Carthage 让项目支持及使用,第三方静态库转为动态库
Carthage介绍
具体使用,可以查看官网的,文档地址 https://github.com/Carthage/Carthage。如果看不懂英文,可以看一下官文的翻译:https://www.jianshu.com/p/e0c0ceee8ab2 。
为什么使用Carthage,具体对比CocoaPods有什么优势,还有安装过程,请都参照官网的操作。
让你的项目支持Carthage
配置项目
1、创建framework
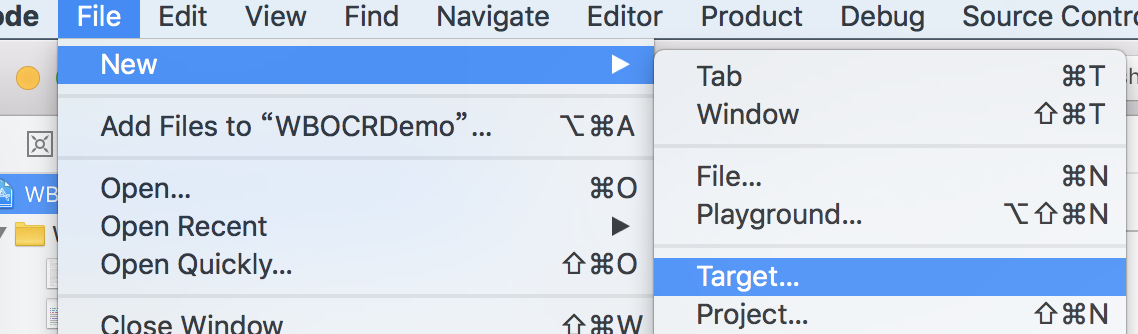
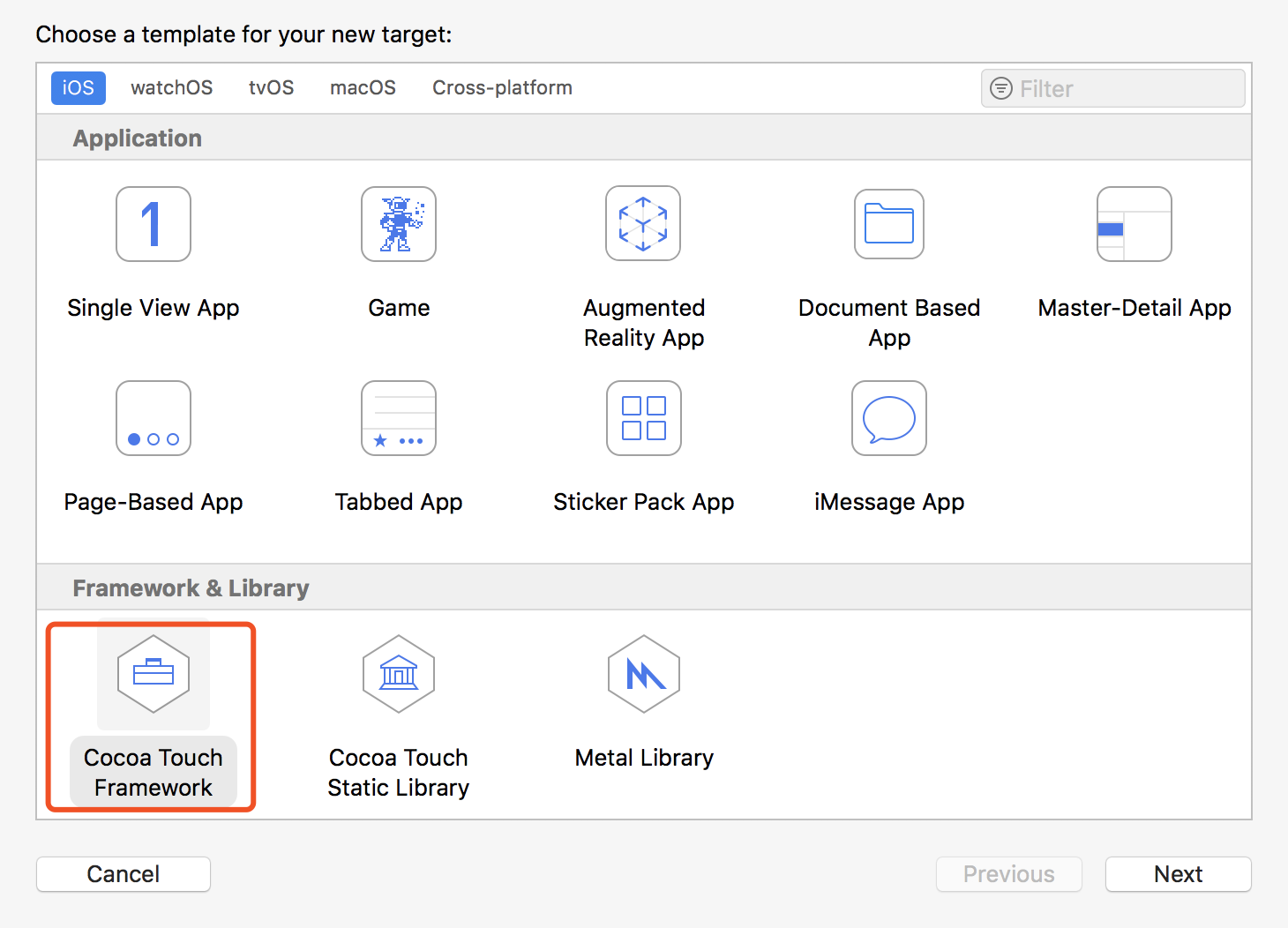
在已有的工程上,新建一个Target。项目-> File -> New -> Target , 选择Framework ,命名为 CarthageTest


