一、网络安全
OWASP:开放式Web应用程序安全项目(OWASP,Open Web Application Security Project)
二、XSS攻击
1、总述
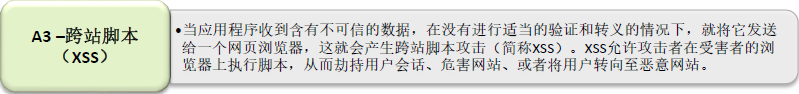
2、XSS攻击原理
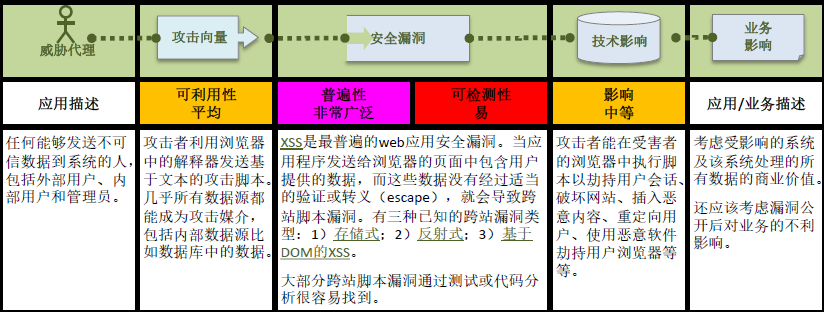
XSS攻击(Cross-Site Scripting)跨站脚本攻击。 被OWASP评为十大安全漏洞中的第二威胁漏洞。
特点:能注入恶意的HTML/JavaScript代码到用户浏览的网页上,从而达到Cookie资料窃取、会话劫持、钓鱼欺骗等攻击。<攻击代码不一定(非要)在 <script></script> 中>
原因:a:Web浏览器本身的设计不安全。浏览器能解析和执行JS等代码,但是不会判断该数据和程序代码是否恶意。
b:输入和输出是Web应用程序最基本的交互,而且网站的交互功能越来越丰富。如果在这过程中没有做好安全防护,很容易会出现XSS漏洞。
c:程序员水平参差不齐,而且大都没有过正规的安全培训,没有相关的安全意识。
d:XSS攻击手段灵活多变。
3、防御XSS攻击
a:HttpOnly 浏览器禁止页面的JS访问带有HttpOnly属性的Cookie。
b:输入检查 XSS Filter 对输入内容做格式检查,类似“白名单”,可以让一些基于特殊字符的攻击失效。在客户端JS和服务器端代码中实现相同的输入检查(服务器端必须有)。
c:输出检查 在变量输出到html页面时,可以使用编码或转义的方式来防御XSS攻击 HtmlEncode:将字符转成HTMLEntities,对应的标准是ISO-8859-1。
& --> & < --> < > -->> " --> " ' --> ' / --> /
JS中可以使用JavascriptEncode。需要对“\”对特殊字符转义,输出的变量的必须在引号内部。
d:XSS的本质是“HTML注入”,用户的数据被当成了HTML代码一部分来执行,从而混淆了原本的语义,产生了新的语义。
在Html标签中输出:<div>$var</div> 在标签中输出的变量,如果未做任何处理,都能导致直接产生XSS:构造一个<script>标签,或者是任何能够产生脚本执行的方式:<div><script>alert(/XSS/)</script></div> 或者 <a href=# ><img src=# onerror=alert(1) /></a>
防御方法:对变量使用HtmlEncode。
在Html属性中输出:<div id="abc name="$var"></div> 攻击方法:<div id="abc" name=""><script>alert(/XSS/)</script><""></div>
防御方法:采用HtmlEncode。 在OWASP ESAPI中推荐了一种更严格的HtmlEncode:除了字母、数字外,所有的特殊字符都被编码成HTMLEntities。
在<script>标签中输出:<script>var x = "";alert(/XSS/);//";<script>
防御方法:使用JavascriptEncode。
在事件中输出:与在<script>标签中输出类似:<a href=# onclick="funcA('');alert(/XSS/);//')">test</a>
防御方法:使用JavascriptEncode。
在CSS中输出:方式多样
防御方法:尽可能禁止用户可控制的变量在"<style>标签"、"html标签的style属性"、"CSS文件"中输出。如果一定有此需求,则推荐使用 OWASP ESAPI 中的encodeForCSS()函数。除了字母、数字外的所有字符都被编码成十六进制形式“\uHH”。
在地址中输出:比较复杂。一般是在URL的path(路径)或者search(参数)中输出,使用URLEncode即可。
<a href="http://www.evil.com/?test=$var">test</a> --> <a href="http://www.evil.com/?test=" onclick=alert(1)"" >test</a>
整个URL都被用户完全控制时,URL的Protocal(http://) 和Host (www.evil.com)部分不能使用URLEncode,可能会构造伪协议实施攻击:
<a href="$var"></a> --> <a href="javascript:alert(1);"></a>
防御方法:先检查变量是否以”http“开头(如果不是则自动添加),以保证不会出现伪协议类的XSS攻击。在此之后,再对变量进行URLEncode。
