View中选择的数据行中的部分数据传入到Controller中
将View中选择的数据行中的部分数据传入到Controller中
- ASP.NET MVC搭建项目后台UI框架—1、后台主框架
- ASP.NET MVC搭建项目后台UI框架—2、菜单特效
- ASP.NET MVC搭建项目后台UI框架—3、面板折叠和展开
- ASP.NET MVC搭建项目后台UI框架—4、tab多页签支持
- ASP.NET MVC搭建项目后台UI框架—5、Demo演示Controller和View的交互
- ASP.NET MVC搭建项目后台UI框架—6、客户管理(添加、修改、查询、分页)
- ASP.NET MVC搭建项目后台UI框架—7、统计报表
- ASP.NET MVC搭建项目后台UI框架—8、将View中选择的数据行中的部分数据传入到Controller中


现在,有一个需求,我需要将表格中选中行的数据中的一部分传直接传到控制器中,然后保存到另外一张表中。一开始,我就想到在前台使用ajax构造json数据,然后控制器直接通过list接收。
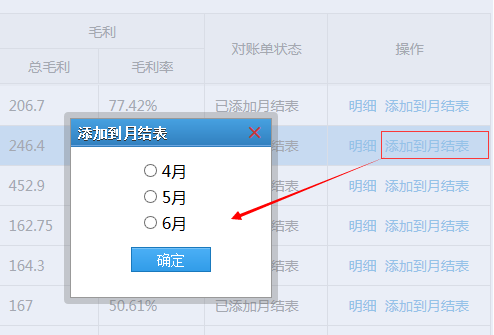
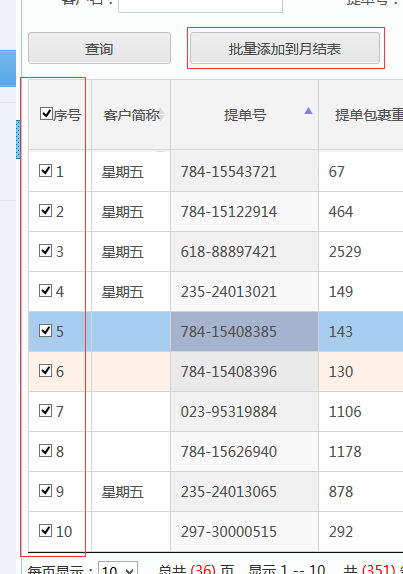
选中界面中的行,然后点击“批量添加到月结表”,弹出一个对话框,这个对话框的月份列表为当前选择数据行中结账日期所在月份、以及前一个月和后一个月,选择月份后,将选择的月份,以及界面选中的行中的数据一起传到控制器中去。我发现网上很少有这种在前台构造复杂json,传递给控制器的,更多的是从控制器调用Json方法把后台数据转换为json格式,然后展示到前台,所以我就把实现方式记录下来,希望能够给大家提供参考。
控制器Reconciliation代码:

/// <summary>
/// 添加月结表
/// </summary>
/// <param name="no"></param>
/// <param name="date"></param>
/// <returns></returns>
public ActionResult AddMonthPayOff(DateTime payOffDate)
{
ViewBag.PreMonthStr = payOffDate.AddMonths(-1).Month + "月";
ViewBag.MonthStr = payOffDate.Month + "月";
ViewBag.NextMonthStr = payOffDate.AddMonths(1).Month + "月"; ViewBag.PreYearMonth = payOffDate.AddMonths(-1);
ViewBag.YearMonth = payOffDate;
ViewBag.NextYearMonth = payOffDate.AddMonths(1);
return View();
} /// <summary>
/// 添加月结表
/// </summary>
/// <param name="data"></param>
/// <param name="isNeglect">是否忽视异常</param>
/// <returns></returns>
[HttpPost]
public JsonResult AddMonthPayOff(List<MonthPayOffModel> data, bool isNeglect, DateTime payOffMonth)
{
string message = string.Empty;
var dealdata = data.Select(a => new MonthPayOffData()
{
MonthPayTime = payOffMonth,
ReconcileTime = a.ReconcileTime,
PreTotalCostFee = a.PreTotalCostFee,
TotalCostFee = a.TotalCostFee,
PreInComeFee = a.PreInComeFee,
InComeFee = a.InComeFee,
TotalMargin = a.TotalMargin,
LoadBillBy = LoadBillInCome.GetByLoadBillNum(a.LoadBillNum)
}).ToList();
if (MonthPayOff.AddMonthPay(isNeglect, dealdata, payOffMonth, out message))
{
return Json(new { IsSuccess = true, Message = string.Format("共计:{0}个提单添加到月结", data.Count) });
}
else
{
return Json(new { IsSuccess = false, Message = message, IsPoint = message.Substring(0, 2) == "提醒" ? true : false });
}
}

视图AddMonthPayOff:

@{
ViewBag.Title = "AddMonthPayOff";
Layout = null;
}
@Html.Raw(ViewBag.Msg)
<script src="~/Scripts/jquery-1.8.3.min.js"></script>
<link href="~/Content/main.css" rel="stylesheet" />
<style type="text/css">
table tr {
height:24px;
}
</style>
<script type="text/javascript">
function selectpayMonth() {
var list = $('input:radio[name="monthPayOff"]:checked').val();
if (list == null) {
return false;
}
else {
frameElement.api.opener.postSelectData(list,false);
}
}
</script>
@using (Html.BeginForm("AddMonthPayOff", "Reconciliation", FormMethod.Post, new { @clase = "form-inline", @role = "form", name = "from1" }))
{
<table style="text-align:center;width:190px;margin-top:10px;">
<tr><td style="width:190px;"><input type="radio" name="monthPayOff" value="@ViewBag.PreYearMonth"/> @ViewBag.PreMonthStr</td></tr>