他会自带一个CarthageTestSDK.h的文件,这个文件的作用是告诉其他人我们引用了哪些头文件,我们不要它自动生成的文件,删除CarthageTestSDK.h
2、配置你的framework
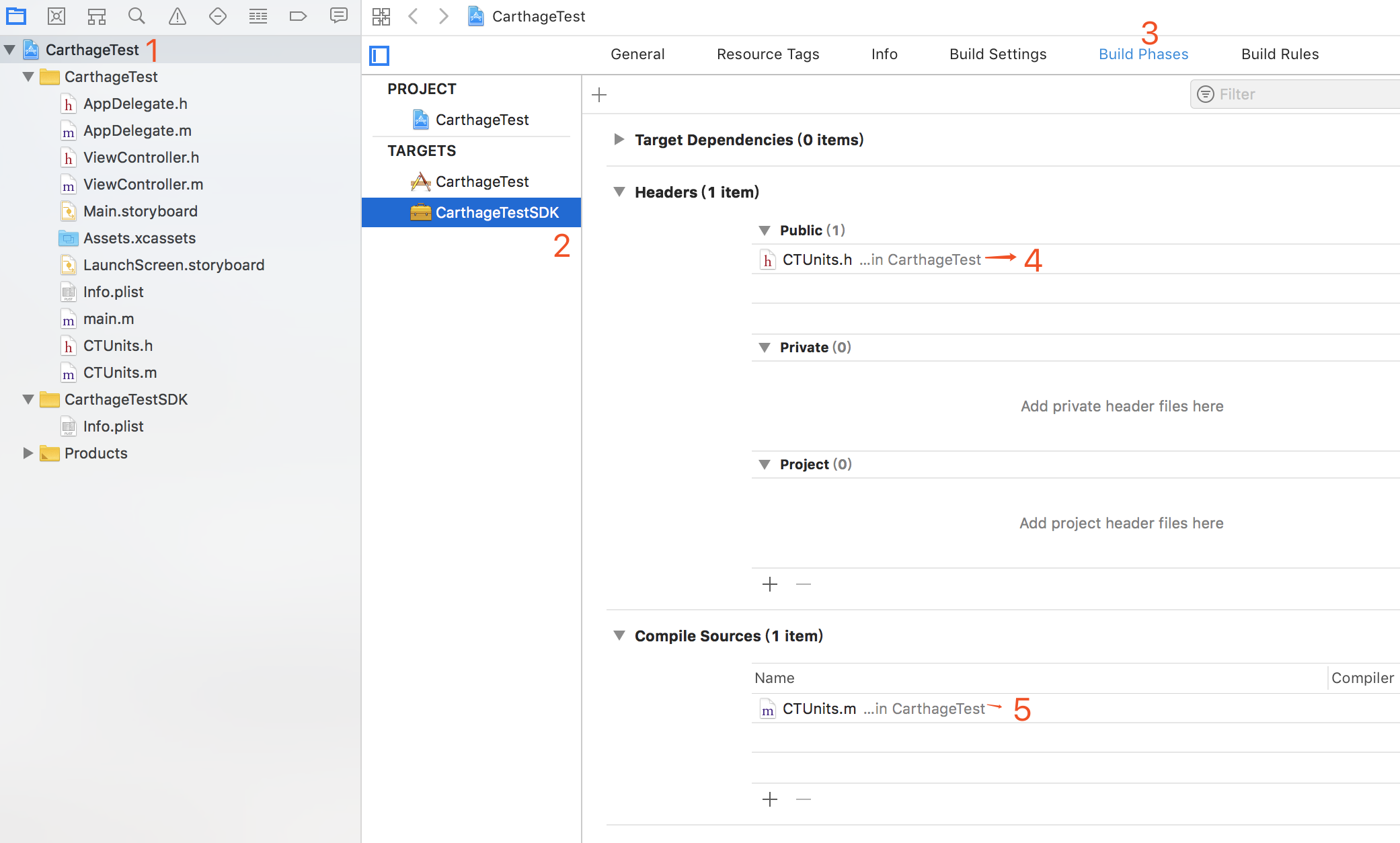
- 选择你的工程
- 选择framework所在的Target
- 选择Build Phases
- 点击Header左下角的+号把你要暴露的头文件添加到Public里面(默认添加到Project里面,用鼠标把它拽过去)
- 在Compile source里面添加实现的.m文件

3、修改framework的Deployment Target
改为和项目工程一样的支持版本,我这边是8.0。 一定要注意这里,要不然,编译会报错,当编译不报错时,低版本的系统会安装不了。报错类似:
ERROR: Install failed. Got error "ApplicationVerificationFailed" with code 0xe8008019: Failed to verify code signature of /private/var/installd/Library/Caches/com.apple.mobile.installd.staging/temp.xY9xAg/extracted/Payload/Spec.app/Frameworks/MGLiveDetect.framework : 0xe8008019 (The application does not have a valid signature.)Build step 'Execute shell' marked build as failureFinished: FAILURE
4、更改framework的名字
不需要更改可以直接忽略。项目Target -> Build Setting -> Product Module Name/Produce Name ,改成 CarthageTestSDK

5、配置类别和支持Bitcode
- 如果你使用了类别,那么你需要在Build Settings的Linking的Other Linker Flags里加上
-all_load - 如果你想你的工程支持bitcode,需要在Other C Flags 里加上
-fembed-bitcode
以上都不需要,可以忽略这一步,跳到第5步。
6、分享你的工程
选择 Manager Schemes,给CarthageTestSDK勾上shared


