RxSwift 之官方文档
RxSwift
官方文档结构
- Introduction:
- Subjects
- Transforming Observables
- Filtering Observables
- Combining Observables
- Error Handing Operators
- Observable Utility Operators
- Conditional and Boolean Operators
- Mathematical and Aggregate Operators
- Connectable Observable Operatiors
Observable
Observable 是观察者模式中被观察的对象,相当于一个事件序列(GeneratorType), 会向订阅者发送新产生的事件信息。
事件信息分为:
.Next(value): 表示新的事件数据
.Completed: 表示事件序列完结
.Error: 异常导致的事件序列完结Subjects
A Subject is a sort of bridge or proxy that is available in some implementations of ReactiveX that acts both as an observer and as an Observable.
Subject可以看做是一种代理和桥梁。它既是订阅者又是订阅源,这意味着它既可以订阅其他Observables,同时又可以对他的订阅者发送事件
1. How To Create Observables ?
empty:
empty creates an empty sequence.
The only message it sends is the .Completed message. let emptySequence = Observable<Int>.empty()never:
never creates a sequence that never sends any element or completes. let neverSequence = Observable<Int>.never()just (一个元素)
just represents sequence that contains one element.
It sends two messages to subscribers.
The first message is the value of single element and the second
message is .Completed. let singleElementSequence = Observable.just(32)sequenceOf (一系列元素)
sequenceOf creates a sequence of a fixed number of elements.from (将swift的序列(SequenceType) 转换为事件序列)
from creates a sequence from SequenceType let sequenceFromArray = [1, 2, 3, 4, 5].toObservable()create (通过闭包创建序列)
create creates sequence using Swift closure.
This examples creates custom version of just operator. let myJust = { (singleElement: Int) -> Observable<Int> in
return Observable.create { observer in
observer.on(.Next(singleElement))
observer.on(.Completed) return NopDisposable.instance
}
} let subscription = myJust(5)
.subscribe { event in
print(event)
}generate
generate creates sequence that generates its values and determines
when to terminate based on its previous values. let generated = Observable.generate(
initialState: 0,
condition: { $0 < 3 },
iterate: { $0 + 1 }
) let subscription = generated
.subscribe { event in
print(event)
}failWith
create an Observable that emits no items and terminates with an error let error = NSError(domain: "Test", code: -1, userInfo: nil)
let erroredSequence = Observable<Int>.error(error)deferred (加载延迟, 订阅者的内容相同而完全独立)
do not create the Observable until the observer subscribes,
and create a fresh Observable for each observer
2. How To Create Subjects
PublishSubject(发送订阅者从订阅之后的事件序列)
PublishSubject emits(发出) to an observer only those items that
are emitted by the source Observable(s) subsequent to the
time of the subscription. example("PublishSubject") {
let disposeBag = DisposeBag() let subject = PublishSubject<String>()
writeSequenceToConsole("1", sequence: subject).addDisposableTo(disposeBag)
subject.on(.Next("a"))
subject.on(.Next("b"))
writeSequenceToConsole("2", sequence: subject).addDisposableTo(disposeBag)
subject.on(.Next("c"))
subject.on(.Next("d"))
}
1 - a
1 - b
1 - c
2 - c
1 - d