<tr><td><input type="radio" name="monthPayOff" value="@ViewBag.YearMonth"/> @ViewBag.MonthStr</td></tr>
<tr><td><input type="radio" name="monthPayOff" value="@ViewBag.NextYearMonth"/> @ViewBag.NextMonthStr</td></tr>
<tr><td><input type="button" value="确定" onclick="selectpayMonth()" class="popbtn1 mg" style="text-align:center;margin:10px 0 10px 10px !important;">
@*<input type="button" value="关闭" class="popbtn3 mg2" onclick="frameElement.api.opener.addDG.close();" />*@</td>
</tr>
</table>
}

主界面视图LoadBill:这里主要记录选中的行数据,然后将其构造成json格式,通过ajax传递给控制器,注意这里构造的json数据,和控制器中对应的接收参数是一致的。

//添加到月结表 提单号,结算月份、包裹数、总成本、总收入、总毛利
function AddMonthlyBalance(id, date, ExpressCount, CostTotalFee, InComeTotalFee, GrossProfitRate) {
if (date == '') {
$.dialog.alert("提货单“"+id+"”数据未导入成本数据,且未清关");
return false;
}
var d = { isNeglect: false, data: [{"LoadBillNum": id, "ReconcileTime": date, "PreTotalCostFee": CostTotalFee,"TotalCostFee": CostTotalFee,"PreInComeFee":
InComeTotalFee,"InComeFee": InComeTotalFee,"TotalMargin": GrossProfitRate }] };
selectData = JSON.stringify(d);
addDG = $.dialog({
id: 'AddMonthPayList',
title: '添加到月结表',
width: 200,
height: 150,
content: "url:/Reconciliation/AddMonthPayOff?payOffDate="+date,
close: true,
btnBar: false,
max: false,
min: false,
lock: true
})
}

视图源码:

@{
ViewBag.Title = "提货单对账";
}
<link href="~/libs/DataTables-1.10.6/media/css/jquery.dataTablesNew.css" rel="stylesheet" />
<script src="~/libs/DataTables-1.10.6/media/js/jquery.dataTables.min.js"></script>
<script src="~/Scripts/DataTablesExt.js"></script>
<script src="~/libs/My97DatePicker/WdatePicker.js"></script>
<script type="text/javascript">
var selectData; //选择行数据
$(function () {
var table = $("#table_local").dataTable({
bProcessing: true,
"scrollY": table_h,
"scrollX": $(document).width(),
"scrollCollapse": "true",
"dom": 'tr<"bottom"lip><"clear">',
"bServerSide": true, //指定从服务器端获取数据
"iDisplayLength": 10,
sServerMethod: "POST",
showRowNumber:true,
sAjaxSource: "@Url.Action("LoadBillList", "Reconciliation")",
//"initComplete": function (data, args) {
// //getTotal(args);
// var arr = new Array(7,8,9,10,11,14,15,16,17,18); //页面一加载隐藏的列
// controlColumnShow(table, arr,false);
//},
"fnServerParams": function (aoData) { //查询条件
aoData.push(
{ "name": "CusName", "value": $("#CusName").val() },
{ "name": "LoadBillNum", "value": $("#LoadBillNum").val() },
{ "name": "CompletionSTime", "value": $("#CompletionSTime").val() },
{ "name": "CompletionETime ", "value": $("#CompletionETime").val() }
);
},
//跟数组下标一样,第一列从0开始,这里表格初始化时,第四列默认降序
"order": [[ 2, "asc" ]],
columns: [
{
"data": "ID", orderable: false,width:"60",
"render": function (data, type, row, meta) {
return " <input id='cbx" + data + "' type='checkbox' onclick='controlSelectAll(" + data + ")' class='cbx' value='" + data + "'/> " + row.Index;
}
},
{ "data": "CusName" }, //客户名称
{ "data": "LoadBillNum" },//提单号
{ "data": "FeeWeight", orderable: false }, //提单包裹重量
{ "data": "ExpressCount", orderable: false }, //提单包裹数量
{ "data": "CompletionTime" }, //清关完成时间