本地验证
到这里,基本上你已经成功了,那么我们来验证一下,我们cd到项目文件夹,运行
$ carthage build --no-skip-current
命令运行完成后,你会发现你的项目文件夹里面多了一个Carthage文件夹
Carthage->Build->iOS->CarthageTestSDK.framework
这个就是我们需要的framework了,那么接下来,我们在本地验证一下。
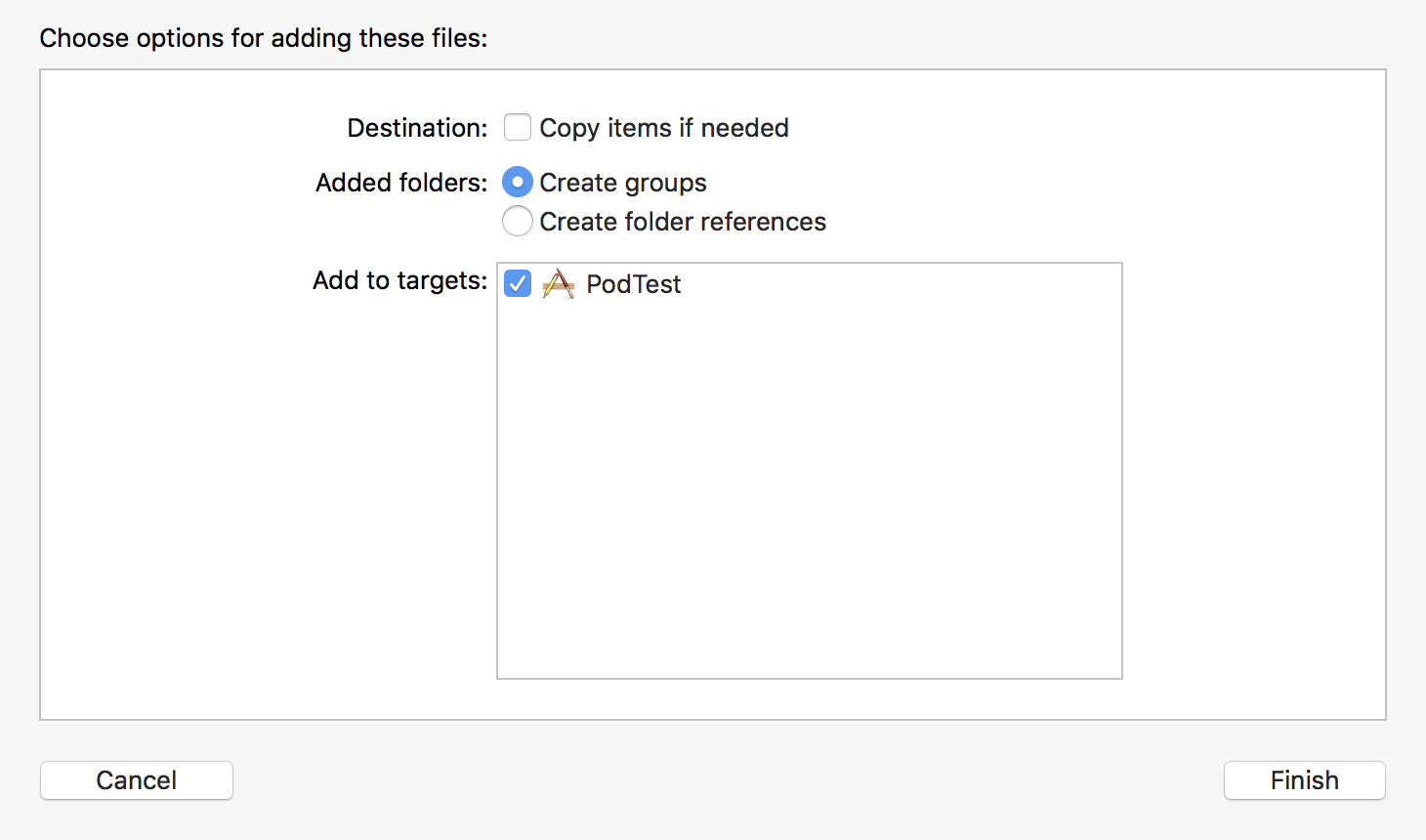
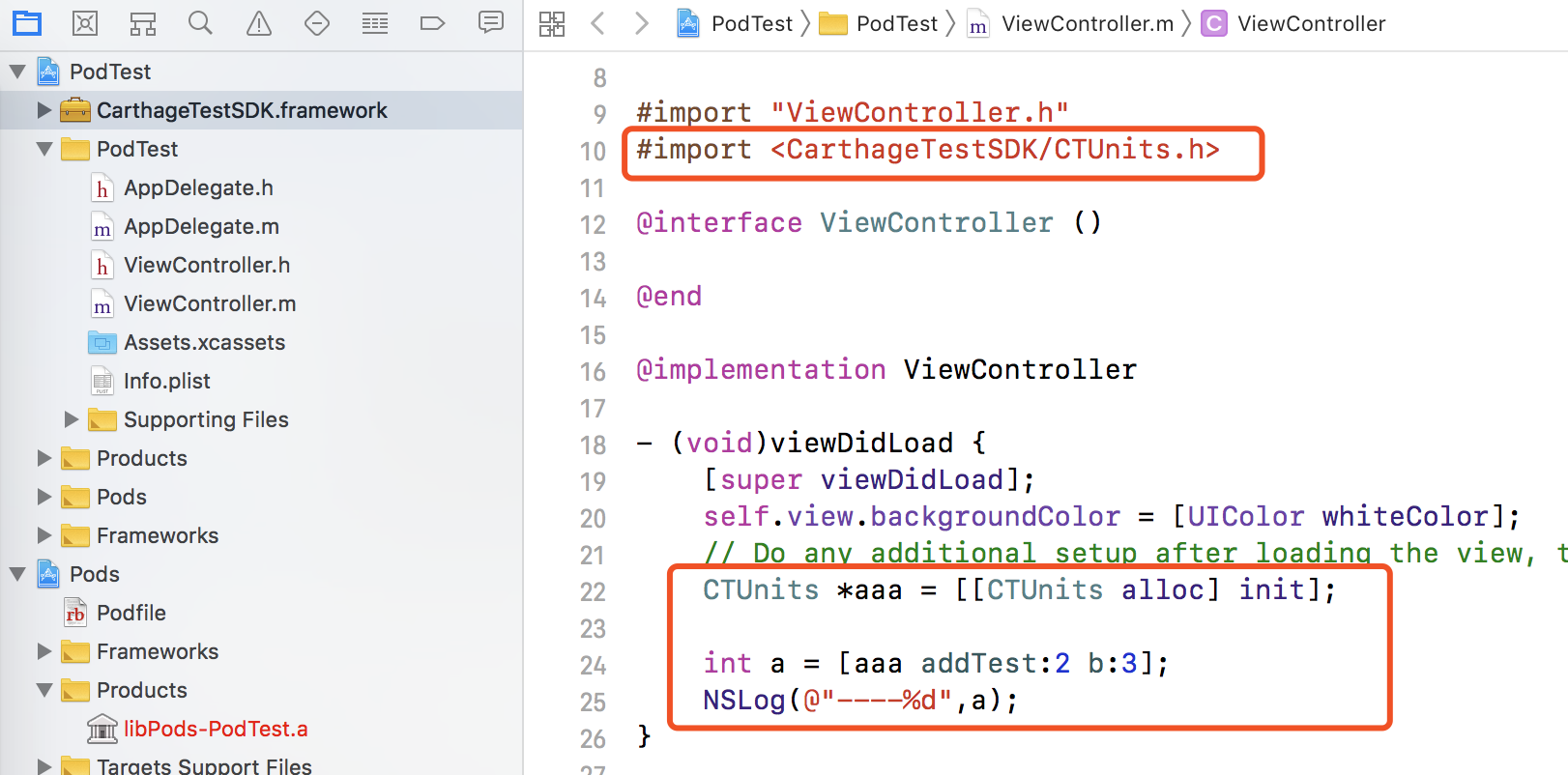
1、把framework拖进工程中,点击copy

2、添加动态库
target->Build Phases ->左上角+号 ->New Copy Files Phase 然后在Copy Files下 Destination选择Frameworks ->添加你自己的动态库

3、测试验证成功
我们首先编译一下,没报错,导入头文件,正常输出,编译成功。验证成功。

4、发布并打上Tag
将代码上传到git上面,Carthage -> Build 目录是不需要上传的。
git tag 0.1.
git push --tags
至此你的库以及支持 Carthage 了,可以让其他开发者使用 Carthage 来管理你的项目依赖了。
使用Carthage
1、先进入到项目所有的文件夹
$ cd 项目路径
2、创建一个空的Carthage文件
$ touch Cartfile
3、编辑cartfile文件,添加要依赖的框架
github "https://github.com/AFNetworking/AFNetworking"
指定版本可以这样
github "https://github.com/AFNetworking/AFNetworking" ~> 1.1.
4、保存并关闭cartfile文件,进行安装
$ carthage update --no-use-binaries --platform ios
--platform ios :限定只有iOS平台
安装完之后根目录会出现一个叫Carthage的文件夹,里面包含Build和Checkouts两个文件夹。
Build:iOS路径下的就是framework包,需要自行引用进来。
Checkouts:是从Github上获取来的源码,所以理论上来说你在这个文件夹里对源码进行任何的修改,再次执行 carthage build 就会根据这里的源码打包出相应的framework出来。但需要注意的是当每次执行carthage update后这里的源码又被覆盖了。所以你有特别需要修改的地方可以加例外防止覆盖!!!! 重要
5、项目Target -> Build Setting -> Search Paths -> Framework Search Paths添加。这一步,感觉【carthage update】之后,默认会有了,有的话跳到第6步。
$(PROJECT_DIR)/Carthage/Build/iOS
6、项目Target -> General最底下的Linked Frameworks and Libraries里手动添加【Add Other...】需要用的framework.
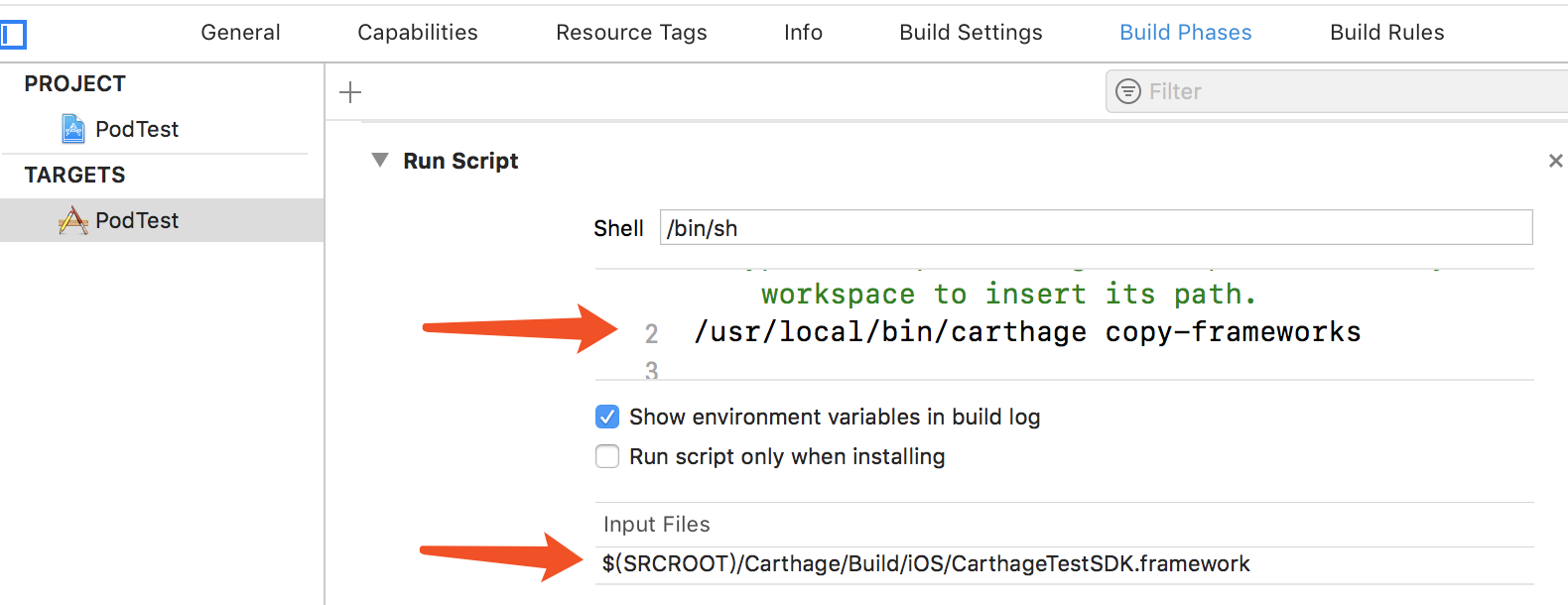
7、项目Target -> Build Phases -> '+' -> New Run Script Phase, 添加脚本 。这一步可以不操作,直接操作第8步;第7步和第8步只需要操作其中一步就可以了。
/usr/local/bin/Carthage copy-frameworks
同时要注意,添加【input Files】,如:$(SRCROOT)/Carthage/Build/iOS/AFNetworking.framework 。