2 - dReplaySubject (在新订阅对象订阅的时候会补发所有已经发送过的数据列, buffize: 是缓冲区的大小, 为1时,那么新订阅者出现的时候就补发上一个事件,如果是2, 就补发2个 ,…)
ReplaySubject emits to any observer all of the items that
were emitted by the source Observable(s), regardless of
when the observer subscribes. example("ReplaySubject") {
let disposeBag = DisposeBag()
let subject = ReplaySubject<String>.create(bufferSize: 1) writeSequenceToConsole("1", sequence: subject).addDisposableTo(disposeBag)
subject.on(.Next("a"))
subject.on(.Next("b"))
writeSequenceToConsole("2", sequence: subject).addDisposableTo(disposeBag)
subject.on(.Next("c"))
subject.on(.Next("d"))
}
print:
1 - a
1 - b
2 - b // 补发1个
1 - c
2 - c
1 - d
2 - dBehaviorSubject (在新的订阅对象订阅的时候回发送最近发送的事件,如果没有,则发送一个默认值)
When an observer subscribes to a BehaviorSubject, it begins
by emitting the item most recently emitted by the source
Observable (or a seed/default value if none has yet been emitted)
and then continues to emit any other items emitted later
by the source Observable(s). example("BehaviorSubject") {
let disposeBag = DisposeBag() let subject = BehaviorSubject(value: "z")
writeSequenceToConsole("1", sequence: subject).addDisposableTo(disposeBag)
subject.on(.Next("a"))
subject.on(.Next("b"))
writeSequenceToConsole("2", sequence: subject).addDisposableTo(disposeBag)
subject.on(.Next("c"))
subject.on(.Next("d"))
subject.on(.Completed)
}
print:
1 - z
1 - a
1 - b
2 - b
1 - c
2 - c
1 - d
2 - d
1 - com
2 - comVariable (是基于BehaviorSubject的一层封装, 它的优势: 不会被显示的终结,即:不会受到.Complete或者.Error这类终结事件,它会主动在析构的时候发送.Complete)
Variable wraps BehaviorSubject. Advantage of using variable over
BehaviorSubject is that variable can never explicitly complete
or error out, and BehaviorSubject can in case Error or Completed
message is send to it. Variable will also automatically complete
in case it"s being deallocated. example("Variable") {
let disposeBag = DisposeBag()
let variable = Variable("z")
writeSequenceToConsole("1", sequence: variable.asObservable()).addDisposableTo(disposeBag)
variable.value = "a"
variable.value = "b"
writeSequenceToConsole("2", sequence: variable.asObservable()).addDisposableTo(disposeBag)
variable.value = "c"
variable.value = "d"
}
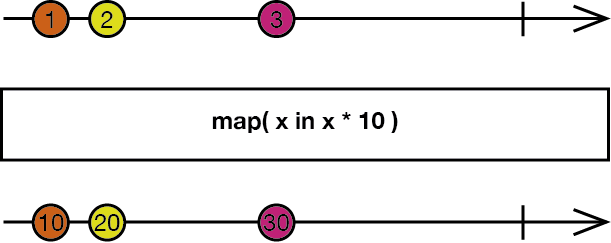
3. Transforming Observables
- map/select

More info in reactive.io website
example("map") {
let originalSequence = Observable.of(1, 2, 3)
_ = originalSequence
.map { number in
number * 2
}
.subscribe { print($0) }
}RxSwift 之官方文档的更多相关文章
- 【AutoMapper官方文档】DTO与Domin Model相互转换(上)
写在前面 AutoMapper目录: [AutoMapper官方文档]DTO与Domin Model相互转换(上) [AutoMapper官方文档]DTO与Domin Model相互转换(中) [Au ...
- 2DToolkit官方文档中文版打地鼠教程(三):Sprite Collections 精灵集合
这是2DToolkit官方文档中 Whack a Mole 打地鼠教程的译文,为了减少文中过多重复操作的翻译,以及一些无必要的句子,这里我假设你有Unity的基础知识(例如了解如何新建Sprite等) ...
- 2DToolkit官方文档中文版打地鼠教程(二):设置摄像机
这是2DToolkit官方文档中 Whack a Mole 打地鼠教程的译文,为了减少文中过多重复操作的翻译,以及一些无必要的句子,这里我假设你有Unity的基础知识(例如了解如何新建Sprite等) ...
- 2DToolkit官方文档中文版打地鼠教程(一):初始设置
这是2DToolkit官方文档中 Whack a Mole 打地鼠教程的译文,为了减少文中过多重复操作的翻译,以及一些无必要的句子,这里我假设你有Unity的基础知识(例如了解如何新建Sprite等) ...