{ "data": "GroundHandlingFee", visible: false },//邮政地勤费
{ "data": "CostStoreFee", visible: false },//邮政仓租
{
"data": "CostExpressFee", orderable: false, visible: false, "render": function (data, type, row, meta) {
var css = "";
if (row.IsReal==0) {
css = " class='preColor'";
}
var re = "<div" + css + ">" + data + "</div>";
return re;
}
},//邮政邮资
{
"data": "CostOperateFee", orderable: false, visible: false, "render": function (data, type, row, meta) {
var css = "";
if (row.IsReal == 0) {
css = " class='preColor'";
}
var re = "<div" + css + ">" + data + "</div>";
return re;
}
},//邮件处理费
{ "data": "CostOtherFee", visible: false },//邮政其他费用
{ "data": "CostTotalFee" },//邮政总成本
{ "data": "CostStatus" },//邮政结算状态
{ "data": "InComeLoadFee", visible: false },//客户提货费
{ "data": "InComeStoreFee", visible: false },//客户仓租
{ "data": "InComeExpressFee", visible: false },//客户运费
{ "data": "InComeOperateFee", visible: false },//客户操作费
{ "data": "InComeOtherFee", visible: false },//其他费用
{ "data": "InComeTotalFee" },//总收入
{ "data": "InComeStatus",orderable: false ,width:"90"},//结算状态
{
"data": "TotalGrossProfit", orderable: false, "render": function (data, type, row, meta) {
var css = "";
if (data < 0) {
css=" class='numberColor'";
}
var re = "<div"+css+">"+data+"</div>";
return re;
}
},//总毛利
{
"data": "GrossProfitRate", orderable: false, "render": function (data, type, row, meta) {
var css = "";
if (data < 0) {
css = " class='numberColor'";
}
var re = "<div" + css + ">" + data + "%</div>";
return re;
}
},//毛利率
{ "data": "Status",width: "120", orderable: false },//对账单状态
{
"data": "LoadBillNum", orderable: false, width: "160", "render": function (data, type, row, meta) {
var re = "<div style='text-align:center'><a style='visibility:visible' onclick='openDetail(" + data + ")'>明细</a> ";
if (row.IsAddMonthPayOff == 0) {
var reconcileDate = row.ReconcileDate == '' ? row.CompletionTime : row.ReconcileDate;
re += "<a style='visibility:visible' name='addMonthPayOff' onclick='AddMonthlyBalance(\"" + data + "\",\"" + reconcileDate + "\","
+ row.ExpressCount + "," + row.CostTotalFee + "," + row.InComeTotalFee + "," + row.TotalGrossProfit + ")'>添加到月结表</a>";
}
return re+"</div>";
}
}//操作
],
paging: true,//分页
ordering: true,//是否启用排序
searching: true,//搜索
language: {
"sProcessing": "处理中...",
lengthMenu: '每页显示:<select class="form-control input-xsmall">' + '<option value="10">10</option>' + '<option value="20">20</option>' + '<option value="30">30</option>'
+ '<option value="50">50</option>' + '<option value="100">100</option>' + '<option value="150">150</option>' + '<option value="200">200</option>'
+ '<option value="250">250</option>',//左上角的分页大小显示。
search: '<span class="label label-success">搜索:</span>',//右上角的搜索文本,可以写html标签
paginate: {//分页的样式内容。
previous: "上一页",
next: "下一页",
first: "",
last: ""
},
zeroRecords: "暂无记录",//table tbody内容为空时,tbody的内容。
//下面三者构成了总体的左下角的内容。
info: "总共 <span class='pagesStyle'>(_PAGES_) </span>页,显示 _START_ -- _END_ ,共<span class='recordsStyle'> (_TOTAL_)</span> 条",//左下角的信息显示,大写的词为关键字。初始_MAX_ 条