如果不添加【input Files】,会报 dyld: Library not loaded 出错
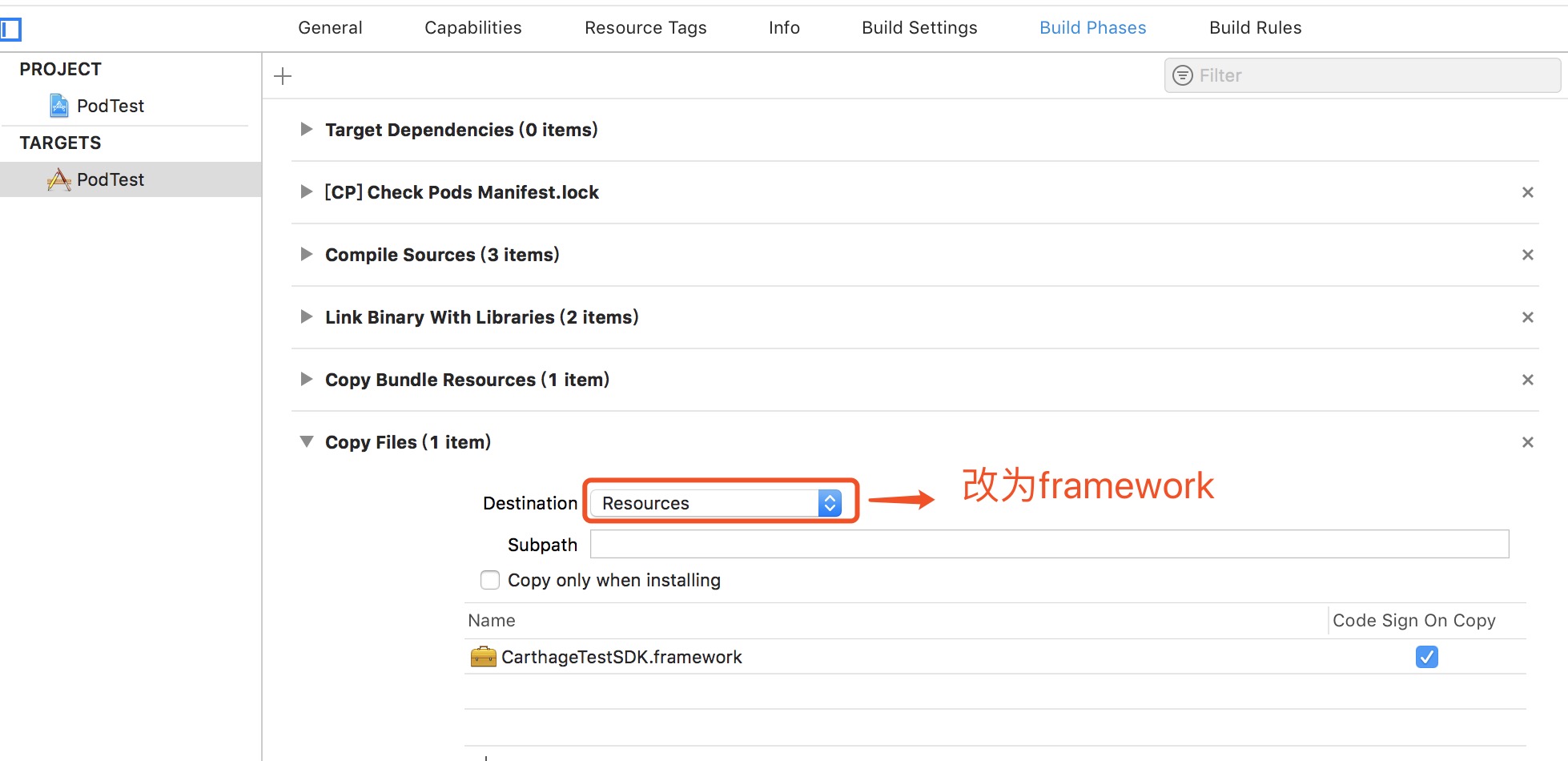
8、【注:第7步操作了,这一步跳过】不想通过脚本并且【input Files】的方式添加路径的话,可以通过【Copy File】的方式来添加,项目Target -> Build Phases -> '+' -> New Copy File Phase, 添加Copy文件

