Flask速成项目:Flask实现计算机资源的实时监控
很多人都说使用Python开发WEB应用非常方便,那么对于WEB新手来说,到底有多方便呢?本文即将展示给你Python的魔法。 本文将通过一个实例:Flask实现计算机资源的实时监控,迅速带你入门Flask开发。 先说一下我的水平,博主的专业并不是做WEB开发的,对于WEB方面,只会写爬虫,因此,只能看懂html,略看得懂css与js,我估计有很多像我一样的小伙伴,因此,如果你的WEB掌握的水平在我之上或与我相当,那么,这篇文章将是你迅速入门Flask的终极教程。
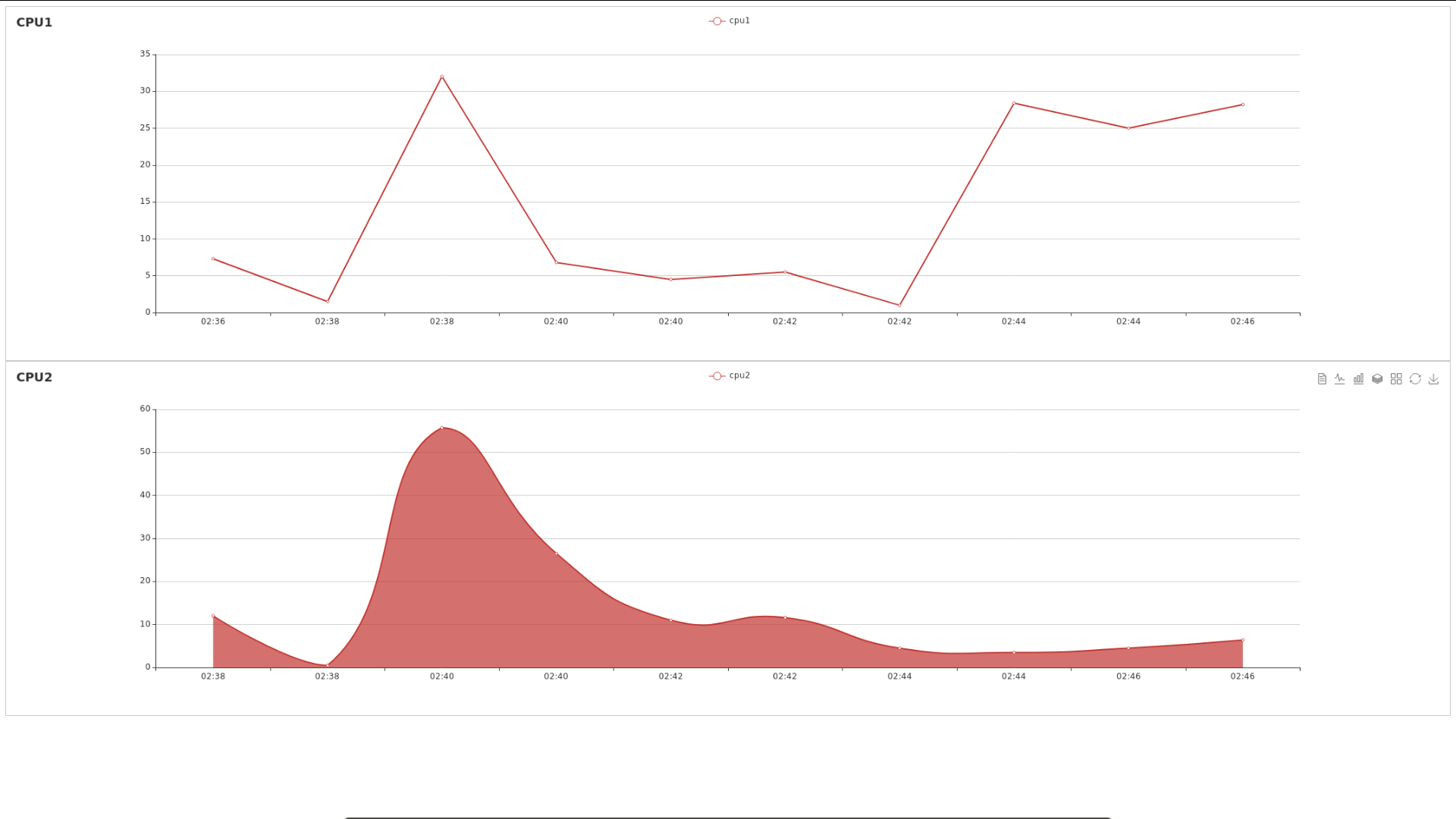
先放上一张成果图:  访问,浏览器能够实时显示我的电脑的两个CPU的使用情况,这里特地采用两种显示方式,方便大家学习代码。
访问,浏览器能够实时显示我的电脑的两个CPU的使用情况,这里特地采用两种显示方式,方便大家学习代码。
flask介绍
Flask is a microframework for Python based on Werkzeug, Jinja 2 and good intentions. And before you ask: It’s BSD licensed! 搞科研或者搞技术,还是直接看英文吧,英文是你走向NB的基础。
flask安装
可以参考我之前的文章:
另外,需要安装psutil,flask_socketio包,可直接使用pip安装
构建flask项目结构
在你的目录下新建如下的目录与文件:
boss@boss-N501JW:~/Desktop/projects/CPU_memory$ tree |
非常形象的解释下flask完成的任务 浏览器向服务器发送请求,服务器将html源代码发送给浏览器,浏览器将html解析成可视化的东西展示给用户。也就是说,用户接收到的总是一个html文件,那flask在整个过程中完成了什么任务呢? 请把Flask想象成一个火腿肠加工厂,将肉输送给火腿肠加工厂,火腿肠加工厂生产出火腿肠。同样,将用户请求,例如访问https://xujh.top这一请求发送给flask,flask能够生产出html。 将请求发送给flask是通过flask中的路由来实现的,flask是通过直接返回或返回模板来生成html的。
对于上述项目结构的构成,app.py中实现了路由及启动功能,templates文件夹中是模板文件,(这里插一句:我曾经看到很多人,在读某个用flask做的WEB项目的源码,一打开templates文件夹中,发现了很多css,js,html文件,一打开这些文件,发现几百上前行,一下子头都大了,立马放弃了读代码,哈哈哈哈),其实,对于像我一样专业不是做前端的小伙伴,完全可以不用担心,这些文件其实可以一行都不写,例如可以用Bootstrap框架来做前端,使用Bootstrap要写代码?兄弟,你不会用可视化编辑工具嘛!!! 等以后我们做大项目,我们主要写的也就是除了templates文件夹中以外的文件。前端不会别担心,我也不会。
对于这篇文章所要实现的目标,我们做一个小结:
- 执行app.py,计算机启动flask自带的服务器,开始允许WEB访问
- 用户使用浏览器访问网址
- flask接受到用户的请求后,app.py进行逻辑上的处理,将index.html传送给浏览器。
源码分析
app.py
源代码的分析在注释中,大家一定能看懂!
# -*- coding:utf-8 -*- |
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CPU_and_MEM_Monitor</title>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/socket.io/1.5.1/socket.io.min.js"></script>
<!-- ECharts 3 引入 -->
<script src="http://echarts.baidu.com/dist/echarts.min.js"></script>
</head> <body>
<!--为ECharts准备一个具备大小(宽高)的Dom-->
<div id="CPU1" style="height:500px;border:1px solid #ccc;padding:10px;"></div>
<div id="CPU2" style="height:500px;border:1px solid #ccc;padding:10px;"></div>