infoEmpty: "0条记录",//筛选为空时左下角的显示。
infoFiltered: ""//筛选之后的左下角筛选提示,
},
pagingType: "full_numbers"//分页样式的类型
});
//new $.fn.dataTable.FixedColumns(table);
//设置选中行样式
$('#table_local tbody').on('click', 'tr', function () {
if ($(this).hasClass('selected')) {
$(this).removeClass('selected');
}
else {
table.$('tr.selected').removeClass('selected');
$(this).addClass('selected');
}
});
//展开折叠列
$("#imgIncome").click(function () {
var url = $("#imgIncome").attr("src");
var arr = new Array(8, 9, 10, 6,7);
if (url == "/images/icon_9.png") {
controlColumnShow(table, arr, true);
$("#imgIncome").attr("src", "/images/icon_10.png");
}
else {
controlColumnShow(table, arr, false);
$("#imgIncome").attr("src", "/images/icon_9.png");
}
});
//收入展开折叠
$("#imgCost").click(function () {
var url = $("#imgCost").attr("src");
var arr = new Array(14,15,16, 17, 13);
if (url == "/images/icon_9.png") {
controlColumnShow(table, arr, true);
$("#imgCost").attr("src", "/images/icon_10.png");
}
else {
controlColumnShow(table, arr, false);
$("#imgCost").attr("src", "/images/icon_9.png");
}
});
//获取批量选择行
$("#btnAddMonthPayOffList").click(function () {
var nTrs = table.fnGetNodes();//fnGetNodes获取表格所有行,nTrs[i]表示第i行tr对象
var row;
selectData = "{'data': [";
var selectCounts = 0;
var date;
for (var i = 0; i < nTrs.length; i++) {
if ($(nTrs[i])[0].cells[0].children[0].checked) {
row = table.fnGetData(nTrs[i]);//fnGetData获取一行的数据
selectCounts++;
var tempdate = row.ReconcileDate == '' ? row.CompletionTime : row.ReconcileDate;
if (tempdate == '') {
$.dialog.alert("提货单“" + row.LoadBillNum + "”数据未导入成本数据,且未清关");
return false;
}
//当时间不统一时,获取最大时间
if (date == undefined || new Date(tempdate.replace("-", "/").replace("-", "/")) > new Date(date.replace("-", "/").replace("-", "/"))) {
date = tempdate;
}
selectData += "{'LoadBillNum':'" + row.LoadBillNum + "','ReconcileTime':'" + tempdate + "','PreTotalCostFee':'" + row.CostTotalFee
+"','TotalCostFee':'"+row.CostTotalFee+ "','PreInComeFee':'" + row.InComeTotalFee +"','InComeFee':'"+row.InComeTotalFee+ "','TotalMargin':'" + row.TotalGrossProfit + "'},";
}
}
selectData = selectData.substring(0, selectData.length - 1)
selectData += "]}";
if (selectCounts < 1) {
$.dialog.alert("请先选择要添加的数据行!");
return false;
}
AddMonthlyBalanceList(date);
});
});
function reloadList() {
var tables = $('#table_local').dataTable().api();//获取DataTables的Api,详见 http://www.datatables.net/reference/api/
tables.ajax.reload(function () {
//var json = tables.context[0].json;
//getTotal(json);
}, false);
}
//统计
function getTotal(json) {
if (json) {
if (json.TotalWeight) {
$("#spnTotalWeight").html(json.TotalWeight);
$("#spnTotalWayBillFee").html(json.TotalWayBillFee);
$("#spnTotalProcessingFee").html(json.TotalProcessingFee);
$("#spnTotalExpressFee").html(json.TotalExpressFee);
$("#spnTotalOperateFee").html(json.TotalOperateFee);
$("#spnSumWayBillProfit").html(json.SumWayBillProfit);
$("#spnSumTotalProfit").html(json.SumTotalProfit);
}
}
}
//控制指定定列的隐藏和显示(table,列索引数组,隐藏or显示:true,false)