第三方静态库转为动态库
由于动态库不会增加ipa的包大小,因而将第三方的静态库转为动态库也是很有必要的。下面就腾讯的人脸识别SDK做验证。官网文档:https://cloud.tencent.com/document/product/655/13825。
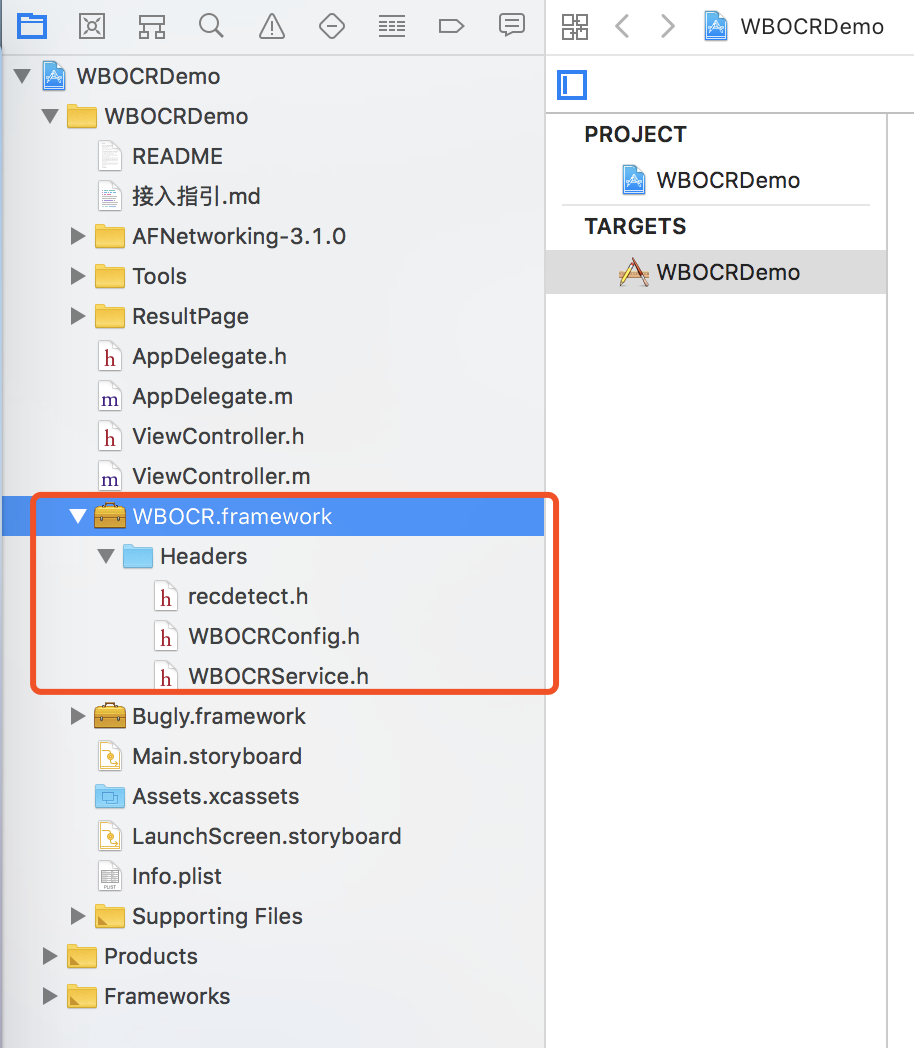
需要SDK的话,可以直接找腾讯的相关人员拿。我拿到sdk包(iOS_OCR_SDK_V2.2.0),是可以直接跑起来,相关代码结构如下:

以下的步骤,和上面【让你的项目支持Carthage】差不多,具体配图看上面。
1、创建Framework
在已有的工程上,新建一个Target。项目-> File -> New -> Target , 选择Framework ,命名为 WBOCRFramework ,并删除创建多出来的 WBOCRFramework.h

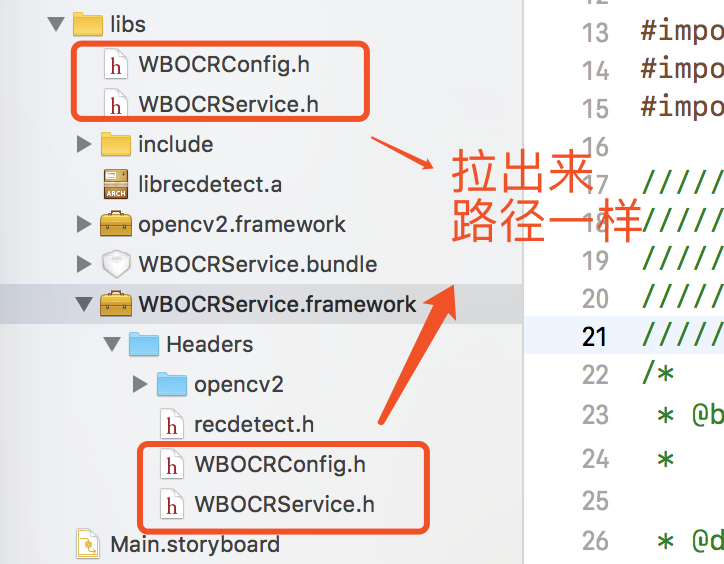
2、将SDK的头文件公布出来
将 WBOCRService.framework 的头文件拉出来,放在libs文件夹里面,注意,虽然是拉了出来,但文件的路径是和原来一样的。


3、配置你的framework
- 选择你的工程
- 选择framework所在的Target
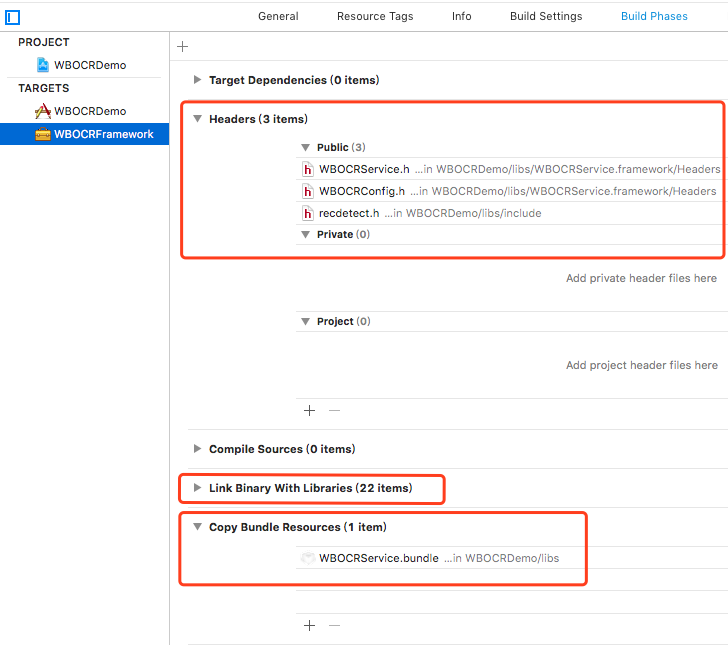
- 选择Build Phases
- 点击Header左下角的+号把你要暴露的头文件添加到Public里面(默认添加到Project里面,用鼠标把它拽过去)
- 在Compile source里面添加实现的.m文件。由于没有.m文件,可以直接忽略掉
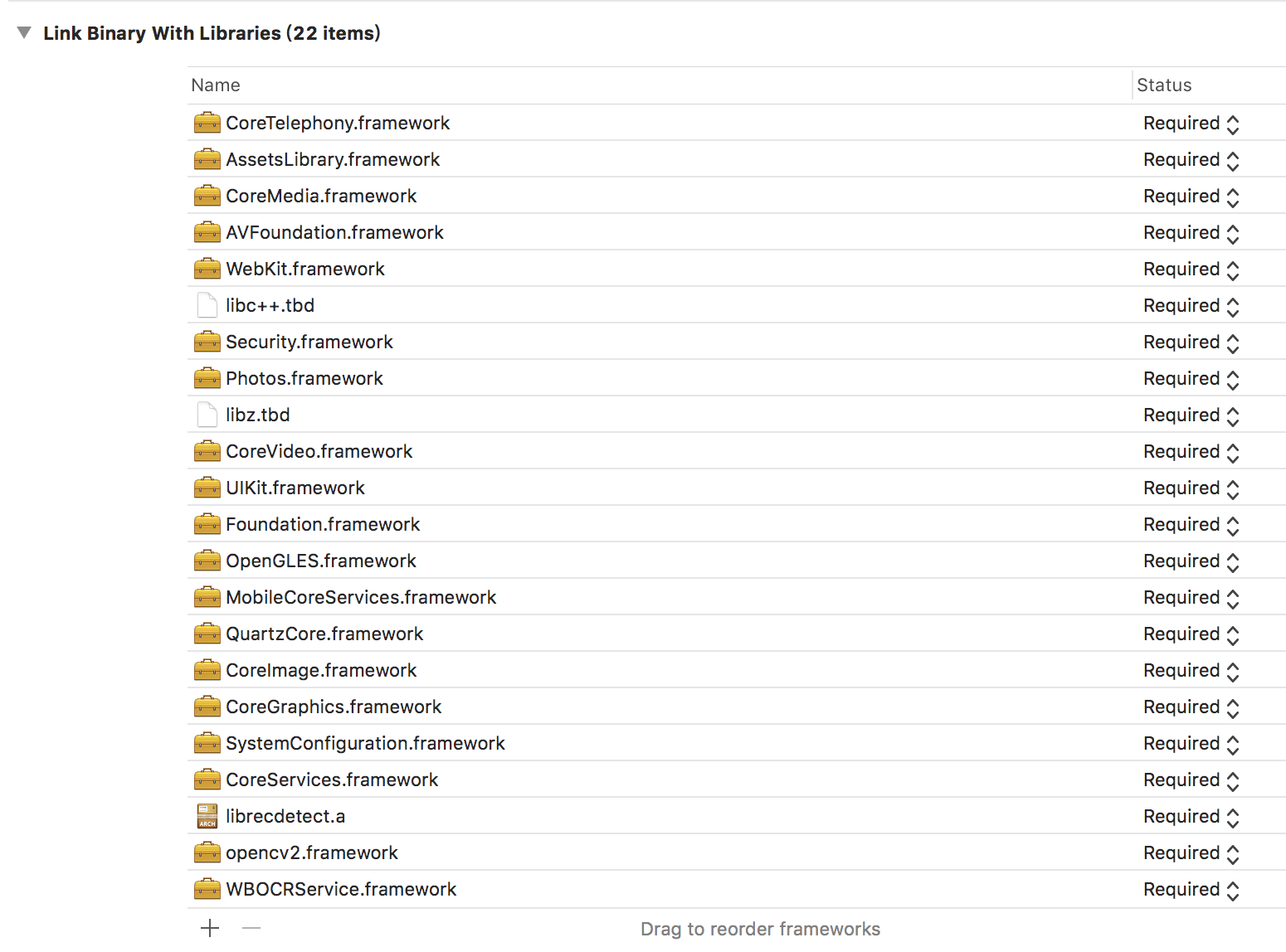
- 在Link Binary With Libraries 中,将libs的文件全部增加进去,同时,还需要将所有依赖的系统framework也增加进去。


