgList: ['1','2'] } |
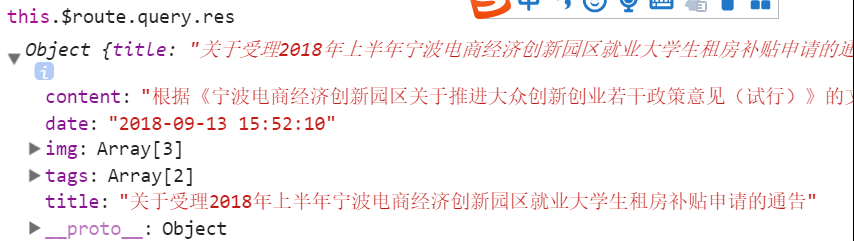
首先第一点击跳转详情页显示正常。如下

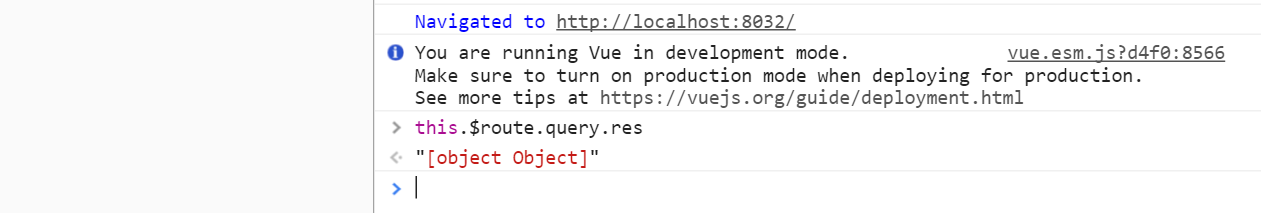
那么接下来我们刷新下页面。你会发现你得对象完全变了。成了一个"[object Object]"这是怎么回事呐?怎么解决呐?

不知道为什么vue-router会这样做?接下来会去研究下源码,或者浏览器的处理机制。先说下解决方案吧。
vue-router query 传对象需要JSON.stringify()转化的更多相关文章
- vue router & query params
vue router & query params vue router get params from url https://zzk.cnblogs.com/my/s/blogpost-p ...
- vue $router.push 传参的问题
$router 和 $route的区别 $route为当前router跳转对象里面可以获取name.path.query.params等 $router为VueRouter实例,想要导航到不同URL, ...
- js对象序列化JSON.stringify()与反序列化JSON.parse()
草稿: parse用于从一个字符串中解析出json对象,如 var str = '{"name":"huangxiaojian","age" ...
- js 对象与json的转化
1.将对象转换为JSON格式字符串 JSON.stringify(object) 2.将JSON字符串转换为对象 JSON.parse(jsonString);
- JSON.stringify转化报错
两种方式会导致该错误:1.json格式数据存在循环调用. 举个例子: var obj = { title: '标题'}obj.content = obj;JSON.stringify(obj); ...
- Python之dict(或对象)与json之间转化
在Python语言中,json数据与dict字典以及对象之间的转化,是必不可少的操作. 在Python中自带json库.通过import json导入. 在json模块有2个方法, loads():将 ...
- Vue路由query传参
1.不要进行过深的嵌套 let id = 'uyu' this.$router.push({ path: '/mrp_detail', query: { re_order_id: id, option ...
- Jackson学习二之集合类对象与JSON互相转化--转载
原文地址:http://lijingshou.iteye.com/blog/2003059 本篇主要演示如何使用Jackson对List, Map和数组与JSON互相转换. package com.j ...
- vue router使用query和params传参的使用
传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题.有需要的朋友可以做一下参考,希望可以帮到大家. Vue ...
随机推荐
- redis 系列23 哨兵Sentinel (上)
一.概述 Sentinel(哨岗或哨兵)是Redis的高可用解决方案:由一个或多个Sentinel实例(instance)组成的Sentinel系统(system)可以监视任意多个主服务器,以及这些主 ...
- C#版 - Leetcode 504. 七进制数 - 题解
C#版 - Leetcode 504. 七进制数 - 题解 Leetcode 504. Base 7 在线提交: https://leetcode.com/problems/base-7/ 题目描述 ...
- mybatis中的动态SQL
在实际开发中,数据库的查询很难一蹴而就,我们往往要根据各种不同的场景拼接出不同的SQL语句,这无疑是一项复杂的工作,我们在使用mybatis时,mybatis给我们提供了动态SQL,可以让我们根据具体 ...
- Chapter 4 Invitations——21
"Dad?" I asked when he was almost done. “爸?”我当他快吃完的时候问道. "Yeah, Bella?" “怎么了,Bel ...
- 在数据采集器中用TensorFlow进行实时机器学习
最新DataOps平台的真正价值,只有在业务用户和应用程序能够从各种数据源来访问原始数据和聚合数据,并且及时地产生数据驱动的认识时,才能够实现.利用机器学习(Machine Learning),分析师 ...
- DriverManager 驱动管理器类简介 JDBC简介(三)
驱动程序管理器是负责管理驱动程序的,驱动注册以后,会保存在DriverManager中的已注册列表中 后续的处理就可以对这个列表进行操作 简言之,驱动管理器,就是字面含义,主要负责就是管理 驱动 概述 ...
- 批处理启动vm虚拟机服务 vm12启动无界面启动vm虚拟机系统 windows上如何操作服务 sc net启动关闭服务
windows(win10)批处理脚本 打开vm虚拟机的服务,并且开启无界面虚拟机 @echo off net start "vds" net start "VMAuth ...
- AddressSanitizer简介
AddressSanitizer 是一个快速的内存错误检测工具,它由一个编译时插桩模块和一个运行库组成.该工具可以检测以下类型的错误: 堆.栈和全局变量的越界 UAF Use-After-Return ...
- Linux学习笔记之Django项目部署(CentOS)----进阶篇
一.引入 当我们开发好了一个Django项目之后是需要部署到服务器上的,这样才能正式使用这个项目.之前用了一个运行.sh文件的方法让项目得以在后台运行,其实随着学习的深入,这种方法其实是有点low的, ...
- Sqlserver 2008R2设置数据库只对特定用户可见
REVOKE VIEW ANY DATABASE TO [public] --这个是取消数据库公开的权限,也就是除了sa角色外任何人都不能查看数据库 Sa可以查看所有数据库, 新建一个名称为test的 ...