function controlColumnShow(table, arr,tag) {
for (var i = 0; i < arr.length; i++) {
table.fnSetColumnVis(arr[i],tag);
}
}
var addDG;
var payOffMonth;
//添加到月结表 提单号,结算月份、包裹数、总成本、总收入、总毛利
function AddMonthlyBalance(id, date, ExpressCount, CostTotalFee, InComeTotalFee, GrossProfitRate) {
if (date == '') {
$.dialog.alert("提货单“"+id+"”数据未导入成本数据,且未清关");
return false;
}
var d = { isNeglect: false, data: [{"LoadBillNum": id, "ReconcileTime": date, "PreTotalCostFee": CostTotalFee,"TotalCostFee": CostTotalFee,"PreInComeFee": InComeTotalFee,
"InComeFee": InComeTotalFee,"TotalMargin": GrossProfitRate }] };
selectData = JSON.stringify(d);
addDG = $.dialog({
id: 'AddMonthPayList',
title: '添加到月结表',
width: 200,
height: 150,
content: "url:/Reconciliation/AddMonthPayOff?payOffDate="+date,
close: true,
btnBar: false,
max: false,
min: false,
lock: true
})
}
//批量添加到月结表
function AddMonthlyBalanceList(date) {
addDG = $.dialog({
id: 'AddMonthPay',
title: '添加到月结表',
width: 200,
height: 150,
content: "url:/Reconciliation/AddMonthPayOff?payOffDate=" + date,
close: true,
btnBar: false,
max: false,
min: false,
lock: true
})
}
//隐藏弹出框
function hidePublishWin(msg, result, isStay) {
var icon = "success.gif";
if (result == "False") {
icon = "error.gif";
}
$.dialog({
title: "提示",
icon: icon,
titleIcon: 'lhgcore.gif',
content: msg,
lock: true,
ok: true
});
if (result != "False") {
if (addDG) {
addDG.close();
}
if (isStay == 0) {
reloadList();
}
else {
reloadListNew();
}
}
}
//传递选择的行数据
function postSelectData(payOffMonth, isNeglect) {
//JSON.parse
//var json = JSON.stringify(selectData);
//var json = selectData;//JSON.parse(selectData);
selectData = selectData.substring(0, selectData.length - 1) + ",'payOffMonth':'" + payOffMonth + "','isNeglect':"+isNeglect+"}";
$.ajax({
url: '/Reconciliation/AddMonthPayOff',
type: 'POST',
dataType: 'json',
data: selectData,
contentType: 'application/json; charset=utf-8',
success: function (data) {
if (isNeglect==false) {
addDG.close();
}
if (!data.IsSuccess && data.IsPoint) {
$.dialog.confirm(data.Message, function () { postSelectData(payOffMonth, true); });
}
else {
$.dialog.alert(data.Message);
}
}
});
}
</script>
<div class="areabx clear">
@using (Html.BeginForm("List", null, FormMethod.Get, new { @clase = "form-inline", @role = "form" }))
{
<div id="divSearch">
@*<div class="areabx_header">@ViewBag.Title</div>*@
<ul class="formod mgt10">
<li><span>客户名:</span>@Html.TextBox("CusName","",new { @class = "trade-time wid153" })</li>
<li><span>提单号:</span>@Html.TextBox("LoadBillNum","", new { @class = "trade-time" })</li>
</ul>
<ul class="formod mgt10">
<li><span style="width:120px;">清关完成时间:</span>@Html.TextBox("CompletionSTime", "", new { @class = "trade-time wid153", @onClick = "WdatePicker({maxDate:'#F{$dp.$D(\\'CompletionETime\\')}'})" })</li>
<li><span style="text-align:left;width:25px;margin-left:-20px;">—</span> @Html.TextBox("CompletionETime", "", new { @class = "trade-time wid153",
@onClick = "WdatePicker({minDate:'#F{$dp.$D(\\'CompletionSTime\\')}'})" })</li>
</ul>