4、修改framework的Deployment Target
改为和项目工程一样的支持版本,我这边是8.0。 一定要注意这里,要不然,编译会报错,当编译不报错时,低版本的系统会安装不了。报错类似:
ERROR: Install failed. Got error "ApplicationVerificationFailed" with code 0xe8008019: Failed to verify code signature of /private/var/installd/Library/Caches/com.apple.mobile.installd.staging/temp.xY9xAg/extracted/Payload/Spec.app/Frameworks/MGLiveDetect.framework : 0xe8008019 (The application does not have a valid signature.)Build step 'Execute shell' marked build as failureFinished: FAILURE
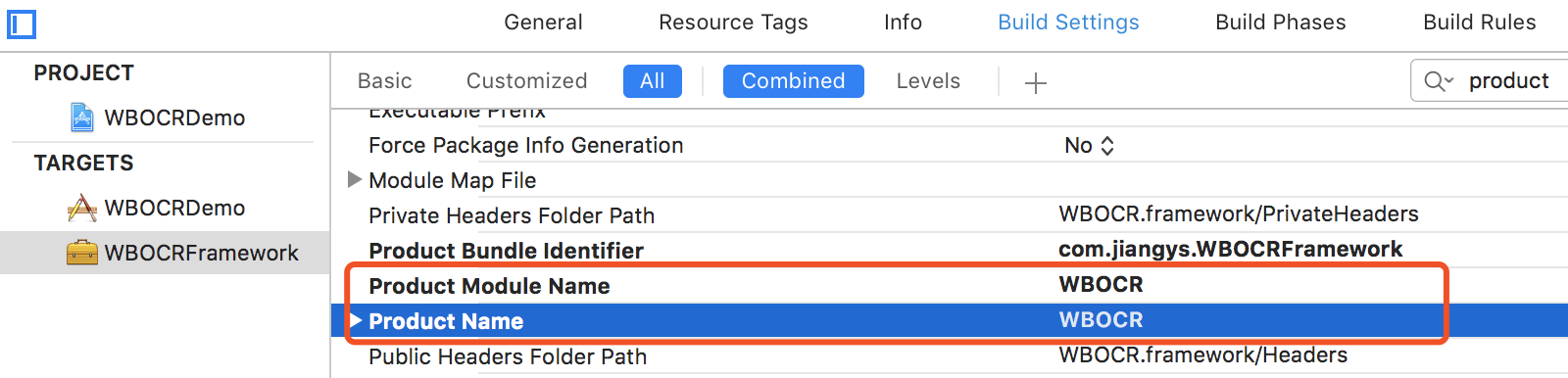
5、更改framework的名字
不需要更改可以直接忽略。项目Target -> Build Setting -> Product Module Name/Produce Name ,改成 WBOCR

6、配置类别和支持Bitcode
- 在Build Settings的Linking的Other Linker Flags里加上
-all_load - 工程需要支持bitcode,需要在Other C Flags 里加上
-fembed-bitcode
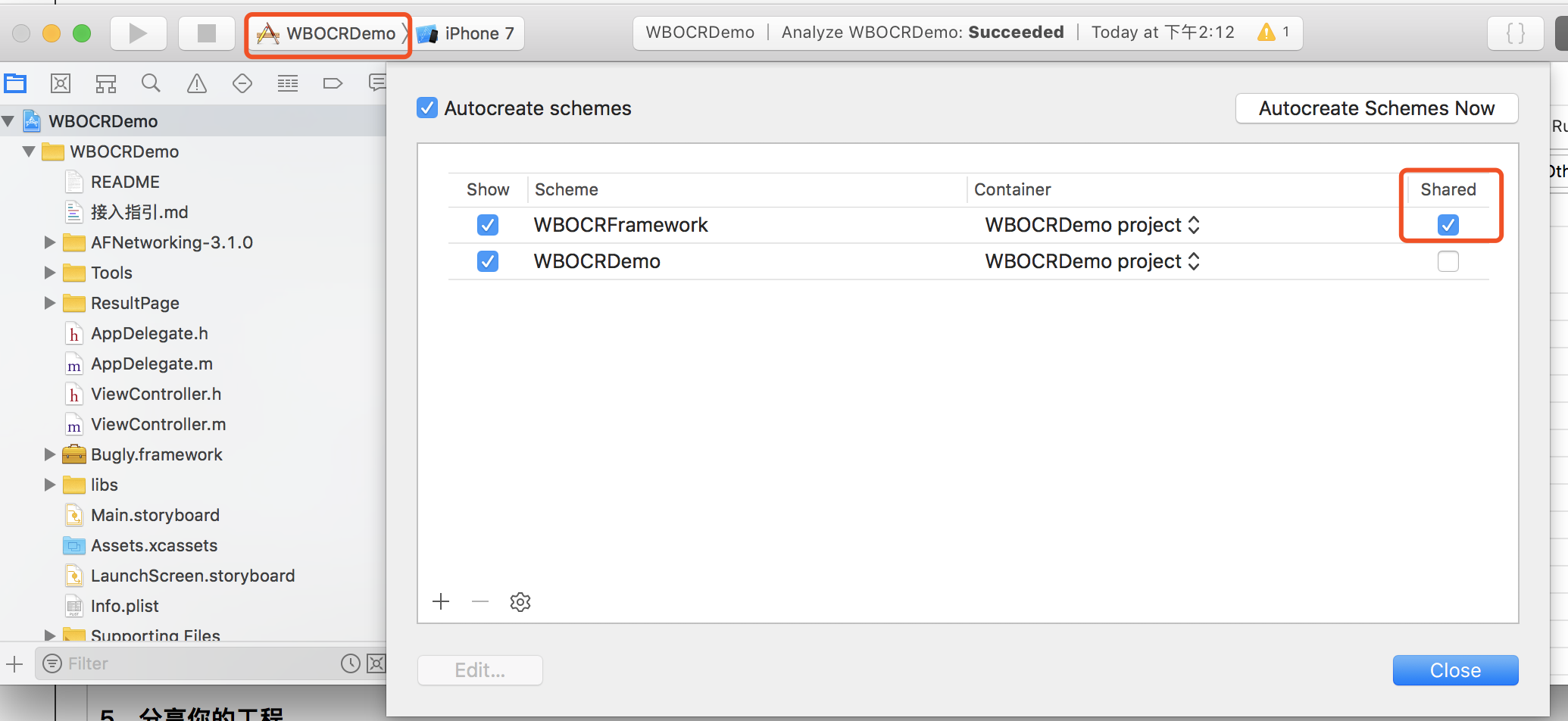
7、分享你的工程
选择 Manager Schemes,给WBOCRFrame勾上shared