<script type="text/javascript"> //--- 折柱 ---
// 3个全局变量:time、cpu1、cpu2
var time = ["","","","","","","","","",""],
cpu1 = [0,0,0,0,0,0,0,0,0,0],
cpu2 = [0,0,0,0,0,0,0,0,0,0] //第一张echarts图初始化
var CPU1 = echarts.init(document.getElementById('CPU1'));
CPU1.setOption({
title: {
text: 'CPU1'
},
tooltip: {},
legend: {
data:['cpu1']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: 'cpu1',
type: 'line',
data: []
}]
}); //准备好的 callback 函数
var update_CPU1 = function (res) { //res是json格式的response对象 // 隐藏加载动画
CPU1.hideLoading(); // 准备数据
time.push(res.data[0]);
cpu1.push(parseFloat(res.data[1]));
if (time.length >= 10){
time.shift();
cpu1.shift();
} // 填入数据
CPU1.setOption({
xAxis: {
data: time
},
series: [{
name: 'cpu1', // 根据名字对应到相应的系列
data: cpu1
}]
}); }; //第二张echarts图初始化
var CPU2 = echarts.init(document.getElementById('CPU2'));
CPU2.setOption({
title: {
text: 'CPU2'
},
tooltip: {},
legend: {
data:['cpu2']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis: {
data: []
},
yAxis: {},
series: [{
name: 'cpu2',
type: 'line',
smooth:true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data: []
}]
}); //准备好的 callback 函数
var update_CPU2 = function (res) { //res是json格式的response对象 // 隐藏加载动画
CPU2.hideLoading(); // 准备数据
time.push(res.data[0]);
cpu2.push(parseFloat(res.data[2]));
if (time.length >= 10){
time.shift();
cpu2.shift();
} // 填入数据
CPU2.setOption({
xAxis: {
data: time
},
series: [{
name: 'cpu2', // 根据名字对应到相应的系列
data: cpu2
}]
}); }; // 首次显示加载动画
CPU1.showLoading();
CPU2.showLoading(); // 建立socket连接,等待服务器“推送”数据,用回调函数更新图表
$(document).ready(function() {
namespace = '/test';
var socket = io.connect(location.protocol + '//' + document.domain + ':' + location.port + namespace); socket.on('server_response', function(res) {
update_CPU1(res);
update_CPU2(res);
}); }); </script>
</body>
</html>
Flask速成项目:Flask实现计算机资源的实时监控的更多相关文章
- 【flask】项目集成Sentry收集线上错误日志
flask集成sentry分为4个步骤: 首先在sentry官网注册1个账号 然后创建1个新的项目,这里我选择的是flask,这会得到一些关于sdk的使用说明 接下来创建一个简单的flask项目使用s ...