- 【AutoMapper官方文档】DTO与Domin Model相互转换(中)
写在前面 AutoMapper目录: [AutoMapper官方文档]DTO与Domin Model相互转换(上) [AutoMapper官方文档]DTO与Domin Model相互转换(中) [Au ...
- 【AutoMapper官方文档】DTO与Domin Model相互转换(下)
写在前面 AutoMapper目录: [AutoMapper官方文档]DTO与Domin Model相互转换(上) [AutoMapper官方文档]DTO与Domin Model相互转换(中) [Au ...
- Ionic2系列——Ionic 2 Guide 官方文档中文版
最近一直没更新博客,业余时间都在翻译Ionic2的文档.之前本来是想写一个入门,后来觉得干脆把官方文档翻译一下算了,因为官方文档就是最好的入门教程.后来越翻译越觉得这个事情确实比较费精力,不知道什么时 ...
- Kotlin开发语言文档(官方文档)-- 目录
开始阅读Kotlin官方文档.先上文档目录.有些内容还未阅读,有些目录标目翻译还需琢磨琢磨.后续再将具体内容的链接逐步加上. 文档链接:https://kotlinlang.org/docs/kotl ...
- 一起学微软Power BI系列-官方文档-入门指南(1)Power BI初步介绍
我们在前一篇文章微软新神器-Power BI,一个简单易用,还用得起的BI产品中,我们初步介绍了Power BI的基本知识.由于Power BI是去年开始微软新发布的一个产品,虽然已经可以企业级应用, ...
随机推荐
- 12.hibernate命名查询
1.创建如下javaweb项目结构 2.在项目的src下创建hibernate.cfg.xml主配置文件 <?xml version="1.0" encoding=" ...
- 正规消息发送器-- ESFramework 4.0 进阶(06)
在ESFramework 4.0 进阶(04)-- 驱动力:通信引擎(下)一文末尾我们已经将通信引擎以及整个消息骨架流程组装起来了,只要通信引擎一接收到消息,框架就会按照规定的流程进行运转.到这里,自 ...
- jquery选择器的简单使用
1.$()可以是$(expresion),即css选择器.Xpath或html元素,也就是通过上述表达式来匹配目标元素. 比如:$("a")构造的这个对象,是用CSS选择器构建了一 ...
- spring容器启动的加载过程(一)
使用spring,我们在web.xml都会配置ContextLoaderListener <listener> <listener-class> org.springframe ...
- PHP实现中文截取无乱码
字符串的处理是编程中比较常见的,各种编程语言对字符串的处理也提供了大量函数,像php中mb_substr()函数可以实现对中文字符串的截取,如何使用自定义方法实现中文字符串截取无乱码这也是面试经常遇到 ...
- winsock编程WSAAsyncSelect模型
winsock编程WSAAsyncSelect模型 WSAAsyncSelect模型也称异步选择模型,其核心函数是WSAAsyncSelect.它可以用来在一个socket上接收以windows消息为 ...
- android 常用
1:常用之动画(View Animation,Drawable Animation,Property Animation) http://blog.csdn.net/huxueyan521/artic ...
- 转:java.io.IOException: Exceeeded maximum number of redirects: 5 解决版本
Jmeter运行的时候出现的重定向超过n次的问题: When trying to test a Silverlight application, I get the below error. Has ...
- mysql常用命令使用技巧
一.连接Mysql格式: mysql -h主机地址 -u用户名 -p用户密码 1.连接到本机上的MYSQL.首先打开DOS窗口,然后进入目录mysql\bin,再键入命令mysql -u root - ...
- Chapter 2 Open Book——11
"Hey, Dad, welcome home." hey爸爸,欢迎回家. "Thanks." He hung up his gun belt and step ...