8、生成framework并验证
到这里,基本上你已经成功了,那么我们来验证一下,我们cd到项目文件夹,运行
$ carthage build --no-skip-current
但是,我们发现,报错了。在终端上,会告诉我们,报错的日志输出在哪里

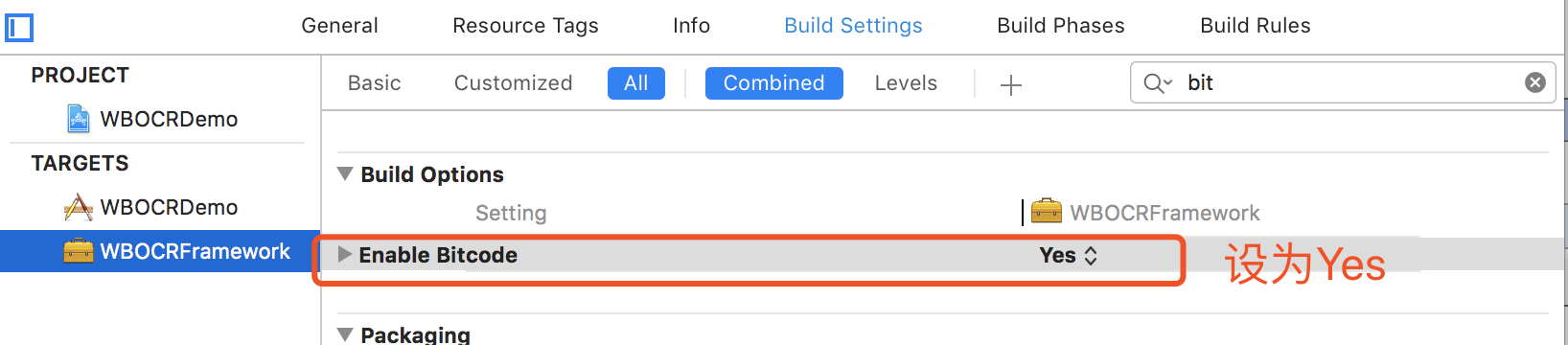
接下来,我们前往报错的日志,通过查看日志,是因为librecdetect.a文件需要支持Bitcode。

最简单的解决方法,就是开启BitCode,如下图:

命令运行完成后,你会发现你的项目文件夹里面多了一个Carthage文件夹,这个就是我们需要的framework了,那么接下来,我们在本地验证一下。参照上面【让你的项目支持Carthage】的步骤。

存在的问题
1、Bundle图片资源不见了
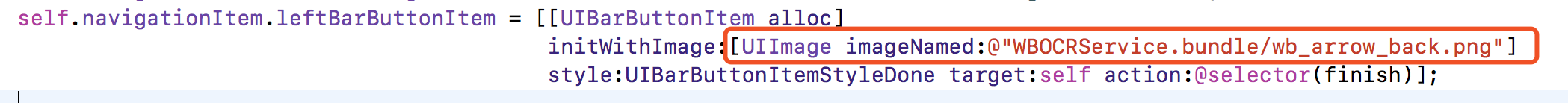
使用动态库跑起来之后,我们发现,界面的图片资源不见了,我们在打动态库的时候,明明已经加了WBOCRService.bundle。通过代码验证分析,原来是SDK加载图片,写死了是从根目录读取,写法如:

但我们打包成动态库之后,Bundle文件已经不在根目录了,根本就找不到。
通过查资料,参照一下github上的开源库MJRefresh(https://github.com/CoderMJLee/MJRefresh)的写法,先读取存在类的Bundle路径,再找到图片的路径。这样,不管封装多少层,bundle图片资源都不会丢失。
我们可以写在一个NSBundle的分类里,写法如下:

