php实现留言板功能
这个小小的留言板功能适合班级内或者公司内部之间的讨论,对话和留言,非常的方便,更重要的是无需网络,对于公司管理层来说是非常乐于常见的,
下面是这个留言板的写法:
1 首先是登录页面:
- <form action="chuli.php" method="post">
- <div style="margin-left: 500px; margin-top: 200px;
- height: 250px; width: 250px">/*为了把登录表放到页面中间,比较美观*/
- <h1>公司内部留言板</h1>
- <div style="margin-top: 20px">用户名:<input type="text" name="username"/></div><br/>
- <div>密 码:<input type="password" name="password"/></div><br/>
- <div><input type="submit" value="登录"/></div>
- </div>
- </form>
2 登录页面完成后要进入登录处理页面了,也就是上面提交到的chuli.php
- <?php
- session_start(); // 登录之后要把所包含登录的页面连接起来,开启session
- include("DADB.class.php");
- $db=new DADB();
- $user=$_POST["username"];
- $pwd=$_POST["password"];
- $sql="select password from yuangong where username='{$user}'";
- $arr=$db->Query($sql);
- if($arr[0][0]==$pwd && !empty($pwd))
- {
- $_SESSION["username"]=$user;
- header("location:main.php");
- }
- else
- {
- echo"登录失败";
- }
- ?>
如图所示,是登录页面
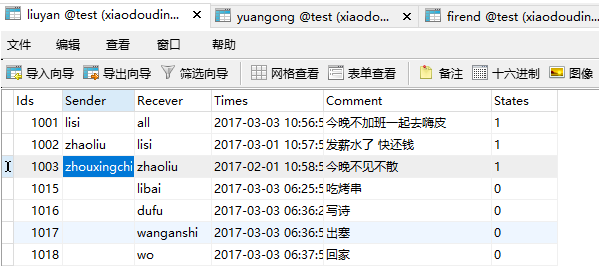
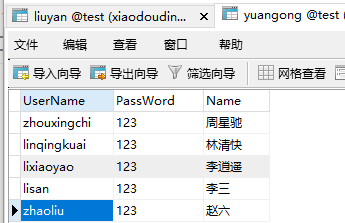
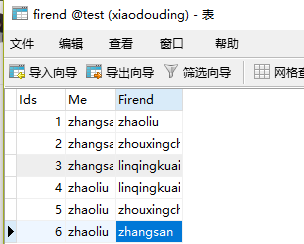
3.登录完成后是进入主页面,也就是显示自己收到的对话内容,下面是设计的数据库的表格和主页面的代码:



- <body>
- <div><h3><a href="fabu.php">发布信息</a>
- <a href="tuichu.php">退出系统</a></h3> </div>
- <br/><br/>
- <h2>留言信息:</h2>
- <table cellpadding="0" cellspacing="0" border="1" width="60%">
- <tr>
- <td>发送人</td>
- <td>接收人</td>
- <td>发送时间</td>
- <td>信息内容</td>
- </tr>
- <?php
- session_start();
- if(empty($_SESSION["username"]))
- {
- header("location:login.php");
- }
- $user=$_SESSION["username"];
- include("DADB.class.php");
- $db=new DADB();
- $sql="select * from liuyan where recever='$user' or recever='all' ";
- $arr=$db->Query($sql);
- foreach($arr as $v)
- { $fjr=uname($v[1]);
- $jsr=uname($v[2]);
- echo"<tr>
- <td>{$fjr}</td> //发送人和接收人要用到姓名,所以这里我们调用了一个方法
- <td>{$jsr}</td>
- <td>{$v[3]}</td>
- <td>{$v[4]}</td>
- </tr>";
- }
- function uname($user) //运用了uname方法
- {
- global $db; //要想方法里面也可以用$db 这里用了全局变量
- if($user=="all")
- {
- return "所有人";
- }else
- {
- $sql1="select name from yuangong where username='{$user}'";
- $att=$db->Query($sql1);
- return $att[0][0];}
- }
- ?>
- </table>
- </body>
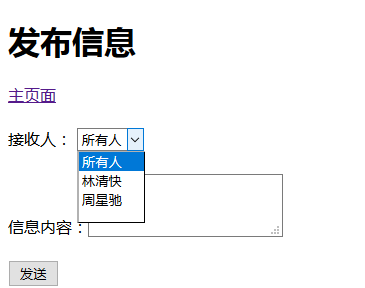
4代码写到这里,比较重要的部分就完成了,下面是要进入发布信息页面了,相当于之前写的添加的页面,其处理页面也是和之前没什么区别的,差别在于现在的处理页面是在用户登录的情况下操作的,需要用session把所有的登录情况下的页面连接起来

- <h1>发布信息</h1>
- <a href="main.php">主页面</a>
- <br />
- <br />
- <?php
- session_start();
- if(empty($_SESSION["username"]))
- {
- header("location:login.php");
- exit;
- }
- $user = $_SESSION["username"];
- include("DADB.class.php");
- $db = new DADB();
- $shaoyou = "select * from firend where me='{$user}'";
- $ahaoyou = $db->Query($shaoyou);
- ?>
- <form action="fabuchuli.php" method="post">
- <div>接收人:
- <select name="jsr">
- <option value="all">所有人</option>
- <?php
- foreach($ahaoyou as $v)
- {
- $name = uname($v[2]);
- echo "<option value='{$v[2]}'>{$name}</option>";
- }
- ?>
- </select>
- </div>
- <br />
- <div>
- 信息内容:<textarea name="neirong"></textarea>
- </div><br />
- <input type="submit" value="发送" />
- </form>
- <?php
- function uname($user)
- {
- global $db;
- if($user=="all")
- {
- return "所有人";
- }
- else
- {
- $sql1 = "select name from yuangong where username='{$user}'";
- $att = $db->Query($sql1);
- return $att[0][0];
- }
- }
- ?>
- </body>
- //这是发布页面的代码 和添加页面的代码相似
- <?php
- <?php
- session_start();
- $re=$_POST["jsr"];
- $comment=$_POST["neirong"];
- $time=date("Y-m-d H:i:s"); //获取当前时间
- $_SESSION["username"]=$user;
- include("DADB.class.php");
- $db=new DADB();
- $sql="insert into liuyan VALUES ('','{$user}','{$jsr}','{$time}','{$comment}',false)";
- if($db->Query($sql,0))
- {
- header("location:main.php");
- }
- else{
- echo"发布失败";
- }
- ?>
- ?>
一个简单的留言板已经完成了,退出的时候需要清除session 并且返回到登录页面
- //退出页面代码
- <?php
- session_start();
- unset($_SESSION["username"]);
- header("location:login.php");
- ?>
php实现留言板功能的更多相关文章
- jsp中运用application实现共享留言板功能
jsp中application的知识点总结: 1.一个Web应用程序启动后,将会自动创建一个application对象,在整个应用程序的运行过程中只有这一个application对象,即所有访问该网站 ...