- 【Flask】 项目结构说明
项目结构 Flask的一大优势就是其极其轻量化.但是也需要注意到,如果我们要用Flask做一个大项目的话,把所有代码写在一个文件里肯定是不合适的.非常难以维护.但是和Django这种框架又不一样,Fl ...
- Flask之项目创建,路由以及会话控制
Flask Flask诞生于2010年,是Armin ronacher(人名)用 Python 语言基于 Werkzeug 工具箱编写的轻量级Web开发框架. Flask 本身相当于一个内核,其他几乎 ...
- python flask 小项目
0 开始之前 网上看了很多教程,都不是很满意,因此自己写一个大型教程,从入门到做出一个比较完整的博客.此次教程不是直接把整个博客直接代码整理出来然后运行一遍就完事,我会从flask的各个模块讲起.所以 ...
- Flask租房项目总结
该Flask项目历时3天,开发小组6人,目的是开发一个租房web项目,该项目采用前后端分离模式. Flask租房项目总结 分析需求文档,需要完成的功能模块有: 登陆注册 首页展示,首页搜索 详情展示, ...
- 巡风代码架构简介以及Flask的项目文件结构简介
一.巡风: 巡风是一款什么东西,想必安全同行都不陌生吧.用它作为内网漏洞扫描管理架构是一种很好的选择,扫描快,开源,还可自己编写符合规则的POC直接放入相应目录来扩展.今天下午趁着有点时间捋了一下巡风 ...
- nginx+uwsgi+flask+supervisor 项目部署
环境 - Linux: Ubuntu 16.04 - uWSGI 2.0.18 - Flask 1.0.2 - supervisor 3.2.0 - nginx/1.8.1 首先区分几个概念 WSGI ...
- Python+Flask+Gunicorn 项目实战(一) 从零开始,写一个Markdown解析器 —— 初体验
(一)前言 在开始学习之前,你需要确保你对Python, JavaScript, HTML, Markdown语法有非常基础的了解.项目的源码你可以在 https://github.com/zhu-y ...
- Flask大型项目框架结构理解
导语:前段时间学习狗书的flask大型项目框架结构的时候有点混乱,到现在也知道是个啥了,想着,把关系理一理,写一篇博客.也方便后来学习的人查阅.以下是我创建项目时候的结构. myproject --- ...
随机推荐
- JGUI源码:prefixfree 这个库有时候会引起网页一直加载中(10)
如题,大部分情况下正常,但是chrome频繁刷新时,会出现这个问题,控制台没有异常信息.最终放弃使用引用第三方库prefixfree.min.js
- You have an error in your SQL syntax; check the manual that corresponds to your MySQL server versio
Caused by: com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException: You have an error in your SQL ...
- 题解 P3871 【[TJOI2010]中位数】
orz各位大佬,题解太强了,主席树,堆,线段树,splay,还有暴力,太巨了.所以我用的是fhq treap(好像更高级).算了. 反正都是平衡树,这道题就是动态求中位数,不会做的同学可以先做弱化版P ...
- 为什么ArrayList、LinkedList线程不安全,Vector线程安全
ArrayList源码 public boolean add(E e) { ensureCapacityInternal(size + 1); // Increments modCount!! ele ...
- 华南理工大学“三七互娱杯”程序设计竞赛(重现赛)( HRY and array 高精度除法模板)
题目链接:https://ac.nowcoder.com/acm/contest/874/D 题目大意:给你两个数列a和b然后对a可以进行排列,对b可以任意排列,问你sigma(a(i)*b(i))的 ...
- zip4j实现文件压缩与解压缩 & common-compress压缩与解压缩
有时候需要批量下载文件,所以需要在后台将多个文件压缩之后进行下载. zip4j可以进行目录压缩与文件压缩,同时可以加密压缩. common-compress只压缩文件,没有找到压缩目录的API. 1. ...
- jmeter创建时间函数
固定格式的年月日 ${__time(yyyyMMdd,)} 20151214 //返回年月日 ${__time(HHmmss,)} 092816 //返回时分秒 ${__time(yyyyMMdd-H ...
- SQLServer删除重复行
1.如果有ID字段,就是具有唯一性的字段 delect table where id not in ( select max(id) from table group by col1,col2,col ...
- FF D8 FF FE 00 24 47 00转图片
String[] img = "FF D8 FF FE 00 24 47 00 9D 0C 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 F0 0 ...
- html 文字少则居中多则居左
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="index ...