目前,通过和腾讯的人沟通,资源包的问题已经解决,解决方案如下:
SDK里面对资源bundle加了一个判断:
1. main bundle 下是否存在WBOCRService.bundle,存在就直接使用
2. 如果1找不到,就会到SDK可执行文件对应的目录下面去找WBOCRService.bundle
如果是动态库集成,资源就会位于第二个位置,但是要注意的是,在做动态库的时候,一定要把资源bundle加进去
碰到的问题
1、dyld: Library not loaded 出错
dyld: Library not loaded: @rpath/CarthageTestSDK.framework/CarthageTestSDK
Referenced from: /Users/vipshop/Library/Developer/CoreSimulator/Devices/948C970C-2338-4BCB-A62D-E28A71C7A47B/data/Containers/Bundle/Application/AB8C53FC-9779-44EA-8E23-23E1E63C6E89/PodTest.app/PodTest
Reason: image not found
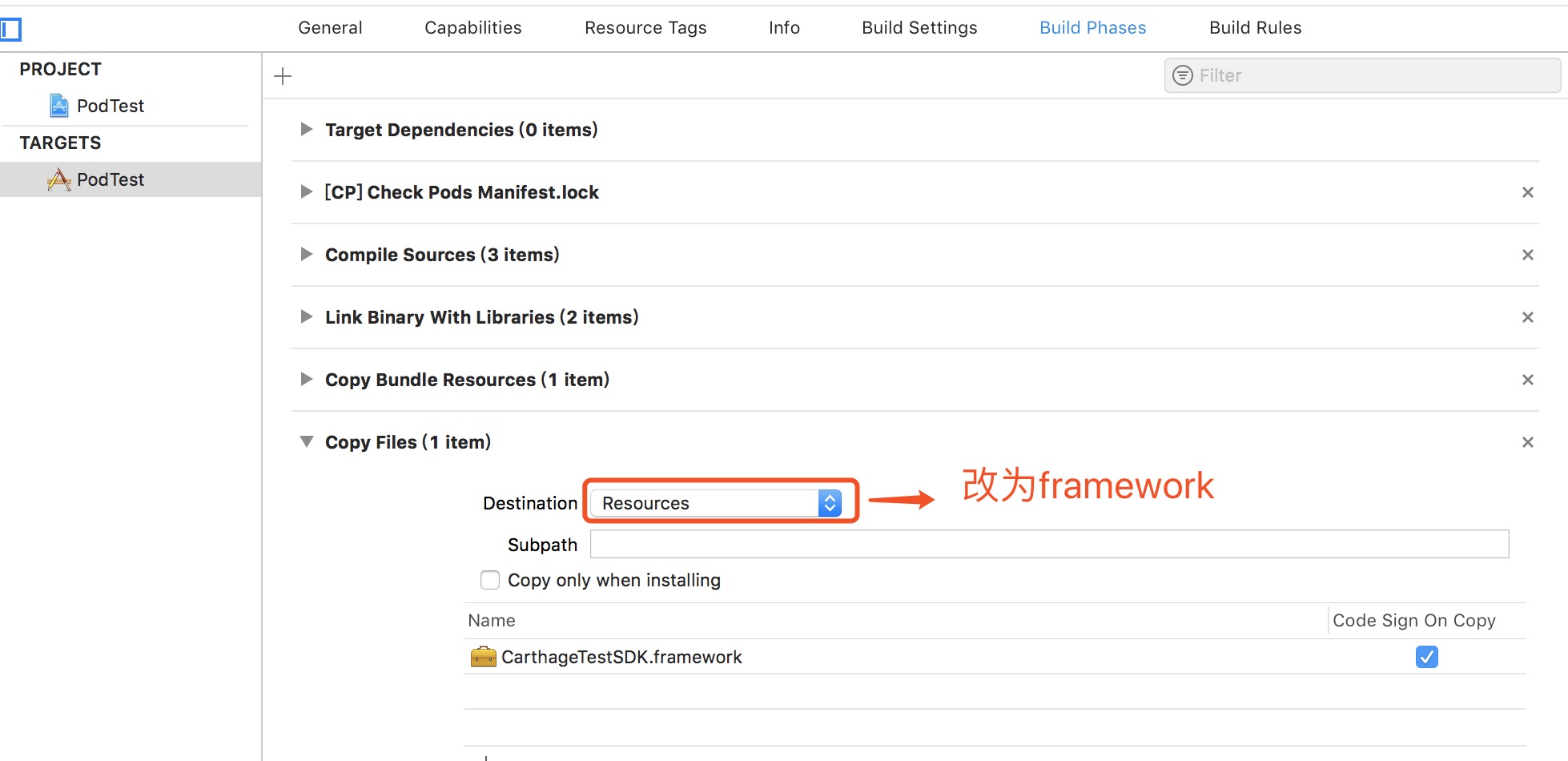
注意,Copy File 默认是Resources,需要改为framework

参考:
https://www.jianshu.com/p/7a0634e14332
https://www.jianshu.com/p/bf263c596538
https://www.jianshu.com/p/52dff4cef8a2
https://www.jianshu.com/p/6802eeb3efe7
Carthage 让项目支持及使用,第三方静态库转为动态库的更多相关文章
- face++静态库转为动态库
前言 苹果商店上架应用,有规定支持iOS8.0以上的iPA可执行文件的大小不能超过60M. face++提供过来的是静态库,会导致苹果上架的ipa的包增加1.5M左右.而刚好我们的APP包Mach-O ...
- face++静态库转为动态库之二
上一篇的时候,已经介绍了如何将carthage转为动态库.这一篇,我们是单纯的建一个动态库.还是以face++为例 查看上一篇: face++静态库转为动态库 制作动态库 1.创建一个工程MGLive ...
- C++ 系列:静态库与动态库
转载自http://www.cnblogs.com/skynet/p/3372855.html 这次分享的宗旨是——让大家学会创建与使用静态库.动态库,知道静态库与动态库的区别,知道使用的时候如何选择 ...
- C++静态库与动态库
C++静态库与动态库 这次分享的宗旨是--让大家学会创建与使用静态库.动态库,知道静态库与动态库的区别,知道使用的时候如何选择.这里不深入介绍静态库.动态库的底层格式,内存布局等,有兴趣的同学,推荐一 ...
- iOS 静态库,动态库与 Framework 浅析
静态库与动态库的区别 首先来看什么是库,库(Library)说白了就是一段编译好的二进制代码,加上头文件就可以供别人使用. 什么时候我们会用到库呢?一种情况是某些代码需要给别人使用,但是我们不希望别人 ...
- iOS中的静态库与动态库,区别、制作和使用
如果我们有些功能要给别人用,但是又不想公开代码实现,比如高德地图.第三方登录分享等等,这时候我们就要打包成库了.库分静态库和动态库两种: 静态库:以.a 和 .framework为文件后缀名.动态库: ...
- iOS 中的静态库与动态库,区别、制作和使用
如果我们有些功能要给别人用,但是又不想公开代码实现,比如高德地图.第三方登录分享等等,这时候我们就要打包成库了.库分静态库和动态库两种: 静态库:以.a 和 .framework为文件后缀名.动态库: ...
- Windows静态库和动态库的创建和使用
偶们在实际的编程开发中,经常会遇到运行时无法找到某个DLL文件或者链接时无法找到某个LIB文件.然后,我们就开始乱GOOGLE一下,然后将VS2005的设置改变一下,或许就Ok了,我们将别人开发的DL ...
- C++静态库与动态库详解
1 库的概念? 库是写好的现有的,成熟的,可以复用的代码.现实中每个程序都要依赖很多基础的底层库. 2 动态库与静态库的概念? 先回顾一下编译过程: 2.1 静态库 静态库在链接阶段,会将汇编生成的目 ...
随机推荐
- sklearn交叉验证-【老鱼学sklearn】
交叉验证(Cross validation),有时亦称循环估计, 是一种统计学上将数据样本切割成较小子集的实用方法.于是可以先在一个子集上做分析, 而其它子集则用来做后续对此分析的确认及验证. 一开始 ...
- docker-- 卷
进入容器centos终端中 #docker attach c1 在 容器中安装nginx #yum install epel-relesae #yum install nginx # ...
- ssl证书专题(3):创建CA和申请证书
请看: https://www.cnblogs.com/mingzhang/p/8949541.html
- 微服务化不同阶段 Kubernetes 的不同玩法
本文由 网易云发布. 作为容器集群管理技术竞争的大赢家,Kubernetes 已经和微服务紧密联系,采用 Kubernetes 的企业往往都开始了微服务架构的探索.然而不同企业不同阶段的微服务实践面 ...
- jsp页面上的下拉框案例(Struts2)
<s:select></s:select>包含的属性有:list="" :name="" :value="" ...
- vscode断点调试简单的服务端文件
一.无配置文件时,如何调试? 1.安装code命令打开vscode,快捷键command + shift + p,输入shell command,选择install 'code' command in ...
- 第八篇 Flask配置
Flask 是一个非常灵活且小而精的web框架 , 那么灵活性从什么地方体现呢? 列如 Flask配置,这个东西怎么用呢? 它能给我们带来怎么样的方便呢? app配置 首先展示一下: from fl ...
- django中widget小部件
1. 处理 input 的部件 TextInput NumberInput EmailInput URLInput PasswordInput HiddenInput DateInput Dat ...
- django——文本编辑器
在博客项目中,为了支持用户的在线编辑博客,我们选用了kindeditor这个强大的编辑器. 以下是对kindeditor的简介,以及在Django中引入这个编辑器的方法:) 1.KindEditor是 ...
- Object类的方法
一 Object:类Object是类层次结构的跟类,每个类都使用Object作为超类,每个类都是直接或者间接的继承自Object类. Object类的方法: ①public int hashCode( ...