<div class="botbtbx pdb0">
<input type="button" value="查询" id="btnSearch" onclick="reloadList();" class="btn btn-primary" />
<input type="button" id="btnAddMonthPayOffList" value="批量添加到月结表" class="btn btn-primary"/>
</div>
</div>
}
<div class="tob_box mgt15">
<table id="table_local" class="display" cellspacing="0" cellpadding="0" border="0" style="width: 100%;">
<thead>
<tr>
<th rowspan="2"><input type='checkbox' id='chkAllColl' onclick='selectAll()' />序号</th>
<th rowspan="2">客户简称</th>
<th rowspan="2">提单号</th>
<th rowspan="2">提单包裹重量(KG)</th>
<th rowspan="2">提单包裹数量</th>
<th rowspan="2">清关完成时间</th>
<th colspan="7"><span>成本</span><span class="divIncome1"><img id="imgIncome" src="/images/icon_9.png" alt="收起/展开" title="收起/展开"/></span></th>
<th colspan="7"><span>收入</span><span class="divIncome1"><img id="imgCost" src="/images/icon_9.png" alt="收起/展开" title="收起/展开"/></span></th>
<th colspan="2">毛利</th>
<th rowspan="2">对账单状态</th>
<th rowspan="2">操作</th>
</tr>
<tr>
<th>邮政地勤费</th>
<th>邮政仓租</th>
<th>邮政邮资</th>
<th>邮件处理费</th>
<th>邮政其他费用</th>
<th>邮政总成本</th>
<th>邮政结算状态</th>
<th>客户提货费</th>
<th>客户仓租</th>
<th>客户运费</th>
<th>客户操作费</th>
<th>其他费用</th>
<th>总收入</th>
<th>结算状态</th>
<th>总毛利</th>
<th>毛利率</th>
</tr>
</thead>
@*<tfoot>
<tr>
<td>总计</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><span id="spnTotalWeight"></span></td>
<td><span id="spnTotalWayBillFee"></span></td>
<td><span id="spnTotalProcessingFee"></span></td>
<td></td>
<td></td>
<td></td>
<td><span id="spnTotalExpressFee"></span></td>
<td><span id="spnTotalOperateFee"></span></td>
<td></td>
<td></td>
<td></td>
<td><span id="spnSumWayBillProfit"></span></td>
<td><span id="spnSumTotalProfit"></span></td>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>*@
</table>
</div>
</div>

MonthPayOffModel模型类:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace Site.Models
{
public class MonthPayOffModel
{
/// <summary>
/// 对账时间
/// </summary>
public DateTime ReconcileTime { get; set; }
/// <summary>
/// 预计总成本
/// </summary>
public decimal PreTotalCostFee{get;set;}
/// <summary>
/// 真实总成本
/// </summary>
public decimal TotalCostFee{get;set;}
/// <summary>
/// 预计总收入
/// </summary>
public decimal PreInComeFee{get;set;}
/// <summary>
/// 真实总收入
/// </summary>
public decimal InComeFee { get; set; }
/// <summary>
/// 总毛利
/// </summary>
public decimal TotalMargin { get; set; }
/// <summary>
/// 提单号
/// </summary>
public string LoadBillNum { get; set; }
}
}

代码很多,不要被吓到了,其实也很简单,难点在在于如何构造json,然后让控制器自动接收并自动解析成List<Model>形式。这里用到了js的JSON.stringify(d)方法,注意json字符串里面的属性和值都加引号。
View中选择的数据行中的部分数据传入到Controller中的更多相关文章
- ASP.NET MVC搭建项目后台UI框架—8、将View中选择的数据行中的部分数据传入到Controller中
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- SQL Server 执行计划利用统计信息对数据行的预估原理以及SQL Server 2014中预估策略的改变
前提 本文仅讨论SQL Server查询时, 对于非复合统计信息,也即每个字段的统计信息只包含当前列的数据分布的情况下, 在用多个字段进行组合查询的时候,如何根据统计信息去预估行数的. 利用不同字段 ...
- 使用 JavaScript 的 HTML 页面混合、根据在下拉列表框中选择的内容,决定页面效果,用户在下拉列表框中选择页面将要使用的背景颜色
查看本章节 查看作业目录 需求说明: 根据在下拉列表框中选择的内容,决定页面效果 用户在下拉列表框中选择页面将 要使用的背景颜色 当用户选择橙色时,页面背景将显示为橙色 实现思路: 用表单 <s ...