e:处理富文本 网站允许用户提交一些自定义的HTML代码,称之为”富文本“。比如用户在论坛里发帖,帖子的内容有图片、视频、表格等,这些”富文本“的效果都需要通过HTML代码来实现。
防御方法:与输入检查的思路一致。使用"XSS Filter":“事件”应该被严格禁止;一些危险的标签:<iframe>、<script>、<base>、<form>等也应严格禁止;在标签、属性、事件的选择上,应该使用白名单,避免使用黑名单。比如,只允许<a>、<img>、<div>等比较“安全”的标签存在。可使用一些开源项目:Anti-Samy 是OWASP上的一个开源项目,可使用于Java、.NET等。 HTMLPurify可使用于PHP中。
f:防御DOM Based XSS 如果是输出到事件或脚本,要做一次javascriptEncode;如果是输出到HTML内容或者属性,要做一次HtmlEncode。
处理XSS注入的时候,不仅仅要转义或删除特殊的 HTML 标记和符号,如尖括号<>,如script,如iframe等,还需要过滤 JavaScript 事件所涉及的大量属性,前端一般使用XSS Filter 设置“白名单”。过滤的事件大致如下:
| 属性 |
当以下情况发生时,出现此事件 |
| onabort |
图像加载被中断 |
| onblur |
元素失去焦点 |
| onchange |
用户改变域的内容 |
| onclick |
鼠标点击某个对象 |
| ondblclick |
鼠标双击某个对象 |
| onerror |
当加载文档或图像时发生某个错误 |
| onfocus |
元素获得焦点 |
| onkeydown |
某个键盘的键被按下 |
| onkeypress |
某个键盘的键被按下或按住 |
| onkeyup |
某个键盘的键被松开 |
| onload |
某个页面或图像被完成加载 |
| onmousedown |
某个鼠标按键被按下 |
| onmousemove |
鼠标被移动 |
| onmouseout |
鼠标从某元素移开 |
| onmouseover |
鼠标被移到某元素之上 |
| onmouseup |
某个鼠标按键被松开 |
| onreset |
重置按钮被点击 |
| onresize |
窗口或框架被调整尺寸 |
| onselect |
文本被选定 |
| onsubmit |
提交按钮被点击 |
| onunload |
用户退出页面 |
三、CSRF攻击
1、总述
2、攻击原理
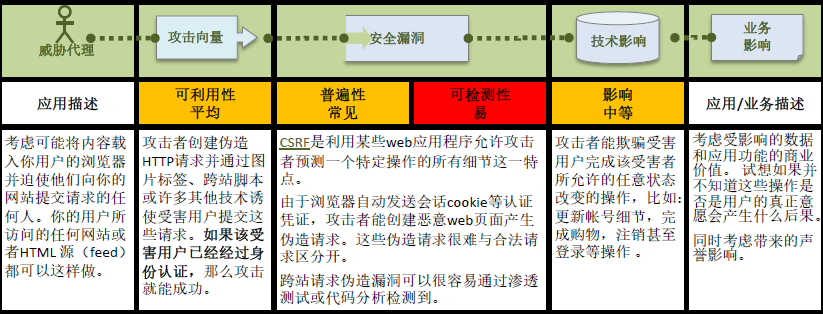
CSRF攻击跨站请求伪造。 本质:重要操作的所有参数都是可以被攻击者猜测到的。攻击者预测出URL的所有参数与参数值,才能成功地构造一个伪造的请求。
3、防御CSRF攻击
防御方法: 验证码、 Referer Check 检查请求是否来自合法的源(可被伪造)。
通用方法:Token 使用Anti-CSRF Token 在URL中保持原参数不变,新增一个参数Token。Token的值是随机的(必须使用足够安全的随机数生成算法,或者采用真随机数生成器),其为用户与服务器所共同持有,可以放在用户的Session中,或者浏览器的Cookie中。 注意保密,尽量把Token放在表单中(构造一个隐藏的input元素),以POST提交,避免Token泄露。
注意:如果网站有XSS漏洞或者一些跨域漏洞,可能导致Token泄露。
在XSS攻击下,读取Token值,然后再构造出一个合法的请求,可以称为:XSRF。
四、HTML5安全
HTML5新增的一些标签和属性,使XSS攻击产生了新的变化,如果原来的XSS Filter是用的“黑名单”,就会导致攻击者用HTML5新增的标签来进行攻击,如果用的“白名单”,这方面的隐患就会少一些。
五、常见前端框架对XSS攻击的防范
React 默认会转义所有字符串。
AngularJS 使用AngularJS中的SCE来防御XSS攻击。
六、Web安全扫描器
商业软件:IBM Rational Appscan、WebInspect、Acunetix WVS
免费软件:W3AF、SkipFish
--------------------------------------------------------------------------------------------
参考资料:《白帽子讲Web安全》 吴瀚清
《Web前端黑客技术揭秘》 钟晨鸣 徐少培
《XSS跨站脚本攻击剖析与防御》 邱永华
《OWASP Top 10-2013》
- 《前端之路》 之 前端 安全 XSS 原理以及防御手段
什么是 XSS 一.XSS 什么是 XSS XSS,即 Cross Site Script , 翻译过来就是 跨站脚本攻击:为了和 css 有所区分,因而在安全领域被称为 XSS. 什么是 XSS 攻 ...