- Web开发从零单排之二:在自制电子请帖中添加留言板功能,SAE+PHP+MySql
在上一篇博客中介绍怎样在SAE平台搭建一个html5的电子请帖网站,收到很多反馈,也有很多人送上婚礼的祝福,十分感谢! web开发从零学起,记录自己学习过程,各种前端大神们可以绕道不要围观啦 大婚将至 ...
- 利用反馈字段给帝国cms添加留言板功能(图文教程)
帝国cms的插件中提供信息反馈字段,很多人却不会用.这里谢寒教大家如何来给自己的帝国cms网站添加留言板功能 1.找到添加地址 2.添加字段 3.你可以在字段中添加多种字段类型(有文本域,单行文本框, ...
- 使用PHP连接数据库实现留言板功能
PHP实现留言板功能: 1 首先是登录页面: <!DOCTYPE html><html> <head> <meta charset=&qu ...
- JS原生编写实现留言板功能
实现这个留言板功能比较简单,所以先上效果图: 实现用户留言内容,留言具体时间. <script> window.onload = function(){ var oMessageBox = ...
- 原生JS实现简单留言板功能
原生JS实现简单留言板功能,实现技术:css flex,原生JS. 因为主要是为了练手js,所以其中布局上的一些细节并未做处理. <!DOCTYPE html> <html lang ...
- 用php(session)实现留言板功能----2017-05-09
要实现留言功能,发送者和接受者必不可少,其次就是留言时间留言内容. 要实现的功能: 1.登录者只能查看自己和所有人的信息,并能够给好友留言 2.留言板页面,好友采取下拉列表,当留言信息为空时,显示提示 ...
- Vue之简易的留言板功能
今天我将带大家通过Vue的todolist案例来完成一个简易的网页留言板! LES'T GO! 首先我们需要在页面上搭建一个input文本输入框,并设置提交按钮,通过循环指令来完成输入框的信息提交! ...
- Django web框架开发基础-django实现留言板功能
1.创建项目 cmd django-admin startpoject cloudms 2.创建APP cmd django-admin startapp msgapp 3.修改settings,T ...
随机推荐
- 请使用支持 JDBC 4.0 的 sqljdbc4.jar 类库
转载请使用支持 JDBC 4.0 的 sqljdbc4.jar 类库 1.下载最新的JDBC(2012/3/6) http://www.microsoft.com/downloads/zh-cn/de ...
- Android中服务的生命周期回调方法
- FB面经 Prepare: Task Schedule
tasks has cooldown time, give an input task id array, output finish time input: AABCA A--ABCA output ...
- 【BZOJ 3926】【ZJOI 2015】诸神眷顾的幻想乡
http://www.lydsy.com/JudgeOnline/problem.php?id=3926 广义后缀自动机的例题,感觉广义后缀自动机好恶心... 广义后缀自动机是对一个trie建立的后缀 ...
- 如何用C语言封装 C++的类,在 C里面使用
本文给出了一种方法.基本思想是,写一个 wrapper文件,把 C++类封装起来,对外只提供C语言的接口,和 C++i相关的都在 wrapper的实现文件里实现. 1. apple.h #ifnde ...
- Java Ant Could not find the main class: org.eclipse.ant.internal.launching.remote.InternalAntRunner. Program
参考:http://blog.csdn.net/jiangtaoking/article/details/49151763 The solution is to go to Run as → Exte ...
- MySQL数据类型--日期时间
一.博客前言 自接触学习MySQL已有一段时间了,对于MySQL的基础知识还是略懂略懂的.在这一路学习过来,每次不管看书还是网上看的资料,对于MySQL数据类型中的时间日期类型总是一扫而过,不曾停下来 ...
- DotNet加密方式解析--数字签名
马上就要过年回村里了,村里没有wifi,没有4G,没有流量,更加重要的是过几天电脑就得卖掉换车票了,得赶紧写几篇博客. 数据安全的相关技术在现在愈来愈变得重要,因为人们对于自身的信息都有一种保护的欲望 ...
- W3Cschool学习笔记——CSS3教程
向 div 元素添加圆角: div { border:2px solid; border-radius:25px; -moz-border-radius:25px; /* Old Firefox */ ...
- vs基础:无法断点调试dll项目 无法命中
调试vs时,经常会出现,你设置了dll项目的一些断点,可f5之后,这些断点无效.时代定制的程序组的童鞋告诉你解决方法:在解决方案上右键“属性”,点击左侧树“配置属性”-->“配置”,右侧项目列表 ...