- (转)Qt Model/View 学习笔记 (六)——在views中选择数据项
在views中选择数据项 概念 用于新的view类中的选择模型比Qt3中的模型有了很大的改进.它为基于model/view架构的选择提供了更为全面的描述.尽管对提供了的views来说,负责操纵选择的标 ...
- SQL Server 2008 R2中,变表的右键弹出菜单中的“选择前1000行”为“选择所有行”
原文:SQL Server 2008 R2中,变表的右键弹出菜单中的"选择前1000行"为"选择所有行" 从SQL Server 2008开始,微软为了提高查询 ...
- 数据可视化之powerBI入门(七)数据清洗中最常使用的十三招
https://mp.weixin.qq.com/s?__biz=MzA4MzQwMjY4MA==&mid=2484067158&idx=1&sn=4ad955112df2f4 ...
- jqGrid中选择的行的数据[转]
如何获取jqGrid中选择的行的数据? 下面可以获取选择一行的id,如果你选择多行,那下面的id是最后选择的行的id: var id=$(‘#gridTable’).jqGrid(‘getGridPa ...
- 如何获取jqGrid中选择的行的数据
原文地址:http://hi.baidu.com/feifan3211/item/c5831f44158761a5df2a9fc1 如何获取jqGrid中选择的行的数据? 下面可以获取选择一行的id, ...
- 获取jqGrid中选择的行的数据以及 jqGrid获得所有行数据的方法
获取jqGrid中选择的行的数据: 获取选择一行的id,如果你选择多行,那下面的id是最后选择的行的id: 1 var id=$('#gridTable').jqGrid('getGridPara ...
随机推荐
- MVC Razor标签
1. RenderBody在Razor引擎中没有了“母版页”,取而代之的是叫做“布局”的页面(_Layout.cshtml)放在了共享视图文件夹中.在这个页面中,会看到标签里有这样一条语句:@Rend ...
- java单元测试(Junit)
JUnit是由 Erich Gamma 和 Kent Beck 编写的一个回归测试框架(regression testing framework),供Java开发人员编写单元测试之用. 对不同性质的被 ...
- 传智播客成都校园php纪律指控
继传智播客成都校区php第一期班圆满开班,说明php的火爆一点儿也不亚于java! 经传智播客商讨决定,传智播客成都校区php学科收费标准例如以下: 採用下面不论什么一种方式都能够享受优惠价: 一.自 ...
- Spring3.2 HelloWorld
直接上图吧: jar包: 项目文件夹一览: 这里的HelloWeb-servlet,xml 是在WEB-INF 下 HelloController: package com.cqu.tutorial; ...
- Python爬虫(一)
花了四天的时间用python写了个简单的爬虫程序.整个过程分为两个部分:工具的安装和程序的实现 本文并没有讲程序的详细实现遇到的问题,而是对着手前一些前期的准备 第一部分(工具的安装) 开发工具的下载 ...
- Ubuntu通过使用PyCharm 执行调试 Odoo 8.0 可能的问题
实现步骤,请移步http://shine-it.net/index.php?topic=16603.0 或 http://www.mindissoftware.com/2014/09/11/Run-O ...
- linux如何执行后台进程
linux直接执行一个过程.电流指令结束后.或者关闭掉shell形成过程将结束. 如何在后台执行的处理 办法1 采用nohup命令,nohup命令本身的意思no hung up他说,他们将不会收到sh ...
- 乐在其中设计模式(C#) - 状态模式(State Pattern)
原文:乐在其中设计模式(C#) - 状态模式(State Pattern) [索引页][源码下载] 乐在其中设计模式(C#) - 状态模式(State Pattern) 作者:webabcd 介绍 允 ...
- Linux C编程语言学习材料
C语言作为最基础的编程语言,30年虚弱的患病率. 无论是准备做 PHP/Java/Python/Golang 开发学习.C语言都是基础的,我们非常多基础非常小的互联网执行的开源软件服务都是C语言构筑, ...
- UVa10000_Longest Paths(最短路SPFA)
解题报告 求最长路. 用SPFA求最长路,初始化图为零,dis数组也为零 #include <iostream> #include <cstdio> #include < ...