- Web攻防之XSS,CSRF,SQL注入
摘要:对Web服务器的攻击也可以说是形形色色.种类繁多,常见的有挂马.SQL注入.缓冲区溢出.嗅探.利用IIS等针对Webserver漏洞进行攻击.本文结合WEB TOP10漏洞中常见的SQL注入,跨 ...
- 前端安全之CSRF攻击
前端安全之CSRF攻击 转载请注明出处:unclekeith: 前端安全之CSRF攻击 CSRF定义 CSRF,即(Cross-site request forgery), 中文名为跨站请求伪造.是一 ...
- Web攻防之XSS,CSRF,SQL注入(转)
摘要:对Web服务器的攻击也可以说是形形色色.种类繁多,常见的有挂马.SQL注入.缓冲区溢出.嗅探.利用IIS等针对Webserver漏洞进行攻击.本文结合WEB TOP10漏洞中常见的SQL注入,跨 ...
- XSS之防御与绕过
很久之前的随笔讲过XSS的编码绕过的一些内容 本次侧重整理一下常见的防御思路,顺便补充一些针对性的绕过思路以及关于XSS个人想到的一些有趣的事情 开篇之前,先看一下XSS介绍(包括mXSS.uXSS. ...
- 从跨域与同源策略谈CSRF防御与绕过
之前偶然看到群里有小伙汁问这个token相关的问题,当时我酝酿了一下子,没想好怎么总结,今天来说一下 CSRF在过去还属于OWASP TOP10 ,现在已经不是了(补充一点:关于OWASP API 请 ...
- DedeCMS Xss+Csrf Getshell \dede\file_manage_control.php
目录 . 漏洞描述 . 漏洞触发条件 . 漏洞影响范围 . 漏洞代码分析 . 防御方法 . 攻防思考 1. 漏洞描述 对这个漏洞的利用方式进行简单的概括 . 这个漏洞的利用前提是需要登录到后台进行操作 ...
- web安全:xss && csrf
首先在user.php文件中去除黑名单的第一行标签,在白名单中添加<script>E1:csrf攻击zoobarcsrf:cross-site request forgery 跨站伪 ...
- XSS CSRF
XSS CSRF XSS 参考 https://zh.wikipedia.org/wiki/%E8%B7%A8%E7%B6%B2%E7%AB%99%E6%8C%87%E4%BB%A4%E7%A2%BC ...
随机推荐
- Tomcat用法--Servlet开发
本来想玩一下微信公众号开发,没想到学习曲线真是恶心的很,首先你要配置Tomcat--你要会Servlet--你要会JSP,妈的!贴出来 快哭瞎了,各种文档,好吧,提供一个教你搞java EE文档的博客 ...
- TF-IDF算法 笔记
TF-IDF:Term Frequency-Inverse Document Frequency(词频-逆文档频度):主要用来估计一个词在一个文档中的重要程度. 符号说明: 文档集:D={d1,d2, ...
- ubuntu系统内核替换
此处将内核由高版本替换成低版本.替换前的系统为ubuntu 12.04 kernel 3.8.0. 替换后的内核版本为2.6.35. 首先下载需要替换的内核文件,下载链接:https://www.ke ...
- QGis(三)查询矢量图层的要素属性字段值(转载)
QGis(三)查询矢量图层的要素属性字段值 https://github.com/gwaldron/osgearth/issues/489 当加载一个矢量图层后,如果要查看要素的属性字段值,则需要实现 ...
- C++指针与const
在C++中,const修饰符一般用于修饰常量.常量在定义的时候必须初始化,而且值一旦定义之后就不能修改,这样就能保证常量的值在程序运行过程中不会发生变换. 1.指向const对象的指针 指向const ...
- python 自动化之路 day 13
本节内容参考博客: http://www.cnblogs.com/wupeiqi/articles/5132791.html http://www.cnblogs.com/wupeiqi/articl ...
- JMeter使用代理录制脚本
用JMeter做接口测试,有时候接口数量比较多,用录制方式可以节省很多时间,录制接口可以配合badboy使用,但是badboy访问的浏览器是基于ie6的,基本上现在的网站不会对ie6做兼容了,使用代理 ...
- css :active伪类的理解
/*active伪类为点击鼠标按下去还没松开鼠标的那一瞬间的事件*/
- C++写时钟表
time函数的运用,输出是没输换行,在流中,就什么的输不出,可以用清流函数,fflush(stdout) 代码 #include<iostream>#include<cstdio&g ...
- Xtrabackup构建MySQL主从环境
环境:HE3主库,HE1从库 HE1:192.168.1.248 HE3:192.168.1.250 从库my.cnf加入以下参数并重启数据库: read_only=1 log_slave_updat ...